Qt界面刷新大量数据时,界面卡死的解决方法以及QTableWidget和QTableView加载速度的比较_pyqt5 qtablewidget 刷新数据,页面卡顿-程序员宅基地
技术标签: Qt
最近用Qt搞一个项目,里面有个功能是要加载XML日志文件的内容(大概1万行左右)然后在界面QTableWidget类型的表格里面显示
由于日志文件的行数比较多,所以刷新到界面上时导致了界面卡死,刷新期间界面无法响应用户操作。而领导给我的要求是:第一:加载的时候界面不能卡死,界面要能够响应用户的操作。第二,在保证第一条的情况下,要尽可能快地加载并显示完日志的内容。第三,由于该项目是客户端,所以加载和显示日志数据的时候仍然要能接收服务器的信息。为了完成这些要求,我查阅了网上的资料,尝试了数种方案,下面就这些方案进行比较。
第一种:单线程,在主线程里面加载XML日志文件后再把数据刷到到界面显示(该方法会造成界面卡死,而且加载XML文件是界面无关的操作,不应该放到GUI线程里面,所以已经弃用)
第二种:创建一条子线程,在子线程里面加载XML文件。在子线程里面每加载一行内容,就通过信号与槽通知主线程把该行数据显示到界面上。(该方法也会造成接界面卡死,所以也弃用)
第三种:优化第二种方案,还是创建一条子线程,在子线程里面加载XML文件,但在子线程里面加载一行内容后,马上调用Sleep函数让子线程睡眠,然后等待1ms后才通过信号与槽通知主线程把该行数据显示到界面上(该方法不会造成界面卡死,大概达到了要求,但加载速度比较慢)
第四种:创建一条子线程,在子线程里面加载完XML文件,把所有内容都放到缓冲区里面,等所有数据都加载完后,才通过信号与槽通知主线程刷新(该方法刷新到界面的时候还是会卡)
第五种:跟第四种方案步骤一样,但把数据刷新到界面上时通过函数QCoreApplication::processEvents()防止界面卡死(该方法不会造成界面卡死,但是数据刷到界面很慢,比第三种方案要慢)
第六种:分页显示,每次只显示用户看到的那部分的页面,当用户按鼠标滚轮时才加载下一条数据。(该方案没试过)
上述的方法效果都不太理想。所以我转而使用了QTableView。尝试了QTableView和QStandardItemModel。在子线程里面解析xml,然后数据放入model中,发现视图会自己刷新显示,但是用这种方法界面还是会卡。对比了下QTableWidget和QTableView,记录了时间后发现对于几万条数据的显示来说两者的速度是差不多的,甚至QTableWidget还要比QTableView快一点。感觉QTableView的优点就是灵活,可以方便地在表格中更改某行某列的数据,但是对于界面的显示速度来讲我记录过时间后发现QTableView没有QTableWidget快,不知道是不是我编写程序方式的原因。
我最后用的方式是:加载表格前先把TableWidget通过hide函数隐藏起来,避免更新界面时候的显示消耗CPU资源,在子线程里面解析xml,然后每解析一行XML数据,就通过信号与槽(connect最后一个参数设置成Qt::BlockingQueuedConnection)通知主线程,让TableWidget更新界面,更新完所有的数据后再把TableWidget通过show函数显示出来。目前用这种方法在保证界面不卡死的情况下是最快的,而且在加载XML和显示的过程中客户端仍然可以接收服务器的数据。测试过大概加载1万3千行(4列)的数据大概要5-7s时间。如果换成TableView要13S时间。故最后还是使用了QTableWidget做表格。、
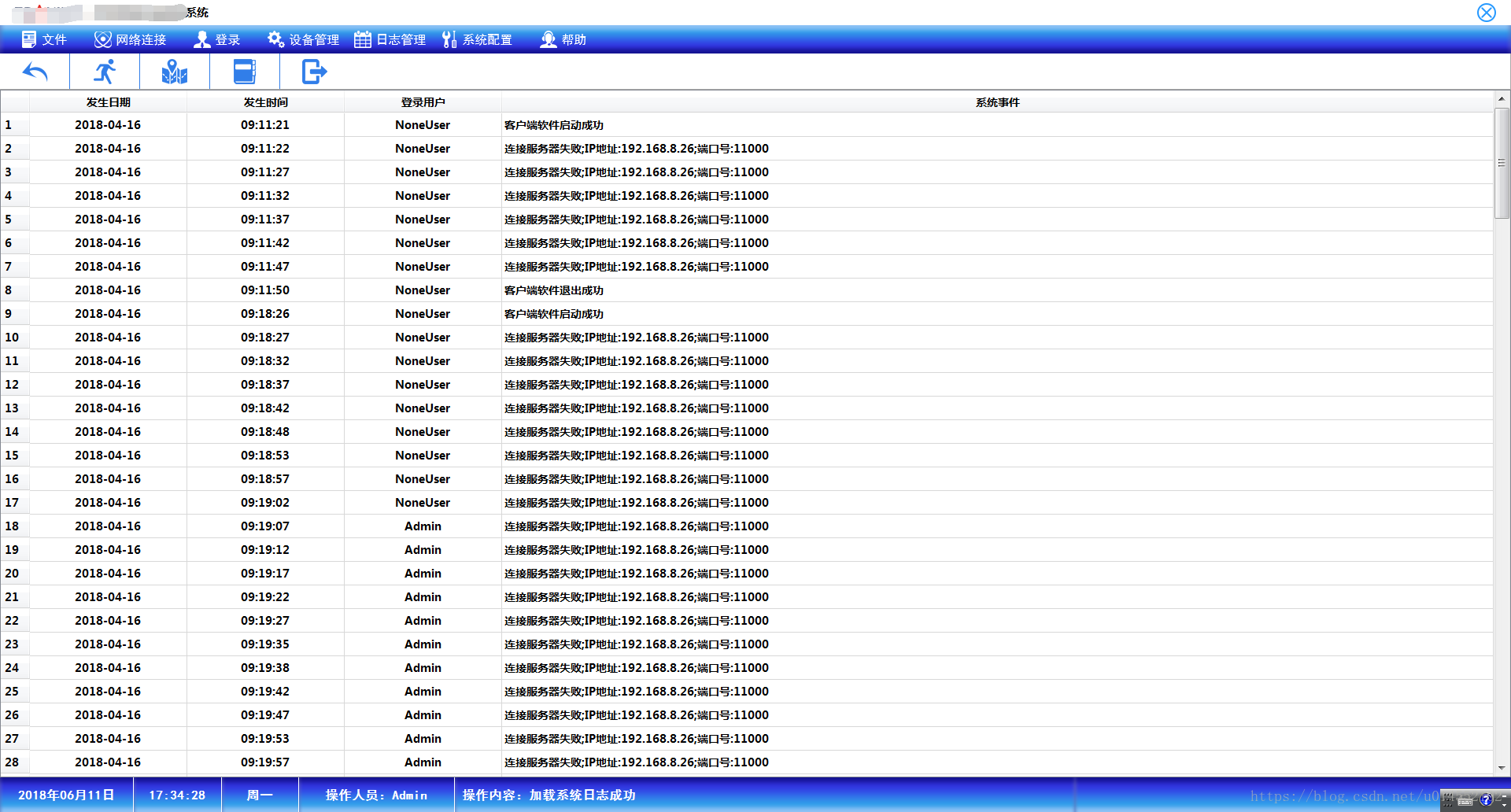
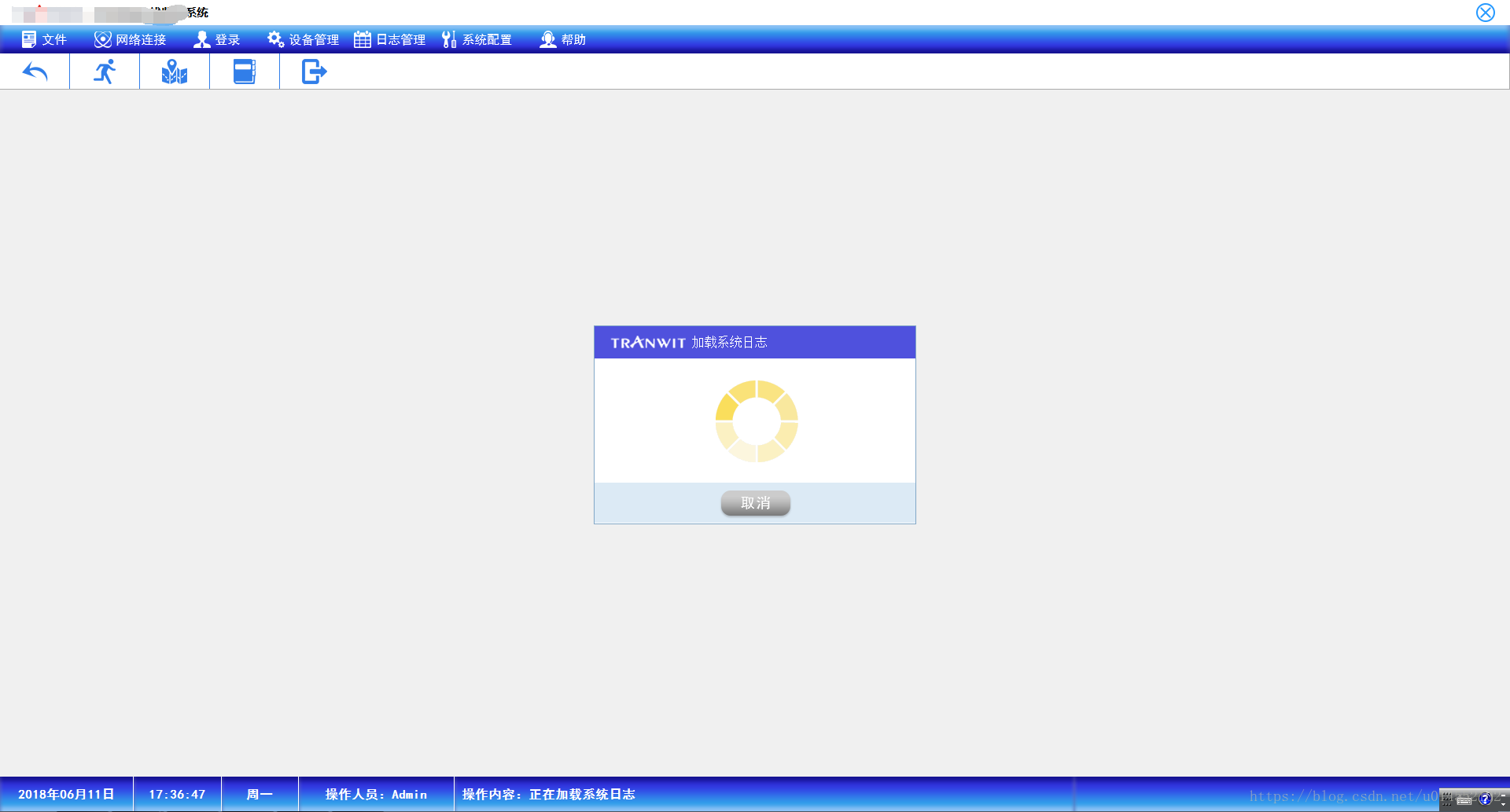
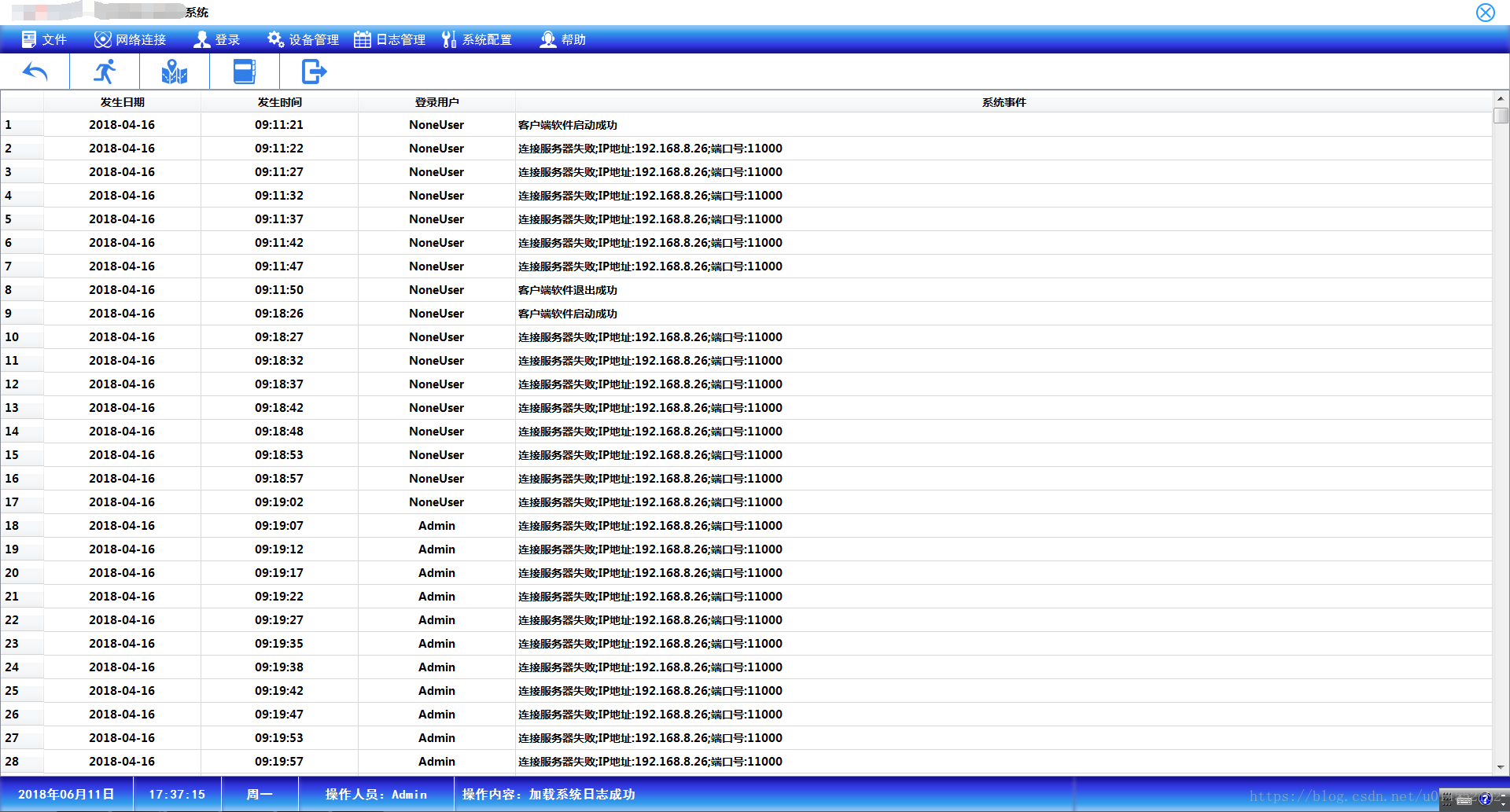
最后加载效果如图:
加载前:
加载中:
加载后:
---------------------------------------------------------7月12日更新------------------------------------------------------------
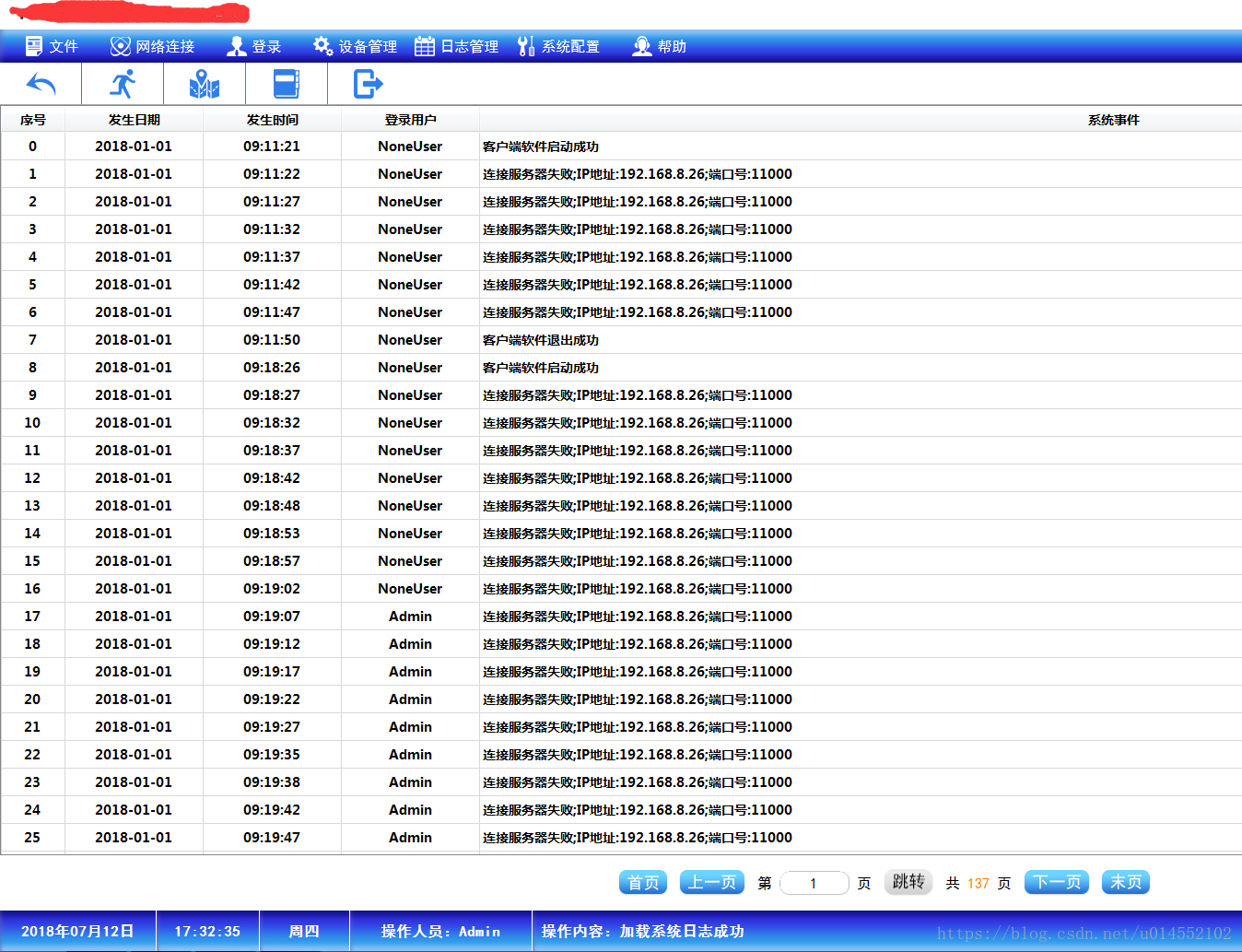
几个月后我想起了这个问题,现在使用了一种更好的方法:分页显示,如下图所示。每一页只显示100条记录(每一页显示的记录数量可以由用户设置),超过100条记录则进行多页显示。用户可以通过点击“首页”、“上一页”、“下一页”、末页、“跳转”按钮加载想要显示的记录。
处理方法是:
首先在内存里面创建一个vector,当第一次加载数据的时候把文件里所有的数据(比如总共有3万条记录则把它们)都加载进这个vector里面。然后假如是设置了每页显示100条记录,则把vector[0]到vector[99]的数据显示到界面上(显示首页的内容)。如果此时用户点击“下一页”按钮,则把vector[100]到vector[199]的数据显示到界面上。以此类推。
这种做法优点是第一次加载时虽然会比较慢(因为第一次得把文件里所有数据都加载进内存),但是后面执行“下一页”,“跳转”等操作时因为是从内存直接读取数据到界面显示,所以之后的操作速度会很快,而且由于是分页显示所以用户看得会比较舒服。目前项目使用这种方法。
PS:这里在内存中用vector存贮数据感觉会比用list存贮要好。因为数组是查询速度快,而链表相反,是插入容易,查询要遍历,速度慢。智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象