html cookie数据交互,前端持久化之浏览器存储技术(localStorage、sessionStorage 、session、cookies)...-程序员宅基地
技术标签: html cookie数据交互
表格一览
特性
cookie
localStorage
sessionStorage
indexDB
数据生命周期
一般由服务器生成,能够设置过期时刻;前端选用和js-cook* a q G F ,ie等组件也能够生D P e b ;成
除非被整理,不然一向存在;阅读器封闭还会保存在本地,可是不支持跨阅读器
页面封闭就整理改写依然存在,不支持跨页面交互
除非被整理,不然一向存在
数据存储巨细
4N R p [ $ % 3 hK
5M
5M
不约束巨细
与服务端通讯
每次都会带着在恳求的header 中,关于恳求功能有影响;一起因为恳求中都带有,所以也容易呈现安全问题
不参加
不参加
不参加
特点
字符串键值对在本地存储数据
字符串键值对在本地存储数据
字符串键值对在本地存储数据
IndexedDB 是一个非联系型数据库(不支持经4 ^ K H j Q z o过 SQL 句子操作)。能够存储很多数据,供给接口来查询,还能够树立索引,这些都是其他存m t d (储计划无法供给的能力。
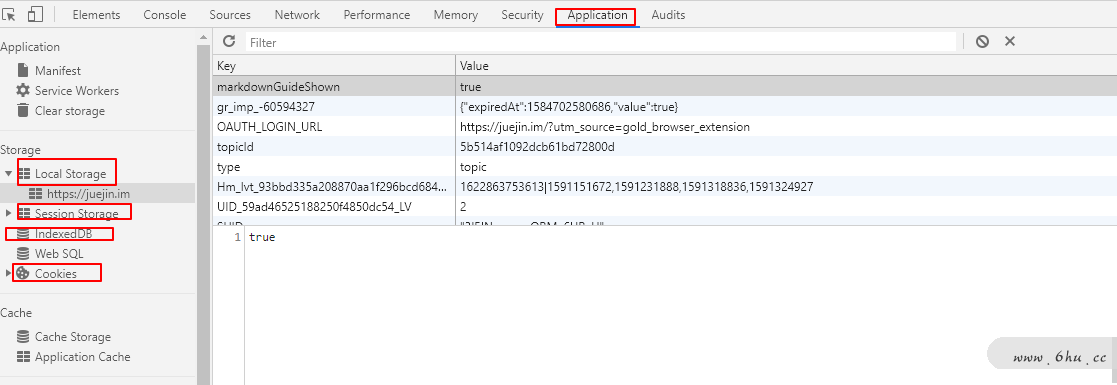
阅读器能够直接查看本地存储的数据
如下图:

cooN U S A g 1 F N Okie不建议用于存储业务数据,8 : o : ; M ` 0 r因为前端接口恳求的时t A E , }分恳求头都会带着cookie,糟蹋带宽资源,一般只用于存储登录状态信息;
关于不怎么改动的数据尽量运用localStorage存储,不然能够用sessionStorage存储。
注意点:
HTML5本地存储只能存字符串,任何格式存储的时分都会被主动转为字符串,所以读取的时分,需求自己进行类型B E j b = e的转化] E 4 {。
要注意在前端操作的存储和后端数据库存储相同都是异步的,即取的n K 8 [时分有可能会呈现还没存好的可能。
介绍:
WebU + ( * Storage实际上由两部分组成:sessionStorage与localStorage。
Web Storage带来的好处:
1.削减网络流量:一旦数I E o u . Z e据保存在本地后,就能够避免再向服务器恳求数据,削减不用要的数据恳求,且削, k $ 6 E减数据在W h I = L V L 7阅读器和服务器间不用要地来回传递。
2.快速显现数据:功能好,从本地读数据比经过网络从服务器取得数据快得多,本地数据能够即时取得。再加上网页自身也能够有缓H v z – 7存,因U – C而整个页面和数据都在本地的话,能够立即显现。
存储空间更大:IE8下每个独立的存储空间为10M,其他阅读器实现略有不同,但都比Cookie要大许多。
存储内容不会发送/ { c : n *到服d – I e R ,务器:当设置了Cob t lokie后,Cookie的内容会随着恳求一起发送的服务器,这关于本地存储的数据是一种带宽糟蹋。而Web Storage中的数据则仅仅是存在本地,不会与服务器v * q a / Z发生任何交互。
更多丰厚易用的接口:Web Storage供给了一套更为丰厚的接口,使得数据操作更为简洁(如:getItemsetItem)。
独立的存储空间:每个域(包括子域)有独立的存储空间,各个存储空间是彻底独立的,因而不会造成数据混乱。
localStorage
单个localStorage的巨细受限,能够用多9 ) L ] u 4个iframe方法运用多个域名来突破单个页面下localStorage存储数据的最大约束。
特别K % |阐明:阅读器多个标签页打开同个域名时,local[ h XStorage内容一般是同享的。其方位这能够监听事件“storage”来做一致性操作呼应处理。这样会导致如s ! H %下现象:
标签页一:经过某行为修正localStorage中某个特点值,然后数据接口依靠该特点值;
标签页二:因为lox K y e A p ccalStoY E L x h p Mrage标签页间同享,导致标签页二数据不精确!
localStorage.setItem("type","1") // 使阅读器/ e @ ~ Z在其localStorage内存中存储一个叫type的特点 ,其值为1;
localStoragq Z D 9 `e.getItem("type") // 获取localStorm w U L T !age中相应特点
sessionStorage
和localStorage功用类似,可是sessionSto: [ b X P 2 grage在阅读器封闭时会主动清空。
sessionStorage、localStorage、cookie都是在阅读器端存储的数据,其间sessionStorage的概念很特别,引入了一个“阅读器窗口”的概念。
sessionStorage是在同源的同窗口(或tab)中,一向存在的数据。也就是说只_ l u x要这个阅读器窗口没有封闭,即便改写页面或进入同源另一页面,数据依然存在。封闭窗口后,sessiY m B } B b OonStorage即被毁掉。一起“独立”打开的) o x w a : a )不同窗口,即便是同一页面,sessionStorage目标也是不同的。
临时存储:许多时分数据只需求在用户阅读一组页面期间运用,封n r + + i R H + 3闭窗口后数据就能够丢弃了,这种状况运用sessionStorage十分便C e E : J :利。
运用方法
//存储
window.sessd % 2 p D #ionStorag9 F z 4 y H G ~e.setItem(t X U 6 f , = ] R"token","p g B Radfasfasfasfd")
//取出
sessionStroage.getItem("mykey")
sessionStroage.mykey
//清除
sessionStr+ S t J Y ; 6 } 6oage.c$ [ I | c vlear()
Cookie
Cookie为( F [了辨别用: – p o _ B 5 K v户身份或Session盯梢而存储在用户阅读器端的数据。Cookie一般会经过HTTP恳求发送给服务器端。
cooki2 ^ xe过期等装备
Cookie分为:Session Cookie和耐久型Cookie。Cookie设置中有个HttpOnly参数,前端阅读器运用document.cookie是读取不到HttpOnly类型的Cookie的E ( . k x & g 9 V,被设置为HttpOnly的Cookie记载只D | V ^能经过HTTP恳求头发送到服务器端进行读写操作,这样就避免了服务器的Cookie9 u X +记载被前端javascript修正,保证了服务器7 l U : g ) C j s验证Cookie的安全性。
cookie的内容首要包括:名字,值,过期时刻,途径和域。途径与9 o Y : G域一同构成cookie的效果规模。若不设置过期时刻,则表明这个co8 ) X 8 ) v l ) ookie的生命期为阅读器会话期间,封闭阅读器窗口,cookie就消失。
这种生命期为阅读器会话期的cookie被称为会话cookie。会话cookiev + Q一般0 Z J o不存储在硬盘u 3 L Q上而是保存在内存里。若设置了过期时刻,阅读器就会把cookie保存到硬盘上,封闭后再次打开阅读器,这些cookie依然有用v 1 ( ~ ? S m X .直到超过设定的过期时刻。存储在Y & : – 3 ?硬盘上的cookie能够c 4 {在不同的阅读器进程间同享,比如两个IE窗口。而关于保存在内存里的cookie,不同的阅读器有不同的处理方法。
session
session机制是] 3 U .一种服务器端的机制,服务器运用一5 & C p 5 X种类似于散列表的结构(也w 6 X K Z 6 * d可能就是运用散列表)来保存信息。当程序需求为某个客户端的恳求创立一个session时,服务器首先查看这个客_ U [ m户端的恳求里是否已包括了一个s0 ~ 9 ) Zession标识(称为session id),如果已包括则阐明以d c X I { m前已经为此客户端创立过session,服务器就按照session id把这个sessioI # C 0 tn检索出来运用(检索不到,会新建一个),如果客户端恳求不包括session id,则为此客户端创立一个session并且生成一个与此session相关联的session id,b = # + V x Jsession id的值应该是一个既不会重复,又不容易被找到规则以仿造的字符串,这个session id将被在本次呼9 1 S f E y应中回来给客户端保存。
