安装vue-cli 3 VUE脚手架(详细讲解)_vue3安装那个版本脚手架-程序员宅基地
技术标签: VUE
vue-cli < 3
https://blog.csdn.net/qq_43764578/article/details/102495707这个是之前老版本的讲解
vue-cli >= 3
为什么要安装vue-cli >= 3,首先vue-cli >= 3的版本,比2.0的配置文件简洁了很多,当然你还得跟上时代的脚步,不然你就被淘汰了。
现在来开始安装vue-cli >= 3 VUE脚手架
//首页你可以在cmd命令行查看下现在的版本
vue -V//注意要用大写V
当然你要开始安装最新版的脚手架你得先卸载之前安装好的老版本脚手架
npm uninstall -g vue-cli //卸载之前的
npm install -g @vue/cli //安装最新的
安装完最新的脚手架可以用“vue -V”来检查一下脚手架版本
然后就开始构建项目
vue create project-name
最新版的跟之前老版本的不一样 千万别弄错

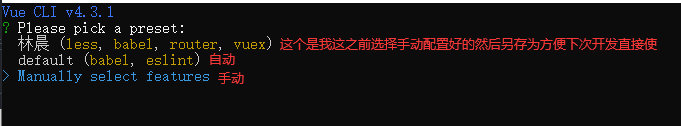
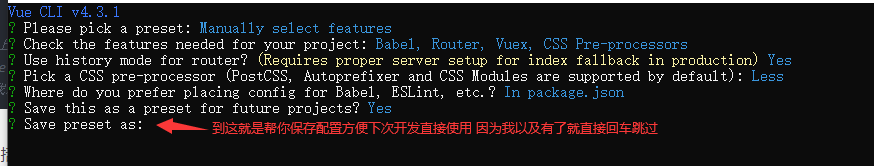
输入完命令你会看见这个界面 咱们先选择手动安装

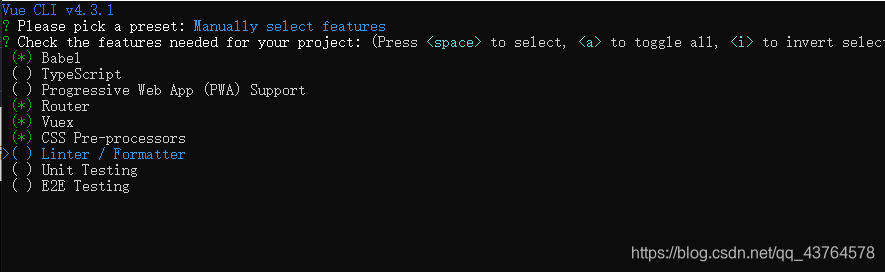
注意(*)不是按回车 要用数字来控制(1,4,5,6,7)// 2020-4-10 目前这样按就对了
选择完之后按回车进行下一步操作

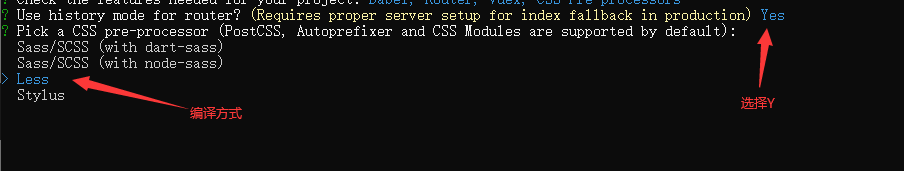
然后确认 选择Less编译方式

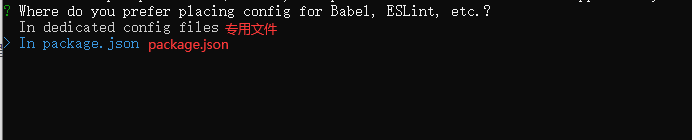
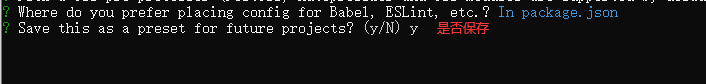
选择 package.json

然后输入y回车

整体就是这样se了 这一步就是帮你保存操作方便下次开发不用再去选了 回车可以直接跳过
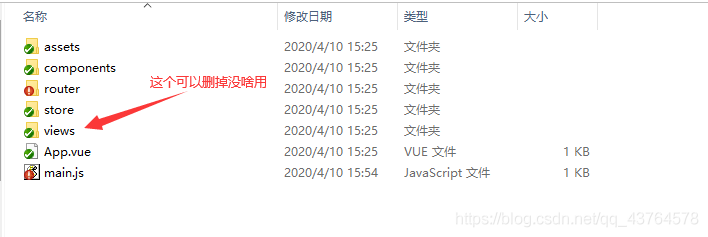
然后我们来看看目录结构 修改一些文件

main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '@/components/HelloWorld'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home,
meta: {
title: '首页',
},
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
然后就可以运行项目了
npm run serve
有什么问题欢迎评论留言,我会及时回复你的
智能推荐
android几个好的blog-程序员宅基地
文章浏览阅读43次。http://blog.csdn.net/qinjuning/article/category/1073230http://blog.csdn.net/liuhe688http://blog.csdn.net/flowingflyinghttp://blog.csdn.net/luoshengyang/article/details/6557518android核心分析...
2021年秋招面经:地平线数字IC设计面试_地平线ic验证面试有几面-程序员宅基地
文章浏览阅读1.7k次。2021.08.20 地平线一面牛客网投递,面试时间1小时5分钟1、上来就问项目,聊了至少半小时,讲我项目中的协议2、让我挑一个模块给他讲,我是怎么写的3、仿真和板级调试4、你对仿真器有研究吗5、亚稳态和降低亚稳态的方法6、垮时钟域7、格雷码的作用8、你了解验证吗?你对验证的理解?什么是验证方法学?9、你对PCIE的了解10、阻塞和非阻塞的区别2021.09.04地平线二面面试官说我跟他们的岗位不是很匹配,要给我转岗,我婉言拒绝了。面试7分钟结束。..._地平线ic验证面试有几面
MYsql数据库MHA实现高可用架构_实现mha高可用mysql数据库架构-程序员宅基地
文章浏览阅读176次。文章目录一、mysql MHA介绍二,mysql MHA搭建一、mysql MHA介绍MHA(MasterHigh Availability)是一款开源的 MySQL 的高可用程序,它为 MySQL 主从复制架构提供了 automating master failover 功能。1.1什么是MHA?MHA(MasterHigh Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件。MHA 的出现就是解决MySQL 单点的问题。MySQL故障切换过程中,MHA能做到_实现mha高可用mysql数据库架构
Android工具类——TimeUtils时间戳与时间字符串相互转换_timeutil.getnowtimestamp() 转字符串-程序员宅基地
文章浏览阅读8.1k次。import java.text.SimpleDateFormat;import java.util.Date;/** * Created by Bao on 2016/3/27. */public class TimeUtils { /** * 时间戳转为时间(年月日,时分秒) * @param cc_time * @return */_timeutil.getnowtimestamp() 转字符串
开源示波器ADALM2000介绍、原理图学习-程序员宅基地
文章浏览阅读8.2k次,点赞14次,收藏76次。介绍ADALM2000是ADI推出的9合1的便携式测试测量仪器,有如下功能:双通道USB数字示波器双通道任意函数发生器16通道数字逻辑分析仪(兼容3.3V CMOS和1.8V或5V,100MS/s)16通道模式发生器(3.3V CMOS,100MS/s)16通道虚拟数字I/O用于链接多个仪器的两个输入/输出数字触发信号(3.3V CMOS)单通道电压表(AC、DC、±20V)网络分析仪 – 电路波特、奈奎斯特、尼克尔斯传输图。范围:1Hz至10MHz频谱分析仪 – 功率频谱和频谱测量(_adalm2000
Maven 环境及settings.xml配置(指定本地仓库、阿里云镜像设置)_maven的settings文件配置 本地 阿里云 可用-程序员宅基地
文章浏览阅读9.8k次,点赞7次,收藏25次。一、settings.xml文件会在两个目录下存在:1、Maven安装目录(全局):%MAVEN_HOME%\conf\settings.xml2、用户安装目录(用户):${user.home}\.m2\settings.xml第一个是全局配置,第二个是用户配置。当两者都存在,它们的内容将被合并,特定于用户的settings.xml文件占主导地位。如果从头开始创建用户特定..._maven的settings文件配置 本地 阿里云 可用
随便推点
解决Mac应用程序软件不出现在Launchpad里面的方法_mac其他目录的应用怎么在launchpad中显示-程序员宅基地
文章浏览阅读1.5w次,点赞5次,收藏5次。新装了几个软件,可是打开Lauchpad之后却在里面找不到尝试重置Launchpad方式1、分别输入终端命令即可:rm ~/Library/Application\ Support/Dock/*.dbkillall Dock..._mac其他目录的应用怎么在launchpad中显示
centos7 shell脚本实现配置静态ip_centos7一键设置静态ip脚本-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏8次。#!/bin/bash#使用脚本前请使用’dhclient’命令获取一个IP#截取网卡设备名enp=$( ls /etc/sysconfig/network-scripts/|egrep ifcfg |grep en.*|awk -F"-" ‘{print $2}’)#网卡路径enpway=/etc/sysconfig/network-scripts/ifcfg-$enp#截取路由..._centos7一键设置静态ip脚本
mapbox+eCharts路线大数据渲染_mapbox echarts-程序员宅基地
文章浏览阅读8.2k次,点赞5次,收藏13次。eCharts可以实现大量数据迅速渲染,笔者在项目中,测试包含25w余拐点的总计7w余条线渲染总共用时1秒左右,性能表现相当优秀,显示效果也相当不错。eCharts天生支持mapbox,就像其天生支持百度地图一样,而选择前者的原因是其地图相当漂亮,而且支持相当程度的用户自定义地图。效果图:1,添加相关JS引用包含mapbox底图引用以及eCharts引用 <s..._mapbox echarts
c语言实现删除文件的指定行(内容)_c语言文件删除某一行-程序员宅基地
文章浏览阅读4.3w次,点赞24次,收藏173次。c语言实现删除文件的指定行(内容)原文件是index.txt,删除后的文件保存在result.txt文件中(也就是把不删除的文件保存到result.txt中)本程序实现从输入内容所在行开始,直至特定字符结束_c语言文件删除某一行
AMBA APB总线——AHB到APB总线转换桥实现_ahb转apb-程序员宅基地
文章浏览阅读3.3k次。APB介绍以及APB-AHB bridge实现_ahb转apb
街边的泥人张_我是亲民_新浪博客-程序员宅基地
文章浏览阅读68次。街边无意看到一个残疾人捏了好多的卡通小玩意,有人物,有花鸟,还有美人鱼哦,太佩服了:里面比较醒目是中间西游记人物: