Antdv的日期选择器结合moment.js的用法_antd moment使用-程序员宅基地
技术标签: 前端 html javascript
1.moment.js的安装及使用
官网:
安装:npm install moment --save # npm
yarn add moment # Yarn引入: import moment from 'moment'1.格式化日期
moment().format('MMMM Do YYYY, h:mm:ss a'); // 九月 8日 2023, 4:59:03 下午
moment().format('dddd'); // 星期五
moment().format("MMM Do YY"); // 9月 8日 23
moment().format('YYYY [escaped] YYYY'); // 2023 escaped 2023
moment().format(); // 2023-09-08T16:59:03+08:00
moment.format('YYYY-MM-DD'); //2023-09-08
2.获取年月日或者设置指定日期
moment().year(Number); //获取或设置年份(接受-270,000 到 270,000 的数字)
moment().year(); // Number
moment().quarter(); // Number //获取季度(1 到 4)
moment().quarter(Number);
moment().month(Number|String);
moment().month(); // Number //获取或设置月份(0-11对应1-12月),版本 2.1.0 开始,溢出已更改为固定到目标月末
moment().week(Number);
moment().week(); // Number //获取或设置一年中的第几周
moment().weekday(Number);
moment().weekday(); // Number //根据区域设置获取或设置星期几,超出范围,就会冒泡到其他周
moment().day(Number|String); //获取或设置星期几。(0-6,0对应星期天)
moment().day(); // Number
moment().date(Number);
moment().date(); // Number //获取或设置月中的第几天(0-31),超出范围,它将冒泡到几个月
moment().hour(Number);
moment().hour(); // Number //获取或设置小时,(范围0-23),超出范围,它将冒泡到当天
moment().minute(Number);
moment().minute(); // Number //获取或设置分钟。(范围0-59)超出范围,它将冒泡到小时
moment().second(Number);
moment().second(); // Number //获取或设置秒数.(范围0-59),超出范围,它将冒泡到分钟
3.日期操作
加
moment().add(Number, String);
moment().add(Duration); //number:取值,string:设置赋值类型。添加时间来改变原始 moment。 string常用:'years','months',,'days','hours','seconds',
减
moment().subtract(Number, String);
moment().subtract(Duration); //减去时间来改变原始 moment,同加规则相似
设置起始值
moment().startOf(String); //将其设置为一个时间单位的开始来改变原始 momen,string:'year','month','quarter','week','isoWeek','day','date','hour','minute','second'
moment().endOf(String); //将原始 moment 设置为时间单位的末尾来改变原始 moment
最大值
moment().max(Moment|String|Number|Date|Array);
最小值
moment().min(Moment|String|Number|Date|Array);2.实例结合antdv的日期范围选择器,实现范围选择
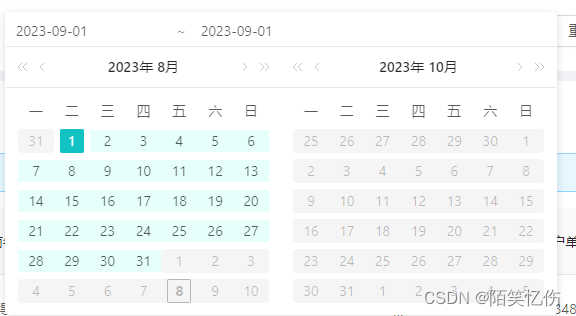
设置默认初始值为当前月第一天到当前天,并设置可选时间范围只能在同一月份




<a-range-picker
v-model="dates"
:disabled-date="disabledEndDate"
@calendarChange="calendarPriceRangeChange"
@change="changePriceRangeDate"
format="YYYY-MM-DD"/>
disabledEndDate(current){
if(this.selectPriceDate){ //若已选择开始时间
const yearStart = moment(this.selectPriceDate).startOf('month') // 当前月份的第一天
const yearEnd = moment(this.selectPriceDate).endOf('month') // 当前月份的最后一天
return yearStart > current || current > yearEnd||current >moment().subtract(0, 'days').endOf('day') //返回选择月份范围内时间
}
return current >moment().subtract(0, 'days').endOf('day')||current<moment().subtract(9, 'months').endOf('months')//返回当前月范围时间
},到这里,通过moment和antdv的日期选择框,实现默认获取当前月第一天和当前日期,并限制选择时间范围在同一月的功能就实现了
智能推荐
小米盒子 改装 无线打印服务器,终于找到了“小米盒子增强版”不定期断网的bug了,2.4G模块bug!...-程序员宅基地
