echarts的横向柱状图文字省略,鼠标移入显示内容 vue3_echarts 鼠标移动显示数据-程序员宅基地
技术标签: echarts vue javascript
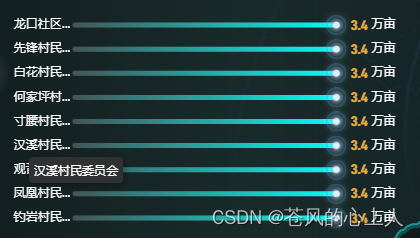
效果图

文字省略

提示
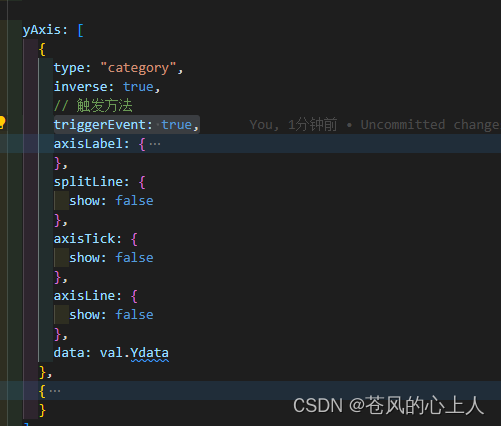
如果是在x轴上的,就在x轴上添加triggerEvent: true,如果是y轴就在y轴添加,我是在y轴上添加的

并且自定义的方法(我取名为extension)
// echarts 横向省略文字 鼠标移入显示内容
export const extension = chart => {
// 注意这里,是以y轴显示内容过长为例,如果是x轴的话,需要把params.componentType == 'yAxis'改为xAxis
// 判断是否创建过div框,如果创建过就不再创建了
// 该div用来盛放文本显示内容的,方便对其悬浮位置进行处理
let elementDiv = document.getElementById("extension");
if (!elementDiv) {
let div = document.createElement("div");
div.setAttribute("id", "extension");
div.style.display = "block";
document.querySelector("html").appendChild(div);
}
chart.on("mouseover", function (params) {
console.log(params, "鼠标移入");
if (params.componentType == "yAxis") {
let elementDiv = document.querySelector("#extension");
//设置悬浮文本的位置以及样式
let elementStyle =
"position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 5px;display: inline;border-radius: 4px;background-color: #303133;box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px";
elementDiv.style.cssText = elementStyle;
elementDiv.innerHTML = params.value;
document.querySelector("html").onmousemove = function (event) {
let elementDiv = document.querySelector("#extension");
let xx = event.pageX - 10;
let yy = event.pageY + 15;
console.log("22", xx);
elementDiv.style.top = yy + "px";
elementDiv.style.left = xx + "px";
};
}
});
chart.on("mouseout", function (params) {
//注意这里,我是以y轴显示内容过长为例,如果是x轴的话,需要改为xAxis
if (params.componentType == "yAxis") {
let elementDiv = document.querySelector("#extension");
elementDiv.style.cssText = "display:none";
}
});
};
然后我放在末尾引入的

整体代码代码
我是父传子的方法,val是传递过来的数据,数据格式我放在后文展示
const init = val => {
let chartDom = highStandardBar.value;
let myChart = echarts.init(chartDom);
let dataBg = [1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1];
// const myColor = ["#1edcaa", "#1ea5f5"].reverse();
let option = {
grid: {
left: "15%",
top: 15,
bottom: 0,
right: "25%"
// containLabel: true
},
xAxis: [
{
type: "value",
show: false
},
{
type: "value",
show: false
}
],
yAxis: [
{
type: "category",
inverse: true,
// 触发方法
triggerEvent: true,
axisLabel: {
show: true,
margin: 2,
interval: 0,
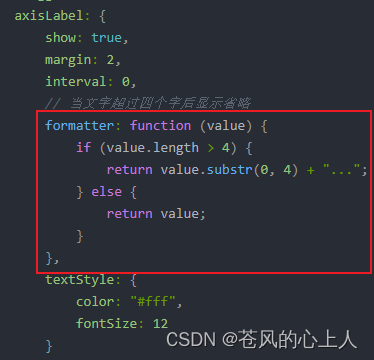
// 当文字超过四个字后显示省略
formatter: function (value) {
if (value.length > 4) {
return value.substr(0, 4) + "...";
} else {
return value;
}
},
textStyle: {
color: "#fff",
fontSize: 12
}
// 调整左侧文字的3个属性,缺一不可
// verticalAlign: "bottom",
// align: "top",
// //调整文字上右下左
// padding: [10, 0, 10, 0]
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
data: val.Ydata
},
{
type: "category",
inverse: true,
axisTick: "none",
axisLine: "none",
show: true,
axisLabel: {
textStyle: {
color: "#b68c3a",
fontSize: 14
},
formatter: function (value) {
return "{value|" + (value / 10000).toFixed(1) + "}{unit| 万亩}";
},
rich: {
value: {
color: "#E9AA3E",
fontSize: 14,
fontFamily: "D-DIN-Bold"
},
unit: {
color: "#FFF"
}
}
},
data: val.Xdata
}
],
series: [
{
name: "进度部分",
type: "bar",
zlevel: 1,
itemStyle: {
borderRadius: 3,
color: () => {
// let num = myColor.length;
return {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 1,
colorStops: [
{
offset: 0,
color: "#445555"
},
{
offset: 1,
color: "#08faf2"
}
]
};
}
},
barWidth: 5,
barGap: "0%",
data: val.Xdata
},
{
name: "背景部分",
type: "bar",
xAxisIndex: 1,
barWidth: 5,
barGap: "-100%",
data: dataBg,
itemStyle: {
normal: {
color: "#D0DEEE",
opacity: 0.1
}
}
},
// 进度条的小圆圈
{
name: "小圈圈",
type: "scatter",
emphasis: {
scale: false
},
symbol:
"image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAAAAXNSR0IArs4c6QAACCpJREFUSEuFl+uPXVUZxn/rus9lru200zt2SrEJjQSlDWAipv2AGtQYouGDJhpDofgnmNhTv/pFjAItaGL8QtRojCbEaJXEBKUU4YNtKNCW0tqm6XRmembOZe91M2vP9AKWspJ9zsneZ69nvc9a7/M+r+BjRkpJ3HcYfRHGo2BaSFaX0DJgiAgnqbSkKyLdpmL2vW9zKQEizytE/nnLUT//4EiCBEnA3R3MwnpmnGZrCpj8PwWE/HFthGs3l28k6JM4r5ucu/Qt+jcji5sW8n/AnU6SnQOw5hlmMGyXAusDSMEVZZgLA+baLYbvnaWfgTasRzvPWDKMkdiYJGMikWJkkAQn557gnOgg6JBSyiQss1ADZzqFyN9wEMTTz7JTSrZiQQbmUuTdEcu8n0fE9vI7Nw/ZI7EJdI/Ugwk822NktRBElTiz/yLHOwdI+c1r4CuTLNPbOYj42SbuiYktIhGs4h0rOVtVSOeRl5cQq5ori+0jmARR5jdhboIwnVk/TbJ3EKvIHZXnziTRInJu9iJvpgP1DtZ7fyPig4jJ9dxtJTNJMhAVbyrJUmgi3AIqBmRMyGQRowaxCLTL5UX0JFFOEicrUneRaCYIZpa4MMFIK3FviDR15PT+fRzv1CHWVCfR6SB+PMVmbbmHQBwWvDrm6FUaFTwy9FAtjYoRWShU0ojBCtfCk5pA2SDIAVG3CL1A0J5gNDEa2t6xG4GSieNPXeRMpyNiDTz9I1p+nAcQtIXjrcYU75eXUe0W2vVQzqOjQkWJKgpkf4BsKMQQaGTQSGgZkoyEqsSbSXxvjmA24ovzhDjOljKyQwbcFsFfju3DC1ISU7/gruTYIRVzxSLHygLlNco7dENggkVHgRoBM4zI5FBJIawF54j5EMlEqIE1XoMzFt8f4m0T3zxN6G1kV0pMWsPbF74j3hL5RK97nr0+0haCoxauZoqrq5iGxCwW6DGNjRqtEiYJlHaoSiJwdQ4n4Yle4qXEK4HLwAs9nBrBWYGznlC1GE9DdktBuSVwREwdSusR7EqCpVHNKwOFKq9gQgttI0UwaOOxQWIVmAO72P3QJva1DXdJweii4/W35/njk3/nDwqcB6cNlRvijKMajuJMHz++FXf1v+yuo068IiZfSDtVZAbPycaQ94fjaNdAF32sr7BaY2WiyMAvPsxT2yZ4/FYaeGqB5x/7M8+oSBU0VZCUaoArCyp7BTeyFtd1bDOwDclpsfZwejBE1sjAq0bTHZbopsTMG2yOuGUpgsf+dA+P7lrLgY/S3qxDfzrNkz88xr8GjrLdpPQVZemoTMS11uGG80wowa4AV8Waw+mLMWJl4Ijsk6oxtAdjGxS6qqNuSEPxt6/xwqjlM7cBZtFxbM9v2BcjQ92kXOwxVJYq73kTnLXYJcfnjKQSU4fTV1JETK/ipStDTDVAuxI73qRYcthmpOkNxbHHeP12oPlZSHTv/y2fD31KM8LQl5SFpBzM4+YncVzET2/gC0GSxNRz6csJ5JVVvLRhHj0AUxisU1gdKFyO2NM4+k1ezofpY8DTfS9yX0wMtViOeFxT1fvcxY8W+IU2D6tEuk51FLyc6cjAzdE6cqtKGj5RSCiOfJ2fjxV8+rZUVxzb83ser4ElZRhSWks1LKnm5vCfmkFcGLL3GtUPAeMkXss5XB+ucUw5xPocdaTIEf/gAe5/ZIZDtztcb8xy8Mm/8rsgKL2kdCWl1HiTgT1uqs2E0uxKgVkx/WzaGRQzEU61ljhdp1OJtjmFwFxPp0Tx4pfY/5Hp1OX5R1/iGamp6pQqKUtLpRZxRUF1uYXf6NjiFTtE4JTYcChNVYIHhWD+8kaOTh9HN6cwVyp0obH1yVbYWGGUwj63h69un+SRTHuMLC053vnHBQ5//yivNsCFLB6BSmcF6+GGAVesxl1awK9u8lkhaBM4Jvh1smsW2BsFVgx5bcOQq+cL1JxGjQiMddggMKbA6IjOkpl1m4DIimkUyRuCKAlZMn2gUi1c2cdJg8+SOXsVn2lOkt0kelce50hdJFYf5pNCcJeILLQLjg5mUXU+N9DNCu0HmGjQVi6DpoQka3UFaJLIVyI4h897WvZwExrfN/hcHtst/ELJbi2ZsIqTF74rTtZlkZ9g11j2RoXJZdEqzrlJpJ9HtRpo36/rsra5SkXksAG2QolAwpDKXJ2yGVipUKbE99qErNHmMrHazOYU2aEC/anAP098TywtAydY+0tmYuBuPEFFXsvuI9udXB6DQo0EZDciGxKFRqTqhvcSGTRfitiPBHWTEega2saxW0p0EXlj30XOdzorFqg2eyvWR0pmVGIoh/xbFvSy9bnkkBNdVBxFpuEN63NNTUSDtNQjZv+1oIhrFDG7jwxqHfcKuWx9Lj3Bfz5k9mqvmS2oWHPN7EW8Dbxrm5x9r42YHiKDQ8beitkrVjx7m8QcyDZJzRFVjyTHSLHNHQPYJhNaWM7Nvs+bdERcduw3m70Vv5n919Mb2Slha16OZNnezpbMbfLI2EVcWA8bgAvZV68oirVEzsLSeiZF4M6oWK0FEcOZ/Wc5nunNgB8Avq5GKYk6jg5i/SY2x8j2AK1cRFAsisR5EouqSzfr7rvAJwLNpRbNKFiVPKukYVU29AJcI/H2uX2crluaD7UzHzDn9V5f854J1v2KVnBsUoHNSJoh1hzlKa53JnVLc5OOCoFPklNrRzlz4gSe2shnh5Wbhhu91C16pxudxfJ8y/RMHWKdiqxOijEH41aiM6CI+NwvaZiViUsTk3RPfENUWR9WTsEtG7f/ARqeIzUaHVUWAAAAAElFTkSuQmCC",
symbolSize: [20, 20],
itemStyle: {
color: "#FFF",
shadowColor: "rgba(255, 255, 255, 1)",
shadowBlur: 5,
borderWidth: 1,
opacity: 1
},
z: 2,
zlevel: 10,
data: val.Xdata,
animationDelay: 500
}
],
dataZoom: [
// {
// type: "slider",
// show: val.Ydata.length > 8 ? true : false, //隐藏或显示(true)组件
// backgroundColor: "#1c3030", // 组件的背景颜色。
// fillerColor: "#74adb2", // 选中范围的填充颜色。
// borderColor: "none", // 边框颜色
// showDetail: false, //是否显示detail,即拖拽时候显示详细数值信息
// startValue: 0, // 数据窗口范围的起始数值
// endValue: 8, // 数据窗口范围的结束数值(一页显示多少条数据)
// yAxisIndex: [0, 1], //控制哪个轴,如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。此处控制第二根轴
// filterMode: "empty",
// width: 5, //滚动条高度
// height: "80%", //滚动条显示位置
// right: 3, // 距离右边
// handleSize: 0, //控制手柄的尺寸
// zoomLoxk: true, // 是否锁定选择区域(或叫做数据窗口)的大小
// top: "middle"
// },
{
type: "slider",
show: val.Ydata.length > 8 ? true : false,
top: "middle",
showDetail: false,
brushSelect: false,
orient: "vertical",
backgroundColor: "#172b2c",
showDataShadow: false,
startValue: 0,
endValue: 8,
borderColor: "transparent",
fillerColor: "#74adb2",
zoomLock: true,
handleSize: "92%",
borderRadius: 100,
width: 5, //滚动条高度
height: "80%", //滚动条显示位置
right: 3, // 距离右边
handleStyle: {
borderWidth: "none"
},
handleColor: "#74adb2",
handleIcon: "path://M512,512m-448,0a448,448,0,1,0,896,0a448,448,0,1,0,-896,0Z"
},
{
//没有下面这块的话,只能拖动滚动条,鼠标滚轮在区域内不能控制外部滚动条
type: "inside",
yAxisIndex: [0, 1], //控制哪个轴,如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。此处控制第二根轴
zoomOnMouseWheel: false, //滚轮是否触发缩放
moveOnMouseMove: true, //鼠标移动能否触发平移
moveOnMouseWheel: true //鼠标滚轮能否触发平移
}
]
};
extension(myChart);
option && myChart.setOption(option);
};
数据格式

智能推荐
python计算机毕设【附源码】选课系统设计与实现(django+mysql+论文)-程序员宅基地
文章浏览阅读525次,点赞8次,收藏20次。在数据库管理工具的选择上,使用了Navicat 11,这是一个用户友好且功能强大的数据库管理软件,它支持多种数据库系统,包括MySQL,并提供了图形化界面,使得数据库的管理和维护工作更加便捷。开发环境方面,我们选择了PyCharm作为主要的集成开发环境(IDE),它提供了丰富的Python开发工具和插件,支持Django框架,有助于提高开发效率和代码质量。培养实践能力:通过实际的项目开发,学生可以将所学的理论知识与实践相结合,提高解决实际问题的能力,为未来的职业生涯打下坚实的基础。
前端权限控制-程序员宅基地
文章浏览阅读4k次,点赞2次,收藏30次。后台管理系统的权限控制_前端权限控制
内核模块调试常用命令整理_/sys/module-程序员宅基地
文章浏览阅读946次。调试内核模块常用命令_/sys/module
Web前端——文字、文本样式,overflow,display_web字体样式怎么设置-程序员宅基地
文章浏览阅读1.5k次。与-webkit-line-clamp一起连用。取值:100~300(lighter) 细 400~500(normal) 正常 600~900(bold) 加粗。rgba(red,green,blue,alpha) alpha [0,1]设置不透明度 0 完全透明 1完全不透明。2.设置几行省略 -webkit-line-clamp。行高=字体大小+上间距+下间距 上间距=下间距。_web字体样式怎么设置
纯干货 | 快消品企业私域流量的基础性建议_快消品 私域-程序员宅基地
文章浏览阅读134次。现在行业内谈到私域流量,几乎每个人都能侃侃而谈,毕竟打了几年交道,多多少少也算是熟悉了。有一部分消费品企业经过几年的摸索,也已经深谙私域流量之法,甚至私域流量池,已不再是小小的辅助技能,而是可以独当一面的大招,成为消费品企业的主要提升方式。也正因如此,消费品品牌对线上平台的打造愈发重视,私域流量更是成为商家升级转型的必经之路。对于消费品企业来说,打造私域流量已经不是什么难事,那消费品企业想要在私域流量上有所突破,应该如何做呢?公域私域相结合很多企业在搭建私域平台的时候,显然有些矫枉过正,完全摒弃_快消品 私域
Unity3D随机位置随机时间生成物体_unity中每4秒生成一个物体-程序员宅基地
文章浏览阅读2.2w次,点赞10次,收藏69次。using System.Collections;using System.Collections.Generic;using UnityEngine;public class CreateWolf : MonoBehaviour{ //初始生成时间5秒钟 float times = 5f; //物体 public GameObjec_unity中每4秒生成一个物体
随便推点
队列顺序结构C/C++实现(数据结构严蔚敏版)_dequeue(q,c)-程序员宅基地
文章浏览阅读411次。1、头文件Queue.h#include<iostream>using namespace std;//定义4个空间,留出一个作为标志位,当Q.rear+1 / MAXQSIZE = Q.front时,说明队列已满 #define MAXQSIZE 4#define ok 1#define error 0#define flow 0typedef int ElemT..._dequeue(q,c)
人工智能快速进化——基于Matlab的智能FPGA应用实践_使用 ai 自动设计fpga程序-程序员宅基地
文章浏览阅读128次。常见的FPGA开发板有Xilinx的Zynq系列和Altera的Cyclone系列,可以根据具体需求选择合适的开发板。通过使用Matlab进行模型训练和优化,并利用HDL Coder将模型转换为FPGA可用的HDL代码,我们可以快速部署和加速各种AI算法。在训练完成后,我们需要将AI模型导出为FPGA可用的格式。HDL Coder提供了丰富的高级优化和代码生成功能,可以帮助我们将模型转换为高效的硬件实现。通过将AI模型部署到FPGA上,我们可以实现更高的计算速度和功耗效率,从而加快AI应用的进化速度。_使用 ai 自动设计fpga程序
VC 鼠标消息WM_SETCURSOR-程序员宅基地
文章浏览阅读2.6k次。VC 鼠标消息WM_SETCURSOR OnSetCursor由消息 WM_SETCURSOR 触发 The WM_SETCURSOR message is sent to a window if the mouse causes the cursor to move within a w_wm_setcursor
无人机姿态表示方法及相互转换(欧拉角、方向余弦矩阵、四元数)_欧拉角和姿态角转换-程序员宅基地
文章浏览阅读1.1w次,点赞11次,收藏91次。常用的姿态表示方法有欧拉角、方向余弦矩阵、四元素这几种欧拉角表示方法采用来表示飞行器的姿态,其中为滚转角,为俯仰角和为航向角,表示飞行器首先航向偏转角度,再俯仰角度,然后机体滚转角度得到的姿态..._欧拉角和姿态角转换
RuntimeError: Error(s) in loading state_dict for YoloBody-程序员宅基地
文章浏览阅读3.8k次,点赞5次,收藏13次。pytorch下的yolov4错误提示:RuntimeError: Error(s) in loading state_dict for YoloBody: size mismatch for yolo_head3.1.weight: copying a param with shape torch.Size([75, 256, 1, 1]) from checkpoint, the shape in current model is torch.Size([255, 256, 1, _runtimeerror: error(s) in loading state_dict for yolobody:
MATLAB生成直流信号&正余弦信号&冲激信号&阶跃信号_matlab 画直流信号-程序员宅基地
文章浏览阅读3.2k次,点赞2次,收藏38次。目录1.直流信号2.正余弦信号3.冲激信号4.阶跃信号u(t)1.直流信号syms x A; % A是幅值x = 0:0.01:10; A = 5; y = 0*x + A; plot(x, y); %画图2.正余弦信号数值法t = 0 : 0.01 : 6; A = 1; w = 2*pi; fai = pi/5; %幅值、角频率、初相位f = A * sin(w * t + fai);plot(t, f);title('正弦信号')_matlab 画直流信号