tkinter库详解-程序员宅基地
技术标签: python
①导入标准库(tkinter为python标准库无需安装)
from tkinter import *
②窗口的创建和设置
| 窗口的创建和设置方法 | 注释 |
|---|---|
| root=Tk() | 生成主窗口 |
| root.geometry(‘250x250’) | 改变窗体大小(‘宽x高’),注意是x不是* |
| root.geometry(‘+450+450’) | 改变窗体位置(‘+横坐标+纵坐标’) |
| root.title(‘标题名’) | 修改框体的名字 |
| root.mainloop() | 显示主窗口 |
| root.resizable(0, 0) | 将窗口大小设置为不可变 |
| root.resizable(False, False) | 将窗口大小设置为不可变 |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
root.mainloop()

————————————————————————————————————————————
③ 三种组件位置设置方法(实例包含在下面的组件例子中)
-pack()
| 参数 | 参数值 | 注释 |
|---|---|---|
| side | 组件位于容器的方位 | |
| LEFT | ||
| TOP | (默认) | |
| RIGTH | ||
| BOTTOM | ||
| fill | ||
| X | 水平方向填充 | |
| Y | 竖直方向填充 | |
| BOTH | 水平和竖直方向填充 | |
| NONE | 不填充 | |
| expand | ||
| YES | 扩展整个空白区 | |
| NO | 不扩展 | |
| anchor | ||
| N | 上 | |
| E | 右 | |
| S | 下 | |
| W | 左 | |
| CENTER | 中间 | |
| SE | 右下 | |
| NE | 右上 | |
| SW | 左下 | |
| NW | 左上 |
关于pack的组件布局原理不清晰的,可浏览下面这篇博客
pack的组件布局原理
-grid() 网格化设置
| 参数 | 注释 |
|---|---|
| row | 组件的行宽 |
| rowspan | 跨越的行数 |
| column | 组件的列宽 |
| columnspan | 跨越的列数 |
| sticky | 对齐方式(参数值S,W,N,E) |
-place()
| 参数 | 注释 |
|---|---|
| anchor | 组件对齐方式(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| x | 组件左上角的x坐标 |
| y | 组件左上角的y坐标 |
| relx | 组件相对于窗口的x坐标,应为0-1之间的小数 |
| rely | 组件相对于窗口的y坐标,应为0-1之间的小数 |
| width | 组件的宽度 |
| height | 组件的高度 |
| relwidth | 组件相对于窗口的宽度,应为0-1之间的小数 |
| relheight | 组件相对于窗口的高度,应为0-1之间的小数 |
④核心组件
| tkinter核心组件 | 中文释义 | 介绍 |
|---|---|---|
| Label | 标签 | 用来显示文字或图片 |
| Button | 按钮 | 类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作、事件 |
| Entry | 单行文字域 | 用来收集键盘输入 |
| Text | 多行文字区域 | 可用来收集(或显示)用户输入的文字 |
| Frame | 框架 | 包含其他组件的纯容器 |
| Checkbutton | 选择按钮 | 一组方框,可以选择其中的任意个 |
| Listbox | 列表框 | 一个选项列表,用户可以从中选择 |
| Menu | 菜单 | 点下菜单按钮后弹出的一个选项列表,用户可以从中选择 |
| Menubutton | 菜单按钮 | 用来包含菜单的组件(有下拉式、层叠式等等) |
| Message | 消息框 | 类似于标签,但可以显示多行文本 |
| Radiobutton | 单选按钮 | 一组按钮,其中只有一个可被“按下” (类似 HTML 中的 radio) |
| Scale | 进度条 | 线性“滑块”组件,可设定起始值和结束值,会显示当前位置的精确值 |
| Scrollbar | 滚动条 | 对其支持的组件(文本域、画布、列表框、文本框)提供滚动功能 |
| Toplevel | 顶级 | 类似框架,但提供一个独立的窗口容器 |
| Canvas | 画布 | 提供绘图功能(直线、椭圆、多边形、矩形) ,可以包含图形或位图 |
⑤核心组件详细介绍
Button (根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| text | 按钮文本内容 |
| font | 字体(样式,大小) |
| bg (background) | 背景颜色(按钮颜色) |
| fg (foreground) | 前景颜色(字体颜色) |
| width | 按钮宽度 |
| height | 按钮高度 |
| command | 按钮关联的函数,当按钮被点击时,执行该函数 |
| padx | 设置按钮文本与按钮边框x轴方向的距离 |
| pady | 设置按钮文本与按钮边框y轴方向的距离 |
| bd(borderwidth) | 按钮边框宽度 |
| anchor | 控制按钮文本的位置(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| image | 与PhotoImage 一起使用,图片只能为gif格式 |
| relief | 三维效果 (参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| bitmap | 位图 |
| compound | 图片和文字一同显示 |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| justify | 显示多行文本的时候,设置不同行之间的对齐方式(参数值:LEFT, RIGHT, CENTER) |
| state | 设置按钮状态,参数值:NORMAL、ACTIVE、 DISABLED。默认 NORMAL |
| wraplength | 指定每行文本的宽度,单位是屏幕单元 |
| underline | 下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,第二个字符带下划线,以此类推 |
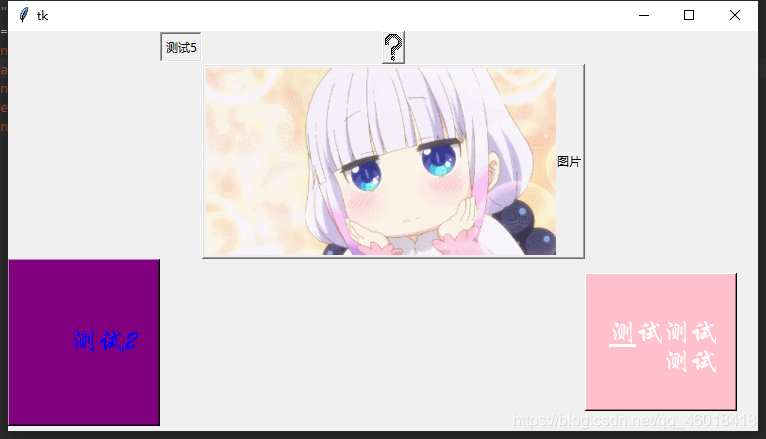
from tkinter import *
root = Tk()
root.geometry('750x400')
button1=Button(text='测试测试测试',bg='blue',fg='yellow',bd=2,anchor=SW,activebackground='pink',activeforeground='white',height=2,width=8,underline=0,font=('华文行楷',20),padx=20,pady=30,state=ACTIVE,wraplength=120,justify=RIGHT,cursor='cross')
button1.grid(row=4,column=7)
button2=Button(root,text='测试2',bg='purple',font=('华文行楷',20),fg='blue',width=8,height=5,anchor=E,padx=20)
button2.grid(row=4,column=1)
picture=PhotoImage(file="E:\\1.gif")#必须是真正的gif图片!,单纯改变图片的格式改不了图片的本质,无法运行
button3=Button(root,text='图片',image=picture,compound='left')
button3.grid(row=2,column=5)
button4=Button(root,bitmap='question',bd=2)
button4.grid(row=1,column=5)
button5=Button(root,relief=SUNKEN,text='测试5')
button5.grid(row=1,column=4)
root.mainloop()

Label (根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| text | 标签名称 |
| font | 字体(样式,大小) |
| bg (background) | 背景颜色(标签颜色) |
| fg (foreground) | 前景颜色(字体颜色) |
| width | 标签宽度 |
| height | 标签高度 |
| anchor | 锚选项,控制标签文本的位置(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| bitmap | 位图 |
| relief | 三维效果(参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| image | 与PhotoImage 一起使用,图片只能为gif图片 |
| compound | 图片和文字一同显示 |
| padx | 设置文本与标签边框x轴方向上距离 |
| pady | 设置文本与标签边框y轴方向上的距离 |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| justify | 显示多行文本的时候,设置不同行之间的对齐方式(参数值:LEFT, RIGHT, CENTER) |
| state | 设置标签状态,参数值:NORMAL、ACTIVE、 DISABLED。默认 NORMAL |
| wraplength | 指定每行文本的宽度,单位是屏幕单元 |
| underline | 下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,第二个字符带下划线,以此类推 |
from tkinter import *
root =Tk()
root.geometry('600x450')
label1=Label(root,text='测试1',bg='purple',font=('华文行楷',20),fg='blue')
label1.grid(row=1,column=1)
label2=Label(root,text='测试2',bg='purple',font=('华文行楷',20),fg='blue',width=10,height=5,anchor=E,padx=20)
label2.grid(row=4,column=1)
picture=PhotoImage(file="E:\\1.gif")#必须是真正的gif图片,改变图片的格式改不了图片的本质,无法运行
label3=Label(root,text='图片',image=picture,compound='left',relief=SUNKEN)
label3.grid(row=2,column=5)
label4=Label(root,bitmap='question',bd=2,relief=SUNKEN)
label4.grid(row=1,column=5)
label5=Label(root,relief=SUNKEN,text='测试5')
label5.grid(row=1,column=4)
root.mainloop()

from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
var=StringVar()
label=Label(root,textvariable=var,bg='yellow',font=('华文行楷',20),width=12,height=2)
label.pack()
onhit=-1
def hit():
global onhit
if onhit==-1:
var.set('')
onhit = onhit + 1
elif onhit==0:
var.set('你')
onhit=onhit+1
elif onhit ==1:
var.set('被')
onhit = onhit + 1
elif onhit==2:
var.set('骗了')
onhit = onhit + 1
elif onhit==3:
var.set('哈哈哈哈哈')
button=Button(root,text='点击',width=12,height=2,command=hit)
button.pack()
root.mainloop()
Entry(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| show | 输入显示方式 |
| textvariable | 关联一个 Tkinter variable 对象, 通常为 StringVar 对象. 控件文本将在该对象改变时跟着改变. |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
entry=Entry(root,fg='blue',font=('华文行楷',20),bg='pink',width=20,bd=4,show='*')
entry.grid()
root.mainloop()

Text(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| height | 文本框高度 |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
picture=PhotoImage(file="E:\\1.gif")
text=Text(root,fg='blue',font=('华文行楷',20),bg='pink',width=10,height=4,bd=4)
text.grid()
root.mainloop()

Frame(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| bd | 边框宽度 |
| relief | 三维效果 |
| width | 框架宽度 |
from tkinter import *
root=Tk()
root.geometry('450x450')
frame=Frame(root,height=2,width=3,bd=5,relief='sunken')
frame.pack()
button=Button(frame,text='测试',bd=2)
button.pack()
root.mainloop()
Menu(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| height | 文本框高度 |
| 方法 | 注释 |
|---|---|
| add_cascade | 添加子选项 |
| add_command | 添加命令(label参数为显示内容) |
| add_separator | 添加分隔线 |
| add_checkbutton | 添加确认按钮 |
from tkinter import *
root = Tk()
# 创建一个顶级菜单
menubar = Menu(root)
# 创建一个下拉菜单“文件”,然后将它添加到顶级菜单中
filemenu = Menu(menubar, tearoff=False)
filemenu.add_command(label="打开")
filemenu.add_separator()
filemenu.add_command(label="保存")
menubar.add_cascade(label="文件",menu=filemenu)
# 创建另一个下拉菜单“编辑”,然后将它添加到顶级菜单中
editmenu = Menu(menubar, tearoff=False)
editmenu.add_command(label="拷贝")
editmenu.add_separator()
editmenu.add_command(label="粘贴")
menubar.add_cascade(label="编辑", menu=editmenu)
# 显示菜单
root.config(menu=menubar)
root.mainloop()

Canvas(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bd | 边框宽度 |
| bg | 背景色 (画布颜色) |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| relief | 三维效果(参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| width | 画布宽度 |
| height | 画布高度 |
| 形状 | 方法 |
|---|---|
| 扇形 | coord = 10, 50, 240, 210 _.create_arc(coord, start=0, extent=150, fill=“blue”) |
| 线条 | 对象.create_line(x0, y0, x1, y1, …, xn, yn, options) |
| 圆 | 对象.create_oval(x0, y0, x1, y1, options) |
| 至少有三个顶点的多边形 | 对象.create_polygon(x0, y0, x1, y1,…xn, yn, options) |
| 图像 | filename = PhotoImage(file = “E:\\sunshine.gif”) _.create_image(50, 50, anchor=NE, image=filename) |
from tkinter import *
root = Tk()
canvas=Canvas(root)
coord = 10, 50, 240, 210
canvas.create_arc(coord, start=0, extent=150, fill="blue")
line = canvas.create_line(10, 20, 30, 40)
canvas.create_oval(150,150,190,190)
canvas.create_polygon(270,270,190,190,210,240)
canvas.pack()
root.mainloop()

弹窗messagebox
注意此处需重新导入tkinter 中的messagebox
from tkinter import messagebox
| 种类 | 方法 | |
|---|---|---|
| 消息提示框 | messagebox.showinfo(‘弹窗名称’,'弹窗内容 ') | |
| 消息警告框 | messagebox.showwarning(‘弹窗名称’,'弹窗内容 ') | |
| 错误消息框 | messagebox.showerror(‘弹窗名称’,'弹窗内容 ’ ) | |
| 对话框 | messagebox.askokcancel(‘弹窗名称’, '弹窗内容 ') | 确定/取消,返回值true/false |
| 对话框 | messagebox.askquestion (‘弹窗名称’, '弹窗内容 ') | 是/否,返回值yes/no |
| 对话框 | messagebox.askyesno (‘弹窗名称’,'弹窗内容 ') | 是/否, 返回值true/false |
| 对话框 | messagebox.askretrycancel (‘弹窗名称’,'弹窗内容 ') | 重试/取消,返回值true/false |
⑤事件绑定
在此不详细介绍,大家可以看这篇博客
事件绑定
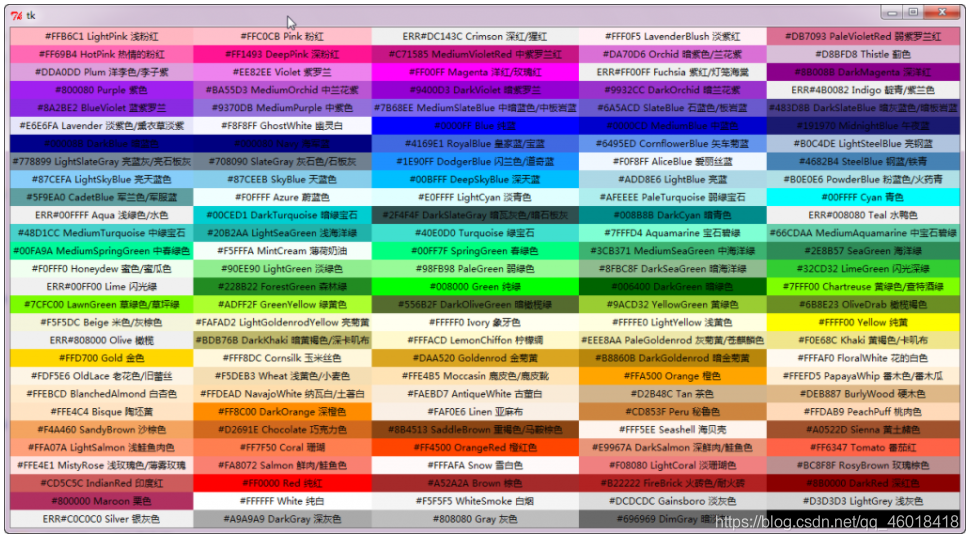
⑥tkinter 中的界面颜色表

⑦提供一个完整的程序供大家参考
绩点计算小程序
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue