vue+element-ui通用后台管理系统(适合新手)_vue elementui 管理系统-程序员宅基地
vue+element-ui通用后台管理系统(适合新手)
1、使用到的技术
使用vue2+element-ui+axios+js-cookie+less+echarts实现的一个简易的通用后台管理系统,具有很强的可扩展性,修改简单,只要有点前端基础就能看懂;
2、登录页部分代码以及预览图
<template>
<div class="login-wrap">
<el-form label-position="left" :model="ruleForm" :rules="rules" ref="ruleForm" class="demo-ruleForm login-container">
<h3 class="title">欢迎使用通用后台管理系统</h3>
<el-alert
title="用户名或密码错误!"
type="error" v-if="error">
</el-alert>
<el-form-item prop="username" label="用户账号">
<el-input type="text" v-model="ruleForm.client_id" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="password" label="用户密码">
<el-input type="password" v-model="ruleForm.client_secret" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-checkbox class="remember" v-model="rememberpwd">记住密码</el-checkbox>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click="submitForm('ruleForm')" :loading="logining">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>

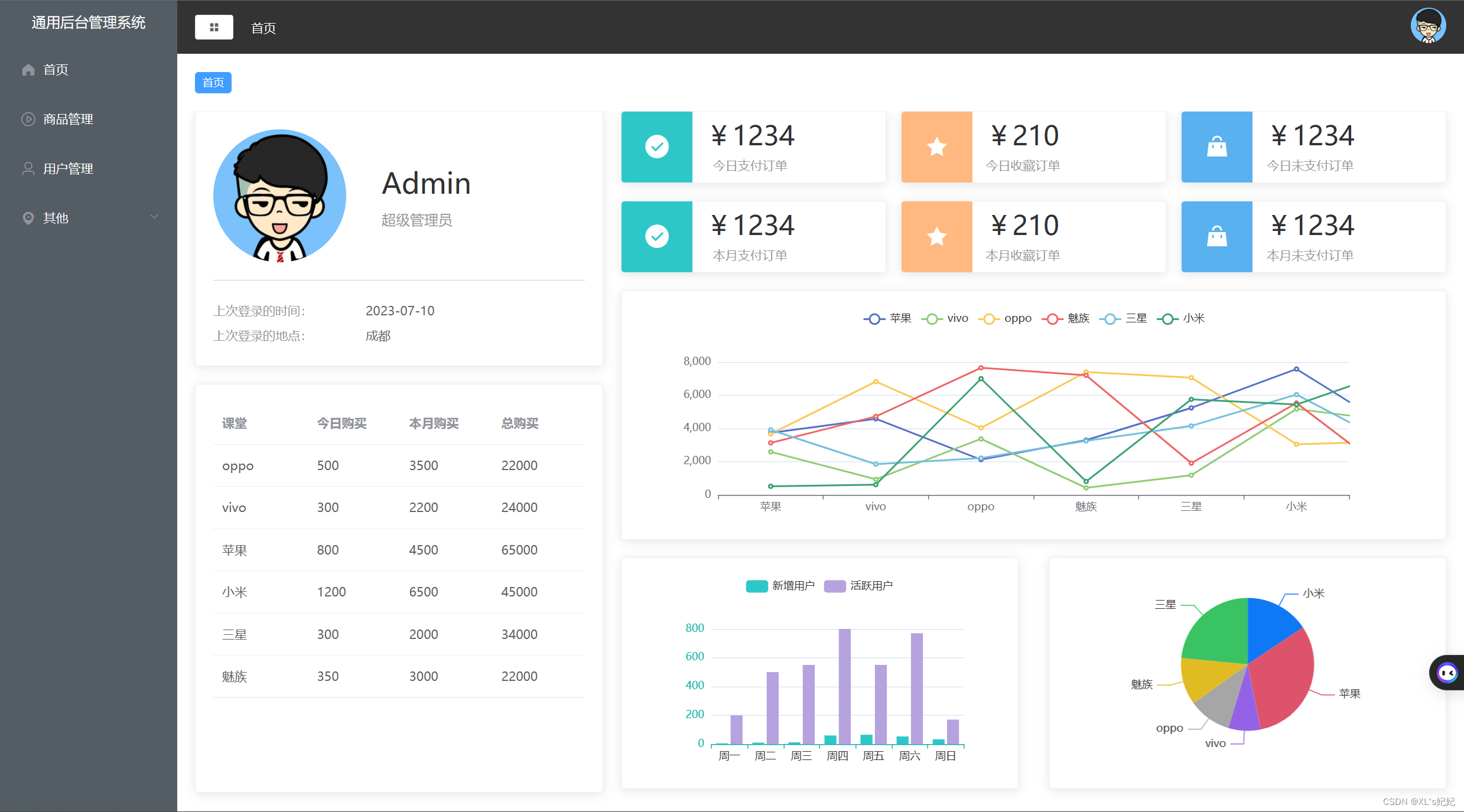
3、首页部分代码以及预览图
<template>
<el-row>
<el-col :span="8" style="padding-right: 10px">
<el-card class="box-card">
<div class="user">
<img src="../assets/images/user.png" alt="">
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录的时间:<span>2023-07-10</span></p>
<p>上次登录的地点:<span>成都</span></p>
</div>
</el-card>
<el-card style="margin-top: 20px;height: 460px;">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column v-for="(val, key) in tableLabel" :prop="key" :label="val" :key="key"/>
</el-table>
</el-card>
</el-col>
<el-col :span="16" style="padding-left: 10px">
<div class="num">
<el-card v-for="item in countData" :key="item.name" :body-style="{ display: 'flex',padding:0}">
<i class="icon" :class="`el-icon-${item.icon}`" :style="{background:item.color}"></i>
<div class="detail">
<p class="price">¥{
{item.value}}</p>
<p class="desc">{
{item.name}}</p>
</div>
</el-card>
</div>
<!-- <el-card style="height: 280px">-->
<!-- 折线图-->
<div class="graph" style="height: 260px">
<el-card>
<div ref="echarts2" style="height: 260px">
清开系统状态
<el-result icon="success" title="连接正常" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">刷新</el-button>
</template>
</el-result>
</div>
</el-card>
<el-card>
<div ref="echarts3">
清开系统数据库状态
<el-result icon="success" title="连接正常" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">刷新</el-button>
</template>
</el-result>
</div>
</el-card>
</div>
<!-- </el-card>-->
<div class="graph">
<el-card>
<div ref="echarts2" style="height: 260px">
医养平台状态
<el-result icon="success" title="连接正常" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">刷新</el-button>
</template>
</el-result>
</div>
</el-card>
<el-card>
<div ref="echarts3">
银行状态
<el-result icon="success" title="连接正常" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">刷新</el-button>
</template>
</el-result>
</div>
</el-card>
</div>
</el-col>
</el-row>
</template>

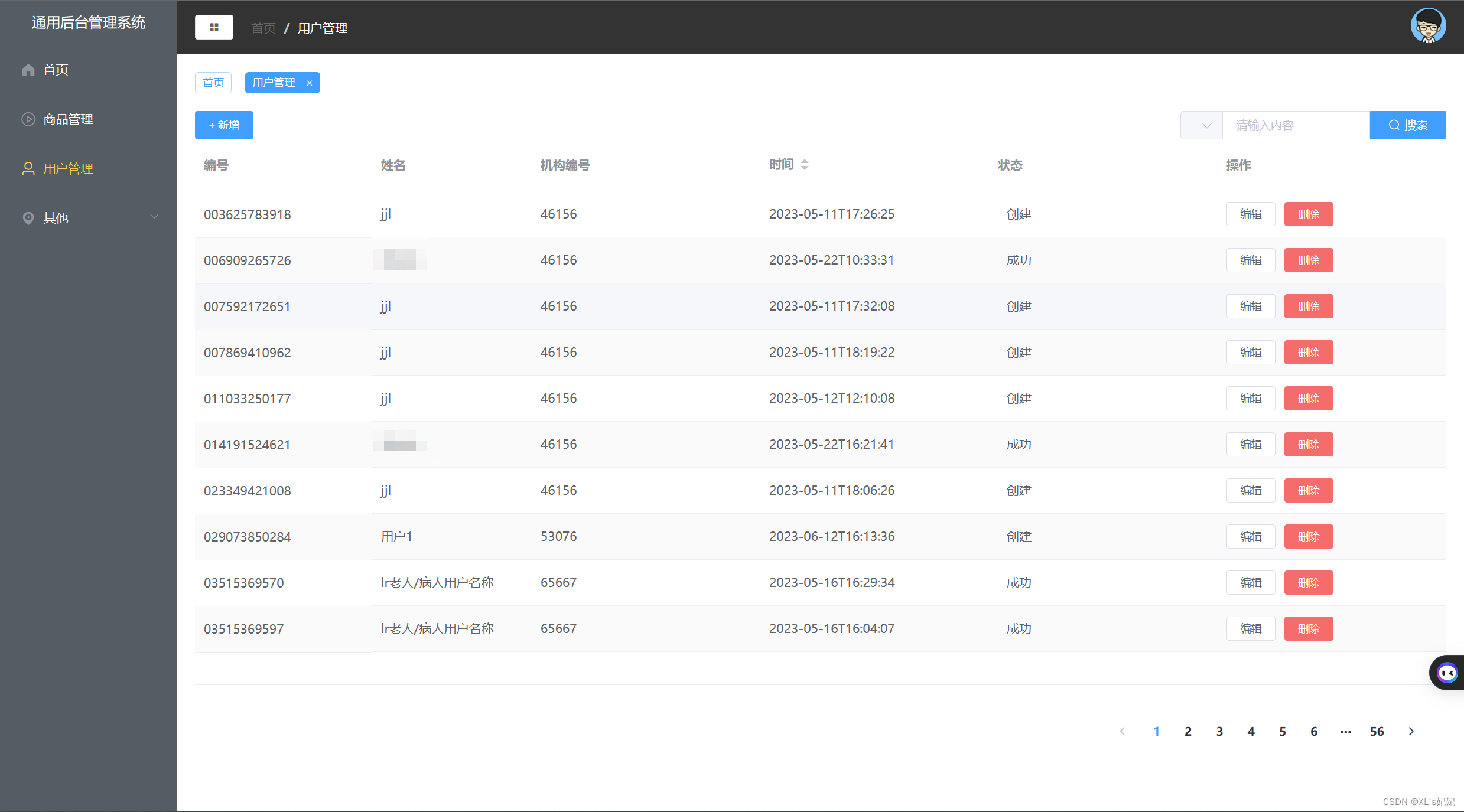
4、用户列表页部分代码以及预览图
<template>
<div class="manage">
<div class="manage-header">
<el-button type="primary" @click="handleAdd" size="mini" >+ 新增</el-button>
<!-- 搜索区-->
<div class="search">
<el-input placeholder="请输入内容" size="small" v-model="input1" @change="search" class="input-with-select">
<el-select v-model="select" slot="prepend" placeholder="请选择">
<el-option label="编号" value="yyptddbh"></el-option>
<el-option label="姓名" value="lryhmc"></el-option>
<el-option label="机构编码" value="lrgsjg"></el-option>
</el-select>
<!-- <el-button slot="append" type="primary" icon="el-icon-search" style="background-color: #42b983"></el-button>-->
