ASP.NET MVC3 上传头像图片并截图_asp.net mvc怎么进行注册并上传头像-程序员宅基地
技术标签: .NET
关于上传头像并且截图网上应该有很多资料,大多都是JQuery插件,用起来不是很方便
本文所介绍的方法将快速完成一个“上传头像图片并截图”,只需要修改少量的代码
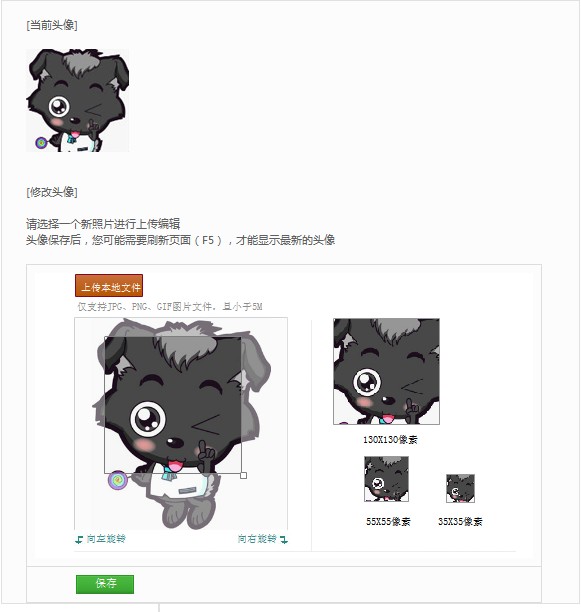
我们先来看看完成后的效果:
下面我们在快速搭建一个头像上传的MVC3程序:
前台页面的适当位置加入下面的代码:
<input type="button" value="上传" οnclick="clll()" />
<div id="content" style="width: 630px; height: 360px; padding: 10px; display: block;
border: 1px solid #ddd;">
</div>
<div id="info" style="width: 630px; height: auto; line-height: 20px; border: 1px solid #ddd;
border-top: 0px; font-size: 12px; padding: 10px;">
<p style="color: #666">
图片说明:<br />
每次上传的文件覆盖前面的文件。上传后的路径为: ~/upload/<br />
以字母b结尾的为大图(130x130 像素),以字母m结尾的为中图(55x55像素),以s结尾的为小图(35x35像素)</p>
</div><div id="content"></div>
Flash的在content显示,当然,这个也可以配置,我们可以在js代码中配置
在页面的适当位置加入下面的代码:
<script src="@Url.Content("~/Content/themes/avatar/tangram-custom-full-yui.js")" type="text/javascript"></script>
<script type="text/javascript">
var info = baidu.g("info");
var options = {
uploadURL: "@Url.Action("UploadAvatar", "Account")", tipHandle: function (tip) {
alert(tip);
}
, uploadCallBack: function () {
// 处理完毕后的操作。例如 window.location ='xxxxx/xxxxx';
alert("头像更换成功。");
}
, createOptions: {
id: "flashID", url: "@Url.Content("~/Content/themes/avatar/avatarMaker.swf")", width: "630px", height: "360px", container: "content"
}
};
var up = new baidu.flash.avatarMaker(options);
var t = function () {
var d = new Date();
return [d.getHours(), d.getMinutes(), d.getSeconds()].join(":")
};
function clll() { up.upload(); }
</script>
uploadURL为你的上传处理函数
createOptions里面可以配置一些flash的信息。
在后台响应函数中添加适当的代码:
public ActionResult UploadAvatar()
{
int filecount = Request.Files.Count;//获得MIME文件流 的文件数量
Stream[] resStreamArray = new Stream[filecount];//建立文件流数组
string[] strFilePathArray = new string[filecount];//建立服务器文件地址数组
long[] iBufferSizeArray = new long[filecount];//建立文件流字节长度
for (int i = 0; i < filecount; i++)
{
resStreamArray[i] = Request.Files.Get(i).InputStream;
//这里设定保存后的名称,
strFilePathArray[i] = Server.MapPath("~/upload/" + DateTime.Now.ToString("yyMMddhhmmss") + Request.Files.Get(i).FileName.Substring(0, 1) + ".png");
if (System.IO.File.Exists(strFilePathArray[i]))//存在同名文件则删除
{
System.IO.File.Delete(strFilePathArray[i]);
}
iBufferSizeArray[i] = Request.Files.Get(i).InputStream.Length;
FileStream fileStream = System.IO.File.Create(strFilePathArray[i]);//创建新文件
byte[] buffer = new byte[iBufferSizeArray[i]];
int iReadLength = 0;
//读取返回流
iReadLength = resStreamArray[i].Read(buffer, 0, buffer.Length);
while (iReadLength > 0)
{
//写入文件流中
fileStream.Write(buffer, 0, iReadLength);
iReadLength = resStreamArray[i].Read(buffer, 0, buffer.Length);
}
fileStream.Flush();
resStreamArray[i].Close();
fileStream.Close();
}
return View();
}
这样我们的配置就算完成了,当然,必不可少的2个文件avatarFlash.swf 和 tangram-custom-full-yui.js 我们只需要放在特定的文件夹里面,改下上面的一些参数就好了。
当然,如果你不是用到MVC3,那么将会更简单哦。
avatarFlash.swf 和 tangram-custom-full-yui.js 在下面给出的连接下载。
案例源码下载地址:ASP.NET MVC3 上传头像图片并截图
连接不能点击,请点击:http://download.csdn.net/detail/risingsun001/5578393
希望这篇文章对您有用。
智能推荐
Ubuntu下MyEclipse 8.5 8.6下载与 安装-程序员宅基地
文章浏览阅读95次。============///////////////////////=======Attention!更改myeclipse-installer的权限:右键->属性->权限允许以程序执行文件 打勾(之前未改所以运行不了 2011.1.5)============///////////////////////=================MyEclips..._ubuntu myeclipse下载
django项目中使用redis存储session_django session redis-程序员宅基地
文章浏览阅读675次。说明: django默认将session信息存储在数据库中,我们需要通过修改settings.py配置文件,然后将session存储到redis中。第一步:安装依赖包pip3 install django-redis-sessions第二步:修改settings.py配置文件# 设置使用redis存储session信息SESS..._django session redis
Linux安装Sqoop及基础使用_sqoop只能工作在linux系统-程序员宅基地
文章浏览阅读3.4k次。下载Sqoop官网地址http://sqoop.apache.org/wget http://mirrors.hust.edu.cn/apache/sqoop/1.4.7/sqoop-1.4.7.bin__hadoop-2.6.0.tar.gz安装及配置解压tar -zxvf sqoop-1.4.7.bin__hadoop-2.6.0.tar.gz移动文件夹mv sqoop-1.4.7.bin__..._sqoop只能工作在linux系统
Window下拖放操作Drag & Drop 全解析-程序员宅基地
文章浏览阅读840次。一、基本概念拖放,是指用鼠标拖动的方法,在不同程序的窗口之间、同一个程序的不同窗口之间或同一程序同一窗口的不同控件之间,进行移动、复制和粘贴等操作的技术。拖放操作是在操作系统的帮助下完成的。被拖动的对象首先向操作系统注册它使用的数据格式,并按指定的数据格式提供数据,拖放操作结束时,接收拖放的窗口按指定的数据格式提取有关数据,并根据提取的数据生成相应的对象。二、两种拖放方式拖放有两种类型
bcd转ascii码 流程图_bcd码转ascii码代码-程序员宅基地
文章浏览阅读734次。编制一个无缺的程序,将一字节紧缩BCD码改换为两个ASCII码,并将作用寄存在ASC和ASC+1单元,按高位存低地址、低位存高地址的格局寄存。一字节紧缩BCD码是两位0~9的数字,4位二进制数对应一位BCD码。所以要害是要将两个4位二进制数分脱离来。“别离”能够用移位指令和逻辑运算指令来完毕,然后用加30H的加法,便能够得到相应的ASCII码。程序清单:DATA SEGMENTBCD DB 98H..._紧缩性bcd码
springboot 单测加入参数_SpringBoot Mock测试RequestBody参数并包含其他参数接口-程序员宅基地
文章浏览阅读535次。(当接口的参数用@RequestBody修饰,同时还有另外的参数的情况)测试接口的时候,如果项目中请求经过网关,转发到服务时,中间会将请求头数据转换成参数对象Subject。格式如下:@PutMapping("/demo/update")public String update(@Valid @RequestBody DemoRO demoRO, Subject subject) {//...re..._mockmvcrequestbuilders 构建body参数
随便推点
scrabble的使用(简单易学)(适用于常规git泄露)_scrabble工具-程序员宅基地
文章浏览阅读2.4k次。git泄露_scrabble工具
使用国内的软件源解决升级至最新版Linux Mint una 20.3缓慢或升级失败的问题_linux mint20.3 una设置源-程序员宅基地
文章浏览阅读2.5k次。最近几天Linux Mint 官方发布了最新版的una 20.3,操作系统的更新管理器也提示进行升级,但是点击菜单项“ 编辑--升级到 linuxmint20.3” 后升级的镜像源就由本地又变成了国外源了,主要的镜像源(una)变成了位于美国的"http://packages.linuxmint.com",而基础的Ubuntu软件源(focal)变成位于英国的"http://archive.ubuntu.com/ubuntu/";在执行更新命令进入下载阶段后,位于英国的Ubuntu源还基本可以下载,只是比国_linux mint20.3 una设置源
unity 文字滚动显示_Unity 为UGUI Text添加滑动条-程序员宅基地
文章浏览阅读814次。给Text创建滑动条还是蛮简单的。一、首先创建一个Scroll View,然后删除横向滑动image.png二、修改竖向滑动条设置image.png三、为Content添加Textimage.png四、再为Content添加ContentSizeFitterimage.png五、选择适配方向image.png六、完成image.png完成了以上步骤就算是实现了功能,可以实现Text的拖拽了,下面我..._unity scroll view text
Qt tabwidget 标签页设置tabbar标题,tabwidget设置透明色_tabwidget设置tab头的颜色-程序员宅基地
文章浏览阅读6.8k次,点赞6次,收藏28次。1.使用paintevent事件对窗口进行背景设置,背景如下图所示。2.将tabwidget拖动进ui窗口中,编译运行效果如下,tabwidget会将背景图给遮挡,需要将tabwidget设置为透明色。使用语句:ui->tabWidget->setStyleSheet("QTabWidget:pane {border-top:0px solid #e8f3f9;background: transparent; }");,之后的显示效果如下,紧接着有着标签页tabbar的字体和样式更改_tabwidget设置tab头的颜色
LIBCD.lib(wincrt0.obj) : error LNK2001: unresolved external symbol_linking... libcd.lib(wincrt0.obj) : error lnk2001:-程序员宅基地
文章浏览阅读1.4w次,点赞11次,收藏20次。学习VC++时经常会遇到链接错误LNK2001,而一般说来发生连接错误时,编译都已通过。产生连接错误的原因非常多,尤其LNK2001错误,常常使人不明其所以然。产生LNK2001错误的原因:一个是由于编码错误导致的LNK2001,在这不想详细说.另一个由于编译和链接的设置而造成的LNK2001.最经常发生的是:"LIBCD.lib(wincrt0.obj) : error LNK2001: u_linking... libcd.lib(wincrt0.obj) : error lnk2001: unresolved external symbo
vue v-for 传值_v-for 可以调用方法传参数吗-程序员宅基地
文章浏览阅读6.5k次。学习vue框架的第两天,今天主要研究v-for的使用v-for的一些使用技巧:https://blog.csdn.net/qq_32953185/article/details/83066871之前能够获取数值的值,但是不知道如何从中获取一条值。突然受到启发使用参数,然后传值,具体要求:1:显示上面书籍列表中的所有书籍名称。点击书籍名称显示书籍的具体信息(书名和价格)。鼠..._v-for 可以调用方法传参数吗