unity中实现经典的2d横版单向跳跃平台_unity2d 平台跳跃游戏-程序员宅基地
经常玩2d横版游戏的朋友们相信一定对这种单向跳跃平台很熟悉:我希望我的角色可以通过跳跃跳上平台,然后在平台之上按下键盘的下键后从平台上落下。
那么想要实现这样的效果具体要怎么做呢?我们还是先将想要实现的效果进行一个逻辑上的拆分:
(1)单向平台,即平台只检测上方的碰撞而不检测下方;(2)角色在平台之上的情况下通过按下键盘的下键使得角色落下平台。
关于第一点,自己其实当时是苦恼了很久的。因为unity的Collider组件当时的自己只知道作为普通的碰撞器或是触发器来进行使用,一个很粗糙的想法是时刻比较当前平台与玩家的坐标,如果平台坐标在玩家之上就作为触发器,一旦坐标低于平台就要作为碰撞器。但这个想法实际上有很大的缺陷——咱们的平台肯定不止一个,会有很多很多物体,这么多物体实时获取咱们角色的坐标显然是一件重复且开销很大的事情。
就算可以用一个管理类专门来获取角色的坐标然后通知给所有的平台以解决前一个问题,角色的轴心与平台的轴心设置仍旧会很麻烦。为了方便与地面的检测我们习惯角色都是以脚底为轴心的,而平台的轴心为了实现我们的效果也最好是用顶部作为轴心,这样只要角色的脚底在平台之上了就能让平台作为碰撞器发挥作用。但实际上这么一比较仍旧会出问题:如果我的角色从平台正下方跳到平台上确实可能做到,那么如果我们的角色是从平台的左右侧试图跳上平台呢?极大可能会出现角色脚底正好挨到平台边缘,而此时平台作为碰撞器会将玩家摊开,然后又因为玩家坐标低了变成触发器。
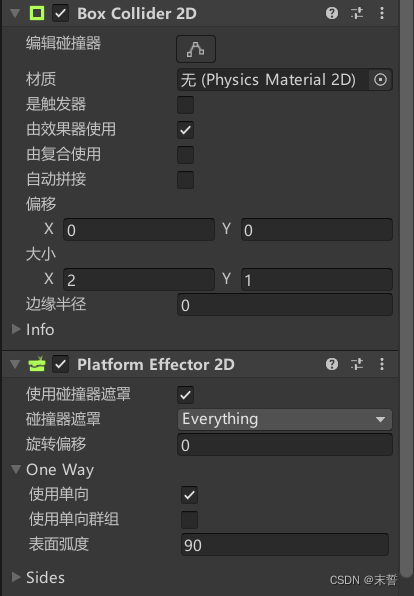
一开始我也查找了不少博客,从一些大佬们的实现方法中了解到了Collider组件还有一种由效果器触发的方式,而unity提供的组件中恰好就有一个叫Platform Effector 2D的组件,这个组件就是专门用来让碰撞器实现2D平台效果的。

在这个组件中,我们只需要勾选使用单向,然后将表面弧度设置为90度(一般2D游戏的单向平台都是设置为90度),这样就实现了平台进行单向碰撞检测的效果。
解决了第一个问题,我们再来解决第二个问题:如何让角色处于平台之上后按下键盘的下键让角色落下平台呢?
想要让角色落下平台,无非就是暂时屏蔽角色与平台之间的碰撞,想要实现这一效果的途径理论上来说也有很多种,但自己初次实现这个效果的时候不仅想复杂了而且还并没有达到自己理想的效果。
一开始也是查阅了一些大佬的博客,有一位大佬的方法是通过代码调整上图Plaform Effector 2D中的碰撞器遮罩。碰撞器遮罩中实际上就是我们所有图层,默认为Everything,即检测所有图层的碰撞。
那位大佬的方法是为Platform专门写一个脚本,在脚本中获取到Player的图层序号,保存碰撞器遮罩中检测的所有序号,然后在Update中实时检测一旦按下了键盘的下键,就将碰撞器遮罩的图层中的Player图层暂时剔除掉,用一个计时器来短暂计时,超过这一时间后再将Player图层重新添加回去。
自己一开始确实采用的这一方法(毕竟看上去问题其实还是挺大但确实暂时实现了自己想要的效果),但这一方法属于是最笨的方法,效果也并不是那么的好:首先关于计时器,你需要自己调整好一个时间不能太短,否则可能角色还没落下平台结果就恢复了对Player图层的碰撞检测,导致角色刚落下一半就又回到了平台上,而且如果有多种角色每个角色身高胖瘦各不相同,这样的检测显然是不行的;其次,只要检测到下键就会执行一次碰撞器遮罩剔除与恢复,这无疑会浪费性能,可能很多时候我们的角色并没有在平台上,在进行其他各种行动时我们都有可能按下键,这显然会导致很多无用的操作。
后来经过一番思索与优化后,我发现了问题所在:我一直在想着怎么在给平台检测玩家单独写的这个脚本之中的代码进行优化检测,那么为什么不可以逆向一下,我在玩家的移动之中来检测平台呢?更何况玩家的移动方式之类的我全都是在玩家的脚本中检测的。
我的角色检测地面的方式是学习的麦扣老师《Robbie》教程中的Raycast射线检测方式(非常感谢麦扣老师持续产出的游戏项目课程,带给了我非常多的帮助!),那么既然都用射线检测地面了,为什么不可以用射线检测平台呢?我们只需要给平台加一个Tag就可以用同款的射线方式检测了。
if (Input.GetKeyDown(KeyCode.DownArrow))
{
RaycastHit2D leftCheck = Raycast(new Vector2(-footOffset, 0), Vector2.down, groundDistance, groundLayer);
RaycastHit2D rightCheck = Raycast(new Vector2(footOffset, 0), Vector2.down, groundDistance, groundLayer);
if (leftCheck.collider.CompareTag("Platform") || rightCheck.collider.CompareTag("Platform"))
{
coll.enabled = false;
}
}
protected void PhysicsCheck()
{
RaycastHit2D leftCheck = Raycast(new Vector2(-footOffset,0), Vector2.down, groundDistance, groundLayer);
RaycastHit2D rightCheck = Raycast(new Vector2(footOffset, 0), Vector2.down, groundDistance, groundLayer);
if(leftCheck || rightCheck)
{
if(coll.enabled == false && (leftCheck.collider.CompareTag("Ground") || rightCheck.collider.CompareTag("Ground")))
{
coll.enabled = true;
}
}
}于是在玩家移动的代码中我额外加了上图部分,只要按下下键我就从左脚与右脚发出向下的射线进行检测,如果检测到了平台那么我就暂时关闭玩家的碰撞器,随后在玩家检测地面碰撞的时候如果检测到左脚或右脚接触地面,并且此时的碰撞器是关闭的,我们就将碰撞器重新开启即可。
至此,已经基本实现了我们想要的单向平台,并且玩家按下键盘下键后角色可以从平台上落下的效果。不过我的这种实现方式仍有待完善,目前已知的问题是偶尔不知道为什么会在按下下键的碰撞检测时报错(但实际上效果并未受到影响);然后目前必须得在玩家落下平台接触到地面后才会恢复碰撞体,如果存在一段连续向下且只有平台的关卡,那么这种方式就需要更改了,可能得结合一下前面的计时器思路手动加一个玩家碰撞体恢复的计时器。或者还可以在PhysicsCheck中关于恢复碰撞体的条件判断那里做一点文章,不过暂时也没想出来具体怎么更改。如果大佬们有更好的想法欢迎在评论区中进行讨论!
智能推荐
IDG资本投资列表_idg 被投企业清单-程序员宅基地
文章浏览阅读8.1k次。2016.12.20 乐刻运动 体育运动 B轮 亿元及以上人民币2016.12.14 SenseTime商汤科技 企业服务 B轮 1.2亿美元2016.12.13 OL里昂 体育运动 战略投资 1亿欧元2016.12.13 High Fidelity _idg 被投企业清单
VR全景云端看车,让你享受不一样的购车体验_vr看车-程序员宅基地
文章浏览阅读127次。此外,VR全景看车还可以提供个性化选车服务,根据消费者的喜好和需求来匹配合适的车型,消费者自定义汽车的外观和配置,以此来挑选更符合心意的车辆。消费者通过VR全景技术,身临其境云端看车,720度多角度缩放查看,同传统的图文视频的看车模式相比,VR看车展现的更加详细,3D可视化说明书、热点标注、一键更换外观等,帮助消费者解决了不少的看车难题。除此之外,在VR虚拟车展中,我们还可以适当的添加一些营销活动,例如签到有礼、分享转发、砸金蛋等趣味化游戏,让消费者得到一些购车优惠,这样能更有效提升意向客户的购买率。_vr看车
vue购物车案例,v-model 之 lazy、number、trim,与后端交互_input v-modal原生并实现lazy-程序员宅基地
文章浏览阅读460次,点赞5次,收藏8次。3 axios 第三方ajax,只有ajax,没有别的,小--》底层还是基于XMLHttpRequest。提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分。# 1 使用jq的ajax ===》不好---》引入了jq框架,好多功能用不到。number:数字开头,只保留数字,后面的字母不保留;lazy:等待input框的数据绑定时区焦点之后再变化。# 2 原生js fetch。trim:去除首位的空格。_input v-modal原生并实现lazy
Python+Tkinter实现RGB数值转换为16进制码_python_tkinter 颜色16进制代码大全-程序员宅基地
文章浏览阅读158次。设置控件,这里用rVar,gVar,bVar来储存rgb数值,用Scale制作滑块。_tkinter 颜色16进制代码大全
全角半角互相转换_r如何切换全角半角-程序员宅基地
文章浏览阅读185次。【代码】全角半角互相转换。_r如何切换全角半角
02架构管理之研发管理-程序员宅基地
文章浏览阅读178次。研发管理(Research and Development Management,R&D Management)是一种系统性的管理活动,是以产品开发流程为基础的项目管理体系,旨在规划、组织、协调和监督研发项目,对研发项目的人员、计划、质量、成本等进行综合管理,从而打造高效能的研发团队,更好更快地实现项目目标。研发管理的本质是从流程化,标准化,制度化等维度建立管理机制。最终的核心目标是通过管理的法治建立标准化的操作规范,再通过标准化的规范提升人员的协作效率、监督机制、系统稳定性/安全性等。
随便推点
hdu 5119 Happy Matt Friends-程序员宅基地
文章浏览阅读39次。http://acm.hdu.edu.cn/showproblem.php?pid=5119题意:有n个数,然后从中挑选任意多的数进行异或,问异或出的值大于等于M的方案数多少?思路:转移方程f[i][j]=f[i-1][j]+f[i-1][j^a[i]]. 可以枚举这个值,对每个状态,来源有两个——一是上一个阶段不取,二是取a[i]. 1 #include <cstdi...
react 里面的东西居中_react图片居中-程序员宅基地
文章浏览阅读437次。react 里面的东西居中。_react图片居中
zookeeper_zookeeper访问地址-程序员宅基地
文章浏览阅读5.2k次。1.linux下安装完zookeeper之后,进入conf目录编辑zoo.cfg文件,找到dataDir属性更改其路径为zookeeper目录下的zkData文件夹.(因为其默认的目录在Linux下会定清理)(1)进入到zookeeper目录下的bin目录启动zookeeper,使用sh zkServer.sh命令启动zookeeper(或者zkServer.sh start命令启动).(2) 继续在bin目录下使用sh zkCli.sh命令启动zoo..._zookeeper访问地址
windows以G为单位整数分区公式(精准)_win7分盘100g公式-程序员宅基地
文章浏览阅读572次。下面是js的脚本,100G为例:// JS var num = 100Math.ceil(Math.ceil(num*1024/7.84423828125)*7.84423828125)使用方法,只要有浏览器就行,打开浏览器进入开发者模式F12,选择控制台将上面的代码粘贴到控制台中,红字部分为100G应分配的M数.如需其它容量大小自行修改100为对应的值..._win7分盘100g公式
新书推荐|Windows黑客编程技术详解-程序员宅基地
文章浏览阅读70次。《Windows黑客编程技术详解》面向对计算机系统安全开发感兴趣,或者希望提升安全开发水平的读者,以及从事恶意代码分析研究的安全人员。理论技术与实战操作相辅相成,凸显“道与术”庖丁解牛式剖析Windows用户层和内核层黑客技术原理代码兼容性高,支持Windows 7到Windows 10全平台系统近年来,全球大规模爆发勒索病毒和挖..._demongan
【UE4】制作加载图片Splash_ue4 splash image-程序员宅基地
文章浏览阅读5.2k次,点赞7次,收藏18次。很多小伙伴都会有疑惑,有的大神可以有自己独特的加载界面,其实这个编辑过程很简单,今天带大家来一起Try一Try! 长话短说,如果我们不做改变,每一个编辑器加载时的界面都是一样的,那我们怎么样去根据自己的喜好来改变这个logo呢?1.打开虚幻编辑器,项目设置2.项目设置中找到这个更改界面,然后把鼠标放在logo上,我们可以看到这个图片是虚幻自带的文件中原本就默认存在的,那我们就..._ue4 splash image