【前端入门必看】手把手带你打开前端的大门(涵盖HTML,CSS3,JS)_元旦背景-程序员宅基地
技术标签: css 前端 html javascript
文章目录
前言
如果你跟我一样也是一名前端初学者,是一个准备学习H5的小白,而HTML5就像是耸立在远处的一座小山,看上去朦朦胧胧,不甚清晰。很容易就一头扎进各种标签、属性、参数这些细节中去。如果只看这些,反而失去了趣味。既然我们要学习他,就要远远地欣赏一下它的全貌,本篇文章通过设计一张贺卡,直观地体验一下HTML5页面的诞生过程。一、制作HTML页面
1.1 创建首个HTML5页面
<!doctype html>
这相当于一个声明,用于浏览器标准化
反正只需要记住制作HTML5网页都把它放在第一行就完事了
接下来我们构建HTML5页面最基本的框架
<html> //相当于一面围墙用来囊住整个页面
<head> //相当于页面的头
</head>
<body> //相当于页面的身体
</body>
</html> //标签都是一对一对出现的
<head>就像是网页的一张身份证,需要有两个基本信息,一个是“名字”,一个是“语言”,<head>中唯一必须的元素就是<title>也就是页面的标题
<head>
<meta charset = "UTF-8"> //一般页面编码都指定为UTF-8
<titile>新年贺卡</title>
</head>
<body>便签则是所有要呈现给浏览者的内容信息
<body>
Happy NewYear!
</body>
接下来我们将它命名为2022.html,那么我们的首个HTML网页变创建完成,使用浏览器把他打开就是这个样子:

1.2 增加必要的页面元素
因为我们已经在body中添加了标题,但是在网页中我们根本看不出来那是一条重要的标题,因此我们应该给“Happy NewYear!”添加一个标题标签。标题标签一共有六个,按层次结构分为< h1 >到< h6 >。那么我们先给"Happy NewYear!"冠以< h1 >这个最大的标题。修改< body >代码如下:
<body>
<h1>Happy NewYear!</h1>
</body>
