Opencv+Zbar二维码识别(标准条形码/二维码识别)_zbar 文字混合条码-程序员宅基地
技术标签: opencv
使用Opencv+Zbar组合可以很容易的识别图片中的二维码,特别是标准的二维码,这里标准指的是二维码成像清晰,图片中二维码的空间占比在40%~100%之间,这样标准的图片,Zbar识别起来很容易,不需要Opencv额外的处理。
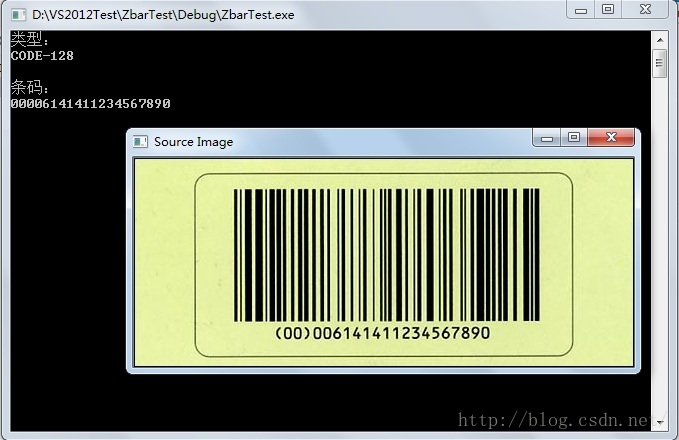
下边这个例程演示两者配合对条形码和二维码的识别:
- #include "zbar.h"
- #include "cv.h"
- #include "highgui.h"
- #include <iostream>
- using namespace std;
- using namespace zbar; //添加zbar名称空间
- using namespace cv;
- int main(int argc,char*argv[])
- {
- ImageScanner scanner;
- scanner.set_config(ZBAR_NONE, ZBAR_CFG_ENABLE, 1);
- Mat image = imread(argv[1]);
- Mat imageGray;
- cvtColor(image,imageGray,CV_RGB2GRAY);
- int width = imageGray.cols;
- int height = imageGray.rows;
- uchar *raw = (uchar *)imageGray.data;
- Image imageZbar(width, height, "Y800", raw, width * height);
- scanner.scan(imageZbar); //扫描条码
- Image::SymbolIterator symbol = imageZbar.symbol_begin();
- if(imageZbar.symbol_begin()==imageZbar.symbol_end())
- {
- cout<<"查询条码失败,请检查图片!"<<endl;
- }
- for(;symbol != imageZbar.symbol_end();++symbol)
- {
- cout<<"类型:"<<endl<<symbol->get_type_name()<<endl<<endl;
- cout<<"条码:"<<endl<<symbol->get_data()<<endl<<endl;
- }
- imshow("Source Image",image);
- waitKey();
- imageZbar.set_data(NULL,0);
- return 0;
- }
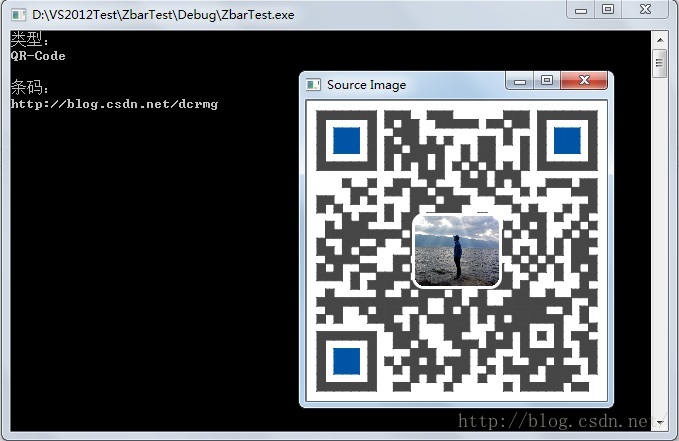
二维码:
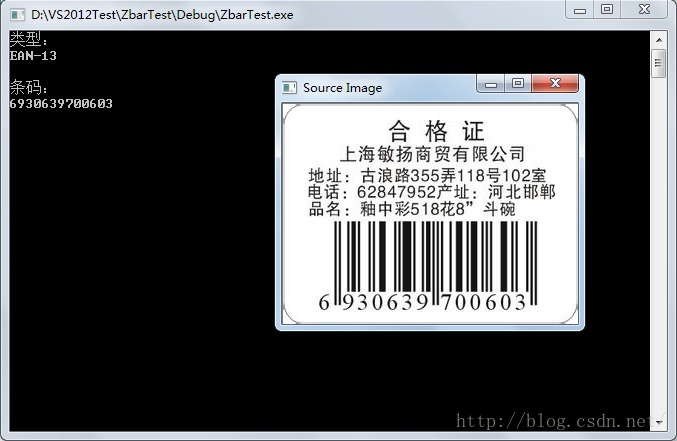
这样“标准的”二维码是Zbar非常拿手的,能准确快速的检测出来,包括在条形码外有部分其他信息的,也是小菜一碟:
Zbar很省心,我们还是可以为它做点什么的,比如在一些情况下,需要把条形码裁剪出来,这就涉及到条形码位置的定位,这篇文章准备记录一下如何定位条形码,在定位之后再把裁剪出来的条形码区域丢给Zbar识别读码。
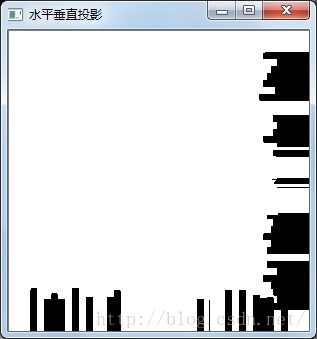
方法一. 水平、垂直方向投影
- #include "zbar.h"
- #include "cv.h"
- #include "highgui.h"
- #include <iostream>
- using namespace std;
- using namespace zbar; //添加zbar名称空间
- using namespace cv;
- //***********************************************
- // 函数通过水平和垂直方向投影,找到两个方向上投影的交叉矩形,定位到条形码/二维码
- // int threshodValue 投影的最少像素单位
- // int binaryzationValue 原图像阈值分割值
- //***********************************************
- Rect DrawXYProjection(const Mat image,Mat &imageOut,const int threshodValue,const int binaryzationValue);
- int main(int argc,char*argv[])
- {
- Mat image = imread(argv[1]);
- Mat imageCopy=image.clone();
- Mat imageGray,imagOut;
- cvtColor(image,imageGray,CV_RGB2GRAY);
- Rect rect(0,0,0,0);
- rect= DrawXYProjection(image,imagOut,image.rows/10,100);
- Mat roi=image(rect);
- //画出条形码的矩形框
- rectangle(imageCopy,Point(rect.x,rect.y),Point(rect.x+rect.width,rect.y+rect.height),Scalar(0,0,255),2);
- imshow("Source Image",image);
- imshow("水平垂直投影",imagOut);
- imshow("Output Image",roi);
- imshow("Source Image Rect",imageCopy);
- waitKey();
- return 0;
- }
- Rect DrawXYProjection(const Mat image,Mat &imageOut,const int threshodValue,const int binaryzationValue)
- {
- Mat img=image.clone();
- if(img.channels()>1)
- {
- cvtColor(img,img,CV_RGB2GRAY);
- }
- Mat out(img.size(),img.type(),Scalar(255));
- imageOut=out;
- //对每一个传入的图片做灰度归一化,以便使用同一套阈值参数
- normalize(img,img,0,255,NORM_MINMAX);
- vector<int> vectorVertical(img.cols,0);
- for(int i=0;i<img.cols;i++)
- {
- for(int j=0;j<img.rows;j++)
- {
- if(img.at<uchar>(j,i)<binaryzationValue)
- {
- vectorVertical[i]++;
- }
- }
- }
- //列值归一化
- int high=img.rows/6;
- normalize(vectorVertical,vectorVertical,0,high,NORM_MINMAX);
- for(int i=0;i<img.cols;i++)
- {
- for(int j=0;j<img.rows;j++)
- {
- if(vectorVertical[i]>threshodValue)
- {
- line(imageOut,Point(i,img.rows),Point(i,img.rows-vectorVertical[i]),Scalar(0));
- }
- }
- }
- //水平投影
- vector<int> vectorHorizontal(img.rows,0);
- for(int i=0;i<img.rows;i++)
- {
- for(int j=0;j<img.cols;j++)
- {
- if(img.at<uchar>(i,j)<binaryzationValue)
- {
- vectorHorizontal[i]++;
- }
- }
- }
- normalize(vectorHorizontal,vectorHorizontal,0,high,NORM_MINMAX);
- for(int i=0;i<img.rows;i++)
- {
- for(int j=0;j<img.cols;j++)
- {
- if(vectorHorizontal[i]>threshodValue)
- {
- line(imageOut,Point(img.cols-vectorHorizontal[i],i),Point(img.cols,i),Scalar(0));
- }
- }
- }
- //找到投影四个角点坐标
- vector<int>::iterator beginV=vectorVertical.begin();
- vector<int>::iterator beginH=vectorHorizontal.begin();
- vector<int>::iterator endV=vectorVertical.end()-1;
- vector<int>::iterator endH=vectorHorizontal.end()-1;
- int widthV=0;
- int widthH=0;
- int highV=0;
- int highH=0;
- while(*beginV<threshodValue)
- {
- beginV++;
- widthV++;
- }
- while(*endV<threshodValue)
- {
- endV--;
- widthH++;
- }
- while(*beginH<threshodValue)
- {
- beginH++;
- highV++;
- }
- while(*endH<threshodValue)
- {
- endH--;
- highH++;
- }
- //投影矩形
- Rect rect(widthV,highV,img.cols-widthH-widthV,img.rows-highH-highV);
- return rect;
- }
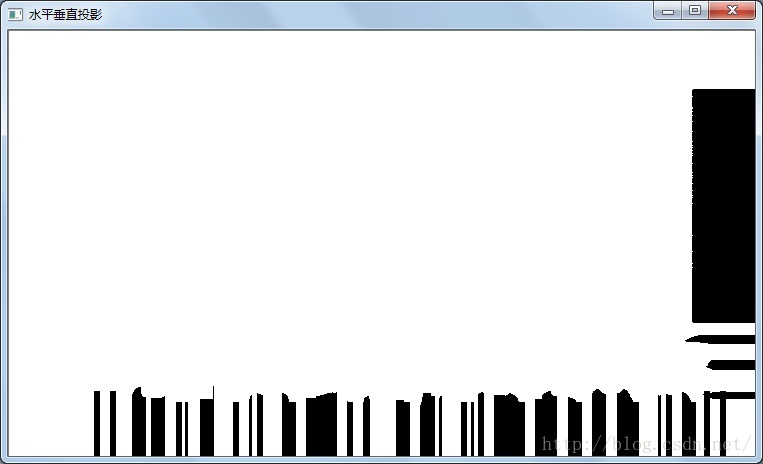
通过图像在水平和垂直方向上的投影,按照一定的阈值,找到二维码所在位置,剪切出来用于下一步Zbar条码识别。当然这个方法只能识别出背景简单的图片中的二维码。
条形码效果:
水平、垂直投影
检出条形码区域
二维码效果:

方法二.梯度运算
- #include "core/core.hpp"
- #include "highgui/highgui.hpp"
- #include "imgproc/imgproc.hpp"
- using namespace cv;
- int main(int argc,char *argv[])
- {
- Mat image,imageGray,imageGuussian;
- Mat imageSobelX,imageSobelY,imageSobelOut;
- image=imread(argv[1]);
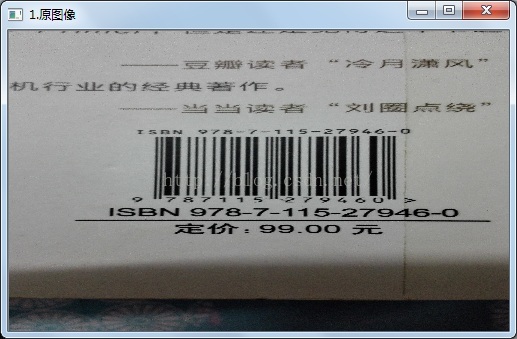
- //1. 原图像大小调整,提高运算效率
- resize(image,image,Size(500,300));
- imshow("1.原图像",image);
- //2. 转化为灰度图
- cvtColor(image,imageGray,CV_RGB2GRAY);
- imshow("2.灰度图",imageGray);
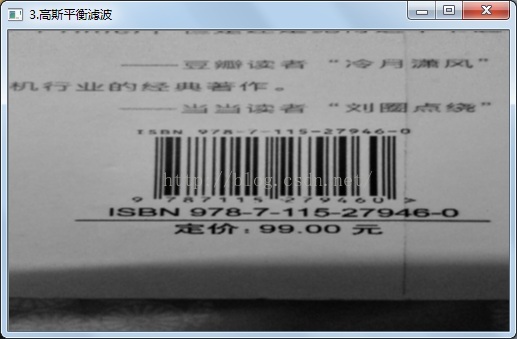
- //3. 高斯平滑滤波
- GaussianBlur(imageGray,imageGuussian,Size(3,3),0);
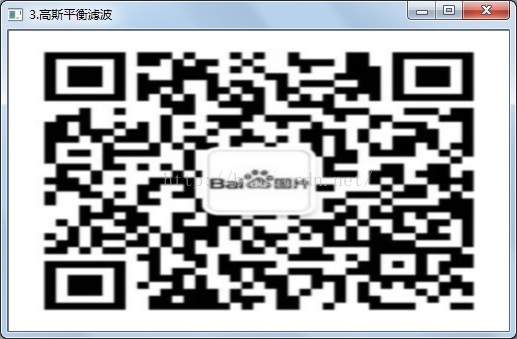
- imshow("3.高斯平衡滤波",imageGuussian);
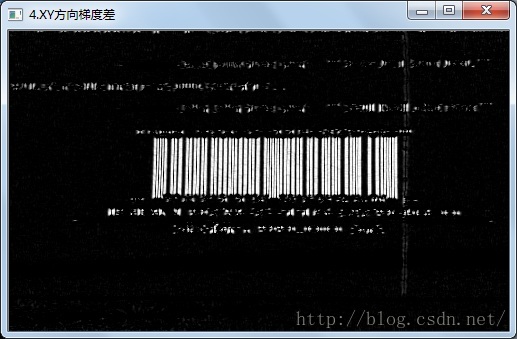
- //4.求得水平和垂直方向灰度图像的梯度差,使用Sobel算子
- Mat imageX16S,imageY16S;
- Sobel(imageGuussian,imageX16S,CV_16S,1,0,3,1,0,4);
- Sobel(imageGuussian,imageY16S,CV_16S,0,1,3,1,0,4);
- convertScaleAbs(imageX16S,imageSobelX,1,0);
- convertScaleAbs(imageY16S,imageSobelY,1,0);
- imageSobelOut=imageSobelX-imageSobelY;
- imshow("4.X方向梯度",imageSobelX);
- imshow("4.Y方向梯度",imageSobelY);
- imshow("4.XY方向梯度差",imageSobelOut);
- //5.均值滤波,消除高频噪声
- blur(imageSobelOut,imageSobelOut,Size(3,3));
- imshow("5.均值滤波",imageSobelOut);
- //6.二值化
- Mat imageSobleOutThreshold;
- threshold(imageSobelOut,imageSobleOutThreshold,180,255,CV_THRESH_BINARY);
- imshow("6.二值化",imageSobleOutThreshold);
- //7.闭运算,填充条形码间隙
- Mat element=getStructuringElement(0,Size(7,7));
- morphologyEx(imageSobleOutThreshold,imageSobleOutThreshold,MORPH_CLOSE,element);
- imshow("7.闭运算",imageSobleOutThreshold);
- //8. 腐蚀,去除孤立的点
- erode(imageSobleOutThreshold,imageSobleOutThreshold,element);
- imshow("8.腐蚀",imageSobleOutThreshold);
- //9. 膨胀,填充条形码间空隙,根据核的大小,有可能需要2~3次膨胀操作
- dilate(imageSobleOutThreshold,imageSobleOutThreshold,element);
- dilate(imageSobleOutThreshold,imageSobleOutThreshold,element);
- dilate(imageSobleOutThreshold,imageSobleOutThreshold,element);
- imshow("9.膨胀",imageSobleOutThreshold);
- vector<vector<Point>> contours;
- vector<Vec4i> hiera;
- //10.通过findContours找到条形码区域的矩形边界
- findContours(imageSobleOutThreshold,contours,hiera,CV_RETR_EXTERNAL,CV_CHAIN_APPROX_NONE);
- for(int i=0;i<contours.size();i++)
- {
- Rect rect=boundingRect((Mat)contours[i]);
- rectangle(image,rect,Scalar(255),2);
- }
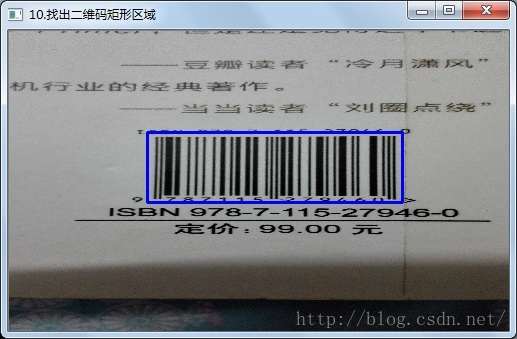
- imshow("10.找出二维码矩形区域",image);
- waitKey();
- }
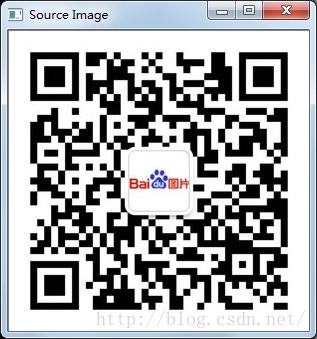
原图像
平滑滤波
水平和垂直方向灰度图像的梯度差
闭运算、腐蚀、膨胀后通过findContours找到条形码区域的矩形边界
二维码:
原图:
平衡滤波
梯度和
闭运算、腐蚀、膨胀后通过findContours找到条形码区域的矩形边界

智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...