移动端开发基础_一个移动端项目对于程序员来说分成哪几块-程序员宅基地
移动端开发基础
1、视口问题
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
我们一般都使用理想视口!!!
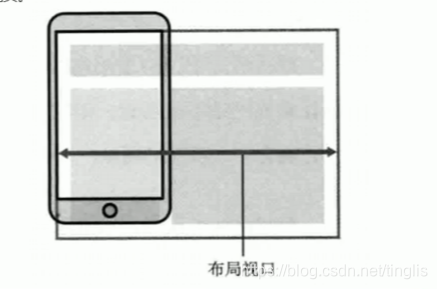
(1)、布局视口(layout viewport)
1、一般移动设备的浏览器都默认设置一个布局视口,用于解决早期的pc端在手机上显示的问题
2、ios、Android基本都将这个视口分辨率设置为980px,所以pc上的网页大多都可以在手机上呈现,只不过元素看上去很小,一般默认可以通过手机缩放网页。

布局视口经过发展后不适合我们在进行使用!!!
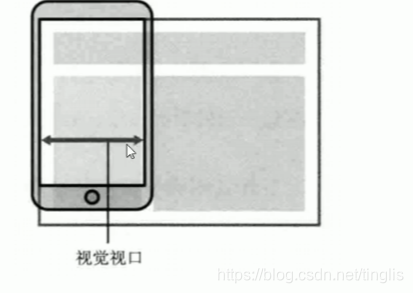
(2)、视觉视口(visual viewport)
1、字面意思,他是用户正在看到的网站的区域。(注意:是网站的区域)
2、我们通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

(3)、理想视口(ideal viewport)
1、为了使网页在移动端有最理想的浏览和阅读宽度而设定
2、理想视口,对设备来讲,是最理想的视口尺寸
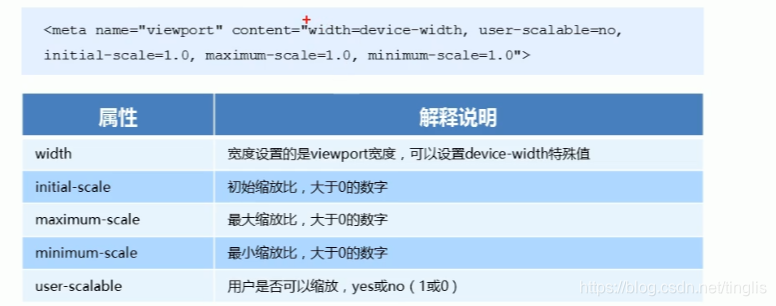
3、需要手动添加meta视口标签通知浏览器操作
4、meta视口标签的主要目的:布局视口的宽度应该和理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就有多宽。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0
minimum-scale=1.0,user-scalable=no">
<title>Document</title>
</head>
<body>
</body>
</html>
标准的viewport设置
1、视口宽度和设备保持一致
2、视口的默认缩放比例1.0
3、不允许用户自行缩放
4、最大允许的缩放比例1.0
5、最小允许缩放比例1.0
2、二倍图
(1)、物理像素&物理像素比
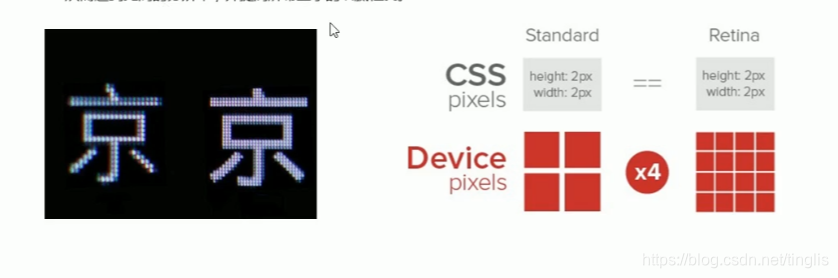
1、物理像素点指的是屏幕显示的最小颗粒。是物理真实存在的。这里厂商在出厂时就设置好了,比如苹果6\7\8是750*1334
2、我们开发时候的1px不是等于一个物理像素的
3、pc端页面,1px等于1个物理像素的,但移动端就不尽相同
4、一个px的能显示的物理像素点的个数,称为物理像素比或者屏幕像素比

物理像素就是我们说的分辨率 iphone8的物理像素是750
在iphone8里面 1px开发像素 = 2个物理像素
1、pc端和早期的手机屏幕/普通手机屏幕:1css像素 = 1 物理像素
2、Retina(视网膜屏幕)是一种显示技术,可以将更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

