在uniapp、uni-admin中使用阿里巴巴矢量库自定义字体图标_uniapp 引入阿里字体库-程序员宅基地
技术标签: uni-admin uniapp unicloud uni-app
在uniapp、uni-admin中使用阿里巴巴矢量库自定义字体图标
提示:主要用于基于uni-admin开发的h5管理端,与uni-admin官方源码使用方式相同,便于统一管理。若只是单纯使用阿里巴巴矢量库图标,也可根据常规方式,本方法非唯一,只是对接了uni-admin相同的处理方式。
文章目录
前言
官方文档:
uni-admin icon 图标
uni-icons 图标
官方文档不懂的话,直接看下面我们根据官方uni-admin源码中对自定义图标的引入步骤与写法
一、阿里巴巴矢量库创建项目
创建图标库项目

创建图标库项目时,建议先决定好前缀,这里只勾选ttf。
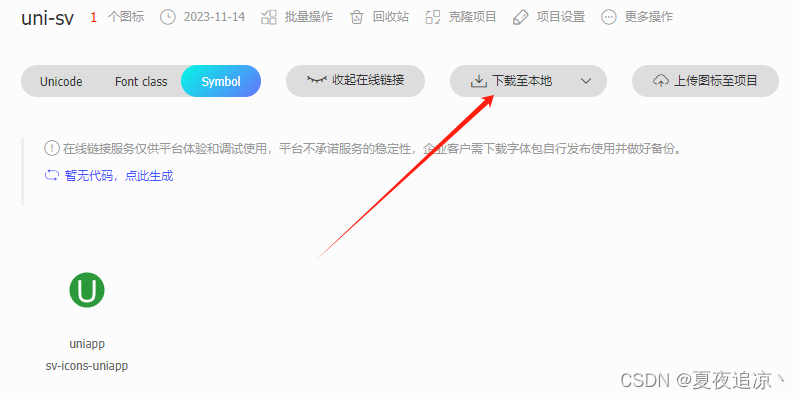
如何引入和调整图标就不赘述了,准备好图标后选择下载。

下载完成后打开压缩包

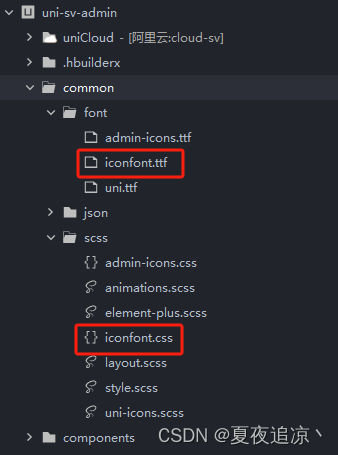
这里我们只需要这两个文件,复制至项目中去。

文件放在项目哪儿由开发者决定,后续正确写好路径就行了
二、文件内容修改与引入
1.iconfont.css修改
原文件大概是这样
@font-face {
font-family: "sv-icons"; /* Project id 4330138 */
src: url('iconfont.ttf?t=1699972420396') format('truetype');
}
.sv-icons {
font-family: "sv-icons" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.sv-icons-uniapp:before {
content: "\e642";
}
大改一番成这样
@font-face {
font-family: sv-icons;
src: url('~@/common/font/iconfont.ttf') format('truetype'); // 这里ttf文件的路径确保正确
font-weight: 400;
font-display: "auto";
font-style: normal
}
[class*="sv-icons-"],
[class^=sv-icons-] {
font-family: sv-icons !important;
speak: none;
font-style: normal;
font-weight: 400;
font-variant: normal;
text-transform: none;
line-height: 1;
vertical-align: baseline;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}
.sv-icons-uniapp:before {
content: "\e642";
}
// 同理继续追加图标类...
重要:后续添加图标,只需在后面继续追加即可,该iconfont.css不必覆盖,但是iconfont.ttf文件需要覆盖
2.App.vue中引入
<style lang="scss">
/*每个页面公共css */
@import 'common/scss/style.scss';
@import 'common/scss/animations.scss';
@import 'common/scss/layout.scss';
@import 'common/scss/element-plus.scss';
@import 'common/scss/uni-icons.scss';
@import 'common/scss/admin-icons.css';
@import 'common/scss/iconfont.css'; // 引入阿里巴巴矢量库的图标样式
</style>
到这里其实已经可以用了
<view class="sv-icons-uniapp"></view>
// 换颜色或者大小就正常style或者class修改样式就行了
<view class="sv-icons-uniapp" style="color:#66ccff;font-size:20px"></view>
三、将图标放入图标列表中
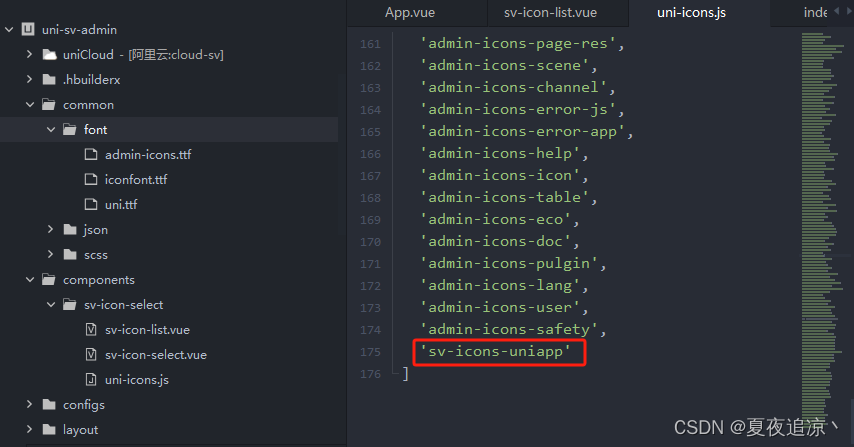
如果想把新增的图标都放入本地内置图标列表中,还需要在uni-icons.js数组中添加图标类名

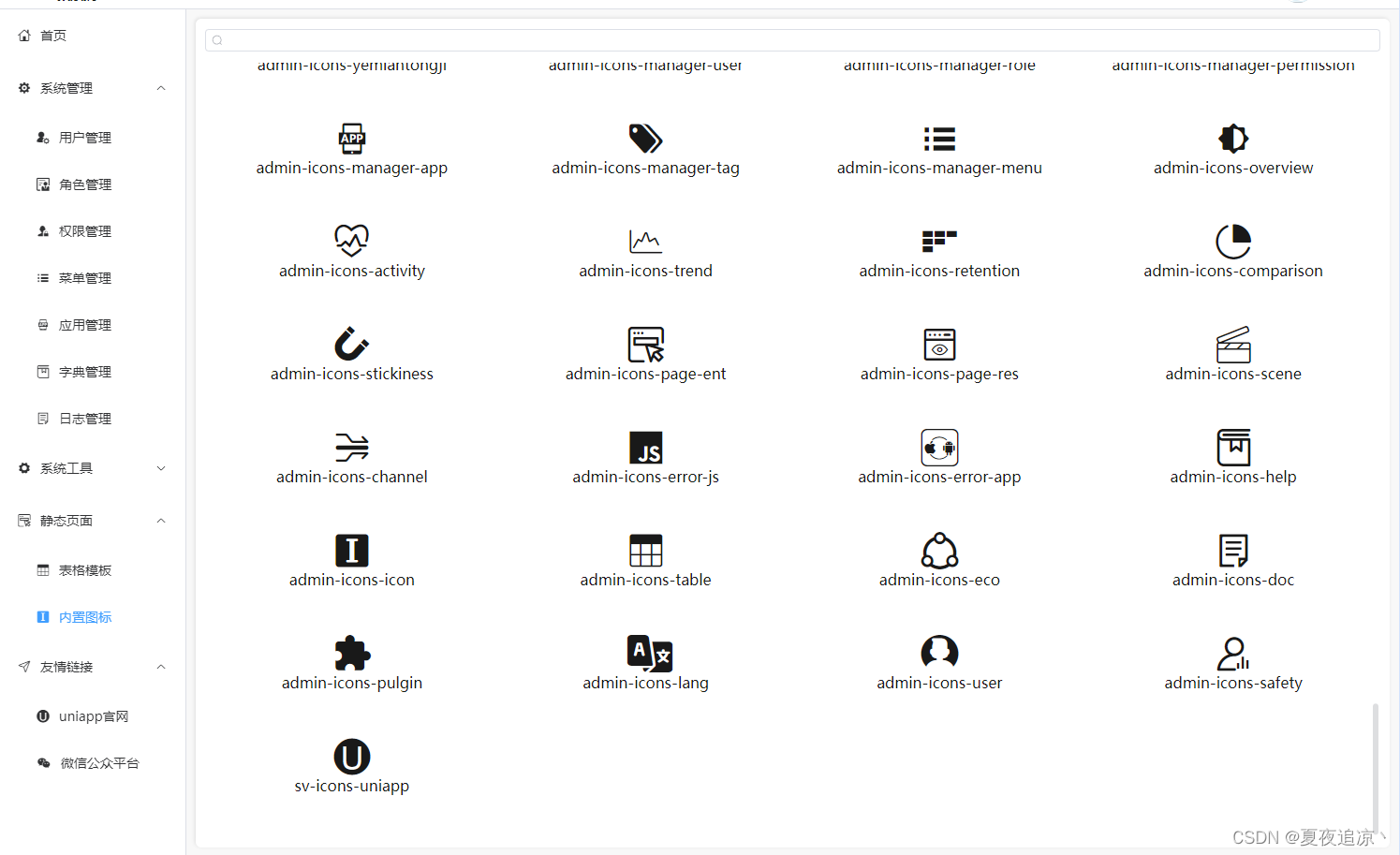
这里罗列了所有内置图标,最终通过遍历数组中所有的图标类名,渲染出内置图标库

结语
图中出现的该项目是本人基于uni-admin魔改了一番,使用element-plus+vue3+unicloud云开发重构的管理端项目,还在持续完善中…后续该项目会在 DCloud插件市场 中发布,欢迎前来本人的 开发者空间 查看。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland