django之 echarts数据可视化_django echarts-程序员宅基地
技术标签: # django echarts 前端 javascript
echarts官网Apache ECharts
1、前提:创建好了django框架
2、在django框架中使用echarts数据可视化之前,需要打开echarts官网,先下载echarts.js
第一种方法:
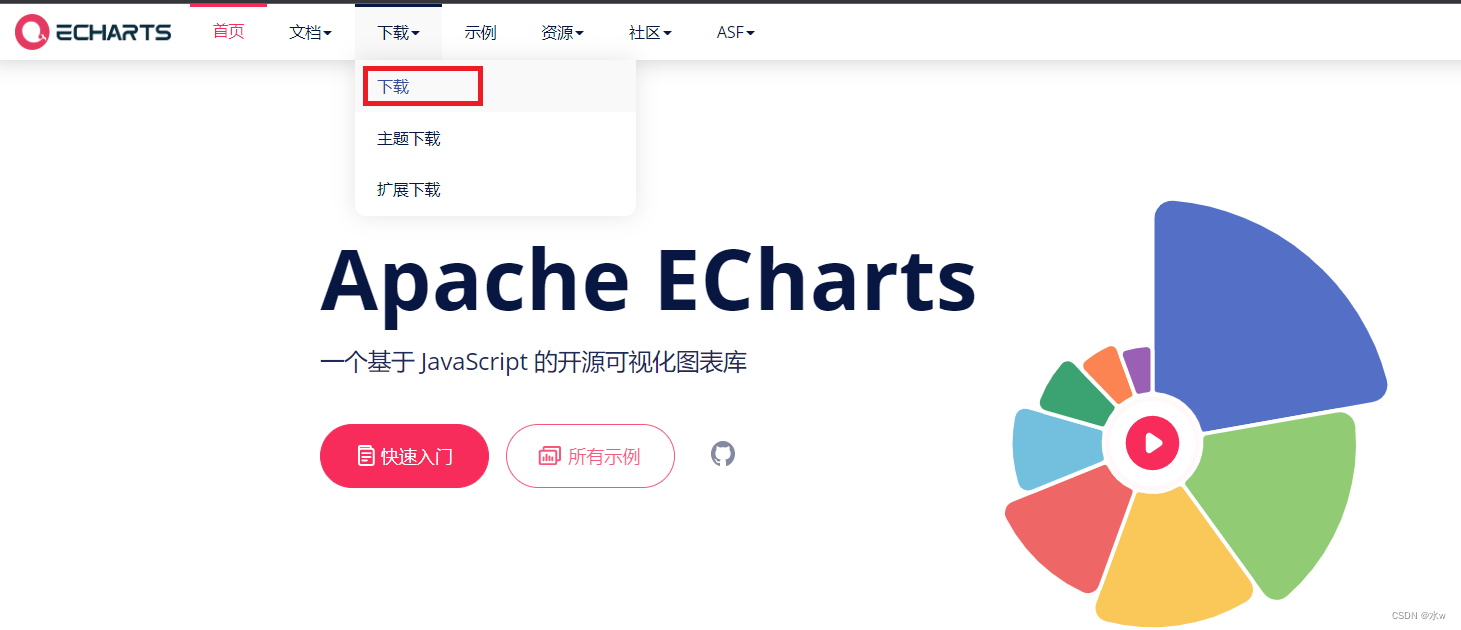
(1)点击“下载-->下载”

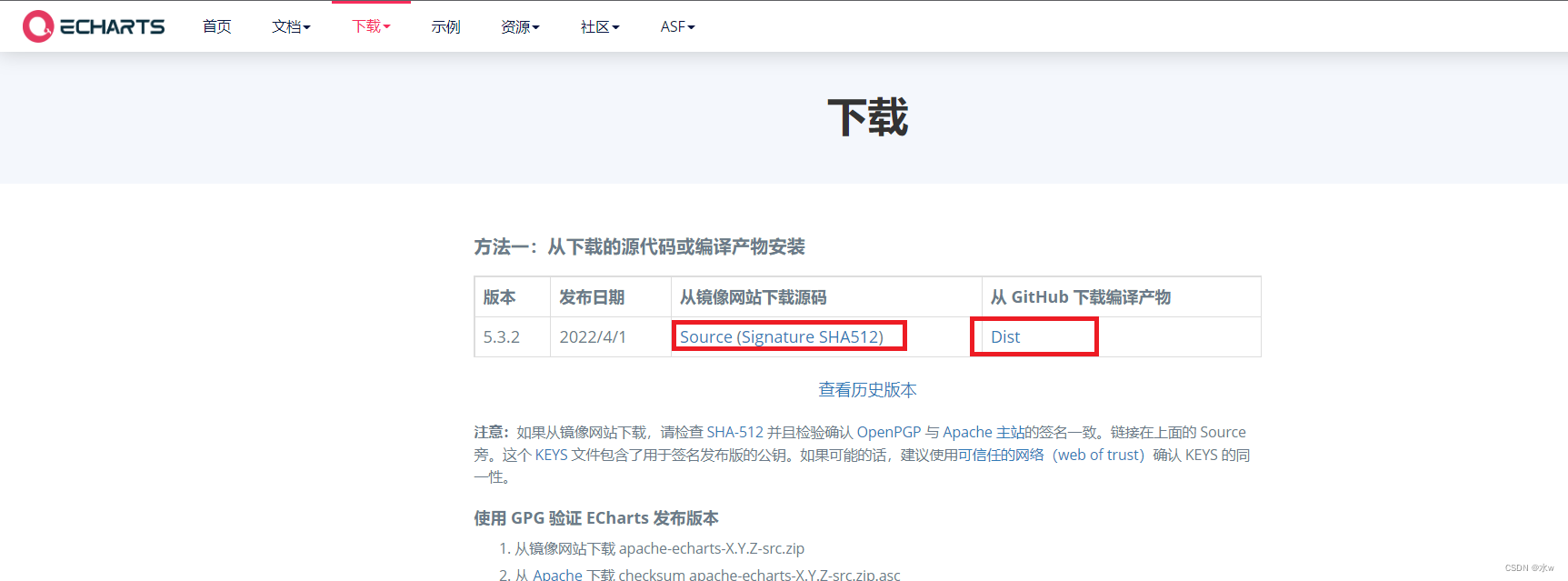
(2)选择一下的两种方式的任意一种:

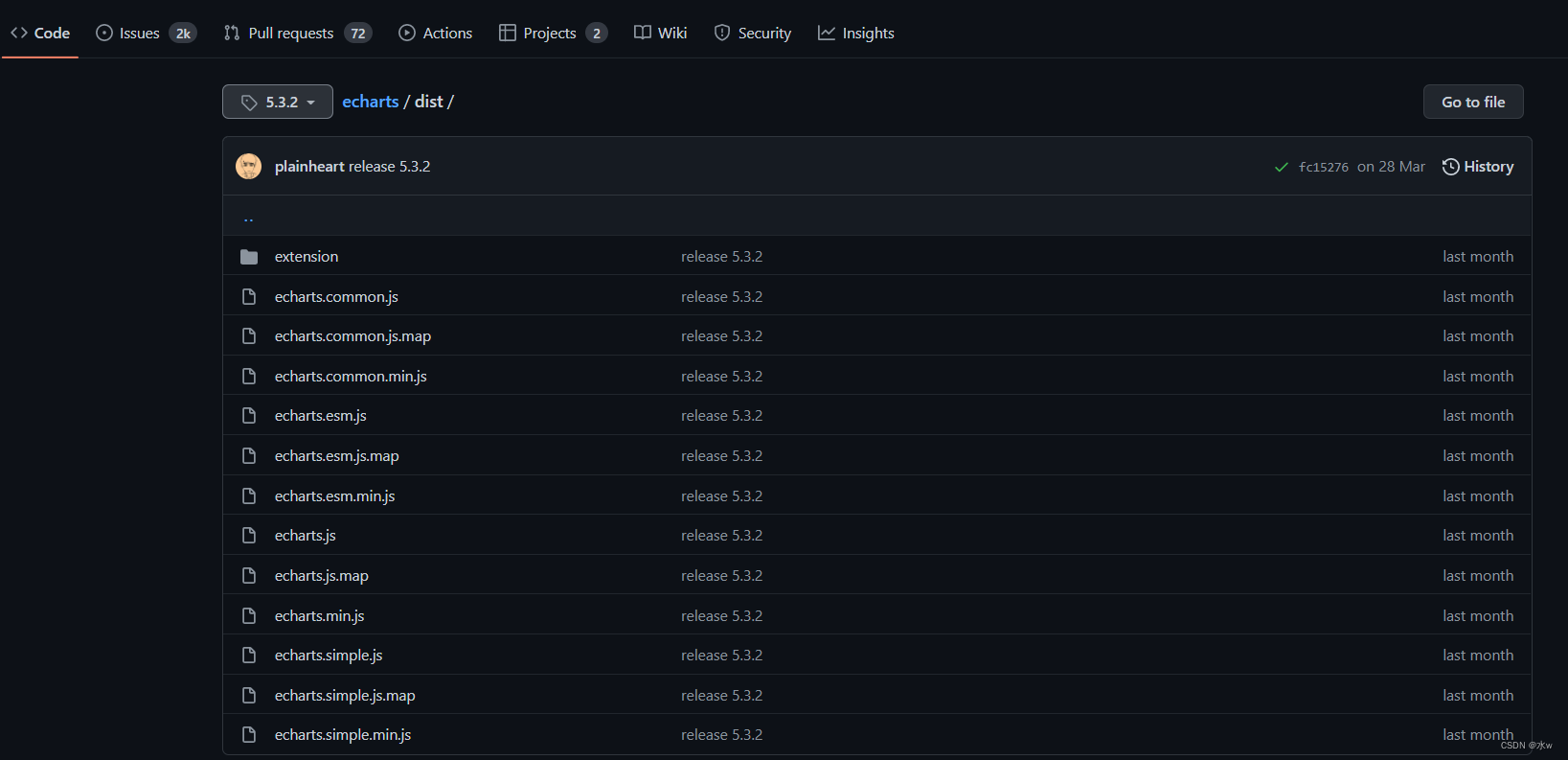
点击“dist”,打开了Github的项目文件,根据需要从“Github下载编译产物”即可:

重点描述 第二种方法:
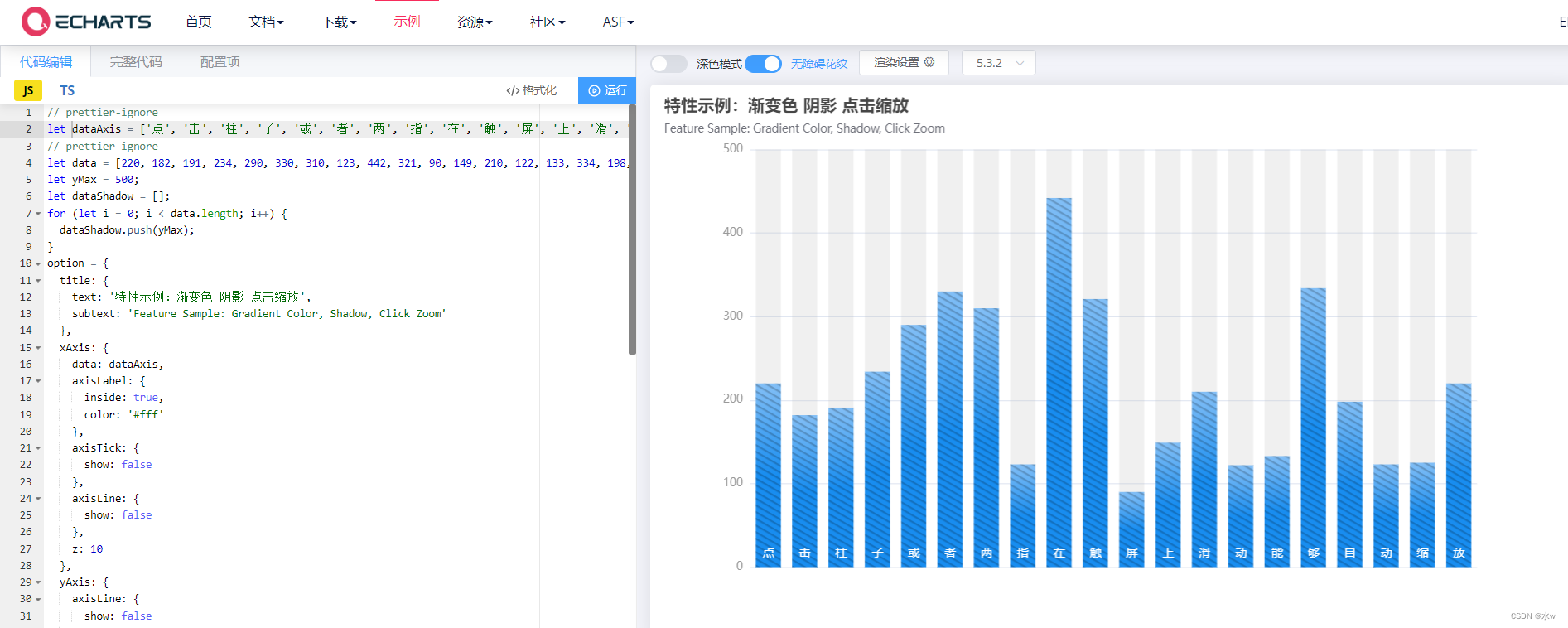
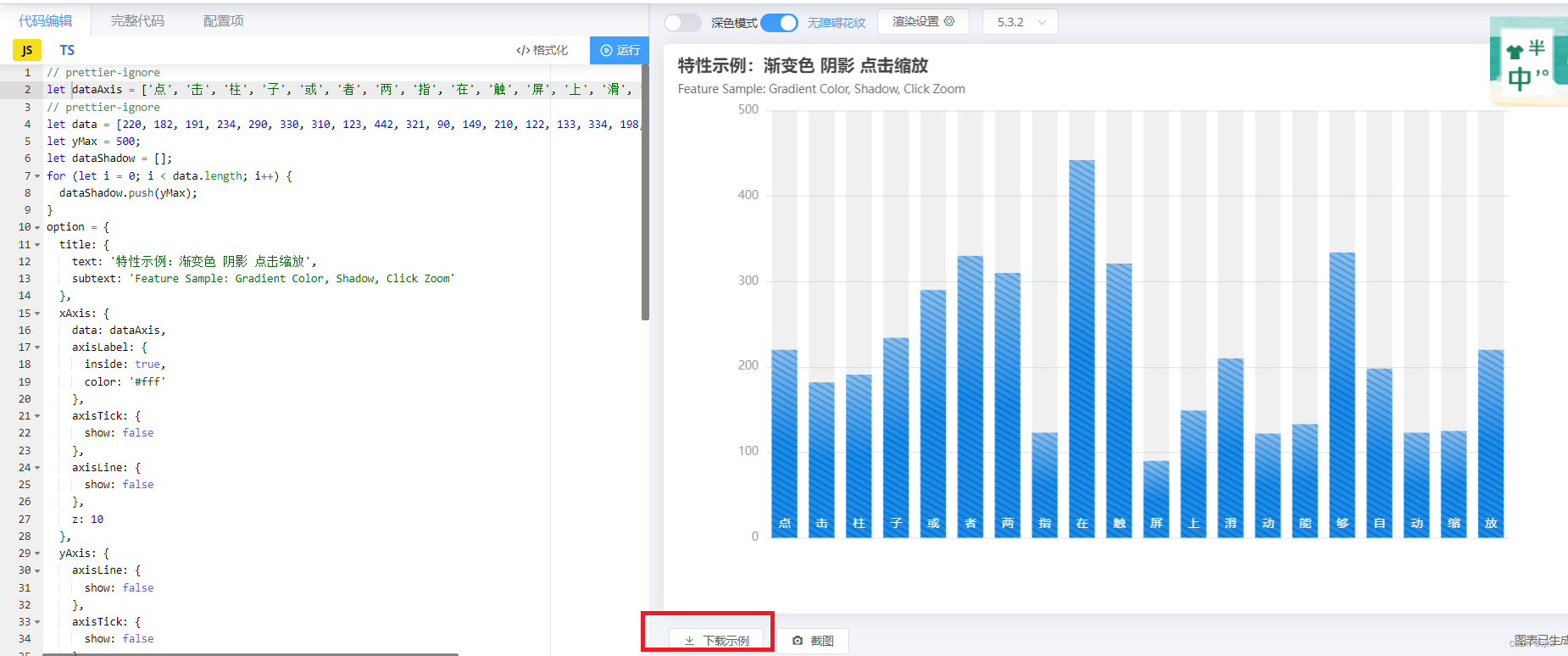
(1)点击“示例”,选择想要的图形,这里我随便选择的是柱状图中的渐变柱状图

打开后是这个样子:

(2)点击“下载示例”,下载这个渐变柱状图的html文件

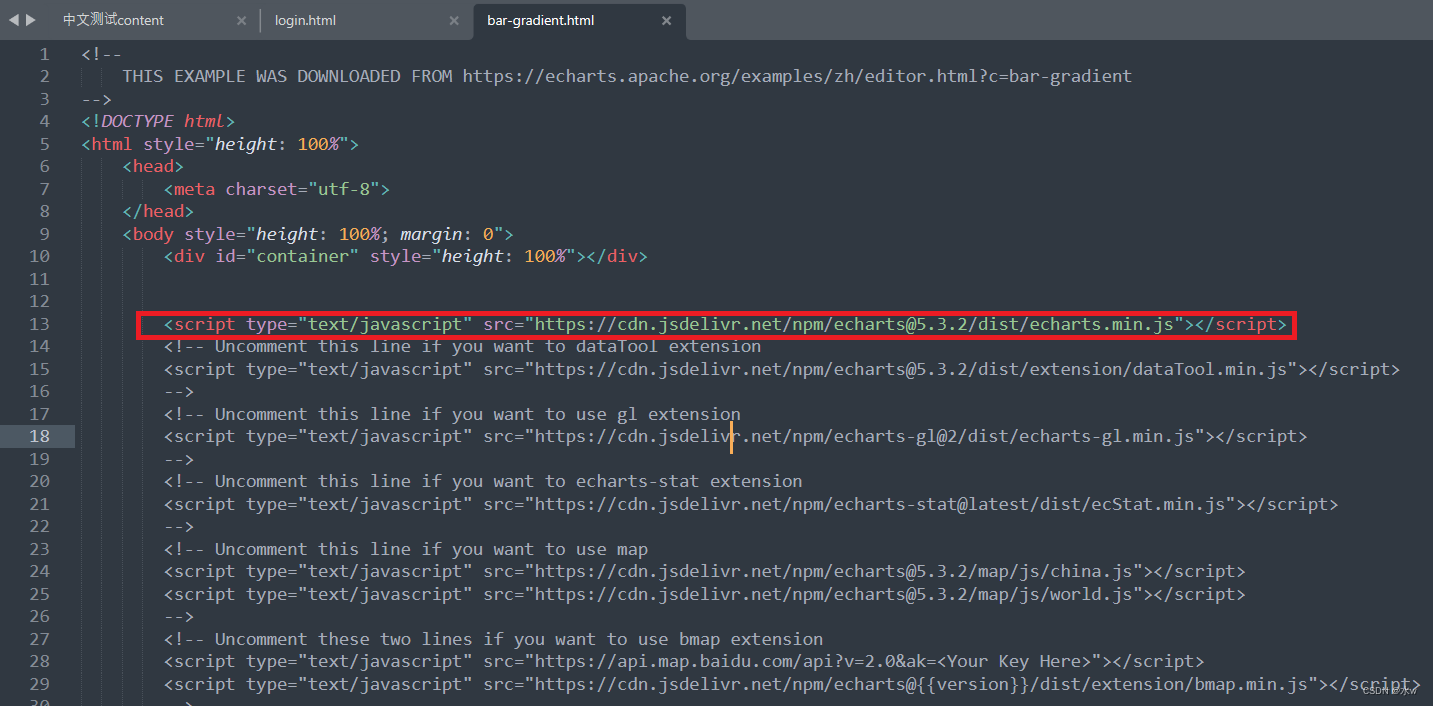
(3)下载成功之后,打开:
![]()
<!--
THIS EXAMPLE WAS DOWNLOADED FROM https://echarts.apache.org/examples/zh/editor.html?c=bar-gradient
-->
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
<!-- Uncomment this line if you want to dataTool extension
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/extension/dataTool.min.js"></script>
-->
<!-- Uncomment this line if you want to use gl extension
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>
-->
<!-- Uncomment this line if you want to echarts-stat extension
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>
-->
<!-- Uncomment this line if you want to use map
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/map/js/world.js"></script>
-->
<!-- Uncomment these two lines if you want to use bmap extension
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=<Your Key Here>"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@{
{version}}/dist/extension/bmap.min.js"></script>
-->
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
var option;
// prettier-ignore
let dataAxis = ['点', '击', '柱', '子', '或', '者', '两', '指', '在', '触', '屏', '上', '滑', '动', '能', '够', '自', '动', '缩', '放'];
// prettier-ignore
let data = [220, 182, 191, 234, 290, 330, 310, 123, 442, 321, 90, 149, 210, 122, 133, 334, 198, 123, 125, 220];
let yMax = 500;
let dataShadow = [];
for (let i = 0; i < data.length; i++) {
dataShadow.push(yMax);
}
option = {
title: {
text: '特性示例:渐变色 阴影 点击缩放',
subtext: 'Feature Sample: Gradient Color, Shadow, Click Zoom'
},
xAxis: {
data: dataAxis,
axisLabel: {
inside: true,
color: '#fff'
},
axisTick: {
show: false
},
axisLine: {
show: false
},
z: 10
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: '#999'
}
},
dataZoom: [
{
type: 'inside'
}
],
series: [
{
type: 'bar',
showBackground: true,
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#83bff6' },
{ offset: 0.5, color: '#188df0' },
{ offset: 1, color: '#188df0' }
])
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#2378f7' },
{ offset: 0.7, color: '#2378f7' },
{ offset: 1, color: '#83bff6' }
])
}
},
data: data
}
]
};
// Enable data zoom when user click bar.
const zoomSize = 6;
myChart.on('click', function (params) {
console.log(dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)]);
myChart.dispatchAction({
type: 'dataZoom',
