Vue3 项目创建_创建vue3项目-程序员宅基地
技术标签: vue 前端 vue.js javascript
安装
1、安装node
vue 3需要node10以上版本
node官网下载地址以往的版本 | Node.js
2、安装vue/cli
如果已经全局安装过旧版本的vue-cli
npm uninstall vue-cli -g //yarn global remove vue-cli然后安装
npm install -g @vue/cli //yarn global add @vue/cli为什么要先卸载vue-cli,在安装vue/cli
如果是安装vue3以下版本的脚手架,命令npm install -g vue-cli@版本号
如果是安装3以上版本的脚手架,命令npm install -g @vue/cli@版本号
执行vue-v 查看版本
![]()
创建项目
1、新建一个文件夹,然后右键选择打开命令行窗口
2、在命令窗口输入指令 vue create 项目名称
选择初始化项目的配置:
第一步:Default是自动安装,在这里我选择最后一个手动安装,按下回车键进行选择

①default(vue3 babel,eslint):默认设置(直接enter)非常适合快速创建一个新vue3项目的原型,没有带任何辅助功能的 npm包
② default(vue2 babel,eslint):默认设置(直接enter)非常适合快速创建一个新vue2项目的原型,没有带任何辅助功能的 npm包
③ Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包
第二步:配置自定义设置

1 Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
2 ( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
3 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
5 ( ) Router // vue-router(vue路由)
6 ( ) Vuex // vuex(vue的状态管理模式)
7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
9 ( ) Unit Testing // 单元测试(unit tests)
10 ( ) E2E Testing // e2e(end to end) 测试
第三步:选择vue版本,我选择3.x

第四步:Use history mode for router?
路由模式, 是否选择history模式,启用history模式,项目build之后,可能会出现打开页面空白的情况哦(待验证)。我这里先选择n
第五步:选择一种css 预处理器,我这里选择第一个

第六步: Where do you prefer placing config for Babel, ESLint, etc.?
Babel, PostCSS, ESLin等配置文件怎么存放, 是放到单独的配置文件中?还是package.json里? 这里方便配置清晰好看, 我选择每个配置单独文件。
第七步:Save this as a preset for future projects?
![]()
是否需要保存当前配置,在以后的项目中可快速构建? 保存后, 后续创建项目时可以直接选择该配置, 不需单独配置,我选择no
备注:
以上是我项目配置的选项,还有以下配置本次项目中没有遇到
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
Pick a linter / formatter config?
选择一种代码格式化检测工具
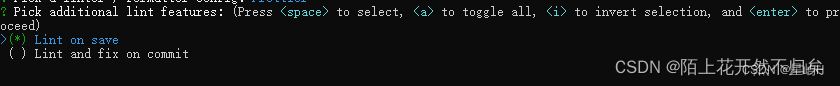
Pick additional lint features?
代码检查方式: 保存时检查 or 提交时检查; 我选择, 保存时检查,我选择第一个

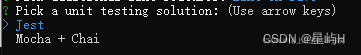
Pick a unit testing solution: (Use arrow keys)
选择unit testing类型

Cypress (Test in Chrome, Firefox, MS Edge, and Electron)
Cypress 支持浏览器:Chrome、Firefox、Electron

