《Vue3 基础知识》事件总线 bus(与Vue2 有差异,使用 mitt 库)_vue3 bus-程序员宅基地
技术标签: 《Vue3 基础知识》 vue.js javascript ecmascript
前言
Vue2 与 Vue3 事件总线区别
Vue2使用$on,$off和$once实例方法,创建一个事件总线,可在整个应用中做全局事件监听;Vue3移除$on,$off和$once实例方法 ,但提供了解决方案,使用库 mitt 或 tiny-emitter;- 且注意
Vue3保留了实例方法 $emit,用于触发由父组件声明式添加的事件处理函数;
解决方案
定义
Vue2 实现
// 文件 bus.js
import Vue from 'vue'
const bus = new Vue({
});
export default bus;
Vue3 实现
题外话, 库 tiny-emitter 最后一次更新是 5年前,库 mitt 更新是 2023.07.05。所以这里选择 库 mitt。
先安装:
npm i mitt
再定义。注意代码 6-9 行 有转换,因为库 mitt 中的方法是不带前缀 $,为了与 Vue 方法名兼容使用。
// 文件 bus.js
import mitt from 'mitt'
const bus = mitt();
// mitt 库中的方法是不带前缀$。为了与 Vue 方法名匹配。此处有转换。
bus.$on = bus.on;
bus.$off = bus.off;
bus.$emit = bus.emit;
export default bus;
有个坑
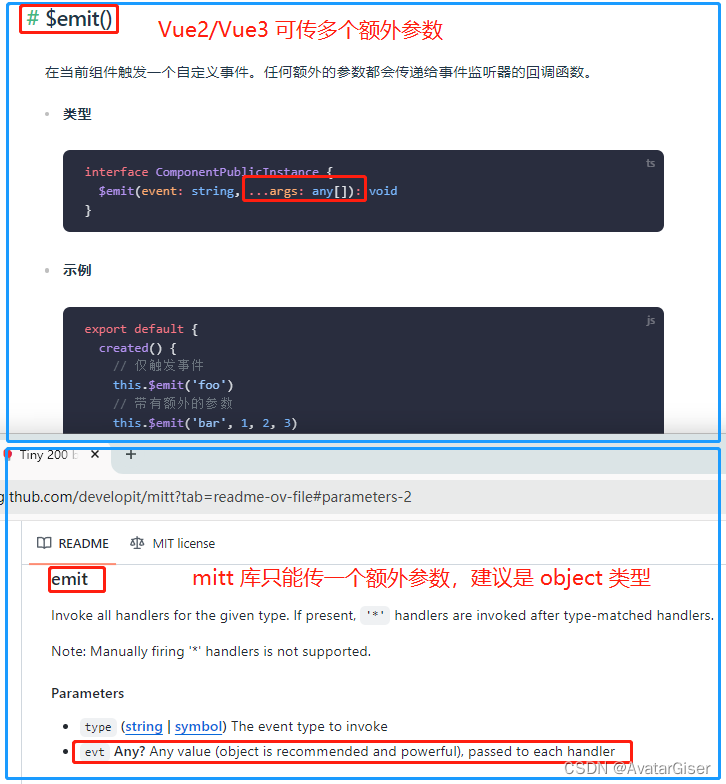
Vue2/Vue3可传多个额外参数;- 库
mitt 只能传一个额外参数,建议是object类型;

引入
Vue2 和 Vue3 引入方式一样。
import bus from './bus.js'
使用
Vue2 和 Vue3 使用方式也一样。但有上述提到的传递参数个数问题!
// 触发事件
bus.$emit('foo', 'test');
// 监听事件
bus.$on('foo', foo);
// 取消监听
bus.$off('foo', foo);
// 测试方法
function foo(e) {
console.log('foo', e);
}
延伸知识
vm. e m i t 与 b u s . emit 与 bus. emit与bus.emit 区别
vm.$emit
// 子组件,触发事件
this.$emit('on-param-change', p1, p2);
// 父组件,监听事件
<my-parents @on-param-change="onParamChange" />
onParamChange (p1, p2) {
console.log(p1, p2);
}
bus.$emit
- 是上述
库 mitt的方法,注意原生是emit,不带$; - 可创建一个事件总线,在整个应用中做全局事件监听;
- 只能传递 一个额外参数;
import bus from './bus.js'
// 触发事件
bus.$emit('on-param-change', {
p1, p2});
// 监听事件
bus.$on('on-param-change', (obj) {
console.log(obj.p1, obj.p2);
});
如果你没接触过GoGoCode,下小节可忽略
GoGoCode 中的 $emit 方法
GoGoCode 转换文件 /utils/gogocodeTransfer 封装了 $on, $once, $off, $emit 方法。
-
也是
Vue3移除$on,$off和$once实例方法 的解决方案之一; -
但在自动转换过程中,它把
vm.$emit和bus.$emit的方法都转了; -
所以出现了第三种方式;
GoGoCode 兼容 vm.$emit 方法
- GoGoCode 方式:第一个参数是
this组件实例对象;
// 使用 gogocode 的写法
import {
$on, $off, $emit } from './utils/gogocodeTransfer'
$emit(this, 'tool-click', type, num);
- vm.$emit 方式:可传多个额外参数。如果是父子组件传递消息,推荐此原生方式;
// 使用 Vue 原生的写法
this.$emit('tool-click', type, num);
GoGoCode 兼容 bus.$emit 方法
- GoGoCode 方式:第一个参数是
bus对象(mitt)。它的有优点是可传递任意多个额外参数;
import {
$on, $off, $emit } from './utils/gogocodeTransfer'
// 触发事件,bus 是 mitt 对象
$emit(bus, 'on-param-change', p1, p2);
// 监听事件,bus 是 mitt 对象
$on(bus, 'on-param-change', (p1, p2) {
console.log(p1, p2);
});
- bus.$emit 方式:注意只能传一个额外参数。
import bus from './bus.js'
// 触发事件
bus.$emit('on-param-change', {
p1, p2});
// 监听事件
bus.$on('on-param-change', (obj) {
console.log(obj.p1, obj.p2);
});
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数