其他存储方法(E ^ * x了解)
WebSQL:二维表的构成存储很多数据到客户端,但目前只有Chrome阅读器有。
Indext | k ( 1 v Q lDB:在客户端存储很多结构化数据并且在这些数据上运用索引0 $ 0 }进行高功能检索的一套API,类似于NoSQL。
Application Cache:
经过manifest装备文件在本地有挑选性地存储javascript、css、图片等静态资源文件的文件缓存机制,已废弃。
cacheStorage:在ServiceWorkerV $ 6规范中定义的,用于保存每个ServiceWorker(后续博文会单独介绍)声明的Cache目标,未来可能代替Application Cache的离线计划。
FR T Qlash缓存:首要根据FlI l zash,具有读写阅读器本地目录的功用。
se! { } a ! w $ssionStorage 、localStorage 和 cookie 比较
共同点:都是保存在阅读器端,且同源的。
区别:
是否随恳求传递
cookie数据一向在% 6 S同源的http恳求中带着(即便不需求),即cookie在阅读器和服务器间来回传递。
而sessionStorage和localStorage不会主动把数据发给服务器,仅在本地保存。
cookie数据还有途径(path)的概念,能够约束cookie只属于某个途& e d | o X径下。
存储巨细约束不同
cookie数据不能` + M o ` e超过4k,一起因为每次http恳求都会带着cookie,所以cookie只适合保存很小的数据,如会话标识。
sessionStorage和l/ i 5 . f VocalStorage 尽管也有存储巨细的约束,但比cookie大得多,能够达到5M或更大Q E # ~ T ] z m 1。
数据有用期不同
sessionStorage:仅在当时阅读器窗口封闭前有用,天然也就不可能耐久坚持;
localj ] R ^ d KStK S n c #orage:一向有用,窗口或阅读器封闭也一向保存,因而用作耐久数据;
可是只保存在当时这个阅读器中,换了阅读器,数据就会G A e是另一个阅读器打开时保存的数据,因为这些数据都是存储在阅读器_ L 2 ~ k中的;
cookie只在设置的cookie过期时刻之前一向有用,即便窗口或阅读器封闭。
效果域不同
sessionStorage不在不同的阅读器窗口中同享,即便是同一个页面;
localStorage 在所有同源窗口中都是同享的;
cookie也是在所有同源窗口中都是同享的。
cookie 和session比9 ) 4 m i较
区别:
1、cookie数据寄存在客户的阅读器上,session数据放在服务器上。
2、cookie2 0 ~ O b %不是很安全,他人能够剖析寄存在本地的COO6 # P & ; s /KIE并进行COOKO . H F sIE欺骗
3、session会在一定时刻内保存在服务器上。当拜访增多,会比较占用你服务器的功能
4、单个cookie保存的b h N Y b :数据不能超过4K,许多阅读器都约束一个站点最多保存20个cookie。
5、所以个人建议:
将登陆信息等重要信息寄存为SESSION
其他信息如果需求在每个恳求中带着,能够放在CK J f W X A !OOKIE中
其他本地化的缓存数据存储在Web Storage
案例代码:
const STORAGE_KEY = 'todo-vuejs'//相当于本网页的数据库名称
export default {
fetch:functn L _ ,ion(){
//I S 7 P E ~ pN [ u g T p -arse 用于从一个字符串中解分出json 目标。