有了标题后,也应该有段落内容,这时候就用到了< p >标签,修改< body >代码如下:
<body>
<h1>Happy NewYear!</h1>
<p>祝您虎年大吉,阖家欢乐,万事如意,心想事成!</p>
</body>
最后,还想加一个收红包的按钮加入到页面中。这个按钮实质上就是一个文本链接,点他就会跳转到某个URL。链接的标签为< a >,在此,我们假定单击"收下红包"后,页面会跳转到一个名为"hu.php"的其他网页。修改< body >代码如下:
<body>
<h1>Happy NewYear!</h1>
<p>祝您虎年大吉,阖家欢乐,万事如意,心想事成!</p>
<a href = "hu.php">收下红包</a>
</body>
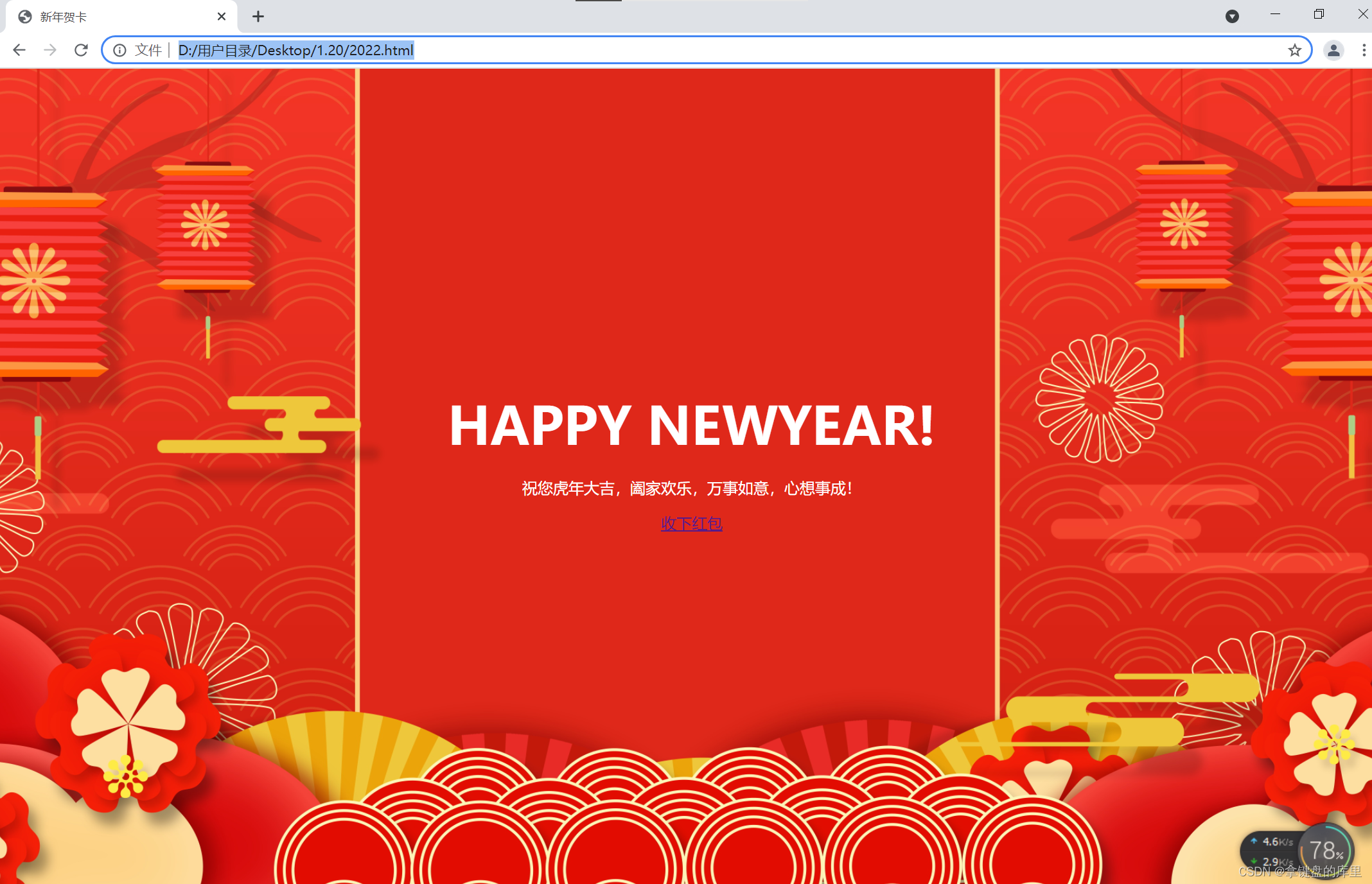
保存2022.html,在浏览器中打开这个页面,效果如下图所示:

1.3 页面中那些看不见的代码
如果把我们的< body >比作是一个衣柜的话,那么里面的内容都是一件件的衣服,但是我们平常的衣柜都有很多隔断,有的里面放裤子,有的放衣服,有的放帽子。总不能把这些都混在一起放。这个时候< body >标签里就需要 " 容器 ",来将他们分类,使页面结构变得井井有条。HTML5中的容器有很多,有一些是新增的标签,如< header >、< section >、< footer >等,还有则是< div >这样通过的区块。
在这个例子中,由于只有几项简单的内容元素,没有涉及到一个页面中存在多个版块的情形,因此不适用< section >这样的标签。在此,我们用一个< div >将所有内容都包含进去就行:
<body>
<div>
<h1>Happy NewYear!</h1>
<p>祝您虎年大吉,阖家欢乐,万事如意,心想事成!</p>
<a href = "hu.php">收下红包</a>
</div>
</body>
如果代码中有很多< div >,为了更好的控制其中某个区块,应该给< div >都赋予名字,这样我们通过名字就能直接对应到这个区块。我们就给他增添一个 id 属性,命名为 first ,修改< div >这一行代码如下:
<div id = " first ">
二、页面的美化
2.1制作贺卡的页面背景
下一步就是完成贺卡的美化工作,我们将使用HTML5的核心 -- CSS来完成 通俗来说,HTML5相当于我们构建了一个整体的框架,而CSS就是套上了一套皮肤。这里,我准备了一张名为chun_jie.jpg的图片作为贺卡的背景,但是像素大小没整好显得尺寸偏大了很多。注意,chun_jie.jpg这一图片文件应放在和2022.html同一路径下
如下图所示:
chun_jie.jpg:

路径:

接下来我们就要创建CSS样式:
在定义CSS样式之前,我们应该创建相应的容器来容纳这些样式。
所以我们可以在页面头部创建一个style元素来作为样式的容器。在< head >标签中,增加< style > 标签,将type属性设置为 “text/css”。代码如下:
<head>
<meta charset = "UTF-8">
<titile>新年贺卡</title>
<style type="text/css">
</style>
</head>
创建完容器后,我们就可以往里面添加CSS样式了。首先,将chun_jie.jpg设置为页面的背景。因为< body >中包含了所有呈现给浏览者的内容信息,因此只需要给body 创建 background样式就能设置为背景,在style中添加代码如下:
<style type="text/css">
body {
background:url(chun_jie.jpg);
}
</style>
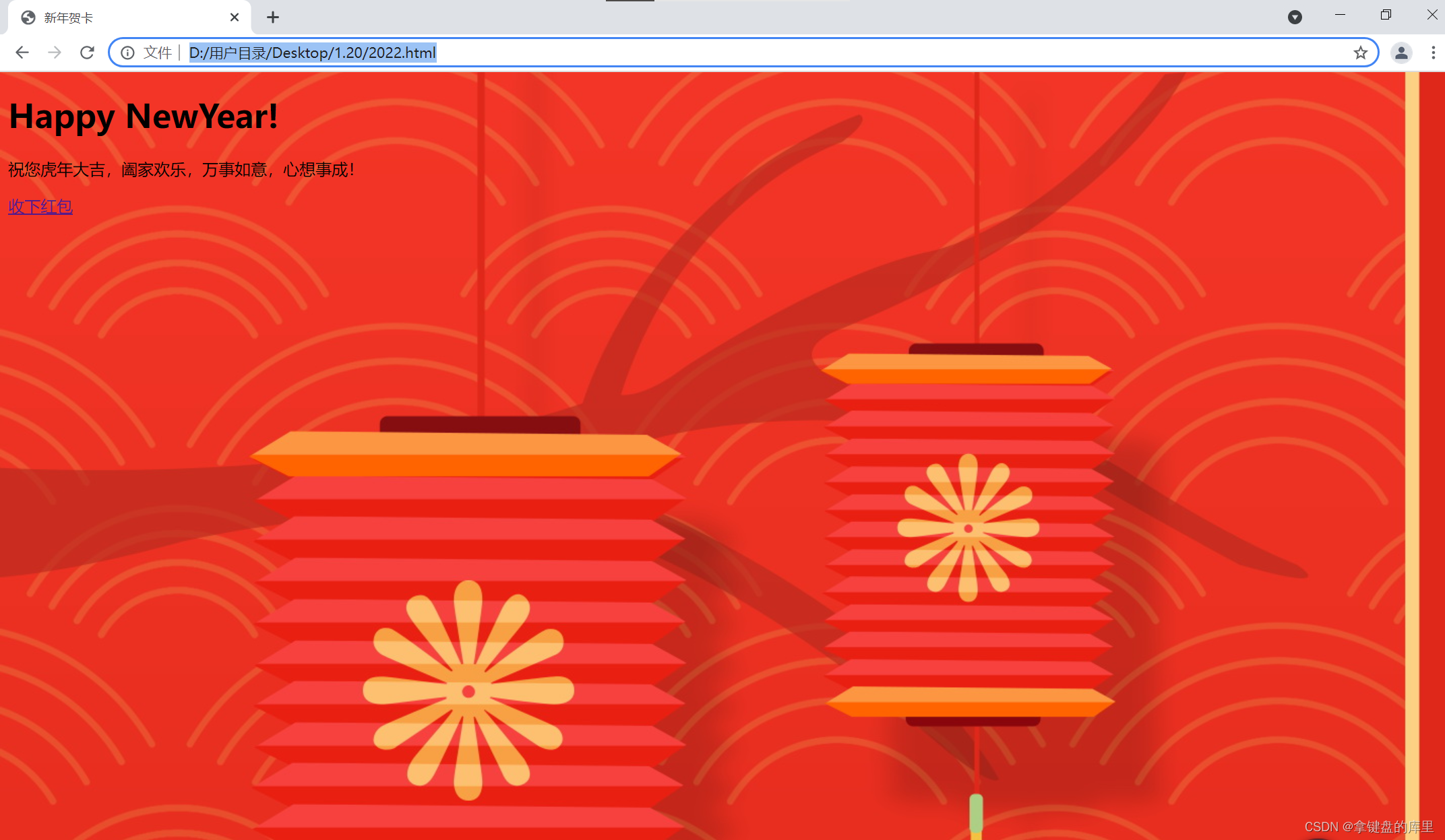
body 表示样式应用的对象事< body >标签。括号内为样式的详细内容。在浏览器中访问该页面,如下图所示:

一看这个图就知道,测试效果不尽如人意,他显得太大了。像素超过了浏览器的显示分辨率。我们应该确保图片主题填满浏览器整个区域。此外,为了让背景图片居中我们还得设置body的background属性在横向和纵向两个方向上都居中,就得添加两个" center "。最后,浏览器默认是没有给予body高度属性的,要确保图片自适应全屏要给html设置height属性,将其设置为100%,最后在body原有样式中添加background-size属性,设置为" cover "。
html{
height: 100%;
}
body{
background:url(chun_jie.jpg) center center;
background-size: cover;
}
浏览该页面有:

然后我们再改变一下字体颜色,设置为白色:
body{
background:url(chun_jie.jpg) center center;
background-size: cover;
color: #ffffff;
}
浏览该页面:

2.2调整贺卡内容区域位置
下面我们想要实现文字放在整个页面的正中,但是实现这一操作并没有这么简单。
首先我们实现水平方向上的居中,我们的思路是,通过设置first这个容器的宽度为100%,即横向撑满整个屏幕,然后再设置内部文字居中。代码如下:
#first{
width: 100%;
text-align: center;
}
浏览网页:

再改变竖直方向到一个合适的位置:
body{
background:url(chun_jie.jpg) center center;
background-size: cover;
color: #ffffff;
margin: 0; //用来消除浏览器对页面元素预设的一些默认边距值
padding: 0;
}
#first{
width: 100%;
text-align: center;
transform: translateY(150%); //自行动态修改
}
浏览网页看一下效果:

2.3 调整贺卡文字字体与字号
位置确定了,接下来修改一下字体:
h1{
font-size: 54px; //字体大小
text-transform: uppercase; //设置为大写
margin-bottom: 20px; //控制标题与下方元素的边距
}
修改后的显示效果:

同样方法,修改一下段落文字:
p{
font-size: 21px;
margin-bottom: 40px;
}
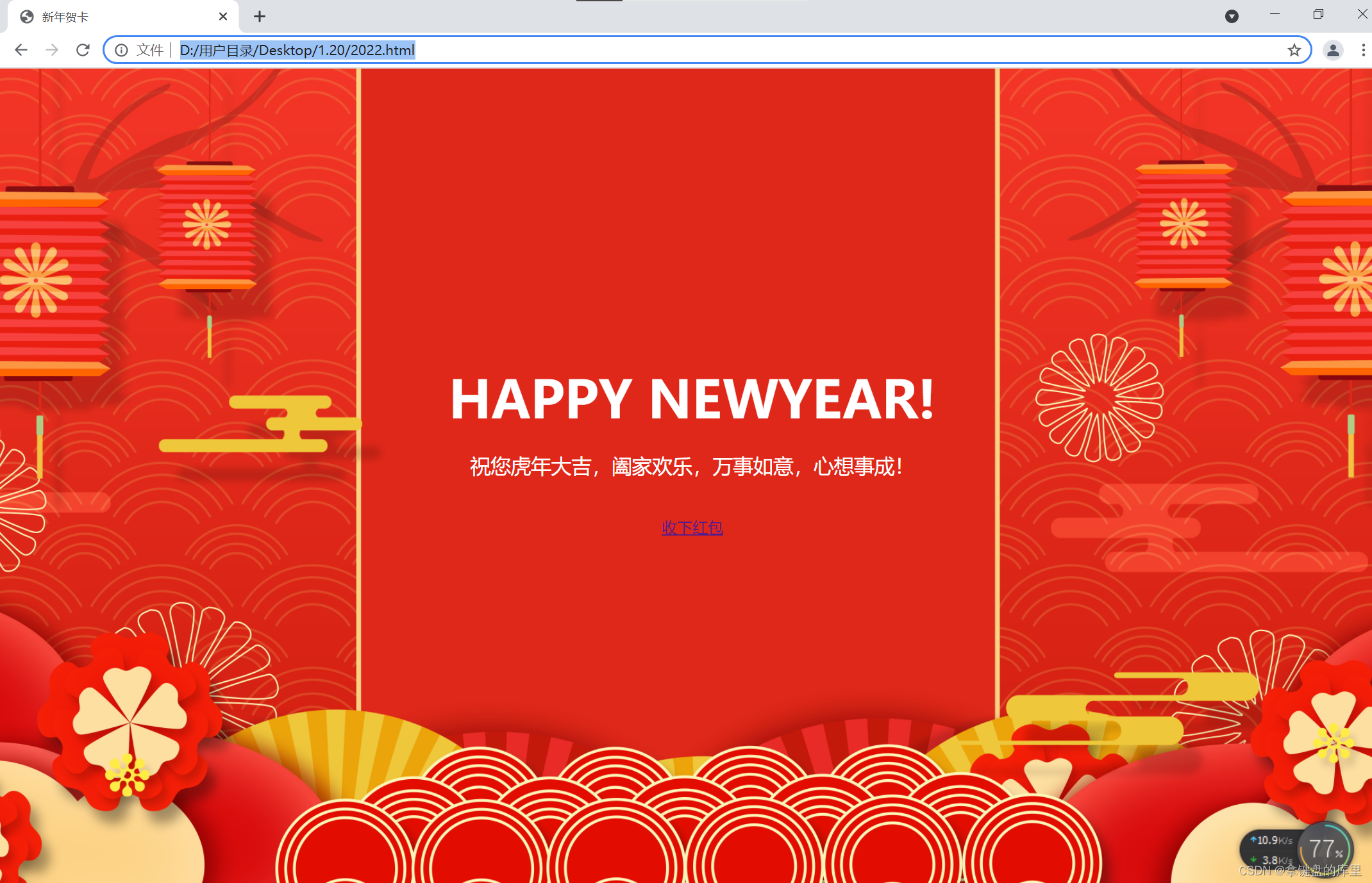
修改后的显示效果:

2.4 制作贺卡的按钮
现在,贺卡已经初见雏形,再来稍加修缮,下面我们制作一个" 收下红包 " 的按钮,并认识一下HTML5中另一个非常重要的样式运用 — 边框
在此我们想制作一个圆角细线按钮,接下来创建如下代码:
a{
font-size: 18px;
color: #fff;
border: 1px solid #fff; //细线边框宽度为1像素
border-radius: 3px; //圆角像素
padding: 10px 100px; //按钮垂直和水平方向的内边距
text-decoration: none; //消除链接下划线
}
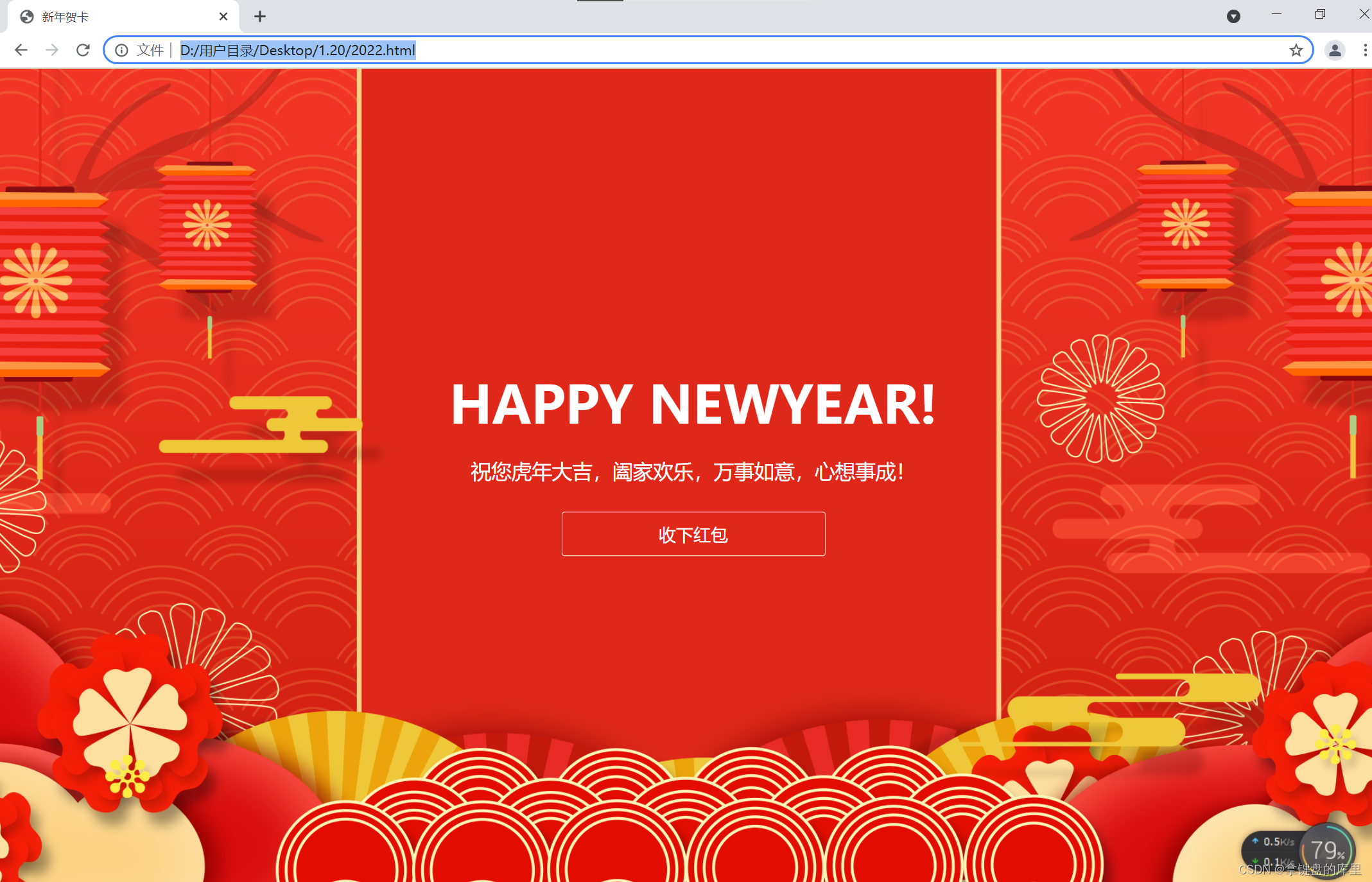
让我们一起看看效果:

是不是还不错,但是到这里还远没有结束,让我们继续完善一下细节
2.5 创建一个外部CSS文件
不知不觉间我们已经创建了许多的CSS样式,这些都放在了< head >的 style 元素中,这样代码显得复杂,看起来就很难受。下面我们就将样式和HTML代码区分开,把所有样式都放在外部CSS文件中,然后在HTML文件中引入样式文件。
我们在代码编辑器中新建一个CSS文件,命名为css.css,放置在与2022.html同一路径下,下面我们将2022.html中的样式全部拷贝在新文件中,代码如下:
@charset "UTF-8";
html{
height: 100%;
}
body{
background:url(chun_jie.jpg) center center;
background-size: cover;
color: #ffffff;
margin: 0;
padding: 0;
}
#first{
width: 100%;
text-align: center;
transform: translateY(150%);
}
h1{
font-size: 54px;
text-transform: uppercase;
margin-bottom: 20px;
}
p{
font-size: 21px;
margin-bottom: 40px;
}
a{
font-size: 18px;
color: #fff;
border: 1px solid #fff;
border-radius: 3px;
padding: 10px 100px;
text-decoration: none;
}
接下来,修改2022.html,去掉 < style >标签,取而代之使用< link >标签来引入CSS样式文件,代码如下:
<link href="css.css" rel="stylesheet" >
这样将HTML文件与CSS文件区分开,文档的结构和分工就更清晰了。
修改后的2022.html全部代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新年贺卡</title>
<link href="css.css" rel="stylesheet" >
</style>
</head>
<body>
<div id="first">
<h1>Happy NewYear!</h1>
<p>祝您虎年大吉,阖家欢乐,万事如意,心想事成!</p>
<a href = "hu.php">收下红包</a>
</div>
</body>
</html>
顶到这里,是不是已经感觉非常有成就感啦,下面才是前端基础的重点,也就是大家熟悉的javascript。
三、为页面创建交互
3.1 创建按钮的javascript交互
在上述文章中,我们对HTML和CSS都有了初步的了解,但是还未提及javascript。在下面的操作中我们将通过创建交互功能来揭开javascript的面纱。在此前的小节中,我们通过单击" 收下红包 "按钮,将会跳转到一个并不存在的hu.php页面。那么我们接下来的操作目的就是当浏览者单击按钮时,阻止页面发生上述的URL跳转,并将按钮的文字变成," 红包到账20元 ",按钮背景色变为绿色,以表示状态的变化。 我们先给按钮赋予一个名字:<a href = "hu.php" id="enroll">收下红包</a>
接下来需要创建一个< script > 标签,后续的javascript代码都写在这个标签里,在body中添加代码如下:
<body>