startValue: dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)],
endValue:
dataAxis[Math.min(params.dataIndex + zoomSize / 2, data.length - 1)]
});
});
if (option && typeof option === 'object') {
myChart.setOption(option);
}
</script>
</body>
</html>
(4)复制下图中红线框里的src里的url地址,使用浏览器打开,


(5)按住“Ctrl+A”全选,进行复制“Ctrl+v”
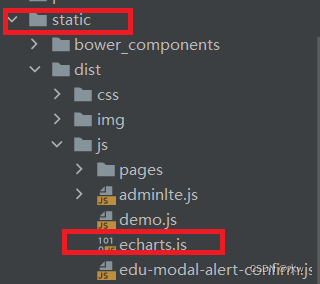
进入到django中,在static/disk/js文件夹下新建一个js文件“echarts.js”

打开“echarts.js” ,将复制内容粘贴过去

(6) 在template下新建一个show.html文件,
我这里是在我的django框架的template/web/下新建了一个show.html文件,

(6)将之前下载的示例html文件里的内容复制粘贴到新建的show.html文件里,
并修改script标签的src属性值(改为自己新建的echarts.js文件所在位置)
我是在static/disk/js文件夹下新建一个js文件“echarts.js”
因此我的src应该写为
{% static 'dist/js/echarts.js' %}而且还需在show.html文件最上方加上
{% load static %}

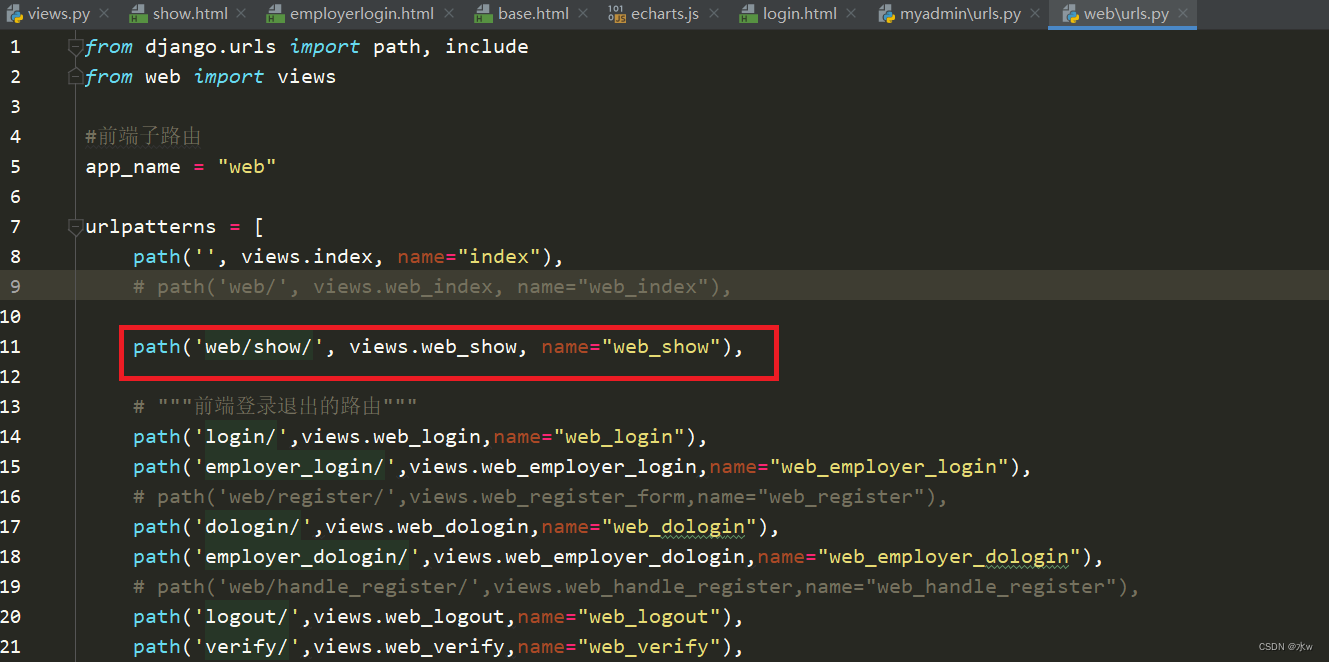
(7)修改django项目的应用web里的web/urls.py文件:
在web/urls.py的路由里添加:
path('web/show/', views.web_show, name="web_show"),
这样就可以通过该路径访问到show.html了。
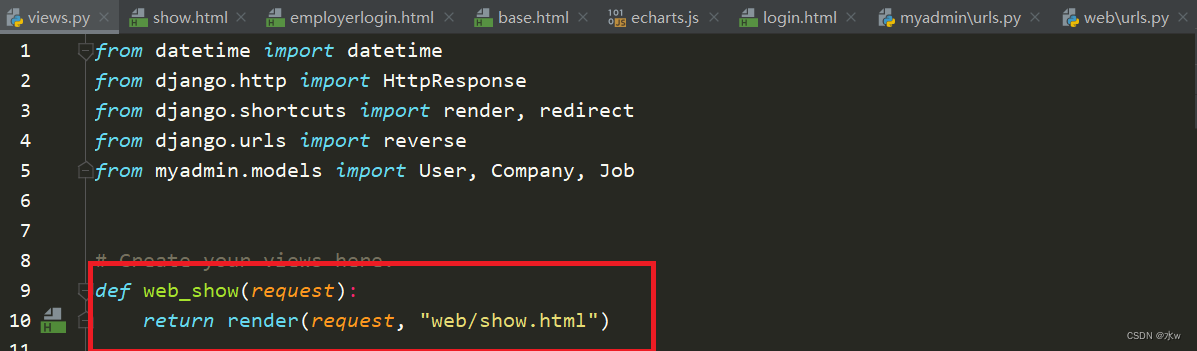
(10)Django使用自己的Templates模板进行HTML渲染控制,因此我们需要使用Django的render()函数给用户返回可视化的图表页面。
在django项目的应用web里的web/views.py文件下添加函数“web_show”:
from datetime import datetime
from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.urls import reverse
from myadmin.models import User, Company, Job
# Create your views here.
def web_show(request):
return render(request, "web/show.html")

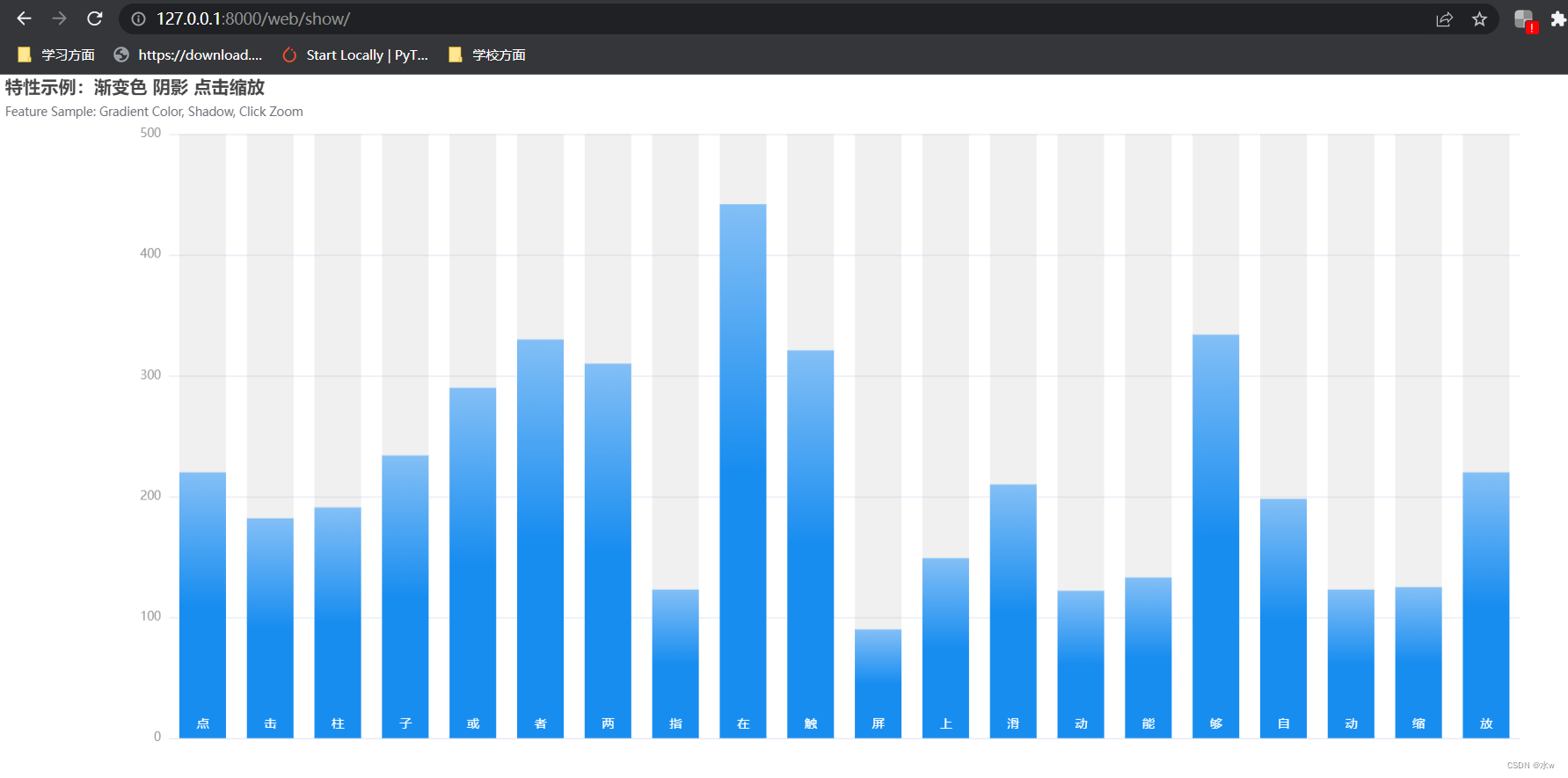
(9)修改之后,运行django项目,在浏览器输入
然后echarts图就显示出来了。

智能推荐
【数学建模】基于问题的线性规划和混合整数规划求解-程序员宅基地
文章浏览阅读2.1k次,点赞5次,收藏47次。基于问题的线性规划和混合整数规划求解(problem_based linear programming)。 在MatLab中,线性规划类问题的求解基本上有两种解决方案,最简单的是直接调用求解器(solver)求解,这叫做solver-based linear programming,求解的命令是linprog和intlinprog。这种方案简单,但需要我们手动列出所有系..._基于场景的线性规划模型怎么求解
unity:添加随机的游戏元素_unity引入随机模块-程序员宅基地
文章浏览阅读2k次,点赞6次,收藏8次。文章目录前言一、从数组选择随机项目二、用不同概率选择项目1.概率:2.随机排序:3.从一组项目中非重复选取:4.空间中的随机点:总结前言随机选取项目或值在很多游戏中非常重要。该部分说明如何使用 Unity 内置随机函数执行一些常见的游戏机制。一、从数组选择随机项目可随机挑选数组元素:1.是因为能够选择零到数组最大索引值(等于数组长度减去一)之间的随机整数。2.使用内置 Random.Range 函数就可轻松做到:var element = myArray[Random.Range(0, m._unity引入随机模块
【PTA练习】7-19 计算天数_ptapython计算天数-程序员宅基地
文章浏览阅读1.2k次。本题要求编写程序计算某年某月某日是该年中的第几天。输入格式:输入在一行中按照格式“yyyy/mm/dd”(即“年/月/日”)给出日期。注意:闰年的判别条件是该年年份能被4整除但不能被100整除、或者能被400整除。闰年的2月有29天。输出格式:在一行输出日期是该年中的第几天。输入样例1:2009/03/02结尾无空行输出样例1:61结尾无空行输入样例2:2000/03/02输出样例2:62#include <stdio.h> _ptapython计算天数
麒麟/Centos系统安装MySQL缺失libssl.so.10(libssl.so.10)(64bit)_libssl.so.10(libssl.so.10)(64bit) is needed by mys-程序员宅基地
文章浏览阅读1.4k次,点赞10次,收藏9次。安装Mysql的相关rpm包时,提示有如下依赖找不到,一定要下载相关的openssl安装包进行安装,.so、.so.3、.so.10都是不一样的包,切莫通过--nodeps --force等参数跳过依赖直接安装,治标不治本,后面还是会出问题的,建议都安装上。这时候一定要安装openssl10系列,如 compat-openssl10-1.0.2o-3.el8.aarch64.rpm,不要以为装过类似openssl-1.1.1f-4.p15.ky10.aarch64.rpm的包就万事大吉了。_libssl.so.10(libssl.so.10)(64bit) is needed by mysql-connector-odbc-8.0.33-1
css自定义设置浏览器(Webkit内核)滚动条样式_webkit scrollbar horizon-程序员宅基地
文章浏览阅读966次。一,常用属性。::-webkit-scrollbar{ } /*滚动条垂直方向的宽度与水平方向的高度,颜色*/::-webkit-scrollbar-button{ } /*滚动条按钮*/::-webkit-scrollbar-track{ } /*滚动条轨道*/::-webkit-scrollbar-track-piece{ } /*滚动条垂直方向轨道件*/ ::-webki..._webkit scrollbar horizon
C++程序设计初步——关系运算和逻辑运算_c++逻辑运算-程序员宅基地
文章浏览阅读3.4k次。关系运算和逻辑运算、判断闰年_c++逻辑运算
随便推点
基于旋转坐标系的永磁同步电机滑模观测器仿真模型,PMSM旋转坐标系SMO算法_永磁同步发电机失磁故障滑膜观测器仿真-程序员宅基地
文章浏览阅读519次,点赞8次,收藏9次。而PMSM旋转坐标系SMO算法,则是在旋转坐标系基础上,结合滑模观测器的特点和优势,利用电机自身动态响应特性,实现对电机机械运动状态的观测和估计。综上所述,本文基于旋转坐标系的永磁同步电机滑模观测器仿真模型,结合PMSM旋转坐标系SMO算法,基于matlab simulink进行搭建,旨在帮助读者更加深入地了解PMSM电机控制中的速度观测问题,提高电机控制的精度和效率。在永磁同步电机控制中,旋转坐标系是非常重要的概念,它可以将交流电量进行坐标转换,使得电机控制的计算更加简洁明了。_永磁同步发电机失磁故障滑膜观测器仿真
matlab 做加速度积分,科学网—Matlab编写由加速度积分得到速度和位移函数 - 王德才的博文...-程序员宅基地
文章浏览阅读2.7k次,点赞3次,收藏15次。研究中经常会用到将加速度数据积分成速度和位移,对前几年编写的程序重新进行了改写。为了测试和验证peer2acc函数、dirFolder函数和acc2vd函数,编写了一个简单的测试程序acc2vd函数主要信息如下:%% Main information% Developed by Decai@hfut 2014/11/14% Calculate velocity & displacemen..._加速度积分得到速度和位移
虚拟机VMware安装PhoenixOS(凤凰OS)_vm安装凤凰os-程序员宅基地
文章浏览阅读8.2k次,点赞5次,收藏21次。这样虚拟机就创建好了,虚拟机会自动重启,但是这个时候相当于你创建了一个虚拟的电脑,也就是说你现在组装了一台电脑,但是电脑硬盘里面是空的,没系统。6.接着进入磁盘管理器,可以看到现在之佛与一个大小为21467.99MB的磁盘(因为我之前给虚拟机分配空间时选的是默认的20G),按方向右键,选择New,回车。2.等待会,时长根据你电脑配置以及给虚拟机配置的硬件配置而定,然后出现语言选择界面,默认中文,选择下一步。18.等待安装完成,完成后弹出说安装成功,选择Run Phoenix OS,选择OK ,回车,重启。_vm安装凤凰os
微信点餐小程序源码系统完整版分享带详细安装教程-程序员宅基地
文章浏览阅读475次,点赞11次,收藏8次。如今微信小程序系统的火爆程度已经不用多说了,要说哪个小程序最火爆,据统计业内对餐饮类小程序的需求一直居高不下,今天给大家带来最新力作外卖点餐小程序平台单店二合一自由切换商业运营版,这套系统功能非常强大,在支持常规餐饮小程序功能:点餐,外卖,付款,营销,会员卡,支付等基础功能和营销功能之外,还支持点餐小程序平台、单店自由切换功能,让商家无缝对接,自由切换,轻松管理,经营更高效更便捷,外卖、店内自由下单,助您轻松实现线上线下完美融合,此款为商业运营版用来构建智慧餐厅系统非常适合。_微信点餐小程序源码
python刷题-dp(最大正方形)+最大公约数问题_最大公约数 dp-程序员宅基地
文章浏览阅读767次。目录1.最简分数(公约数问题)2.最大正方形3.最小路径和4. 杨辉三角官方题解:(学学滚动数组的用法)1.最简分数(公约数问题)1447. 最简分数给你一个整数n,请你返回所有 0 到 1 之间(不包括 0 和 1)满足分母小于等于n的最简分数。分数可以以任意顺序返回。示例 1:输入:n = 2输出:["1/2"]解释:"1/2" 是唯一一个分母小于等于 2 的最简分数。示例 2:输入:n = 3输出:["1/2..._最大公约数 dp
Qt vs2010 中文 newline in constant_qt 中文 new line-程序员宅基地
文章浏览阅读843次。遇到奇葩的情况,vs2010 中写Qt 汉字字符有问题,而且是偶数个汉字没问题,奇数个就有问题。选中文件 file->advanced save option 选中 unicode 1200。_qt 中文 new line