android 按钮变形动画,Android仿硬币转动微信红包动画效果-程序员宅基地
技术标签: android 按钮变形动画
项目需要研究了一下微信红包动画,即硬币转动的效果,原理其实就是三张不同角度的图片利用AnimationDrawable帧动画进行播放,在参考了案例之后,给自己记录一下完成的过程。
1,在XML文件中定义动画:
步骤如下:
①新建 Android 项目
②在drawable目录中新建一个anim.xml(注意文件名小写)
根标签为animation-list,其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画根标签下,通过item标签对动画中的每一个图片进行声明 ,android:duration 表示展示所用的该图片的时间长度 ,可通过该参数来设置图片旋转的速度,其他属性可以自行查找资料~
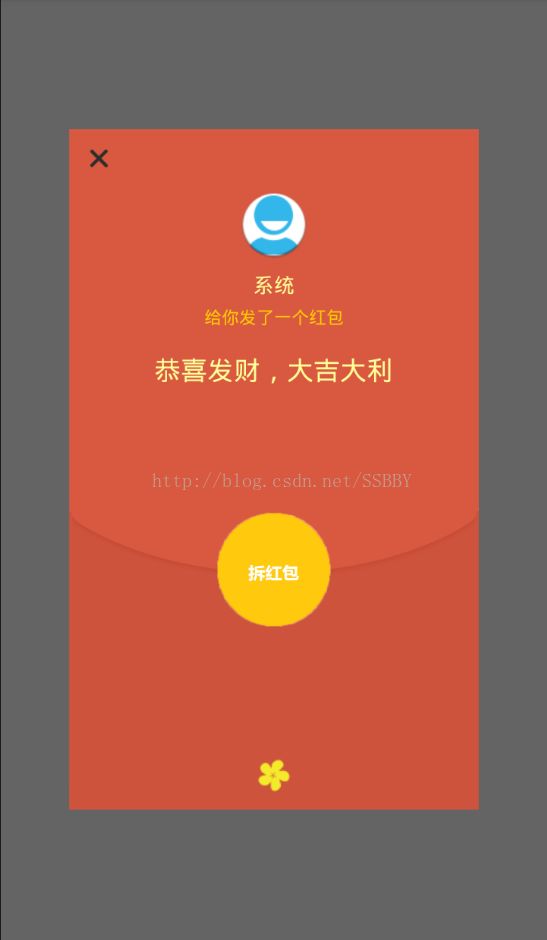
2,设置布局文件,效果以及代码如下

android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/background">
android:id="@+id/top"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
android:id="@+id/close"
android:layout_width="32dp"
android:layout_height="32dp"
android:background="@drawable/close"
android:layout_margin="10dp"/>
android:layout_below="@+id/top"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="10"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
android:id="@+id/head_img"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/ic_launcher"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"/>
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="系统用户"
android:layout_marginTop="10dp"
android:layout_below="@+id/head_img"
android:layout_centerHorizontal="true"
android:textColor="@color/yellow"
android:textSize="18sp"/>
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:textSize="15sp"
android:textColor="@color/yellow2"
android:text="给你发了一个红包"/>
android:id="@+id/textView2"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:textColor="@color/yellow"
android:textSize="23sp"
android:text="恭喜发财,大吉大利"/>
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
android:id="@+id/open_btn"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/anim"
android:layout_marginTop="50dp"
android:layout_centerHorizontal="true" />
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/blow"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="14dp"
android:id="@+id/imageView" />
3,实现红包弹窗的效果,效果及代码如下:
步骤如下:
①自定义红包弹窗Diaog类:红色代码部分为启动动画部分

package com.example.xuboyu.luckeymoney;
import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.drawable.AnimationDrawable;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.TextView;
/**
* 自定义红包弹窗
* Created by xuboyu on 2017/2/20.
