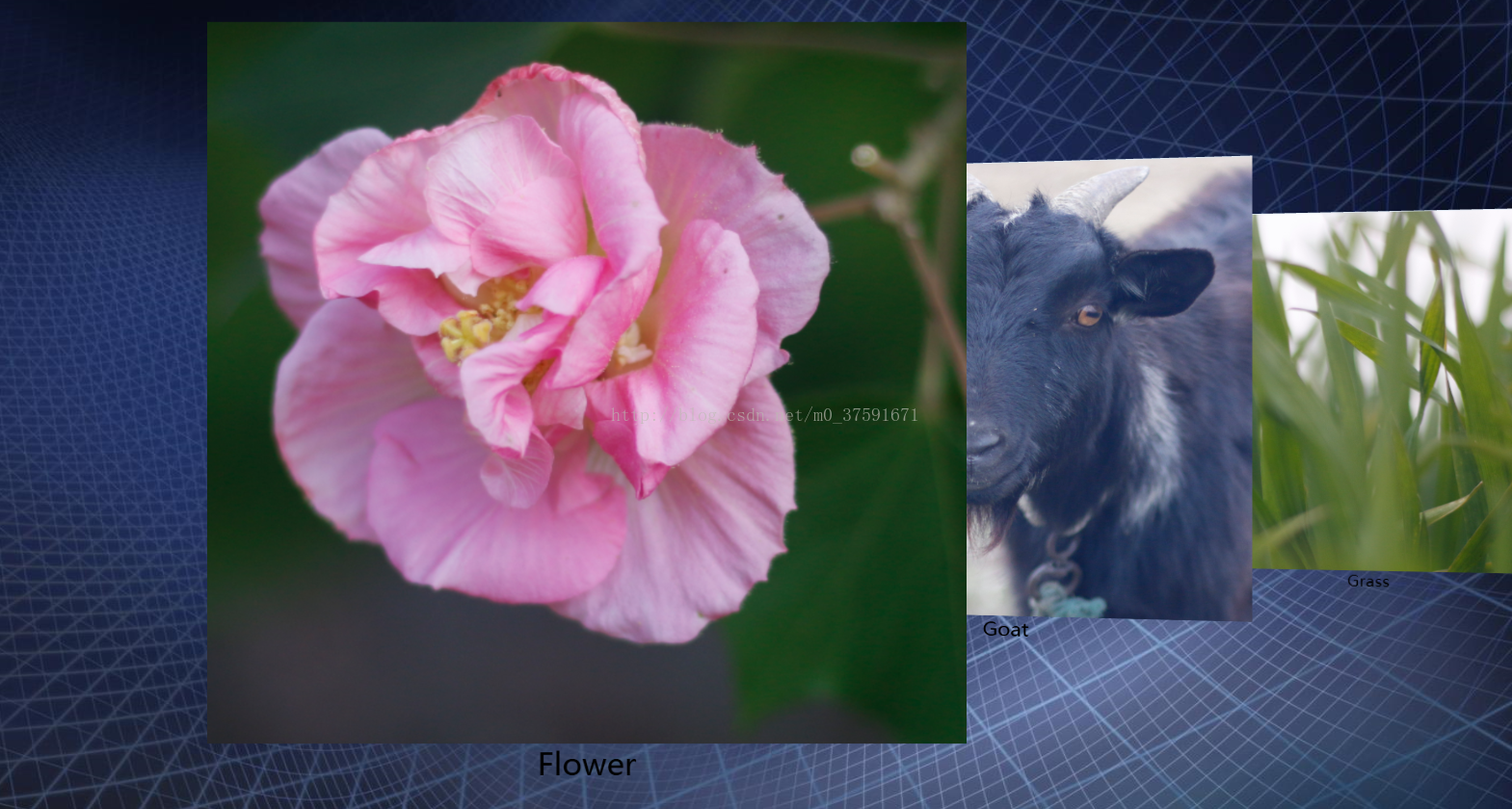
1. 效果图:
(1)初始化:
(2)当点击该图片时,该图片放大
(3)当点击其他图片时,被点击图片移动到屏幕中央,再次点击放大。
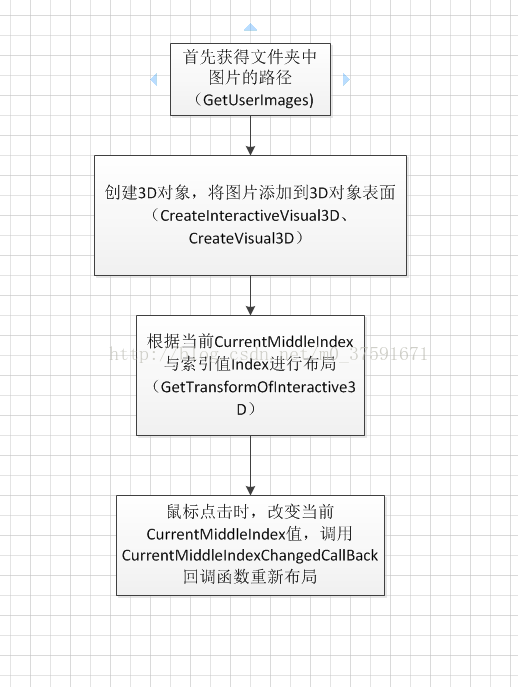
2. 实现思路

3.具体实现
(1)第一步:获得图片路径
String myPath=” Pic”;声明文件夹的相对路径;
DirectoryInfodirectoryinfo = new DirectoryInfo(myPath);
FileInfo[] files =directoryinfo.GetFiles();//得到文件夹中图片目录
private List <string > GetUserImages()
{
List<string> images = new List<string>();
if (Directory.Exists(myPath) == false)
{
MessageBox.Show("图片路径"+myPath +"不存在");
return images;
}
DirectoryInfo directoryinfo = new DirectoryInfo(myPath);//new 一个DirectoryInfo实例
FileInfo[] files = directoryinfo.GetFiles();//得到文件夹中图片目录
if (files != null)
{
foreach ( FileInfo file in files)
{
images.Add(file.FullName);//返回完整路径
}
}
return images;
}(2)第二步:根据图片路径和索引值,创建InteractiveVisual3D对象
private void LoadImageToViewport3D( List <string > images)
{
if (images ==null)
{
return ;
}
for (int i = 0; i <images.Count;i++ )
{
string image = images[i];
InteractiveVisual3D visual3D = CreateInteractiveVisual3D(image,i);
this.viewport3D.Children.Add(visual3D);
}
this.ReLayoutInteractiveVisual3D();
}
创建3D对象包含几何图形、变换和内容
private InteractiveVisual3D CreateInteractiveVisual3D(string imagefile,int index)
{
InteractiveVisual3D visual3D = new InteractiveVisual3D();
visual3D.Visual = this.CreatVisual3D(imagefile ,index);
visual3D.Geometry = this.CreateGeometry();
visual3D.Transform = this.CreateTransform();
return visual3D;
}①3D对象内容:
实例Border对象,里面添加Image和TextBlock两个对象,分别显示图片和图片名称。
bitmapimage =newBitmapImage (new Uri(imagefile,UriKind.Relative));
获得图片的路径。
String imageName= imagefile.Substring(imagefile.LastIndexOf('\\')+1, imagefile.LastIndexOf('.')-imagefile.LastIndexOf('\\')-1);根据正则表达式截取图片名称
②根据图片像素进行等比缩放,返回一个图像宽度和高度,用来构建几何形状
BitmapImage bitmapimage=null;
try
{
bitmapimage =new BitmapImage (new Uri(imagefile,UriKind.Relative));
