使用Vue-cli2.0和 Vue-cli3.0创建vue项目及配置_vue创建项目2.0-程序员宅基地
技术标签: vue相关知识 前端 vue.js javascript
目录
安装node后安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
一、Vue-cli2.0
①安装项目
第一步:安装脚手架
若之前有Vue-cli3.0的话先卸载
npm uninstall -g vue-cli卸载完成之后在安装
npm install vue-cli -g第二步:基于webpack创建项目
vue init webpack project(项目名称)
// 安装过程
Project name (my-project) // 项目名称(我的项目,名称不能大写)
Project description (A Vue.js project) // 项目描述一个Vue.js 项目
Author // 作者(你的名字)
Install vue-router? (Y/n) // 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) // 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) // 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) // 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) // 设置端到端测试,Nightwatch? (Y/ N)第三步:安装package.json中的插件
npm install第四步:运行程序
npm run dev②介绍项目
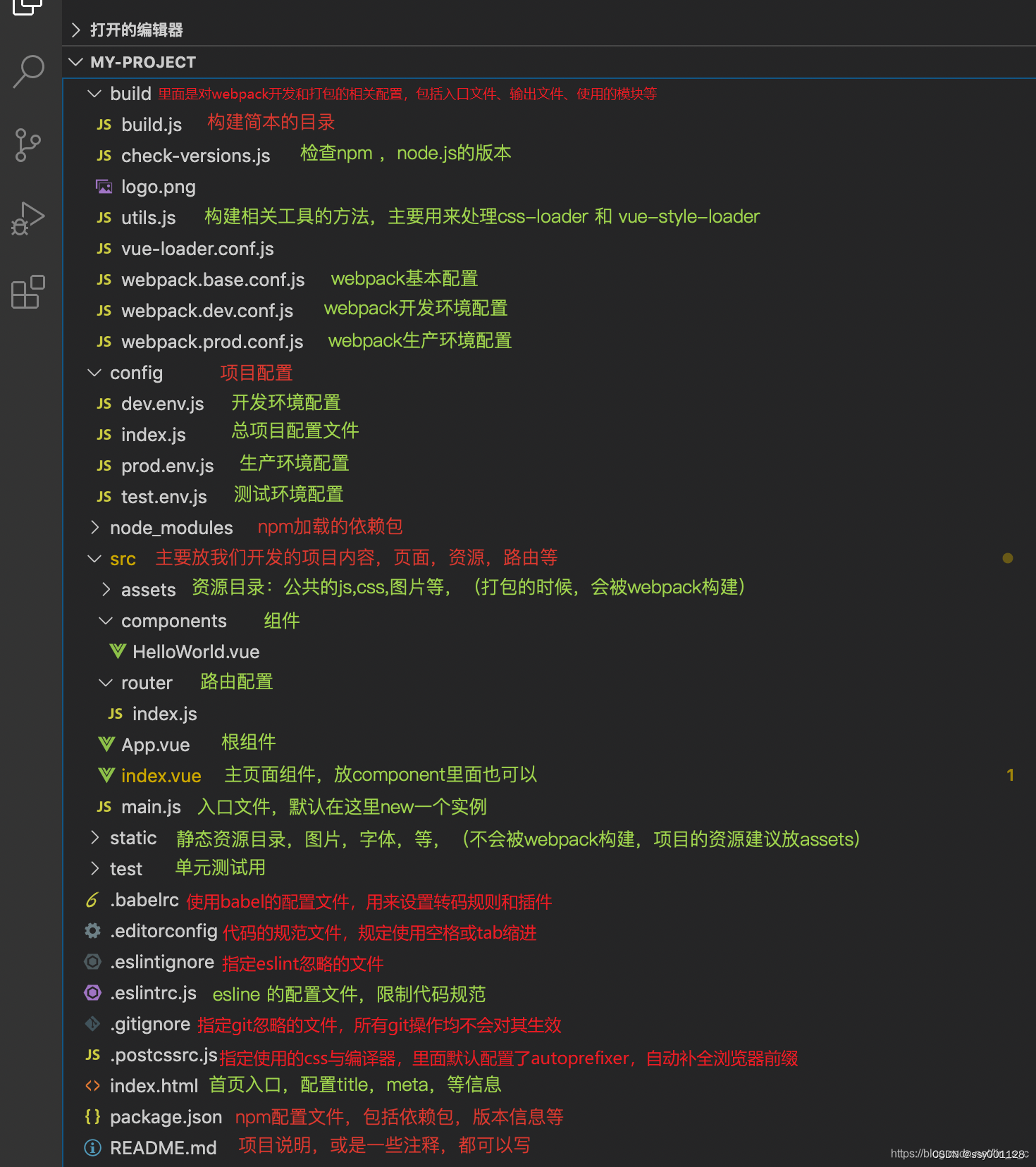
cd到该项目,或者打开文件夹,项目目录及备注如下:
├── project //项目目录
│ ├── build //webpack相关配置
│ │ ├── build.js //生产环境构建
│ │ ├── check-versions.js //版本检查
│ │ ├── utils.js //构建相关工具
│ │ ├── vue-loader.conf.js //处理vue文件的配置信息
│ │ ├── webpack.base.conf.js //webpack基础配置
│ │ ├── webpack.dev.conf.js //webpack开发环境配置
│ │ ├── webpack.prod.conf.js //webpack生产环境配置
│ ├── config //vue基本配置
│ │ ├── dev.env.js //开发环境配置
│ │ ├── index.js //主要配置
│ │ ├── prod.env.js //生产环境配置
│ │ ├── test.env.js //测试环境配置
│ ├── node_modules //依赖包 忽略
│ ├── src //项目核心文件
│ │ ├── assets //静态资源 如公用jscssimage媒体资源等
│ │ ├── components //公用组件
│ │ ├── router //项目路由
│ │ │ ├── index.js //路由控制文件
│ │ ├── App.vue //根组件
│ │ ├── main.js //入口文件
│ ├── static //静态资源
│ ├── test //模拟测试
│ ├── .babelrc //babel参数
│ ├── .editorconfig //代码格式
│ ├── .gitignore //git上传相关配置
│ ├── .postcssrc.js //css相关工具
│ ├── index.html //主页
│ ├── package-lock.json //记录当前状态下实际安装的各个npm package的具体来源和版本号
│ ├── package.json //项目信息
│ ├── README.md //项目说明
③项目配置
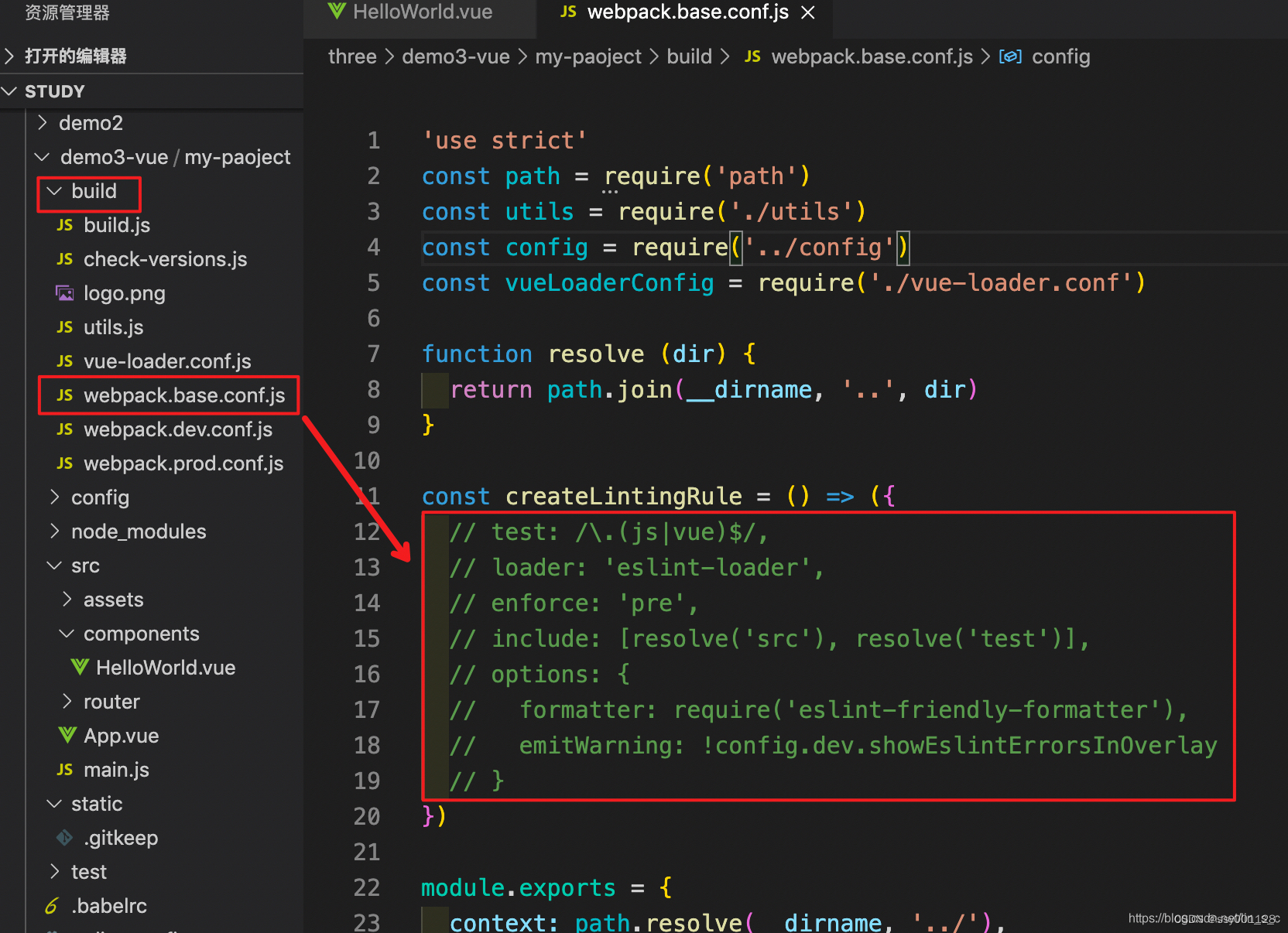
1、eslint配置
如果在一开始新建项目的时候没有禁用eslint, 开发的时候觉得esline太过麻烦,那我们可以选择禁用eslint
(一)禁用方法:
(1),注释掉下面代码

(2),重启编辑器,再运行项目,报的警告就消失了
或者在config/index.js文件里useEslint设置为false即可
(二)配置方式:
当然,你需要用到esline,也可以根据自己的需求进行配置;在文件.eslintrc.js文件中添加rules,这里就不细说,之后有机会再整理出这部分。
esline网站: https://cn.eslint.org/docs/user-guide/configuring
这个文章说的比较清楚![]() https://blog.csdn.net/weixin_43239880/article/details/130263120
https://blog.csdn.net/weixin_43239880/article/details/130263120
2、router路由文件(简单的示例)
<template>
<div class="hello">
<el-container>
<el-header>
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item :index="item.value" v-for="(item,index) in menuList" :key="index">{
{item.name}}</el-menu-item>
</el-menu>
</el-header>
<el-container class="el-bottom">
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
activeIndex: '1',
menuList: [
{
name: '首页',
value: '1'
},
{
name: '地图',
value: '2'
}
]
}
},
mounted() {
this.handleSelect('1')
},
methods: {
handleSelect(key) {
if (key === '1') {
this.$router.push({ path: '/home' })
} else if (key === '2') {
this.$router.push({ path: '/map' })
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="scss" scoped>
.hello {
width: 100%;
height: 100%;
.el-container {
width: 100%;
height: 100%;
.el-header {
background-color: #b3c0d1;
color: #333;
text-align: center;
line-height: 60px;
height: 60px;
padding: 0;
.el-menu-demo{
.el-menu-item{
width: 100px;
}
&>.is-active{
background: #409EFF;
color: #fff;
}
}
}
.el-bottom {
height: calc(100% - 60px);
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
padding: 0;
}
}
}
}
</style>
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
// 为了防止在同一个路由上不停的点击
// 获取原型对象上的push函数
const originalPush = Router.prototype.push
// 修改原型对象中的push方法
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
const routes = [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
children: [
{
path: '/home',
name: 'Home',
meta: {
title: '首页'
},
component: () => import('../view/home.vue')
},
{
path: '/map',
name: 'Map',
meta: {
title: '地图'
},
component: () => import('../view/map.vue')
}
]
}
]
const router = new Router({
routes
})
router.afterEach((to, form) => {
document.title = to.meta.title
})
export default router


3、封装api
安装
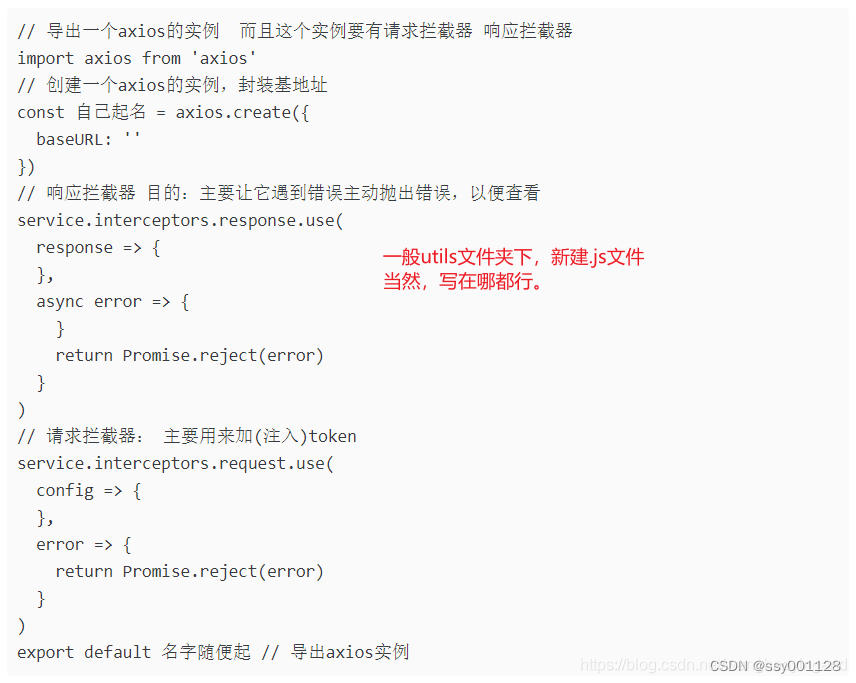
npm install axios新建文件夹request.js 和api.js
request.js 用于做全局请求封装、api.js放要请求的方法,方便管理
request.js

import axios from 'axios'
import { Message, MessageBox } from 'element-ui'
import store from '../store'
import { getToken } from '@/utils/auth'
// 创建axios实例
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // api的base_url
timeout: 50000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(config => {
config.headers['tenantId'] = store.getters.tenantid
if (store.getters.token) {
config.headers['X-Token'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
if (store.getters.isIdentityAuth) {
config.headers['Authorization'] = 'Bearer ' + store.getters.oidcAccessToken
}
return config
}, error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
})
// respone拦截器
service.interceptors.response.use(
response => {
/**
* code为非200是抛错 可结合自己业务进行修改
*/
const res = response.data
if (res.code !== 200) {
// 50008:非法的token; 50012:其他客户端登录了; 50014:Token 过期了;
if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
MessageBox.confirm('登录已超时,可以【取消】继续留在该页面,或者【重新登录】', '超时提醒', {
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
store.dispatch('FedLogOut').then(() => {
location.reload()// 为了重新实例化vue-router对象 避免bug
})
})
} else {
Message({
message: res.message || res.msg,
type: 'error',
duration: 5 * 1000
})
}
return Promise.reject('error')
} else {
return response.data
}
},
error => {
if(error.response && error.response.status == 400){ //调用远程服务时,前端类型和后端不匹配
var message = '<strong>'+error.response.data.detail +'</strong><br>'
//异常信息需要特殊处理一下
var errors = Object.entries(error.response.data.errors).map(([key, value]) => ({key,value}));
errors.forEach(item=>{
message +=item.key +":"
item.value.forEach(dtl =>{
message +=" " +dtl;
})
message +="<br>";
})
Message({
dangerouslyUseHTMLString: true,
message: message,
type: 'error',
duration: 10 * 1000
})
}else{
Message({
message: '请先启动OpenAuth.WebApi,再刷新本页面,异常详情:' + error.message,
type: 'error',
duration: 10 * 1000
})
}
return Promise.reject(error)
}
)
export default serviceapi.js
import request from '@/utils/request'
export function getInfoList(params) {
return request({
url: '/portal/module/info/page/',
method: 'get',
params
})
}在vue页面中使用时
import * as API from '@/api'
API.getInfoList(params).then(res => {
const { code, data, msg } = res
if (String(code) === '200') {
if (data) {
this.infoList = data.list
this.pager.total = data.total
}
} else {
this.$message.error(msg)
}
})
4、config/index.js配置 (详见vue cli官网)
①、dev:开发服务器的配置选项
module.exports = {
dev: {
// 本机地址 为了防止别人访问不到,设置为0.0.0.0
host: '0.0.0.0',
// 开发服务器监听的端口号,我们将其设置为8080,表示开发服务器将在8080端口监听HTTP请求
port: 8080,
// 是否自动打开浏览器,我们将其设置为true,表示在启动开发服务器后,会自动打开浏览器并跳转到项目的首页。
autoOpenBrowser: true,
// 静态资源的路径,表示所有静态资源都在/static目录下。
assetsSubDirectory: 'static',
// 静态资源的公共路径,表示所有静态资源的URL前缀都为/。
assetsPublicPath: '/',
// 代理配置表,用于解决跨域问题,我们在这里配置了一个代理,将所有以/api开头的API请求转发到http://localhost:3000服务器上,并将URL中的/api替换为空字符串。
proxyTable: {
'/api': {
target: 'http://localhost:3000', // 指定被代理的后端服务地址;
changeOrigin: true, // 指定是否改变源;
pathRewrite: { // 指定路径重写规则。
'^/api': ''
}
}
},
// CSS Sourcemaps的开关,将其设置为true,表示生成CSS Sourcemaps,方便我们调试CSS样式。
cssSourceMap: true,
// 是否开启ESLint检查,将其设置为true,表示开启ESLint检查。
useEslint: true,
// ESlint检查的文件类型,我们设置了['js', 'vue'],表示同时检查JavaScript和Vue.js代码中的语法错误。
eslintExtensions: ['js', 'vue'],
// 指定开发环境中的源映射类型,用于调试;
devtool: 'cheap-module-eval-source-map'
}
}在这个示例代码中,我们将开发服务器的端口设置为8000,并配置了一个代理表,用于将/api/*路径下的API请求转发至后端服务的http://localhost:3000地址
②、build:构建项目为生产环境的配置选项
module.exports = {
build: {
// 指定输入文件的路径,默认为../dist/index.html;
index: path.resolve(__dirname, '../dist/index.html'),
// 生产环境下的静态资源路径,我们将其设置为path.resolve(__dirname, '../dist'),表示所有静态资源在dist目录下。
assetsRoot: path.resolve(__dirname, '../dist'),
// 静态资源的子路径,表示所有静态资源都在/static目录下。
assetsSubDirectory: 'static',
// 静态资源的公共路径,表示所有静态资源的URL前缀都为/。
assetsPublicPath: '/',
// 是否开启sourceMap,将其设置为true,表示生成sourceMap以方便调试代码。
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production 指定开发环境中的源映射类型,用于调试;
devtool: '#source-map',
// 是否开启gzip压缩,将其设置为false,表示禁用gzip压缩。
productionGzip: false,
// 压缩文件的类型,开启gzip压缩时需要用到,我们设置为['js', 'css'],表示只压缩JavaScript和CSS文件。
productionGzipExtensions: ['js', 'css'],
// 是否检查编译错误,我们将其设置为process.env.npm_config_report || false,表示只有在命令行中传入了--report参数才会检查编译错误。
bundleAnalyzerReport: process.env.npm_config_report || false,
// webpack的优化配置,我们在这里配置了以下插件(可不写)
webpackOptions: {
plugins: [
// 用于生成HTML文件,我们将入口文件设为index.html,并设置了一些HTML文件的压缩选项。
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
}),
// 用于提取公共模块,我们在这里提取了第三方库和webpack manifest信息,并将它们分别打包到vendor和manifest文件中。
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
// 任何第三方库都要打包到vendor里面
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// 提取webpack manifest信息
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
}),
// 用于压缩JS文件,我们在这里设置了一些压缩选项。
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true
}),
// 用于压缩CSS文件,我们在这里设置了一些压缩选项。
new OptimizeCSSPlugin({
cssProcessorOptions: {
safe: true
}
})
]
}
}
}在这个示例代码中,我们指定了项目构建时的各种配置选项,包括输出路径、公共路径、源映射、gzip压缩、构建报告等。
③、proxyTable:代理配置选项
module.exports = {
dev: {
proxyTable: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
}
}
}在这个示例代码中,我们配置了一个代理表,用于将/api/*路径下的API请求转发至后端服务的http://localhost:3000地址。
④、 css:配置Vue.js项目中的CSS loader(可不写)
module.exports = {
// ...
css: {
// 是否允许在 CSS 中使用 module,默认是 true。
requireModuleExtension: true,
// 是否生成 CSS source map,可以设置为 true 或 false。
sourceMap: process.env.NODE_ENV === "development",
// 自定义 CSS loader 配置,这里可以针对不同类型的 CSS 文件进行不同的配置。
loaderOptions: {
css: {
// options for css-loader
importLoaders: 1
},
postcss: {
// options for postcss-loader
plugins: [
require("autoprefixer")({
// 自动添加浏览器前缀
overrideBrowserslist: ["last 2 versions", "ie >= 9"]
})
]
},
sass: {
// options for sass-loader
},
scss: {
// options for scss-loader
},
less: {
// options for less-loader
},
stylus: {
// options for stylus-loader
}
}
},
// ...
}
// 在这个示例中,我们设置了允许在 CSS 中使用 module(局部作用域样式),在开发模式下生成 CSS source map,同时还使用了 PostCSS 插件 autoprefixer 来自动添加浏览器前缀。此外,loaderOptions 选项中对不同类型的 CSS loader 进行了不同的配置,包括 css-loader、postcss-loader、sass-loader、scss-loader、less-loader 和 stylus-loader。我们可以根据实际需求进行选项配置。在这个示例代码中,我们为Vue.js项目中的CSS loader配置了一些选项,包括是否生成源映射、提取CSS至单独文件、特定的CSS loader选项等配置Webpack构建工具的高级选项。
⑤、Webpack:配置Webpack构建工具的高级选项。(可不写)
module.exports = {
webpack: {
// 指定Webpack的入口文件路径
entry: {
app: './src/main.js'
},
// 指定Webpack的输出路径和文件名;
output: {
path: path.resolve(__dirname, '../dist'),
filename: '[name].[chunkhash].js'
},
// 指定Webpack模块的解析规则;
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': path.resolve(__dirname, '../src')
}
},
// 指定Webpack配置的loader和插件;
module: {
rules: [
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [path.resolve(__dirname, '../src')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
css: ExtractTextPlugin.extract({
use: 'css-loader',
fallback: 'vue-style-loader'
}),
less: ExtractTextPlugin.extract({
use: ['css-loader', 'less-loader'],
fallback: 'vue-style-loader'
})
}
}
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [path.resolve(__dirname, '../src')]
}
]
},
// 指定Webpack的插件列表。
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
new ExtractTextPlugin({
filename: '[name].[contenthash].css'
})
]
}
}在这个示例代码中,我们为Webpack构建工具配置了入口文件路径、输出文件路径和名称、模块解析规则、loader和插件等。其中包括了一些常见的loader和插件,例如Vue.js项目中的vue-loader和ExtractTextPlugin插件,帮助开发人员更好地管理项目的构建过程。
④常用插件
本章节记录一些vue常用插件,如 axios、 echarts、 sass/scss、 lib-flexible等等。所有命令均可用 cnpm替代。如不需要可直接跳过。
1、sacc/scss
用途:可用 sass/scss进行css书写代码。命令行工具依次键入如下命令:
npm install node-sass --save-dev
npm install sass-loader --save-dev2、axios
用途:平时前后端交互使用 Ajax,在vue官方,给出 vue-resource和 axios的作为 ajax的替代。在此处使用vue官方推荐首选的 axios作为案例讲述。
npm install axios全局引入 在 项目/src/main.js中引入如下代码
import axios from 'axios'
Vue.prototype.$axios = axios;3、echarts可视化
- 安装依赖 惯例,先装依赖。命令行工具执行
npm install echarts--save-dev。 - 全局配置 安装完成后,全局引入。引入方法:进入
项目/src/main.js,如下操作:
import echarts from 'echarts'
Vue.prototype.$echarts = echarts- 使用 在
***.vue组件中即可正常使用。我在此处用Hello.vue写示例:
//template
<div id="demo"></div>
//script
let myChart = this.$echarts.init(document.getElementById('demo')); //初始化
//myChart.clear(); //根据需求配置
myChart.setOption({ // 图表配置
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
});
//style
#demo{
width: 500px;
height: 500px;
}4、Element ui
npm i element-ui -S在main.js中引用
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI, { size: 'small', zIndex: 3000 });5、打包项目
npm run build二、Vue-cli3.0
第一步:删除以前安装的vue-cli2.0
npm uninstall vue-cli第二步:全局安装vue-cli3.0
npm install @vue/cli -g第三步:创建项目
vue create myProject(项目名称)
// 安装过程
Please pick a preset: Manually select features // 模板选择(一般选择自定义模板)
Default ([Vue 3] babel, eslint) // vue2
Default ([Vue 2] babel, eslint) // vue3默认模板
Manually select features // Manually select features 手动选择(自定义)
Check the features needed for your project: // 选择我们需要的默认配置(通过空格键来选中)
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
Choose a version of Vue.js that you want to start the project with // vue版本选择
3.x
> 2.x
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n // 选择是否使用历史模式
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) // css预处理器
> Sass/SCSS (with dart-sass)
Less
Stylus
Pick a linter / formatter config: (Use arrow keys) // 代码检测方式
> ESLint with error prevention only // 只进行报错提醒
ESLint + Airbnb config // 不严谨模式
ESLint + Standard config // 正常模式
ESLint + Prettier // 严格模式 使用较多
Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> toproceed) // 选择什么时候对代码进行校验 默认选择
>(*) Lint on save
( ) Lint and fix on commit (requires Git)
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) // 对于刚才选择的配置,是选择生成独立的配置文件,还是保存到 pack.json中,这里选择独立的文件
> In dedicated config files
In package.json
Save this as a preset for future projects? (y/N) n // 最后一步是 是否将本次配置保存成一个预设,选择不保存,输入N,敲一下回车,就开始创建项目了
第四步:重启之后,安装依赖,路由,api封装与2的步骤一样
第五步:封装vue.config.js文件(目前还未整理出来,详见vue cli官网)
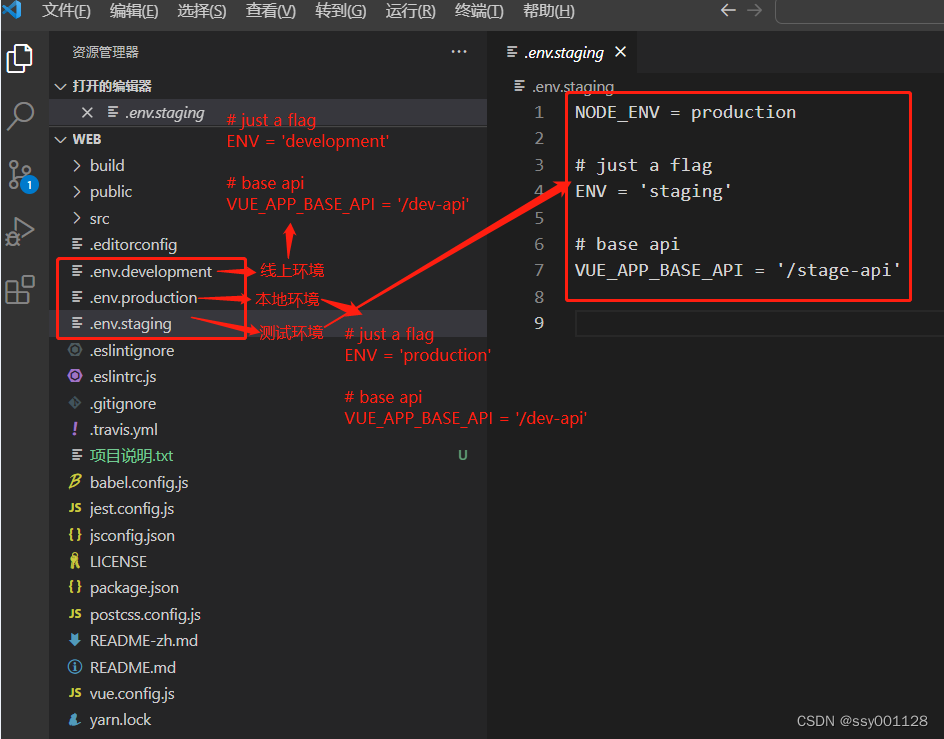
第六步:创建三个env文件

智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...