*/
public class LuckeyDialog extends Dialog {
public LuckeyDialog(Context context) {
super(context);
}
public LuckeyDialog(Context context, int theme) {
super(context, theme);
}
public static class Builder {
private Context context;
private String name;//发红包者的名称
private Button red_page;
//拆红包按钮
private String openButtonText;
private OnClickListener openButtonClickListener;
//关闭按钮
private String closeButtonText;
private OnClickListener closeButtonClickListener;
public Builder(Context context, int dialog) {
this.context = context;
}
/**
* Set the Dialog title from resource
*
* @param name
* @return
*/
public Builder setName(int name) {
this.name = (String) context.getText(name);
return this;
}
/**
* Set the Dialog title from String
*
* @param name
* @return
*/
public Builder setName(String name) {
this.name = name;
return this;
}
/**
* Set the positive button resource and it's listener
*
* @param closeButtonText
* @return
*/
public Builder setCloseButton(int closeButtonText,
OnClickListener listener) {
this.closeButtonText = (String) context
.getText(closeButtonText);
this.closeButtonClickListener = listener;
return this;
}
public Builder setCloseButton(String closeButtonText,
OnClickListener listener) {
this.closeButtonText = closeButtonText;
this.closeButtonClickListener = listener;
return this;
}
/**
* Set the positive button resource and it's listener
*
* @param openButtonText
* @return
*/
public Builder setOpenButton(int openButtonText,
OnClickListener listener) {
this.openButtonText = (String) context
.getText(openButtonText);
this.openButtonClickListener = listener;
return this;
}
public Builder setOpenButton(String openButtonText,
OnClickListener listener) {
this.openButtonText = openButtonText;
this.openButtonClickListener = listener;
return this;
}
public LuckeyDialog create() {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//加载布局
final LuckeyDialog dialog = new LuckeyDialog(context,R.style.Dialog);
View layout = inflater.inflate(R.layout.open, null);
red_page = (Button) layout.findViewById(R.id.open_btn);
//red指的是需要播放动画的ImageView控件
AnimationDrawable animationDrawable = (AnimationDrawable)red_page.getBackground();
animationDrawable.start();//启动动画
dialog.addContentView(layout, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
//设置发红包者姓名
((TextView) layout.findViewById(R.id.name)).setText(name);
//设置拆红包的按钮
if (openButtonText != null) {
((Button) layout.findViewById(R.id.open_btn))
.setText(openButtonText);
if (openButtonClickListener != null) {
((Button) layout.findViewById(R.id.open_btn))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
openButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.open_btn).setVisibility(
View.GONE);
}
//设置关闭按钮
if (closeButtonText != null) {
((Button) layout.findViewById(R.id.close))
.setText(closeButtonText);
if (closeButtonClickListener != null) {
((Button) layout.findViewById(R.id.close))
.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
closeButtonClickListener.onClick(dialog,
DialogInterface.BUTTON_POSITIVE);
}
});
}
} else {
// if no confirm button just set the visibility to GONE
layout.findViewById(R.id.close).setVisibility(
View.GONE);
}
dialog.setContentView(layout);
return dialog;
}
}
}
②在系统style文件中新增一个Diaog
@drawable/red_bg
@null
true
true
false
③在MainActivity中调用自定义的Diaog类并实例化,并且设置弹出的红包占屏幕的比例,不然弹出的红包会占满整个屏幕,红色代码为设置大小代码。
red1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LuckeyDialog.Builder builder = new LuckeyDialog.Builder(mContext,R.style.Dialog);//调用style中的Diaog
builder.setName("系统");
builder.setOpenButton("", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent(mContext,Open.class);
startActivity(intent);
dialog.dismiss();
}
});
builder.setCloseButton("", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
});
Dialog dialog = builder.create();
Window dialogWindow = dialog.getWindow();
WindowManager m = getWindowManager();
Display d = m.getDefaultDisplay(); // 获取屏幕宽、高用
WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 获取对话框当前的参数值
p.height = (int) (d.getHeight() * 0.7); // 高度设置为屏幕的0.6
p.width = (int) (d.getWidth() * 0.75); // 宽度设置为屏幕的0.65
dialogWindow.setAttributes(p);
dialog.show();
}
});
4,完成点击后的两种结果,即抢到和未抢到的两种结果,通过Intent跳转领取成功类或者跳出失败弹窗的简单逻辑即可。
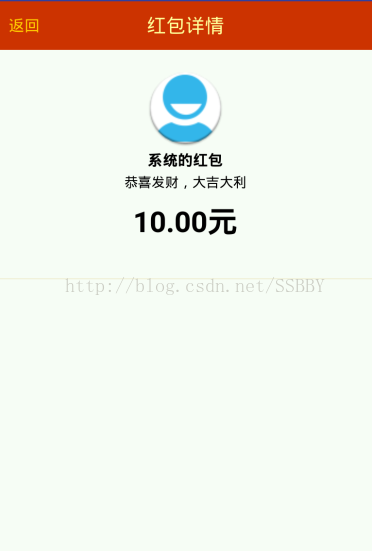
①抢到的效果图,这里界面比较简单就不贴代码了。

②失败弹窗的效果图,这里的自定义弹窗代码与红包弹窗的代码基本相似,区别就在于少了个拆红包按钮而已,布局也相对简单,就不贴出来了,主要在这里面需要使用比例来规划几个部件的位置(参考上面的红包代码),否则无法适配多种屏幕,会出现压缩拉伸变形的情况。

到这里粗略的红包动画效果就基本完成了!当然实际应用中需要用到网络请求之类的,就再按照业务要求加入。
以上所述是小编给大家介绍的Android仿硬币转动微信红包动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
智能推荐
Python3读取Excel表格数据时报错:ImportError: Missing optional dependency ‘xlrd‘. Install xlrd >= 1.0.0 for Exc_install xlrd >= 1.0.0 for excel support-程序员宅基地
文章浏览阅读388次。ImportError: Missing optional dependency 'xlrd'. Install xlrd >= 1.0.0 for Excel support Use_install xlrd >= 1.0.0 for excel support
mysql怎么tonumber_orcale中的to_number方法使用-程序员宅基地
