基于websocket的网页即时通讯(可传附件图片涂鸦、最小化状态通知).NET,winform客户端、服务端_websocket 即时通讯 发送附件 图片-程序员宅基地
技术标签: C# 工作发现 websocket superwebsocket 即时通讯 .NET
公司网站需要即时通讯,就研究了下
主要以下功能:
websocket通讯,网页端即时通讯,可以发送表情,可以发送附件,可以涂鸦,可以实现客服一对多聊天,winform做服务端负责收发,notification提醒,
一番百度下来发现websocket做客户端+superwebsocket服务端比较靠谱
又想最小化无法发现消息,加了notification(localhost可以但是域名需要https,呵呵哒)
想着干脆做个winform客户端接收提醒?似乎superwebsocket支持的不好
或者存数据库,独立winform socket处理?
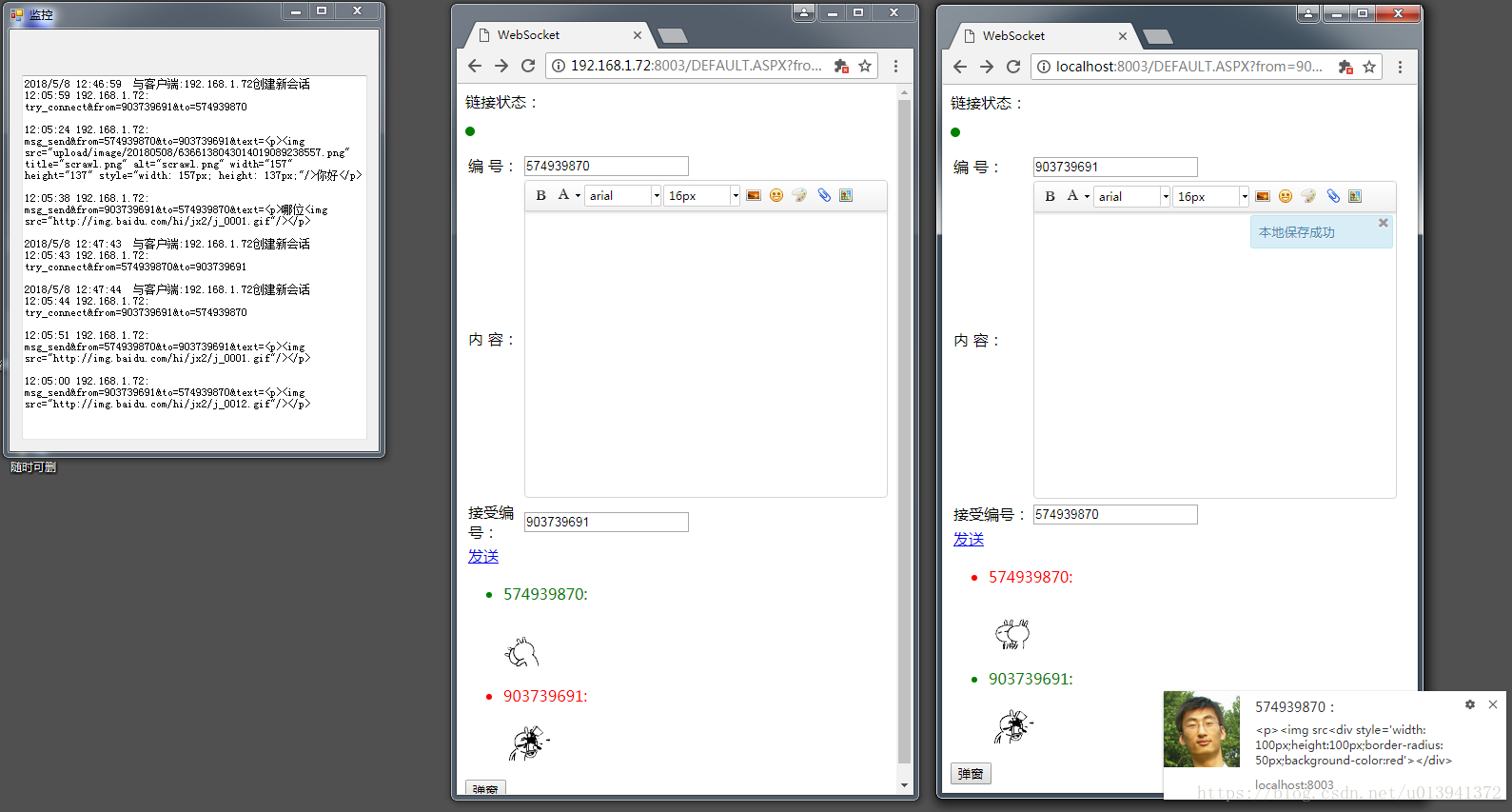
先上图?:
下午又完善了聊天窗口,以及用&拆分不太合适,改用“|”分割
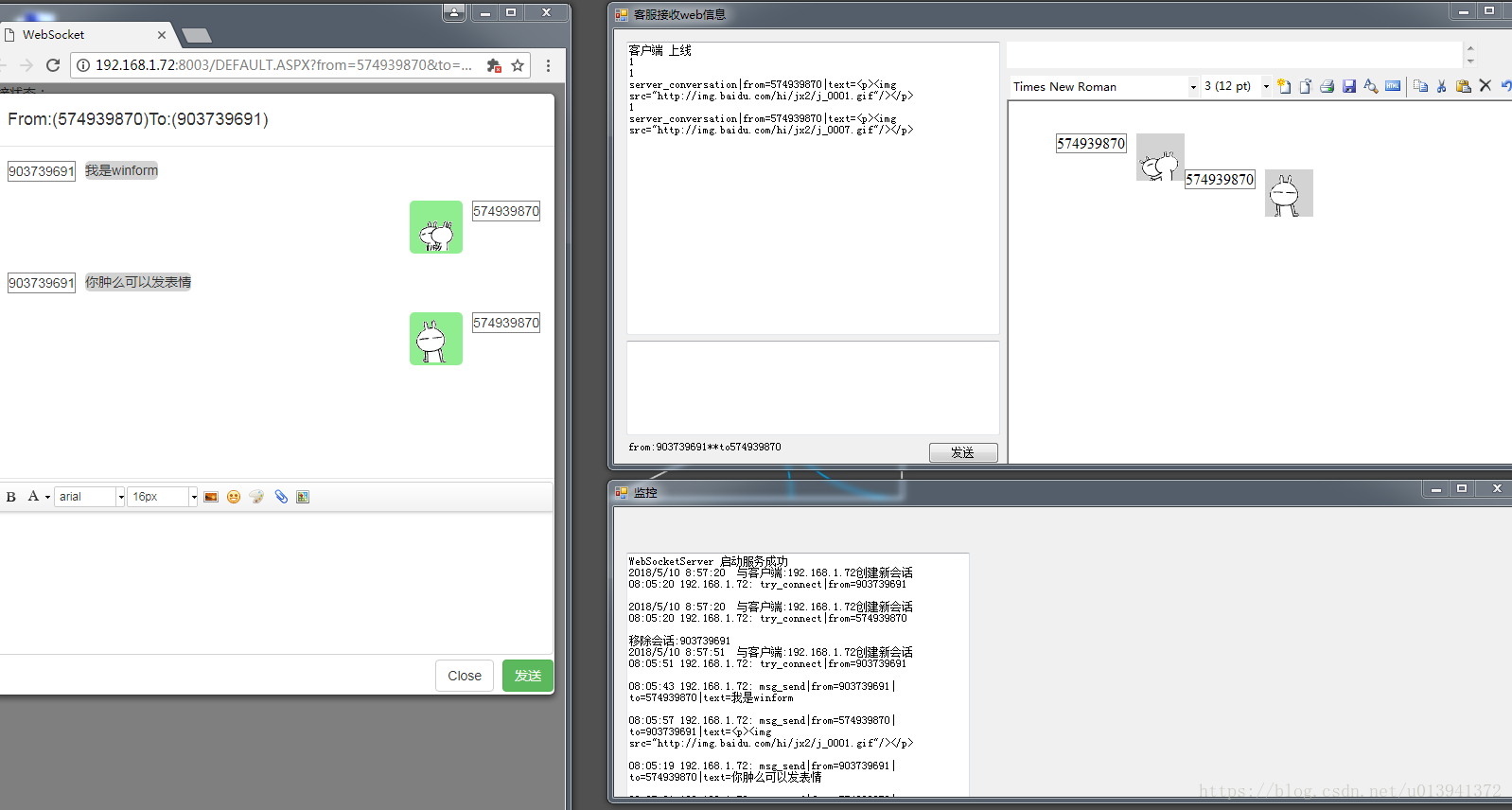
今天有空又更新了 ,winform客户端上线,BS2CS
,winform客户端上线,BS2CS
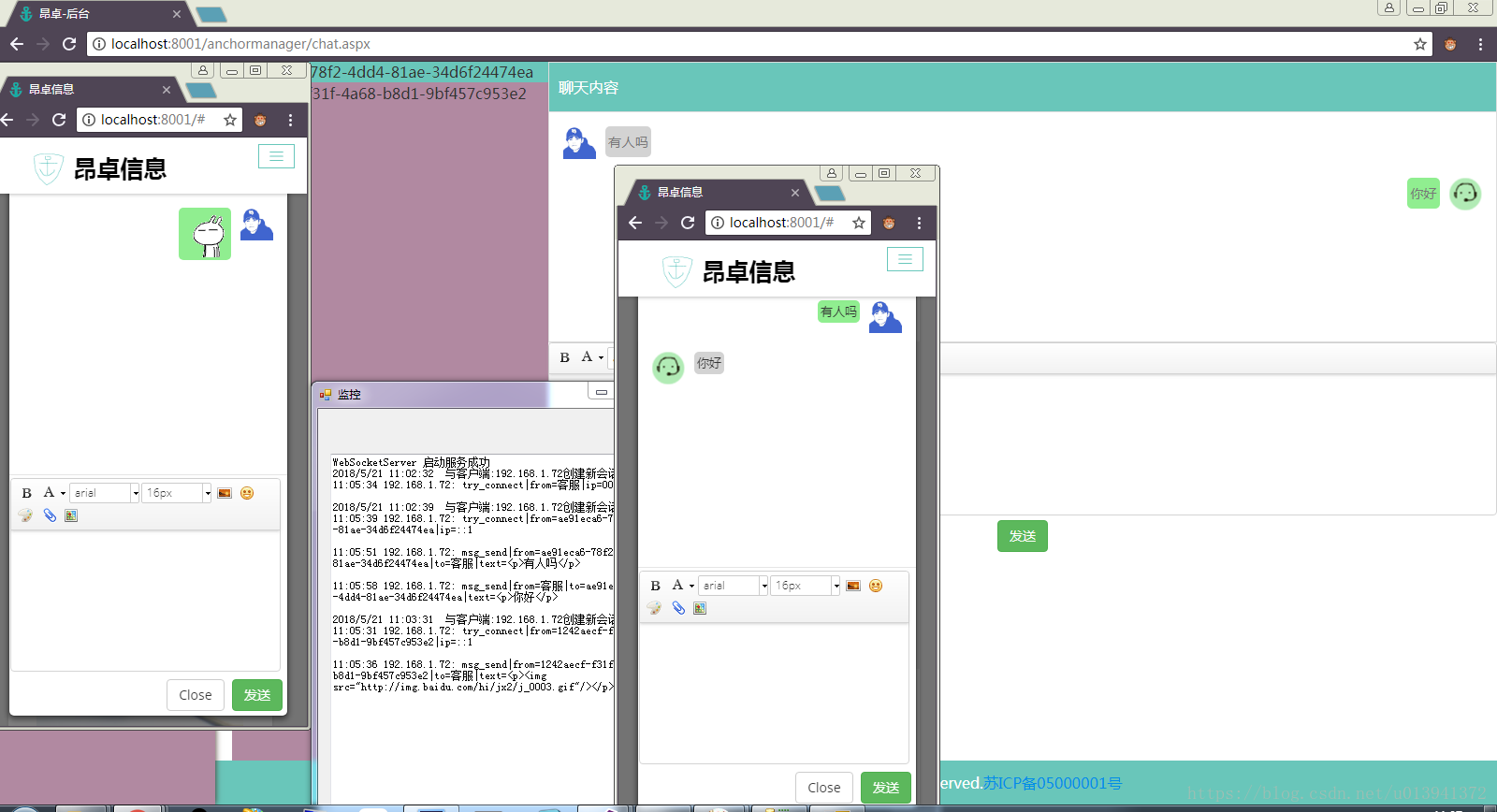
20180521更新
优化界面显示、实现客服单对多会话检测、创建
客服winform暂时放弃,会话在数据库保存、附件在服务器保存需要另外指定具体删除规则(两日一次之类)
目前为止实验阶段,为达目的不择手段,代码乱是可以想见的,后面会整理
以下思路:
1.SuperWebSocket做服务端监听并转发
①.NuGet安装SuperWebSocket
②.NuGet安装log4net
using System;
using System.Configuration;
using SuperWebSocket;
using System.Windows.Forms;
using System.Collections.Generic;
namespace cmd
{
class socketServer_d
{
private const string ip = "192.168.1.72";
private const int port = 2018;
private static WebSocketServer ws = null;
private static TextBox textBox;
private static Dictionary<string, WebSocketSession> sessions = new Dictionary<string, WebSocketSession>();//记住所有会话
public socketServer_d(TextBox t){
textBox = t;
ws = new WebSocketServer();//实例化WebSocketServer
ws.NewSessionConnected += ws_NewSessionConnected;//有新会话握手并连接成功
ws.SessionClosed += ws_SessionClosed;//有会话被关闭 可能是服务端关闭 也可能是客户端关闭
ws.NewMessageReceived += ws_NewMessageReceived;//有客户端发送新的消息
Start();
}
static void ws_NewSessionConnected(WebSocketSession session)
{
textBox.AppendText(DateTime.Now + " 与客户端:" + session.RemoteEndPoint.Address + "创建新会话\r\n");
}
static void ws_SessionClosed(WebSocketSession session, SuperSocket.SocketBase.CloseReason value)
{
foreach (string item in sessions.Keys)
{
if (sessions[item] == session) {
sessions.Remove(item);
}
}
textBox.AppendText(DateTime.Now + " 与客户端:" + session.RemoteEndPoint.Address + "的会话被关闭 原因:" + value + "\r\n");
}
static void ws_NewMessageReceived(WebSocketSession session, string value)
{
var msg = string.Format("{0:HH:MM:ss} {1}: {2}", DateTime.Now, session.RemoteEndPoint.Address, value)+ "\r\n";
textBox.AppendText(msg+"\r\n");
//确认连接是否成功
if (value.StartsWith("try_connect"))
{
string from = value.Split('&')[1].Split('=')[1];
string to = value.Split('&')[2].Split('=')[1];
if (from == "" )
{
session.Send("-1");
return;
}
sessions.Add(from, session);//记录会话☆
session.Send("1");
return;
}
//返回给客户端 客户端接收xx.data就可以了
string message = "";//0未收到,1确认连接,2消息发送
try
{
if (string.IsNullOrEmpty(value))
{
session.Send("0");
return;
}
else
{
//解析消息
if (value.StartsWith("msg_send"))
{
string from = value.Split('&')[1].Split('=')[1];
string to = value.Split('&')[2].Split('=')[1];
string text = value.Split('&')[3].Substring(5, value.Split('&')[3].Length-5);
if (from == "" || to == "")
{
session.Send("-1");
return;
}
else
{
WebSocketSession session_rec = sessions[to];
if (session_rec==null)
{
session.Send("-1");
return;
}
else
{
session_rec.Send("server_conversation&from="+from+"&text="+text);
}
}
sessions.Add(from, session);//记录会话☆
session.Send("1");
return;
}
message = "2";
}
}
catch (Exception ex)
{
message = ex.Message;
}
if (!string.IsNullOrEmpty(message))
{
//发送消息到指定对象(socket会话)
session.Send(message);
}
}
/// <summary>
/// 启动服务
/// </summary>
/// <returns></returns>
public static void Start()
{
if (!ws.Setup(ip, port))
{
textBox.AppendText("WebSocketServer 设置WebSocket服务侦听地址失败" + "\r\n");
return;
}
if (!ws.Start())
{
textBox.AppendText("WebSocketServer 启动WebSocket服务侦听失败" + "\r\n");
return;
}
textBox.AppendText("WebSocketServer 启动服务成功" + "\r\n");
}
/// <summary>
/// 停止侦听服务
/// </summary>
public static void Stop()
{
if (ws != null)
{
ws.Stop();
}
}
}
}自己定了个简单的发送接收规则(说起来就是协议原形吧 ),代码有点乱,服务端基于收发规则、会话管理其实应该抽出一个管理Class,客户端亦可,我笨就不搞了,你们来吧。
),代码有点乱,服务端基于收发规则、会话管理其实应该抽出一个管理Class,客户端亦可,我笨就不搞了,你们来吧。
1.WebSocket客户端
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>WebSocket</title>
<%-- UeDITOR --%>
<script type="text/javascript" charset="gbk" src="js/ueditor.config.js"></script>
<script type="text/javascript" charset="gbk" src="js/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="gbk" src="js/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
// 打开一个 web socket
var ws ;
window.onload = function () {
// 获得通知权限
Notification.requestPermission();
WebSocketTest();
}
function WebSocketTest() {
ws = new WebSocket("ws://192.168.1.72:2018");
var ifconnected = false;
if ("WebSocket" in window) {
//alert("您的浏览器支持 WebSocket!");
ws.onopen = function () {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("try_connect&from=<%=from%>&to=<%=to%>");
};
ws.onmessage = function (evt) {
var received_msg = evt.data;
if (received_msg=="1") {
ifconnected = true;
document.getElementById("d_con").style.backgroundColor = "green";
} else {
if (received_msg.split("&")[0] == "server_conversation") {
document.getElementById("d_con").style.backgroundColor = "green";
//页面显示
document.getElementById("d_ul").innerHTML = document.getElementById("d_ul").innerHTML + "<li style='color:red'>" + received_msg.split("&")[1].split("=")[1] + ":" + received_msg.split("&")[2].substring(5) + "</li>"
//弹窗
NoticeWindow(received_msg.split("&")[1].split("=")[1], received_msg.split("&")[2].split("=")[1]);
}
}
};
ws.onclose = function () {
// 关闭 websocket
ifconnected = false;
document.getElementById("d_con").style.backgroundColor = "red";
};
}
else {
// 浏览器不支持 WebSocket
document.getElementById("d_con").style.backgroundColor = "red";
ifconnected = false;
}
}
//发送消息
function sendMsg() {
//取值
var from = document.getElementById("d_from").value;
var text = UE.getEditor('d_text').getContent();
//清空输入
UE.getEditor('d_text').setContent('');
var to = document.getElementById("d_to").value;
//alert(text)
document.getElementById("d_ul").innerHTML = document.getElementById("d_ul").innerHTML + "<li style='color:green'>"+from+":" + text + "</li>"
var tranStr = "msg_send&from=" + from + "&to=" + to + "&text=" + text;
ws.send(tranStr);
}
function NoticeWindow(from,msg) {
new Notification(from+":", {
body: msg+"<div style='width:100px;height:100px;border-radius:50px;background-color:red'></div>",
icon: 'https://avatars6.githubusercontent.com/u/496048?v=4&s=460'
});
}
function HTMLEncode(html) {
var temp = document.createElement("div");
(temp.textContent != null) ? (temp.textContent = html) : (temp.innerText = html);
var output = temp.innerHTML;
temp = null;
return output;
}
</script>
</head>
<body>
<form runat="server">
<div id="sse">
链接状态:<p id="d_con" style="width:10px;height:10px;background-color:gray;border-radius:5px"></p>
<table>
<tr><td>编 号:</td><td><input runat="server" type="text" id="d_from" /></td></tr>
<tr>
<td>
内 容:
</td>
<td>
<script id="d_text" type="text/plain" style="width:380px;height:300px;"></script>
</td>
</tr>
<tr><td>接受编号:</td><td><input runat="server" type="text" id="d_to" /></td></tr>
<tr>
<td colspan="2"><a href="javascript:sendMsg()">发送</a></td>
</tr>
</table>
<ul id="d_ul">
</ul>
</div>
<button id="button">
弹窗
</button>
</form>
</body>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('d_text');
</script>
</html>编辑内容通过UEditor(自带表情、涂鸦、附件简直无敌好吗 )
)
注意点:socket不能走80端口具体多少范围我也不研究了
下载链接:点击打开链接
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数