【cropperjs】优秀、优雅的前端图片裁剪库_js图片裁剪库-程序员宅基地
技术标签: Vue3 前端 JS javascript cropperjs
cropperjs下载
npm i cropperjs
npm官网- https://www.npmjs.com/package/cropperjs
cropperjs关键参数
- aspectRatio 图片裁剪比例
- 默认值 :NaN
- 作用:图片裁剪比例
- 值:自定义裁剪比例,例如
1 / 1,4 / 3,16 / 9等
- viewMode 裁剪模式
- 默认值:0
- 值:
- 0:无限制
- 1:限制裁剪框不超过画布的大小。
- 2:限制画布的最小大小以适应容器。如果画布和容器的比例不同,最小画布将在其中一个维度上被额外的空间包围。
- 3:限制画布的最小尺寸以填充容器。如果画布和容器的比例不同,则容器将无法在其中一个维度中容纳整个画布。
- 定义裁剪器的视图模式。如果将viewMode设置为0,则裁剪框可以扩展到画布之外,而值为1、2或3则会将裁剪框限制为画布的大小。viewMode为2或3时,将额外将画布限制为容器。当画布和容器的比例相同时,2和3之间没有区别。
- dragMode 裁剪器的拖动模式
- 默认值:crop
- 值
- crop:创建新的裁剪框,将裁剪的区域外删除
- move:移动画布,裁剪的同时,可拖动图片
- none:什么也不做,不可拖动图片
cropperjs常用方法
- ready([ev])
- 类型:函数
- 作用:cropperjs加载完成执行该方法
- 用作场景:当cropperjs加载完成,可在该方法里获取图片数据。例:cropperjs加载完成,获取第一次裁剪完成的图片数据
- cropend(callback([ev]))
- 类型:函数
- 作用:鼠标/手指抬起事件,当裁剪完图片时。可在该事件函数里对图片操作,例如将图片转为png,jpg等操作
- getCroppedCanvas()
- 作用: 获取已裁剪的cnavas图片数据
- 类型:函数
- 例↓
cropper.getCroppedCanvas()
- setAspectRatio(rt)
- 类型:函数
- 作用:设置cropperjs实例的裁剪比例
- 参数:
- rt:裁剪比例
- 类型:Number
- rt:裁剪比例
- 例:
cropper.setAspectRatio(16 / 9)
- replace(url, [hasSameSize])
- 作用:设置新裁剪的图片url
- 类型:函数
- 参数:
- url:替换图片的url
- hasSameSize:如果新图像的大小与旧图像的大小相同,那么它将不会重建cropper,而只更新所有相关图像的URL。这可用于应用过滤器。
- 例:
cropperjs.replace('/public/123.png')
vue里封装cropperjs组件
- 监听props的作用
- 改变父级参数,实时改变cropper设置
src/components/cropperjs.vue
<template>
<div>
<img ref="image" class="fit img" :src="props.url" />
</div>
</template>
<script setup>
// 引入cropperjs库与相关css
import Cropper from "cropperjs";
import "cropperjs/dist/cropper.min.css";
import {
watch, onMounted, ref } from "vue";
import {
debounce } from "quasar";
// 传来的图片地址
const props = defineProps({
url: "",
// 比例
aspectRatio: {
default: 1 / 1,
},
}),
image = ref(null), //img元素
emit = defineEmits(["clip-img"]);
// 监听props
watch(props, (val) => {
// 设置cropper
cropper.setAspectRatio(val.aspectRatio);
cropper.replace(val.url);
});
/**
* 获取裁剪的base64图片发给父级
* @param {canvas} cvs canvas数据
*/
const clipImgEmitBase64Img = (cvs) => {
// 将canvas转为图片数据 → 参数1:图片格式[image/webp, image/jpeg, image/png] | 参数2:图片裁剪后的清晰度,相当于压缩图片 0 - 1(只对jpeg与webp有效)
const base64 = cvs.toDataURL("image/webp", 0.75);
// 裁剪后发送数据给父级
emit("clip-img", base64);
};
let cropper = null;
onMounted(() => {
cropper = new Cropper(image.value, {
aspectRatio: props.aspectRatio, //裁剪比例 → [1 / 1, 19 / 9 ,...........]
viewMode: 1, //裁剪模式 [0,1,2,3]
dragMode: "move",
// 重点:加载完成将第一次裁剪的图片数据发给父级
ready() {
clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
},
// 鼠标、手指移开触发
cropend() {
clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
},
// 缩放触发,这里最好用防抖函数,不然缩放非常卡,影响用户体验,加入我已有防抖,例子如下
// zoom: debounce(function () {
// clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
// }, 500),
zoom() {
clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
},
// 缩放触发
zoom() {
clipImgEmitBase64Img(this.cropper.getCroppedCanvas());
},
});
});
</script>
<style scoped>
.img {
object-fit: contain;
max-width: 100%;
width: 100%;
height: 100%;
}
</style>
简单使用cropperjs组件
src/views>HomeView.vue
<template>
<button @click="updateImgUrl">修改图片</button>
<cropper :url="clipImgCfg.url" @clip-img="clipImg" />
</template>
<script setup>
import {
reactive } from 'vue';
const clipImgCfg = reactive({
url:'/public/111.jpg',
rt:1 / 1
})
const updateImgCfg = ()=> {
clipImgCfg.url='/public/99999.jpg'
clipImgCfg.rt=16 / 9
}
// 裁剪后的图片事件
const clipImg = imgData => console.log(imgData)
</script>
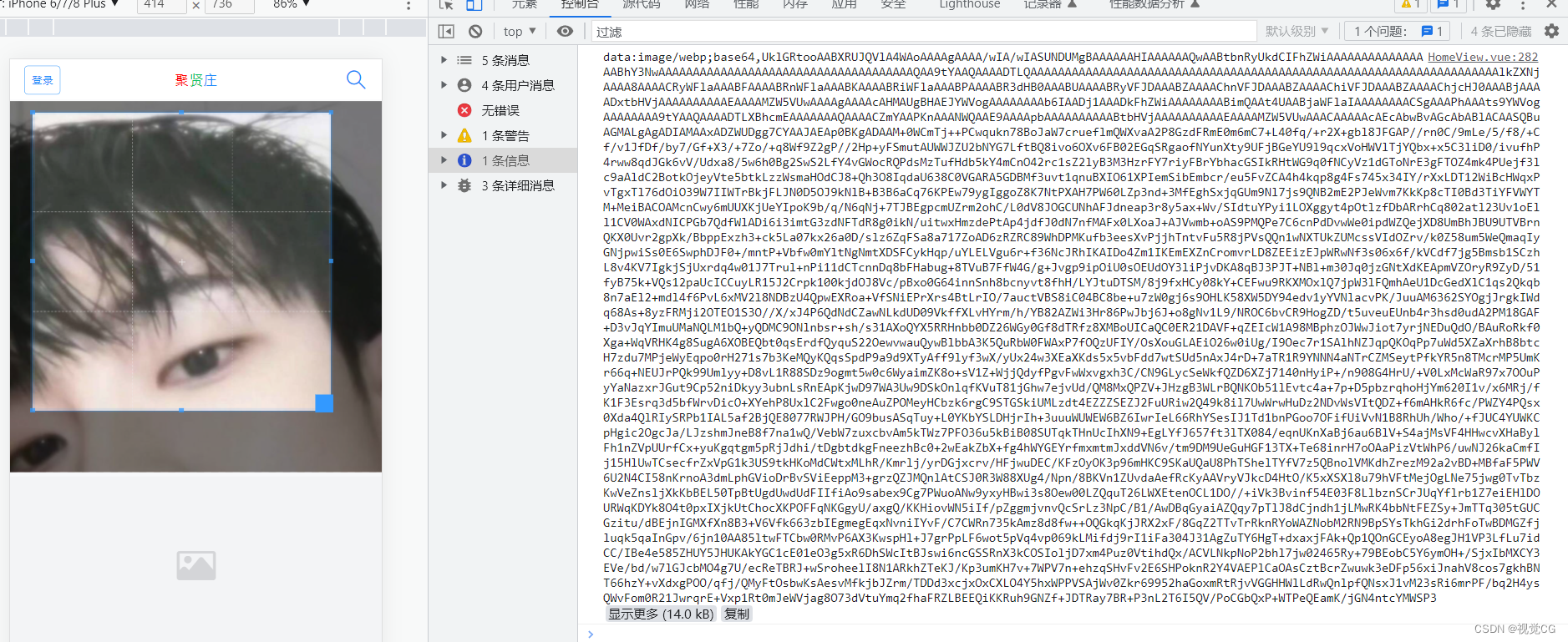
效果图

base64转文件对象File
- 当图片裁剪后需转file对象上传服务器时↓
base64转文件对象File - 备用地址 - http://t.csdn.cn/jQ1A5
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数