文章浏览阅读1w次。TO_NUMBER函数()是Oracle中常用的类型转换函数之一,主要是将字符串转换为数值型的格式,与TO_CHAR()函数的作用正好相反。To_number函数的格式如下:To_number(varchar2 or char,'format model')To_number函数中也有很多预定义的固定格式:格式值含义9代表一个数字0强迫0显示$显示美元符号L强制显示一个当地的货币符号.显示一个小数..._mysql to_number
Mybatis 查询传多个参数(3中方法)-程序员宅基地
文章浏览阅读76次。第一种方案DAO层的函数方法1Public User selectUser(String name,String area);对应的Mapper.xml123<select id="selectUser" resultMap="Bas..._ 查询传多个值
如何获取手机屏幕_如何实时获取手机屏幕内容-程序员宅基地
文章浏览阅读1.7k次。主要用用获取手机屏幕尺寸_如何实时获取手机屏幕内容
Servlet Response直接返回JSON数据_servlet response返回数据-程序员宅基地
文章浏览阅读1.7w次,点赞9次,收藏21次。获取打印输出流打印输出流:response.getWriter() 返回的是 PrintWriter可以通过 response.getWriter().write()和response.getWriter().print()响应数据给客户端,如果前端没有接收数据的位置,就会在浏览器上生成一个新的页面来显示内容。区别:write():仅支持输出字符类型数据,字符、字符数组、字符串等print():可以将各种类型(包括Object)的数据通过默认编码转换成bytes字节形式,这些字节都通过writ_servlet response返回数据
JAVA毕业设计Web企业差旅在线管理系统计算机源码+lw文档+系统+调试部署+数据库_基于javaweb的差旅报销系统毕业设计-程序员宅基地
文章浏览阅读98次。JAVA毕业设计Web企业差旅在线管理系统计算机源码+lw文档+系统+调试部署+数据库。springcloud基于微服务架构的小区生活服务平台的设计与实现。jsp会议管理系统的设计与实现sqlserver。ssm+sqlserver精准扶贫项目管理系统。ssm+sqlserver音乐资源分享网站。ssm基于Web的精品课程网站的设计与实现。ssm基于JavaEE的网上图书分享系统。_基于javaweb的差旅报销系统毕业设计
随便推点
JavaWeb快速入门--Tomcat-程序员宅基地
文章浏览阅读593次,点赞29次,收藏9次。Tomcat 服务器是一个开源的轻量级Web应用服务器,在中小型系统和并发量小的场合下被普遍使用,是开发和调试Servlet、JSP 程序的首选。web服务器软件:首先,我们知道JavaWeb是一个典型的浏览器/服务器(B/S)架构,一般情况下,我们在进行Web开发时,不止要搭建Web的开发环境,还需要对服务器端进行响应的配置。服务器:安装了服务器软件的计算机服务器软件:用来接收和处理用户的请求,并做出响应的软件。
R 与 RStudio:安装和入门使用-程序员宅基地
文章浏览阅读181次。R 与 RStudio:安装和入门使用R 是一种强大的编程语言和环境,广泛用于数据分析和统计建模。RStudio 是一个用于 R 的集成开发环境(IDE),提供了方便的代码编写、调试和可视化工具。本文将向您介绍如何安装 R 和 RStudio,并提供一些入门使用 R 语言的示例代码。
认认真真推荐几个AI与数据方向的公众号-程序员宅基地
文章浏览阅读400次。“三人行,必有我师焉”,学习就是要从别人身上学到好的。今天特意给大家推荐10个优质公众号,目前属于活跃度非常高的几个原创公众号,涵盖了python和AI,重点是他们还坚持在原创技术免费分享的第一线!SQL数据库开发专注数据相关领域,主要分享MySQL,数据分析,Python,Excel 等相关技术内容,关注回复「1024」获取资源大礼包。点击上方名片可关注深度学习与图网络..._公众号 跟我学ai
开源消息队列:NetMQ-程序员宅基地
文章浏览阅读167次。NetMQ 是 ZeroMQ的C#移植版本。ZeroMQ是一个轻量级的消息内核,它是对标准socket接口的扩展。它提供了一种异步消息队列,多消息模式,消息过滤(订阅),对多种传输协议的无缝访问。NetMQ 也是一个社区开源项目,网站在Github上 https://github.com/zeromq/netmq, 可以通过Nuget包获取http://nuget.org/package..._netmq kafka
新修版的《天龙八部》与《射雕英雄传》-程序员宅基地
文章浏览阅读483次。 前一段时间买了几本新版金庸小说口袋本,包括变动比较大的《天龙八部》与《射雕英雄传》。《天龙八部》的改动还是比较大的。大家非常熟悉的”降龙十八掌”变成了”降龙二十八掌”,到了小说的最后,萧峰和虚竹二人将”二十八掌”精简成了”十八掌”,又绕了回来,作为铁杆金庸读者我觉得这样的变化有些画蛇添足,也不知道金庸老先生这样改的目的为何。小说中的线索也变化了很多,增加了诸如丁...
java/php/net/python 企业固定资产信息管理系统【2024年毕设】-程序员宅基地
文章浏览阅读47次。springboot基于Springbootvue的教学辅助系统设计与实现。springboot基于springboot的智能ERP管理系统。springboot基于Springboot的高校教室管理系统。springboot基于springboot的产后护理系统。springboot基于java电商后台管理系统。springboot特困生在线申报和信息服务系统。ssm基于微信小程序的汉服租赁平台的设计与实现。ssm基于vue的高校宿舍报修系统的设计与实现。springboot少数民族饰品销售系统。