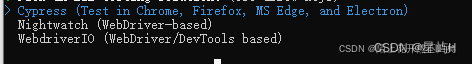
Pick browsers to run end-to-end test on (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
. Save this as a preset for future projects? (y/N) N 是否保存上述配置
然后点击回车,会自动初始化项目
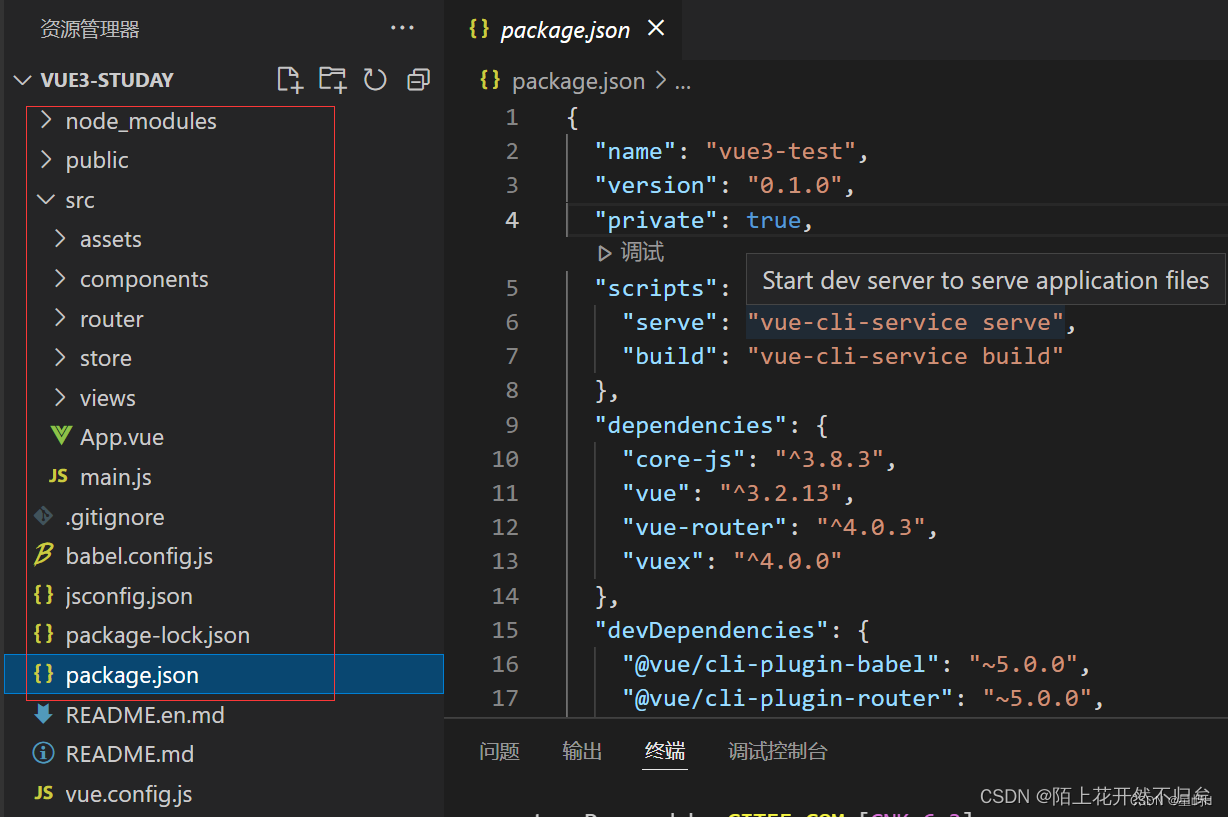
项目创建完成,目录结构如下:

你也可以点击此处下载代码
智能推荐
解决gbk转utf8乱码_gbk转utf8中文乱码-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏13次。解决GBK字符转UTF-8乱码问题gbk转utf-8,奇数中文乱码。一、乱码的原因gbk的中文编码是一个汉字用【2】个字节表示,例如汉字“内部”的gbk编码16进制的显示为c4 da b2 bfutf-8的中文编码是一个汉字用【3】个字节表示,例如汉字“内部”的utf-8编码16进制的显示为e5 86 85 e9 83 a8很显然,gbk是无法直接转换成utf-8,少字节变为多字节二、转换的办法1.首先将gbk字符串getBytes()得到两个原始字节,转换成二进制字符流,共16位_gbk转utf8中文乱码
使用SimHash算法实现千万级文本数据去重插入(python版代码)_simhashindex-程序员宅基地
文章浏览阅读1.1w次,点赞13次,收藏48次。前言,最近在搞大量数据插入MySQL的时候悲催的发现速度越来越慢,因为我的数据来多个源,使用流式更新,而且产品要求在这个表里面不能有数据重复,划重点!衡量数据是否重复的字段是文本内容,字段类型是text,…那么问题来了,如何在千万级数据量实现去重插入呢?而且要快!自杀式做法1.管它重复不重复,先插入了再说2.使用group by 先对不能重复的字段进行分组,在用一个having coun..._simhashindex
【Baidu Apollo】6.2 Lattice Planner规划算法_lattice算法-程序员宅基地
文章浏览阅读2.5w次,点赞52次,收藏301次。一、Lattice Planner 总体概览Lattice算法隶属于规划模块。规划模块以预测模块、routing模块、高精地图和定位的结果作为输入,通过算法,输出一条平稳、舒适、安全的轨迹,交给控制模块去执行。我们可以看到,规划模块在Apollo中是一个承上启下的重要模块。这是Apollo中规划模块的工作流程。首先是依据routing和定位,通过平滑算法,生成一条平滑的参考线(平滑的道..._lattice算法
python os.remove删除文件(检查是否被占用,处理被占用无法删除时的系统报错)_python 日志文件被占用 无法删除-程序员宅基地
文章浏览阅读1.4w次,点赞2次,收藏4次。import osdhvideopath = r'C:\RecordDownload'aa = os.path.exists(r'C:\RecordDownload\NVR_ch1_main_20171231230001_20180101000001.asf')bb = os.listdir(r'C:\RecordDownload')#print (aa,b_python 日志文件被占用 无法删除
kali linux 黑屏了只有鼠标能移动_kali linux2022打开黑屏只有鼠标-程序员宅基地
文章浏览阅读3.1k次。kali linux 虚拟机黑屏了只有鼠标能移动该怎么办呢?首先我们先关机,然后选择下面那个,然后回车然后选择第二个进入命令行页面,然后输入你kali 的密码进去之后那你随便执行几条命令,建议5条 以上最后再执行reboot ,重启 ,然后应该就不会黑屏了,本人经常黑屏,一直都是这样,如果还是不行的话,就多试几遍,更新命令或更新系统的命令,建议大家都去弄一个快照,这样..._kali linux2022打开黑屏只有鼠标
深度学习中几种常用激活函数的导数_各种激活函数与对应的倒数-程序员宅基地
文章浏览阅读848次。虽然在z=0时没有斜率但可以人为加上去,在实际上等于0的概率很小所以,令其等于两个中任意一个都可以。_各种激活函数与对应的倒数
随便推点
黑马程序员——java反射技术-程序员宅基地
文章浏览阅读425次。------- android培训、java培训、期待与您交流! ----------1 基本概念反射是java语言的一个特性,它允程序在运行时(注意不是编译的时候)来进行自我检查并且对内部的成员进行操作。它允许一个java的类获取他所有的成员变量和方法并且显示出来Java反射机制主要提供的功能: 在运行时可以判断任意一个对象所属的类;在运行时构造任意一个类的对象;在运行时判断任意一个
运行 MapReduce 样例_hadoop-mapreduce-examples-*.jar-程序员宅基地
文章浏览阅读5.5k次。一 hadoop样例代码1 样例程序路径/opt/hadoop-2.7.4/share/hadoop/mapreduce2 样例程序包hadoop-mapreduce-examples-2.7.4.jar包含着数个可以直接运行的样例程序3 如何查看样例程序./bin/yarn jar /opt/hadoop-2.7.4/share/hadoop/mapreduce/hado_hadoop-mapreduce-examples-*.jar
VUE获取元素高度的方法_vue window.getselection() 获取选中字体高度-程序员宅基地
文章浏览阅读3.9k次。Vue获取元素高度**小程序中可体验**// 当前区域<div ref="element"></div> // 获取高度值 (内容高+padding+边框)let height= this.$refs.element.offsetHeight; //100// 获取元素样式值 (存在单位)let height = window.getComputed..._vue window.getselection() 获取选中字体高度
plink软件初体验3--计算样本杂合度和SNP位点杂合度_plink统计het-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏24次。这里,模拟一个plink文件的数据,8个样本,8个SNP位点,通过手动Excel计算样本杂合度和位点杂合度,比较plink计算杂合度的方法。1. 模拟数据ped数据:$ cat a.pedFAMILY1 ID1 0 0 0 -9 CC CC AA GG AG GG GG GCFAMILY1 ID2 0 0 0 -9 _plink统计het
现代自然语言处理的兴起以及对可解释性的需求-程序员宅基地
文章浏览阅读745次。At Embibe (AI platform for learning outcomes), we are leveraging modern NLP to solve problems like content ingestion, knowledge graph completion, smart meta tagging, question generation, question answ..._可解释性与自然语言处理
Revit: AR and VR Workflows Revit:AR和VR工作流程 Lynda课程中文字幕_revit和vr-程序员宅基地
文章浏览阅读1.6k次。Revit: AR and VR Workflows 中文字幕Revit:AR和VR工作流程 中文字幕Revit: AR and VR Workflows使用Revit文件在虚拟现实中获得一致的结果依赖于在开发过程中始终牢记最佳实践在本课程中,了解为什么虚拟现实和增强现实对商业有益; 在您的建筑,工程或施工实践中融入沉浸式技术时使用哪些工具; 以及如何 在Revit中创建文件,并以可预测的..._revit和vr