(2)、多倍图
1、对于一张50px*50px的图片,放手机Retina屏幕打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
2、在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
3、通常使用二倍图。因为iPhone6\7\8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
4、背景图片 注意缩放问题
(3)、背景缩放 background-size:背景图片宽度、高度
单位:长度|百分比|cover|contain
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0
minimum-scale=1.0,user-scalable=no">
<title>Document</title>
<style>
div{
width: 500px;
height: 1000px;
border: 2px solid red;
background: url(img/images/news.png) no-repeat;
background-size: 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(1)用px像素表示,自己定义就好了
(2)用百分比表示
(3)cover要完全覆盖div盒子,等比例拉伸,这个是高度铺满就停止,可能有部分背景图片显示不全
(3)contain高度和宽度等比例拉伸,当宽度或者高度铺满div盒子后就不再拉伸,可能有部分空白区域
3、移动端开发选择
(1)、单独制作移动端页面(主流)
通常情况下,网站域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳转移动端页面。
(2)、响应式页面兼容移动端(其次)
通过判断屏幕的宽度来改变样式,以适应不同终端。
缺点:制作起来很麻烦,需要花很大精力去调兼容性问题
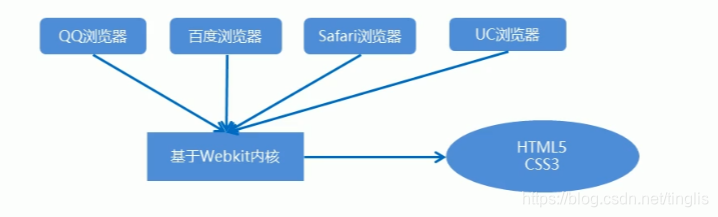
4、移动端技术解决方案
1、移动端浏览器基本上以webkit内核为主,因此我们就考虑webkit兼容性问题
2、我们可以放心使用h5标签和css3样式
3、同时我们浏览器的私有前缀我们只需要考虑加webkit即可

2、移动端css初始化 normalize.css
移动端css初始化推荐使用normalize.css/
(1)、Normalize.css:保护了有价值的默认值
(2)、Normalize.css:修复了浏览器的bug
(3)、Normalize.css:是模块化
(4)、Normalize.css:拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
3、css3盒子模型 box-sizing
(1)、传统模式宽度计算:盒子的宽度 = css中设置的width+border+padding
(2)、css3盒子模型:盒子的宽度 = css中设置的宽度width里面包含了border和padding也就是说,我们的css3中的盒子模型,padding和border不会撑大盒子了

移动端可以全部css3盒子模型
pc端如果完全需要兼容,我们就用传统模式。如果不考虑兼容性问题,我们就选择css3盒子模型
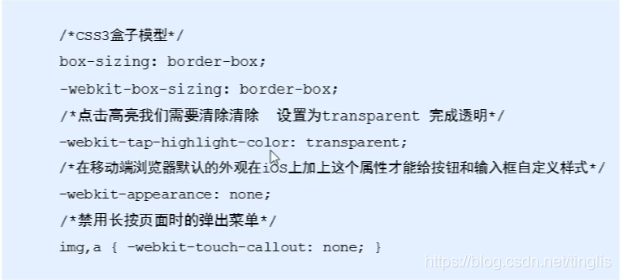
4、特殊样式

5、移动端常见布局
1、移动端技术选型
移动端布局和以前我们学习的pc端有所区别:
(1)、单独制作移动端页面(主流)
一、流式布局(百分比布局)
1、流式布局,就是百分比布局,也称非固定像素布局
2、通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
3、流式布局方式是移动端web开发使用的比较常见的布局方式
二、flex弹性布局(强烈推荐)
三、less+rem+媒体查询布局
四、混合布局
(2)、响应式页面兼容移动端(其次)
一、媒体查询
二、bootstarp
智能推荐
Linux安装使用jprofiler6分析服务器应用状态-程序员宅基地
文章浏览阅读77次。为什么80%的码农都做不了架构师?>>> ..._jprofiler6 key
苏小红C语言第四版课后习题练习7.7最大公约数三种计算方式_c语言程序设计第四版课后题答案苏小红第七章-程序员宅基地
文章浏览阅读170次。(可以看出递归算法更加侧重于计算的技巧,并且计算机计算的次数也相对更少);_c语言程序设计第四版课后题答案苏小红第七章
[PyTorch小试牛刀]实战六·准备自己的数据集用于训练(基于猫狗大战数据集)_pytorch入门与实践 dogsvscats pycharm运行-程序员宅基地
文章浏览阅读3.8k次。[PyTorch小试牛刀]实战六·准备自己的数据集用于训练(基于猫狗大战数据集)在上面几个实战中,我们使用的是Pytorch官方准备好的FashionMNIST数据集进行的训练与测试。本篇博文介绍我们如何自己去准备数据集,以应对更多的场景。我们此次使用的是猫狗大战数据集,开始之前我们要先把数据处理一下,形式如下datas│└───train│ ││ └───cats│ ..._pytorch入门与实践 dogsvscats pycharm运行
CS61C Lab 攻略:从入门到升天-程序员宅基地
文章浏览阅读968次,点赞3次,收藏4次。CS61C 主要内容为计算机组成原理,重难点是实验(Lab)和项目(Project),当然课程的精华也是实验和项目。本文是对 CS61C 的实验进行分析思考和总结,为项目做好铺垫。_cs61c
unity进入触发器和退出触发器的事件_unity 进入一个触发器内部-程序员宅基地
文章浏览阅读6.5k次。//分别指图片文本public GameObject imageKongLong;public GameObject imageQiang;void Start () {}void Update () {}//进入触发器public void OnTriggerEnter(Collider other){if (other.gameObject.tag == “konglong..._unity 进入一个触发器内部
python学习十一:python常用模块使用,如 加密模块pyarmor,时间模块time等_pyarmor使用-程序员宅基地
文章浏览阅读989次。前言整理一下经常使用到的模块一、加密模块pyarmor在公司上班的时候,有一次要发布python代码,设计到对代码的保密,需要进行加密。因此对python代码加密需要用到pyarmor模块。先进行安装pyarmor 模块pip install pyarmor 默认安装到全局。安装完就可以加密了,我这里通过案例进行笔记。实例 1: 加密脚本# 使用 obfuscate 加密路径 `examples/simple` 的下面的所有脚本pyarmor obfuscate --recursive e_pyarmor使用
随便推点
MPU6050的Arduino实现_mpu6050库函数arduino-程序员宅基地
文章浏览阅读3.9w次,点赞78次,收藏393次。Arduino有多种通信方式,每一种通信方式都有相对应的类库来支持:1)硬件串口通信——HardwareSerial 类库2)软件模拟串口通信——SoftwareSerial 类库3)IIC总线的使用——Wire 类库4)SPI总线的使用——SPI 类库 MPU6050的数据接口用的是I2C总线协议,因此我们需要Wire类库的帮助来实现Arduino与MPU6050之间的通..._mpu6050库函数arduino
大数据技术复习_的是: a 大数据侧重于对海量数据的存储、处理与分析,从海量数据中发现价值,服-程序员宅基地
文章浏览阅读438次。大数据4“V”:数据量大(Volume)数据类型繁多(Variety)处理速度快(Velocity)价值密度低(Value)大数据对思维方式的影响:全样而非抽样、效率而非精确、相关而非因果。大数据的基本处理流程:数据采集、存储、分析和结果呈现。数据采集与预处理:利用ETL工具将分布的、异构数据源中的数据,如关系数据、平面数据文件等,抽取到临时中间层后进行清洗、转换、集成,最后加载到数据仓库或数据集市中,成为联机分析处理、数据挖掘的基础;也可以利用日志采集工具(如Flume、Kafka等)把实_的是: a 大数据侧重于对海量数据的存储、处理与分析,从海量数据中发现价值,服
Node.js文件模块fs监视文件变化_fs.watch-程序员宅基地
文章浏览阅读8k次。Node.js文件模块fs监视文件变化Node中文件模块fs监视文件的函数源码如下:fs.watch = function(filename) { nullCheck(filename); var watcher; var options; var listener; if (util.isObject(arguments[1])) { options =_fs.watch
python爬虫---selenium库的用法-程序员宅基地
文章浏览阅读132次。selenium是一个自动化测试工具,支持Firefox,Chrome等众多浏览器在爬虫中的应用主要是用来解决JS渲染的问题。1.使用前需要安装这个第三方库,CMD下:pip install selenium2.为你的测试浏览器下载驱动,我用的是Chrome,对应的去百度一下Chrome webdrive下载,并解压到python安装目录scripts下。开始使用..._pythonfrom selenium import webdriverdriver = webdriver.chrome()driver.get(
阿里云服务器 docker 安装 mysql nacos 与踩坑_阿里云安装nacos-程序员宅基地
文章浏览阅读2.5k次,点赞3次,收藏20次。阿里云服务器 docker 安装 mysql nacos 与踩坑一、安装dockerdocker 的使用文档 在 CentOS | 上安装 Docker 引擎Docker 文档1.卸载旧版本的docker(如果是新的服务器可以跳过) sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ _阿里云安装nacos
【大咖专栏】Ceph高性能存储:Bcache介绍与使用-程序员宅基地
文章浏览阅读3.6k次。新钛云服已为您服务1048天大咖专栏什么是Bcache?HDD一般具有较大的容量,并且可以实现良好的顺序读和写操作,但是在随机写和读时非常慢,因此它们的IOPS级别较低;SSD具有非常好的..._bcache