js基础-数据类型和运算符学习_js 被除数等于0-程序员宅基地
技术标签: 前端 js javascript 开发语言
关于typeof的一些细节
-
typeof函数返回的类型为:string
-
typeof(null)

- 使用typeof得到类型时,可以是未声明的变量,得到的值是undefined。

数据类型
- 原始类型:number,string,boolean,null,undefined
- 引用类型:object,function…
关于对象
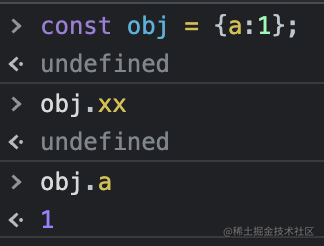
读取对象中的某个属性
- 当读取对象的属性不存在时,会得到undefined。

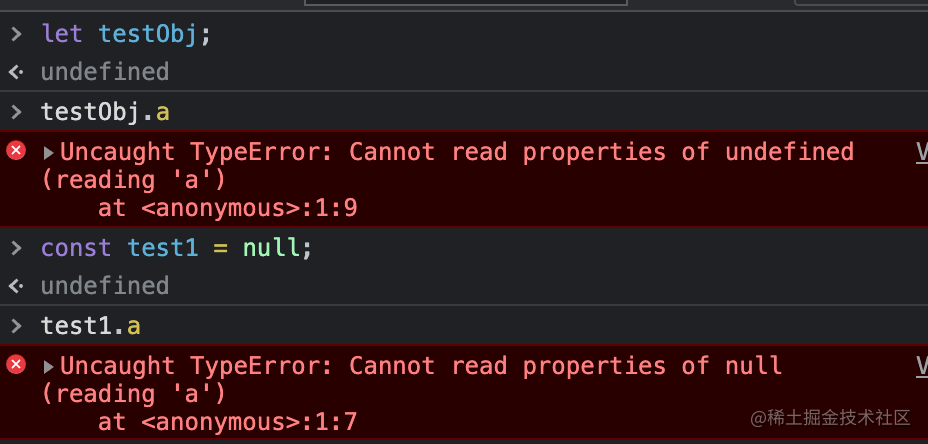
- 当读取属性的对象(对象的值为undefined或null)不存在时,会报错。

通过变量更改属性
当赋值的属性不存在时,会增加属性
undefined为原始值不可以再分
number Boolean string特殊
- 例1
var user = {
account: "abc",
pwd: "1234",
age: 18
}
user.pwd = "54321";
console.log(user.pwd);//54321
- 例2
var user2;
user2.account = "abc";//报错
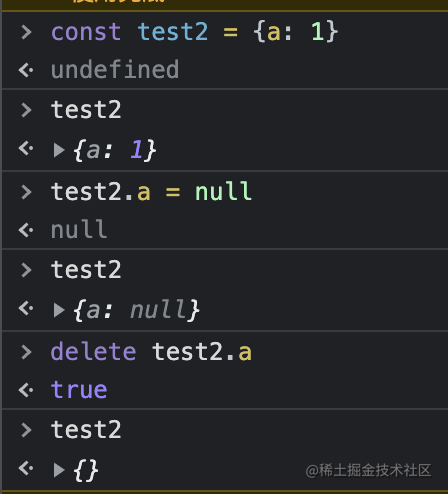
删除属性
- 使用delete
const somebody = {
girlFriend: 'xxx'
}
delete somebody.girlFriend;
console.log(somebody.girlFriend); // undefined
- 赋值
const somebody = {
girlFriend: 'xxx'
}
somebody.girlFriend = undefined;
console.log(somebody.girlFriend); // undefined
- 这两种方式的区别
- delete性能相对不太好,赋值性能较好。
- 使用delete删除对象的属性,完了之后对象的属性就不在了,而赋值属性还在。

- 利用ES6剩余参数
const {
a, d, ...ajaxData} = {
a: 1, b: 2, c: 3, d:4 }
console.log(ajaxData);//{b:2, c:3}
对象的属性名
属性的名字只能是字符串,如果不是字符串宿主环境会自动转换为字符串。
var obj = {
};
obj[0] = "123";
obj["0"] = "234";
console.log(obj[0],obj["0"]);//234 234
数学运算符
数字运算不精确
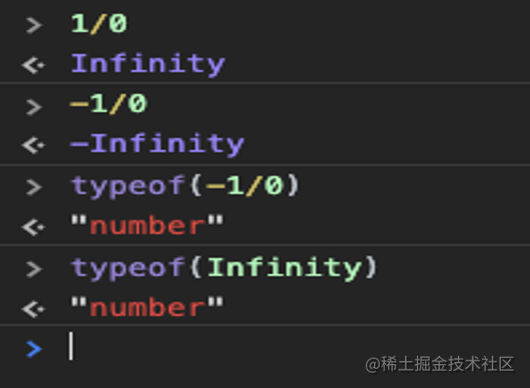
除法
- 除数为0
如果被除数是正数,得到的结果Infinity(正无穷)
如果被除数是负数,得到的结果-Infinity(负无穷)

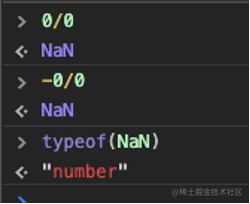
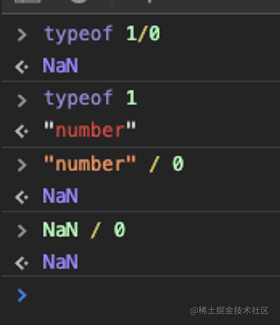
- 如果被除数是0,结果为NaN(not a number)非数字

- isNaN函数,判断一个数据是否为NaN,返回boolean
- inFinity函数,判断一个数据是否为有限的,返回boolean

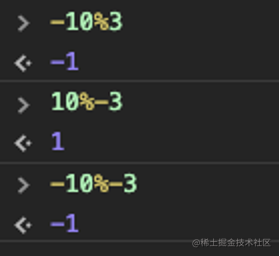
求余
运算结果的符号和被除数一致。

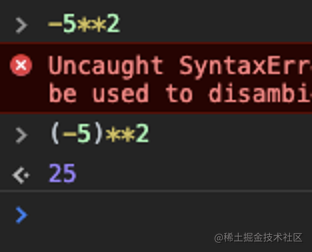
求幂

-号和**运算的优先级都很高,它分不清楚先算哪个。加个括号就好。
除数字类型使用数学运算符
原始类型会自动转换为数字类型
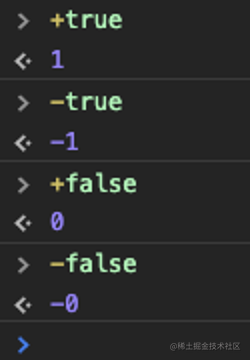
- boolean:true–> 1 false --> 0

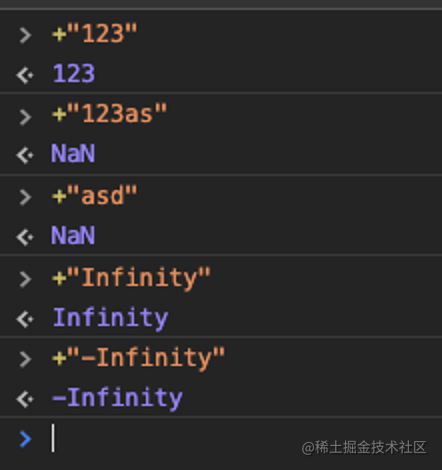
- string
如果字符串内部是一个正确的数字,直接变为数字,如果是一个非数字则是NaN(能识别Infinity)如果字符串是一个空字符串(没有任何内容),转换为0,字符串转换时会忽略前后空格(中间不忽略)。

- NaN
typeof(NaN)结果虽然是数字,但它和任何数字作任何运算,得到的结果都是NaN。


'number’转化的结果为NaN
- null --> 0
+null --> 0
-null --> -0
- undefined —> NaN

- 对象类型:对象类型 -> “[object Object]” -> NaN
对象类型先转换为字符串类型,然后再将字符串转换为数字类型。

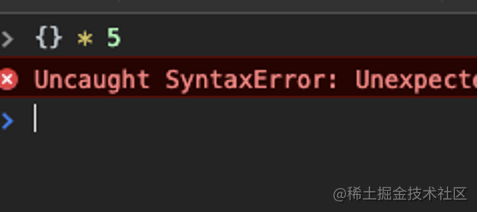
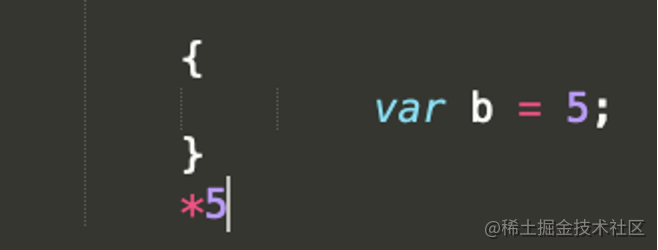
为啥报错

理解如下

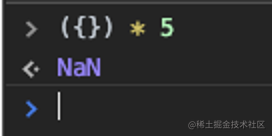
需要加个括号

加号运算符
- 加号其中一边有字符串,那么就是字符串拼接。
运算规则:将另一边的其它类型,转化为字符串。
数字 --> 数字字符串
boolean --> boolean字符串
null --> ‘null’
undefined --> ‘undefined’
对象 --> ‘[object Object]’
- 加号两边都没有字符串,但一边有对象,将对象转换为字符串,然后按照上面的规则进行。
const obj = {
a: 1};
console.log(obj + 1); // [object Object]1
console.log(obj * 1); // NaN
console.log(obj / 1); // NaN
console.log(obj - 1); // NaN
console.log( {
} + 100); // [object Object]100
- 数组加号运算有点奇怪
const arr = [1,2,3,4];
console.log(typeof(arr + 1), arr + 1); // string 1,2,3,41
console.log(typeof(arr - 1), arr - 1); // number NaN
console.log(typeof(arr / 1), arr / 1); // number NaN
console.log(typeof(arr * 1), arr * 1); // number NaN
const arr = [10];
console.log(typeof(arr + 1), arr + 1); // string 101
console.log(typeof(arr - 1), arr - 1); // number 9
console.log(typeof(arr / 1), arr / 1); // number 10
console.log(typeof(arr * 1), arr * 1); // number 10
比较运算符
算术运算符的优先级高于比较运算符
大小比较
两个字符串比较大小,比较的是字符编码
0:48 A:65
“AB”> “AC” 第一位和第一位比较,第二位和第二位比较,以此类推。

细节
如果一个不是字符串,一个是字符串,并且两个都是原始类型,将他们都转换为数字进行比较
“1”:1
“”:0
" “:0
" a”:NaN
“3.14”:3.14
-
NaN与任何数字(包括自己)比较,得到的结果都是false
-
Infinity比任何数字都大
-
-Infinity比任何数字都小
-
NaN<Infinity//false
-
如果其中一个是对象,将对象转换为原始类型然后按照上面比较
console.log({} > 1);//false
{}->”[object Object]”->NaN
null->0
underfined->NaN
为什么js的小数运算不精确
十进制的小数,转换为二进制后,可能是无限小数,但是计算机对数字存储能力有限,因此会丢失一些数据。
十进制数 0.3 –> 二进制 0.100110011001……
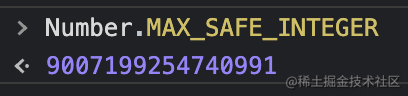
js能表示的最大安全数字
安全数字:从1开始到该数字,均是连续的整数,并且该数字的下一个整数是存在的。
16位数
2ˆ53-1 Number.MAX_SAFE_INTEGER 9007199254740991

智能推荐
bootstrap tab切换后,刷新 页面 回到被选中的tab页签_bootstrap刷新页面-程序员宅基地
文章浏览阅读686次。描述:当使用bootstrap 的tab 进行页面切换后,一刷新页面,又回到了第一个初始页,从而又得重新切换,实现目标:例如当前切换到第三个页面后,刷新页面自动定位到第三个tab页面中。_bootstrap刷新页面
uniapp视频播放器(h5+app)
这是关于一篇在uniapp使用video视频播放器,支持自定义播放器样式,支持手势操作,选集、倍数和清晰度切换,支持SRT字幕格式。
uCosii从任务的建立到运行_ucosii用户任务中都有参数初始化,先执行哪个-程序员宅基地
文章浏览阅读823次。μC/OS-Ⅱ从任务的建立到运行提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、任务建立到运行整体流程二、分步功能实现1.μC/OS-Ⅱ初始化2.读入数据总结前言最近在学习ucosii实时操作系统,记录下学习过程,以待日后查阅.tips:本文所用ucosii版本为V2.86,硬件平台为STM32.一、任务建立到运行整体流程μC/OS-Ⅱ任务从建立到运行的整体流程如下所述:1. μC/OS-Ⅱ初始化: OSInit();2. 创建任务: Create_T_ucosii用户任务中都有参数初始化,先执行哪个
【燃料电池】燃料电池并网以最大额定功率运行研究(Simulink实现)_如何实现燃料电池大规模并网-程序员宅基地
文章浏览阅读260次。控制和电流谐振控制方法,增强了系统的稳定性,提高了供电质量。部分文献针对风力发电、太阳电池并网系统的小干扰稳定性进行研究,对燃料电池发电系统稳定性分析具有一定指导意义。文献[6,7]则分别建立太阳电池和风力发电系统的小信号模型,利用特征值分析法对系统的小干扰稳定性进行分析。文献[8]在光伏发电系统控制器参数进行全局优化以提高系统稳定性,但只考虑特征值作为单一优化目标,没有考虑阻尼比对系统稳定的影响,影响了控制参数的优化效果。在该模型中,燃料电池连接到电网,并由基于功率的控制器控制。行百里者,半于九十。_如何实现燃料电池大规模并网
AGI要闻:斯坦福李飞飞首次创业,瞄准“空间智能”;OpenAI下周发布搜索产品挑战谷歌;新的开源 AI 眼镜来了|钛媒体AGI | 最新快讯
她的专业领域是计算机视觉和认知神经科学。对于这家新的初创公司介绍,一位消息人士提到,上个月,李飞飞在温哥华 TED 大会上演讲中表示,最前沿的 AI 研究涉及一种算法,这种算法可以合理地推断出图像和文字在三维环境中的样子,并根据这些预测采取行动,这种算法使用的概念叫做“空间智能”。让机器狗在瑜伽球上保持平衡是很有挑战的任务,在没有大语言模型之前需要人去调整参数,但现在像 GPT-4 这样的大语言模型,因为本身就具备了丰富的物理知识,所以大语言模型可以代替人类去调整参数,并根据反馈的结果进行推理和参数调整。
Pytorch加载本地自己整理好的cifar10或cifar100数据集,并进行训练_cifar100 pytorch-程序员宅基地
文章浏览阅读6.7k次,点赞11次,收藏49次。Pytorch加载本地自己整理好的cifar10数据集,并进行训练这里写自定义目录标题1.下载数据集2.解压3.复制移动4.修改tv.datasets.CIFAR10源码使用pytorch在线下载cifar10数据集时,经常报错,而且很慢,倘若下载cifar100,那等待时间可想而知了。为了不浪费时间等待,可以将数据集先下载到本地,在自行加载,下面介绍一种修改源码简单的方法。1.下载数据集(随意下载,官网地址:http://www.cs.toronto.edu/~kriz/cifar-10-pytho_cifar100 pytorch
随便推点
逆向_base64_rc4_----笔记_mdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmd-程序员宅基地
文章浏览阅读1k次。新人…学校比赛,没什么经验,上去见见世面某公司的月赛题 资源就不放了,只是当笔记Ida打开 有点小陷阱 巧妙的堆栈运用导致载入ida分析不了 得不到函数的边界比较幸运win32的程序od打开走一遍流程感受下00AD12E7 . 52 push edx00AD12E8 . 68 C821AD00 push 5ba358a4.00AD21C8 ..._mdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdaw
致 Tapdata 开源贡献者:聊聊 2022 年的进展和新一年的共建计划-程序员宅基地
文章浏览阅读781次。在内、外部开发者的合力之下,过去一年 Tapdata 新增数据源近20个,实现了60+数据源的接入能力。一个人可以走得很快,一群人可以走得更远,2023年期待与您共创更受欢迎的开源项目。_tapdata
python列表添加元素的三种方法定义集合数据对象_python 学习第三天 可迭代对象(列表,字典,元组和集合)...-程序员宅基地
文章浏览阅读642次。列表,字典,元组和集合列表 list列表是由一系列特定元素组成的,元素和元素之间没有任何关联关系,但他们之间有先后顺序关系列表是一种容器列表是序列的一种列表是可以被改变的序列Python中的序列类型简介(sequence)字符串(str) 列表(list) 元组(tuple) 字节串(bytes) 字节数组(bytearray)创建空列表的字面值L = [ ] # L绑定空列表创建非空列表: L ..._python 集合 对象元素
第十五周 项目 1 - 验证算法_insertht(hashtable ha[], int& n, int m, int p, key-程序员宅基地
文章浏览阅读316次。/* *Copyright (c) 2016,烟台大学计算机学院 *All right reserved. *文件名称:test.cpp *作者:杨天瑞 *完成日期:2016年12月16日 *版本号:v1.7.5 * * 问题描述:验证算法。 * 程_insertht(hashtable ha[], int& n, int m, int p, keytype k)
react-native之项目结构分析_react native课程的项目分析-程序员宅基地
文章浏览阅读6k次,点赞5次,收藏10次。前言庖丁为文惠君解牛,手之所触,肩之所倚,足之所履,膝之所踦,砉然响然,奏刀騞然,莫不中音。合于桑林之舞,乃中经首之会。熟悉项目的结构,是开发的基本也是技术提升的一个重要途径,现总结下自己对react-native项目结构的分析与理解。正文项目结构init 的一个项目结构如图:tests:测试文件夹,执行命令 “npm test”会调用此文件夹,在文件夹中需要引入待测试文件。android:An_react native课程的项目分析
uniapp开发公众号,微信开发者工具进行本地调试_uniapp使用微信开发者工具 利用公众号调试的方法-程序员宅基地
文章浏览阅读584次。uniapp开发公众号,微信开发者工具进行本地调试_uniapp使用微信开发者工具 利用公众号调试的方法