1.路由组件基础知识
1.1Router组件
路由根组件,我们的实际路由使用都是放在这个下面,我们基本不会修改

1.2Link组件(a标签)
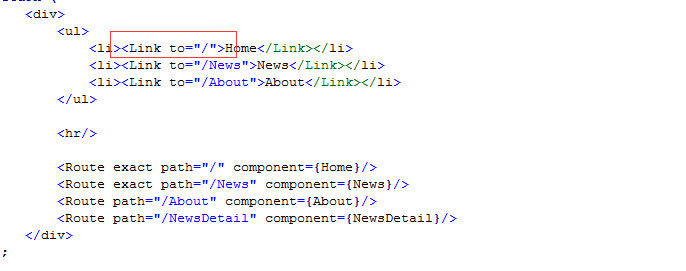
链接渲染组件,最后其实就是渲染为我们的a标签,to属性转化为href属性

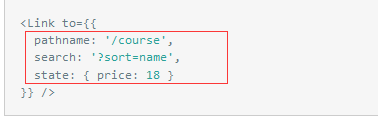
除了基本配置to还可以复杂配置,传参

1.3Route组件(实际渲染)
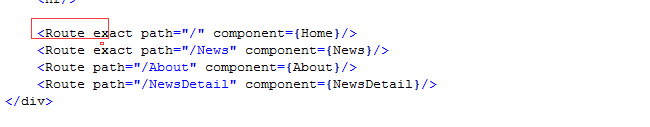
匹配渲染组件,当地址栏的地址和此组件的path属性匹配时,component属性设置的组件会被渲染

exact属性,是此组件的重要属性,true和false决定是否完全匹配
如果设置这个属性比如地址栏的地址是/New会渲染出我们的News组件
地址栏是/News/a就不会渲染
同样的,不设置我们的地址栏是/About和/About/a都是渲染出About组件,
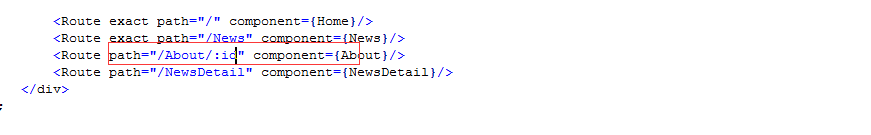
path还支持路径参数匹配,比如

我们的地址栏是/About/a会渲染出我们的About组件,在About组件 我们可以通过
this.props.location获取

1.4Switch组件(404)
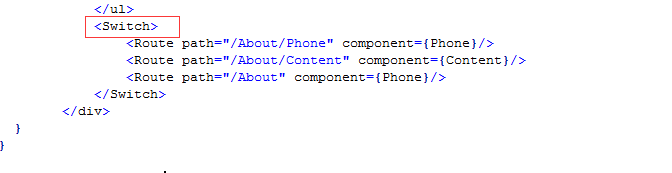
判断组件,如下面的例子,如果地址栏:
/About/Phone 渲染Phone组件
/About/Content渲染Content组件
/About 渲染Phone组件
当一个path匹配成功,下面就不会匹配,

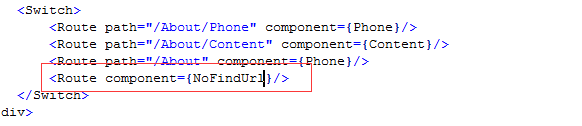
我们可以在组后加一个404组件,如果用户手动打出了没有的地址:

1.5NavLink组件(导航active)
是Link的特殊版本,如果我们的导航需要active了,就是地址跳到对应页面这个a加一个特殊class可以树勇这个组件,
类型添加设置:

行内样式添加设置:

exact: bool
若为 true,只有当访问地址严格匹配时激活样式才会应用
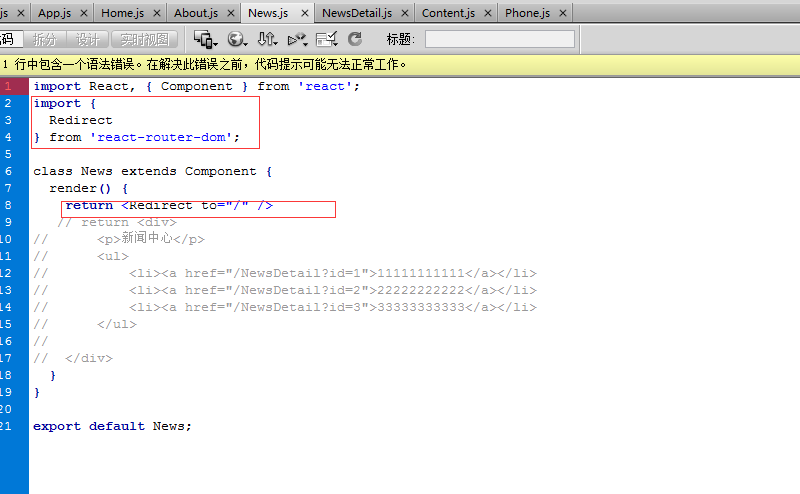
1.6Redirect组件(重定向)
我们有的时候需要重定向处理,比如一个页面登录才可以看到,我们进入就会返回到其他页面,
我们就需要重定向组件的处理:

我们点击新闻页面,地址会变为/News,并且渲染News组件,在News组件的render返回了重定向组件,重点向的to设置的是/,那么地址就会位置/,显然出/地址对应的组件
to属性同理Link组件,可以是字符串或者对象
2.传参和获取
当我们跳转地址,可以设置参数,
2.1 ?形式,如url?id=1 参数是id=1
这种不用多说,非常简:

在对应组件页面我们就可以使用this.props.location获取:

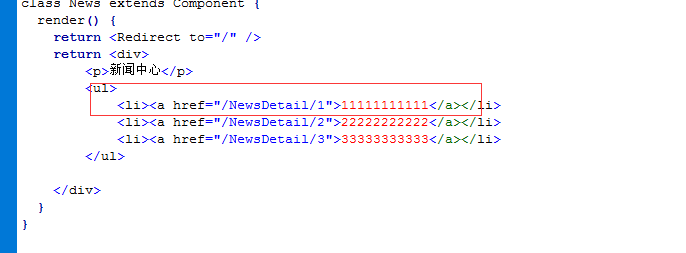
2.2 地址形式,/url/1,参数是1
如过在用这种方式,我们的设置页面如下:

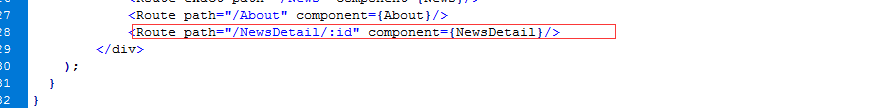
实际渲染要设置匹配模式:

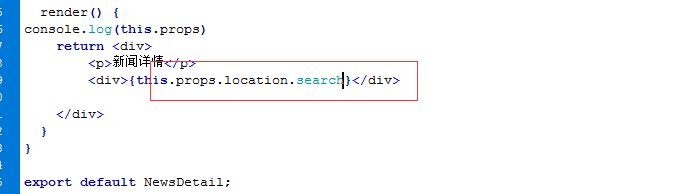
在对应组件页面我们就可以使用this.props.location获取:

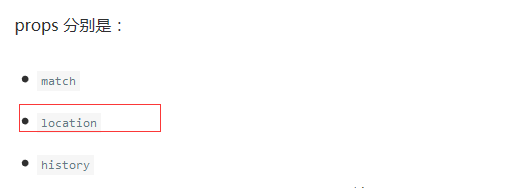
进入我们的渲染组件页面,我们地址的内容会自动在组件的this.prop.location获取各种值,
3.嵌套路由
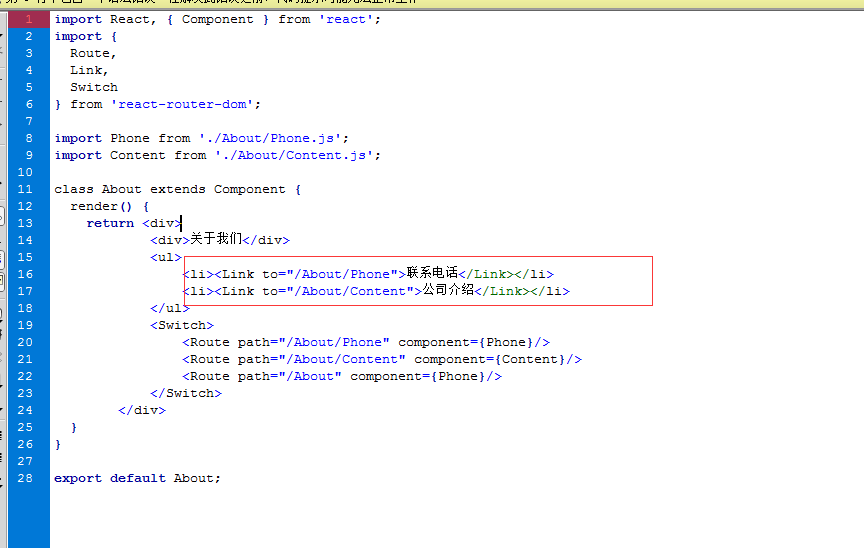
嵌套路由可以举例为在关于我们页面,又包含联系我们和公司介绍
所以在关于我们组件会如下配置:

其实和外配路由配置没有任何区别,不过在外层配置我们对于有嵌套路由的path要删除exact属性,避免完全匹配不显示问题

如果关于我们有exact 的设置值,那么只有:
/About才会渲染,
/About/Phone和/About/Content就不会渲染,这样About就不存在了,就更不要说显示About下面的组件了。
Route组件的设置非常重要!!!
4.当前代码(参数传递和接收,嵌套路由)
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import {
BrowserRouter as Router,
} from 'react-router-dom';
import registerServiceWorker from './registerServiceWorker';
//组件 主要框架结构
import App from './App.js';
ReactDOM.render(
<Router>
<App />
</Router>,
document.getElementById('root')
);
registerServiceWorker();App.js
import React, { Component } from 'react';
import {
Route,
Link
} from 'react-router-dom';
//组件 各个组件
import Home from './page/Home.js';
import News from './page/News.js';
import About from './page/About.js';
import NewsDetail from './page/NewsDetail.js';
class App extends Component {
render() {
return (
<div>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/News">News</Link></li>
<li><Link to="/About">About</Link></li>
</ul>
<hr/>
<Route exact path="/" component={Home}/>
<Route exact path="/News" component={News}/>
<Route path="/About" component={About}/>
<Route path="/NewsDetail" component={NewsDetail}/>
</div>
);
}
}
export default App;
Home.js
import React, { Component } from 'react';
class Home extends Component {
render() {
return <div>首页</div>
}
}
export default Home;About.js
import React, { Component } from 'react';
import {
Route,
Link,
Switch
} from 'react-router-dom';
import Phone from './About/Phone.js';
import Content from './About/Content.js';
class About extends Component {
render() {
return <div>
<div>关于我们</div>
<ul>
<li><Link to="/About/Phone">联系电话</Link></li>
<li><Link to="/About/Content">公司介绍</Link></li>
</ul>
<Switch>
<Route path="/About/Phone" component={Phone}/>
<Route path="/About/Content" component={Content}/>
<Route path="/About" component={Phone}/>
</Switch>
</div>
}
}
export default About;Content.js
import React, { Component } from 'react';
class Content extends Component {
render() {
return <div>公司介绍</div>
}
}
export default Content;Phone.js
import React, { Component } from 'react';
class Phone extends Component {
render() {
return <div>联系电话</div>
}
}
export default Phone;News.js
import React, { Component } from 'react';
class News extends Component {
render() {
return <div>
<p>新闻中心</p>
<ul>
<li><a href="/NewsDetail?id=1">11111111111</a></li>
<li><a href="/NewsDetail?id=2">22222222222</a></li>
<li><a href="/NewsDetail?id=3">33333333333</a></li>
</ul>
</div>
}
}
export default News;NewsDetail.js
import React, { Component } from 'react';
class NewsDetail extends Component {
render() {
console.log(this.props)
return <div>
<p>新闻详情</p>
<div>{this.props.location.pathname}</div>
</div>
}
}
export default NewsDetail;