<div id="first">
<h1>Happy NewYear!</h1>
<p>祝您虎年大吉,阖家欢乐,万事如意,心想事成!</p>
<a href = "hu.php" id="enroll">收下红包</a>
</div>
<script type="text/javascript">
</script>
</body>
我们的首条javascript代码,是定义一个变量来对应 " 收下红包 " 按钮,在javascript中定义变量需要用到 var 关键字,而要对应到按钮元素,则可以使用 document 对象的 getElementByld方法来获取id为 " enroll " 所对应的元素。在 < script >中添加代码如下:
<script type="text/javascript">
var enroll = document.getElementById("enroll");
</script>
接下来修改enroll的onclick事件对应的函数。这个函数要做三件事,一是阻止单机链接后浏览器默认的URL跳转,这个通过调用事件的preventDefault方法来实现,二是将enroll的文字从" 收下红包 " 修改为 " 红包到账20元 ",这个可以通过修改enroll元素的innerHTML属性来实现,最后将enroll白色边框底色修改为绿色背景。在< script > 中添加代码如下:
enroll.onclick = function(e){ //e代表调用函数的onclick事件参数
e.preventDefault();
enroll.innerHTML = "红包到账20元";
enroll.style.background = "#27cb8b";
enroll.style.borderColor = "#27cb8b";
}
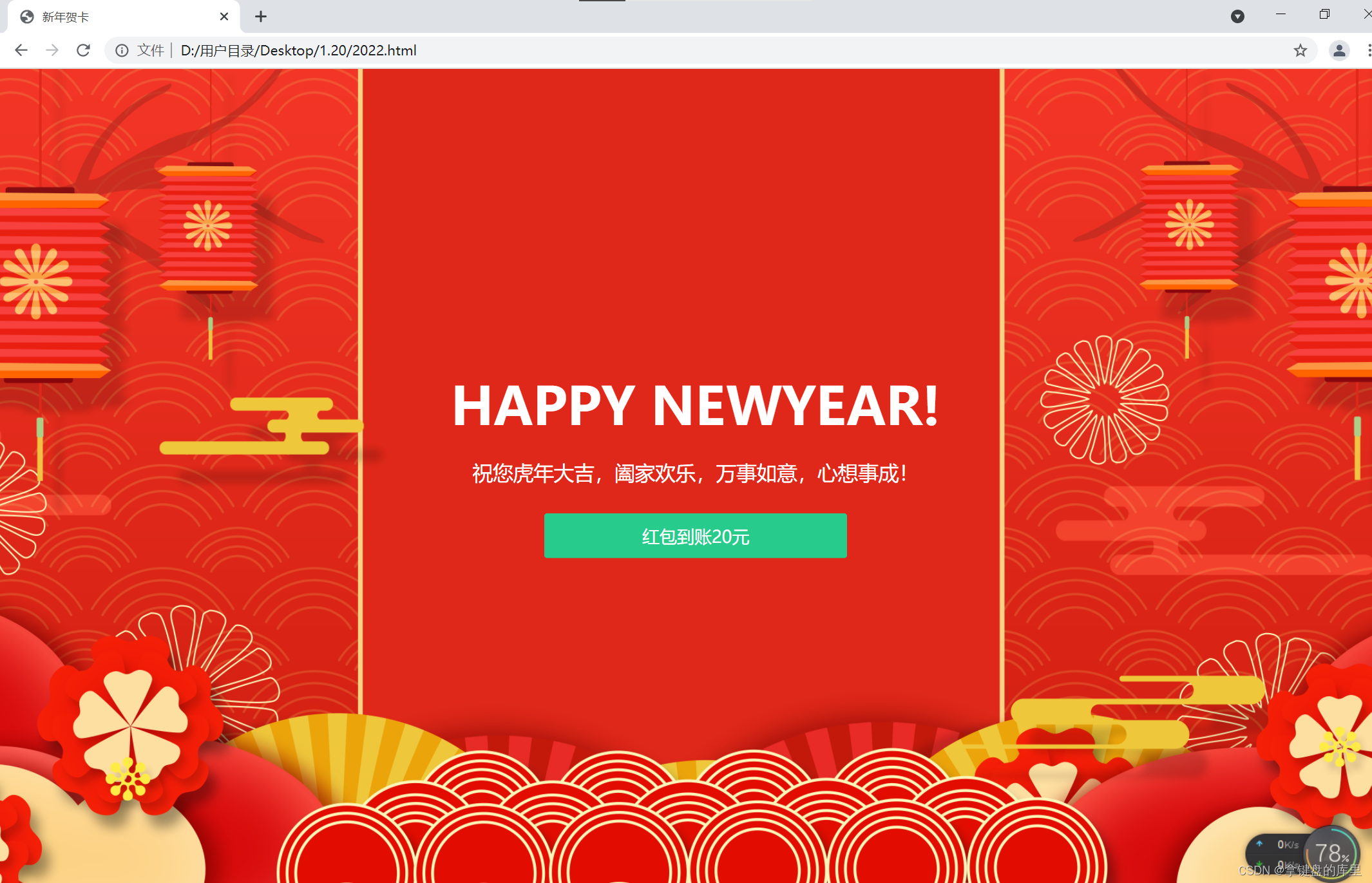
单击按钮后的显示效果:

这样就ok啦,怎么样是不是非常神奇。
我们也可以像创建CSS文件那样,将javascript单独存为一份外部文件。创建一个新的文件保存在2022.html的相同路径下,命名为 enroll .js。接下来,再将2022.html中的所有script代码移动到enroll.js中,enroll.js文件的代码如下:
var enroll = document.getElementById("enroll");
enroll.onclick = function(e){
e.preventDefault();
enroll.innerHTML = "红包到账20元";
enroll.style.background = "#27cb8b";
enroll.style.borderColor = "#27cb8b";
}
然后将2022.html中的script标签修改为外部链接即可。修改后的2022.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新年贺卡</title>
<link href="css.css" rel="stylesheet" >
</style>
</head>
<body>
<div id="first">
<h1>Happy NewYear!</h1>
<p>祝您虎年大吉,阖家欢乐,万事如意,心想事成!</p>
<a href = "hu.php" id="enroll">收下红包</a>
</div>
<script src="enroll.js"></script>
</body>
</html>
现在我们的贺卡就大功告成啦。这是我在CSDN的第一篇博客,完成后也是非常的有成就感也非常的激动,感谢大家的支持,希望同学们点点关注,以后会持续更新前端相关文章的。
总结
在这个小项目中我们生成了三个文件,分别是2022.html,css.css,以及enroll.js。这三个文件对应了H5的三大要素:HTML、CSS和javascript。他们各自发挥着不同的功能。HTML是内部的骨骼,CSS是外在的皮肤,而javascript则是使一切活动、交互起来的血脉和肌肉。那么我们与前端的第一次接触就到此为止了,后续还会持续更新前端的学习文章,希望与小伙伴们共勉!智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数