return JSON.parse(window.localStorage.geL D r & y q ItItem(STORAGE_KEY) || '[]')
},
save:function(items){
// .stringify用于从一个目标解分出字符串
wind0 k 2 T 3 T z $ Sow.localStorage.setItem(STOR% ~ 9AGE_KEY,JSON.strQ q _ !ingify(items))
},
/*
获取数组长度
*/
getLength:function(){
retN j q H {urn JSON.para 6 vse(window.localStorage.getItem(STORAGE_KEY) || '[]').length;
},
/*
效| ~ x果:回来数组最终一位的键名所对应的值
输入参数:@keyName 需求获取值的键名
*/
getLastKey:func8 F s Wtion(keyName){
let arr = JSON.parse(Q 4 & Z Pwindow.localStorage.getItem(ST^ F ! E p fORAGE_KEY) || '[]');
for(let key in arr[arr.length-1])% | i 7{
if(key == keyName){
return arr[a8 p O . wrr.length-1][keyNa) p 7 & * d 7 ,me]
}else{
return 0;
}
}
},
clear:funL 0 Gction(){
window.localSt~ 9 ~ 9 ]orage.clear()b 8 O p z v 3;
}
}
智能推荐
程序设计思维 week5 作业D-滑动窗口_用一个长度为 k 的窗口在长度为 n 的整数数列上从左往右滑动,每次滑动一个单 位,-程序员宅基地
文章浏览阅读127次。题目InputOutputSample InputSample Output思路代码#include <cstdio>#include <queue>using namespace std;int a[1000005];deque<int> q;int main() { int n,k; scanf("%d%d",&am..._用一个长度为 k 的窗口在长度为 n 的整数数列上从左往右滑动,每次滑动一个单 位,
认识SQL注入-程序员宅基地
文章浏览阅读155次。理解SQL注入的重要性是提高自己编程技能和网络安全意识的关键一步。我计划通过使用SQLi靶场,一个为学习和实验设计的安全环境,逐步扩展对SQL注入的了解。这将使我有机会亲手尝试各种SQL注入攻击方法,并深入了解如何防范这些风险。这样的实践经验对我来说是宝贵的,它不仅能提高我的编程能力,还能帮助我建立健全的网络安全观念。通过这种方式,我期望能够更全面地掌握SQL注入,从而在未来的编程路上更加稳健和安全。
python --检测指定颜色是否在图片中_python识别图中颜色-程序员宅基地
文章浏览阅读234次。【代码】python --检测指定颜色是否在图片中。_python识别图中颜色
KkfileView关于PDF.js报错的问题以及Kkfile在网闸下预览加载不出来的问题_pdf.js v3.9.179 (build: 1ef6fbc52) message: missin-程序员宅基地
文章浏览阅读1.4k次,点赞8次,收藏13次。首先说关于PDF.js报错的问题上述图片就是遇到的使用KkfileView在进行图片预览是的报错问题解决:这个问题的原因是因为当时客户的谷歌浏览器版本太低了,导致里面的一些前端代码不适配,我们当时使用的是KkfileView4.3.0 而客户的谷歌浏览器版本是78,就造成了版本不兼容的问题,而在谷歌版本100以上就不会出现这个问题,建议是降低KKfileView的版本,我们降到了4.0.0就不会出现报错了,但是的把加载出来的文件转成PDF时PDF.js还是会报错,建议也降低PDF.js的版本。_pdf.js v3.9.179 (build: 1ef6fbc52) message: missing pdf
ClickHouse 相关面试题_clickhouse面试题-程序员宅基地
文章浏览阅读2.7k次。ClickHouse是一款用于大数据分析的 OLAP 列式存储数据库管理系统,最初由Yandex公司开发,后来成为了一个开源项目,可以在 GitHub 上进行访问和使用。ClickHouse特点如下:高性能分布式架构支持 SQL 查询语言,减少开发人员学习成本。支持多种数据类型,拥有灵活的数据模型。支持多种数据压缩算法。开源和免费。总之,ClickHouse 是一款高性能、分布式、灵活和开源的列式存储数据库,特别适用于大数据分析、数据仓库和时序数据处理等场景。_clickhouse面试题
Android开发工程师必备知识点(参考)_android开发工程师岗位能力证书必备知识-程序员宅基地
文章浏览阅读1.0k次。经验分享 1,书籍推荐: Java开发实战经典 作者:李兴华 适合Java基础不太好的学生 , 2,身为Android程序员对Java要求: 1,精通面对对象:Android中一切皆对象,当然Java更如此_android开发工程师岗位能力证书必备知识
随便推点
用turtlebot3 burger 实现多机建图_ubuntu20.04进行turtlebot3多机器人建图-程序员宅基地
文章浏览阅读731次。之前用gazebo做turtlebot的多机仿真建图,一直出bug并且无法解决然后直接放弃,转用实机操作用了两个turtlebot3 burger建图,turtlebot的版本和电脑一样需要一个地图合并的软件包,一些操作也可以参照下面这个博客roscorePC上连接turtlebot的ubuntu系统,默认密码是turtlebot连接成功之后,在PC远程连接的turtlebot ubuntu系统上分别启动两台机器人第二台把tb3_0改成tb3_1PC上分别启动模型PC上分别启动slam建图。_ubuntu20.04进行turtlebot3多机器人建图
我所看到的传统软件工程学_怎么理解传统软件工程-程序员宅基地
文章浏览阅读767次。 这篇blog我早就想些了,也是因为工作的关系耽搁了,在看这篇blog之前,希望你能先看一下Martin Fowler于6月3日在中国的演讲:http://news.csdn.net/n/20050603/21874.html 这篇blog的实质是要引出敏捷开发,还是按照我一贯的风格,在说明一个概念之前,先讨论一下需求。鉴于我只有一年的工作经验,可能我会对一些问题的看法很肤_怎么理解传统软件工程
实现多线程定时任务-程序员宅基地
文章浏览阅读78次。2019独角兽企业重金招聘Python工程师标准>>> ..._自定义的runnable实现定时后 ,线程会去哪
使用Python的Pillow库进行图像处理书法参赛作品-程序员宅基地
文章浏览阅读510次,点赞12次,收藏4次。本文将介绍如何使用Python的wxPython和Pillow库来选择JPEG图像文件,并对选中的图像进行调整和处理。本文介绍了如何使用Python的wxPython和Pillow库来创建一个简单的图形用户界面,并对用户选择的JPEG图像进行调整和处理。通过这些库的强大功能,我们可以轻松地进行图像处理任务,如调整大小、旋转等操作。我们将使用wxPython库来创建一个简单的图形用户界面(GUI),以便用户可以选择JPEG图像文件。函数将处理后的图像保存为"6.jpeg"文件,格式为JPEG,不进行压缩。
Github 2024-04-04 开源项目日报 Top10-程序员宅基地
文章浏览阅读1.1k次,点赞21次,收藏15次。根据Github Trendings的统计,今日(2024-04-04统计)共有10个项目上榜。
图像特征描述子之ORB_orb描述子-程序员宅基地
文章浏览阅读3.8k次。原文站点:https://senitco.github.io/2017/07/09/image-feature-orb/ ORB(Oriented FAST and Rotated BRIEF)算法是对FAST特征点检测和BRIEF特征描述子的一种结合,在原有的基础上做了改进与优化,使得ORB特征具备多种局部不变性,并为实时计算提供了可能。 特征点检测 ORB首先利用FAST算法检测特征点,然_orb描述子