文章浏览阅读2.9k次。该楼层疑似违规已被系统折叠隐藏此楼查看此楼【问题】:小米盒子增强版的WiFi信号会不定期的假死掉,频率非常高。可能今天运行正常,遥控关了盒子(其实就是休眠)第二天再遥控开机后经常出此问题。也有偶尔的情况下是正在使用过程中突然就无网络。具体现象表现为:盒子上看连接状态无问题,无线图标还是连接的状态,并且在设置中也能看到我路由提供的热点是正常连接状态。似乎并无问题,但实际上已经无网络活动了,用盒子自..._小米盒子 打印服务器
ios支持video标签吗_video标签在iPhone手机上不能播放?万能的知乎大神请指引我,实在没办法了...-程序员宅基地
文章浏览阅读1.7k次。为了解释这个问题,用node写个简单例子以下是server.js,同目录下还有个1.mp4浏览器访问:http://localhost:3000,const {createServer:server}=require('http')const url=require('url')const fs=require('fs')const mp4Path='./1.mp4'server((req,res..._video网页能展示,苹果手机无法访问
利用SHP2SDO将数据导入到Oracle数据中-程序员宅基地
文章浏览阅读687次,点赞5次,收藏5次。利用SHP2SDO将数据导入到Oracle数据中 1、SHP2SDO下载地址:点击打开链接 下载下来的文件应该如下图:如果你是Windows系统,你就选择shp2sdo_nt文件夹下面的shp2sdo.exe。2、为了方便将shp2sdo.exe 和矢量数据拷到一个文件夹下面。注意:...._shp2sdo
HCIP实验1-4:OSPF Stub区域与NSSA区域_你是公司的网络管理员。现在公司的网络中有五台arg3路由器,其中rta与rtb、rtb与rt-程序员宅基地
文章浏览阅读809次。实验 1-4 OSPF Stub区域与NSSA区域_你是公司的网络管理员。现在公司的网络中有五台arg3路由器,其中rta与rtb、rtb与rt
https://www.bilibili.com/video/BV1rP4y1X7HR/?spm_id_from=333.999.0.0&vd_source=0d70ce6ab7081e676bd0-程序员宅基地
文章浏览阅读3.2w次,点赞3次,收藏2次。https://www.bilibili.com/video/BV1rP4y1X7HR/?spm_id_from=333.999.0.0&vd_source=0d70ce6ab7081e676bd093b0841e1607https://www.bilibili.com/video/BV1we4y137Wy/?spm_id_from=333.999.0.0&vd_source=0d70ce6ab7081e676bd093b0841e1607https://www.bilibili.com/vide
Win32 SDK Gui编程系列之--Win32 API通用控件_win32 sdk控件大全-程序员宅基地
文章浏览阅读147次,点赞2次,收藏2次。根据微软的信息,用CreateStatusWindow函数生成状态栏是古老的方法,现在建议使用CreateWindow函数。生成标签控件时,在窗口样式中添加TCS_HOTTRACK的话,当鼠标出现在标签上时,文字的颜色会发生变化。下图中,鼠标没有硬拷贝,但鼠标是CHF标签上方的状态,文字变成了天蓝色。同样,在窗口样式中添加TCS_BUTTONS的话,标签的形状会变成按钮的形状。只显示标签、控件的程序tabctrl.c和根据按下的标签进行显示的程序tabcontr0l.c和各自的执行结果如下所示。_win32 sdk控件大全
随便推点
HTML5(超文本标记语言)-程序员宅基地
文章浏览阅读529次。JavaWeb:* 使用Java语言开发基于互联网的项目。
数据产品-指标体系和埋点设计_数据体系与埋点规划-程序员宅基地
文章浏览阅读1.9k次,点赞3次,收藏25次。在整个数据链路过程中,数据的获取是链路源头,而其中埋点就是最为常见的数据源头之一,其数据之丰富,量级之庞大,灵活且多变。因此,对数据埋点的精确设计和高效采集可以说是每个希望通过数据驱动增长的公司所需重点关注的。源头数据有问题,一切的后续动作只会是空中楼阁。本篇文章讲分享自己在了解神策的数据埋点之后,对数据埋点设计过程中的一些关键点的思考和理解一、数据采集前的说明1、用数据的方式描述用户行为事件模型(Event 模型):事件模型包括事件(Event)和用户(User)两个核心实体,其中事件的设计是能._数据体系与埋点规划
ROST情感分析的语法规则_NLP技术之句法分析-程序员宅基地
文章浏览阅读783次。文章参考链接:https://www.jianshu.com/p/fb408b6a0904NLP任务中的第二个环节就是句法分析,句法分析的基本任务是确定句子的语法结构或句子中词汇之间的依存关系。句法分析不是一个自然语言处理任务的最终目标,但它往往是实现最终目标的关键环节。句法分析分为句法结构分析和依存关系分析两种。以获取整个句子的句法结构为目的的称为完全句法分析,而以获得局部成分为目的的语法分析称..._rost分析
Mysql 恢复误删库表数据_mysql还原删除的表数据-程序员宅基地
文章浏览阅读1.9k次,点赞20次,收藏22次。通过 mysqlbinlog 工具来恢复 mysql 误删的库表数据,希望你永远都不会用到。_mysql还原删除的表数据
Ubuntu22 安装 mysql5.7 过程记录_ubuntu 22 install mysql 5.7-程序员宅基地
文章浏览阅读327次。买了台 1G 的小鸡,只能用内存要求较小的 mysql5.7,记录下整个流程。_ubuntu 22 install mysql 5.7
centos7终端命令查看图片_centos7 查看png图片-程序员宅基地
文章浏览阅读1.8w次,点赞4次,收藏13次。[260254@localhost 图片]$ display 2019-02-16\ 08-58-57\ 的屏幕截图.png [260254@localhost 图片]$ eog 2019-02-16\ 08-58-57\ 的屏幕截图.png [260254@localhost 图片]$ xdg-open 2019-02-16\ 08-58-57\ 的屏幕截图.png This tool h..._centos7 查看png图片