_3DiamgeWidth = ConvertImageScale(bitmapimage.PixelWidth,bitmapimage.PixelHeight,0.7,0.7)[0];
_3DimageHeight = ConvertImageScale(bitmapimage.PixelWidth,bitmapimage.PixelHeight,0.7,0.7)[1];
}
catch{}MeshGeometry3D geometry = new MeshGeometry3D();//实例MeshGeometry3D对象,根据返回值确定空间四个坐标,本例在z平面,所以z坐标为0.
Point3DpLeftTop = new Point3D(-1, _3DimageHeight, 0); pLeftTop.Offset((1.0 -_3DiamgeWidth) / 2.0, (1.0 - _3DimageHeight) / 2.0, 0);
geometry.Positions.Add(pLeftTop);//
……
geometry.TriangleIndices = new Int32Collection();//定义三角形
geometry.TriangleIndices.Add(0);
geometry.TriangleIndices.Add(1);
……
geometry.TextureCoordinates = new PointCollection();//对朝向摄像机的立方体面进行映射
geometry.TextureCoordinates.Add(new Point(0, 0));
……
③变换,本例运用两种变换 RotateTransform3D、TranslateTransform3D
private Transform3DGroup CreateTransform()
{
Transform3DGroup transform3DGroup = new Transform3DGroup();
transform3DGroup.Children.Add(new RotateTransform3D(new AxisAngleRotation3D(new Vector3D (0,1,0),0)));
transform3DGroup.Children.Add(new TranslateTransform3D(new Vector3D()));
return transform3DGroup;
}(3)布局
初始化:根据索引和当前CurrentMiddleIndex布局,初始CurrentMiddleIndex值为0.
disToMiddleIndex = index - currentmiddleindex;
当小于0时,角度为15,Offsetx值向左移动,Offsetz向z轴负方向移动;当大于0时,角度为-15,Offsetx值向右移动,Offsetz向z轴负方向移动;
鼠标点击事件:当鼠标点击后,this.CurrentMiddleIndex = index;将当前索引值赋值给CurrentMiddleIndex,如果CurrentMiddleIndex值改变,调用CurrentMiddleIndexChangedCallBack()函数进行重新布局。
private static void CurrentMiddleIndexChangedCallBack(DependencyObject sender, DependencyPropertyChangedEventArgs arg)
{
MainWindow mainWindow = sender as MainWindow;
if (mainWindow!=null)
{
mainWindow.ReLayoutInteractiveVisual3D();
}
}鼠标点击后图片放大事件:
鼠标第一次点击时,当前Offsetz值为0; if(((TranslateTransform3D)(((Transform3DGroup)visual3D.Transform).Children[1])).OffsetZ>0)
{
offsetZ = 0;
}
else {
offsetZ = 1;
}当为0时,将Offsetz值改为1,拉近与Camera距离,产生图片放大效果,当再次点击Offsetz值为1,Offsetz值将还原为0,图片还原。