<el-button slot="append"
type="primary"
icon="el-icon-search"
@click="search" size="samll">搜索</el-button>
</el-input>
</div>
</div>
<el-dialog
:title="modalType==0?'新增用户':'修改用户'"
:visible.sync="dialogVisible"
:before-close="handleClose"
width="50%"
>
<el-form ref="form" :inline="true" :model="form" :rules="rules" label-width="80px">
<el-form-item label="编号" prop="yyptddbh">
<el-input placeholder="请输入编号" v-model="form.yyptddbh"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="lryhmc">
<el-input placeholder="请输入姓名" v-model="form.lryhmc"></el-input>
</el-form-item>
<el-form-item label="归属机构" prop="lrgsjg">
<el-input placeholder="请输入归属机构" v-model="form.lrgsjg"></el-input>
</el-form-item>
<el-form-item label="状态" label-width="65px" prop="ddzt">
<el-select v-model="form.ddzt" placeholder="请选择">
<el-option label="创建" value="1"></el-option>
<el-option label="失败" value="2"></el-option>
<el-option label="成功" value="3"></el-option>
</el-select>
</el-form-item>
<el-form-item label="日期" prop="yyptxdsj">
<el-date-picker
v-model="form.yyptxdsj"
type="date"
placeholder="选择日期"
>
</el-date-picker>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel">取 消</el-button>
<el-button type="primary" @click="submit">确 定</el-button>
</span>
</el-dialog>
<div class="common-table">
<el-table
:data="tableData"
style="width: 100%"
height="90%"
stripe
>
<el-table-column
fixed
prop="yyptddbh"
label="编号"
width="200">
</el-table-column>
<el-table-column
prop="lryhmc"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="lrgsjg"
label="机构编号">
</el-table-column>
<el-table-column
prop="yyptxdsj"
sortable
label="时间">
</el-table-column>
<el-table-column
prop="ddzt"
label="状态">
<template slot-scope="scope">
<span style="margin-left: 10px">{
{ scope.row.ddzt == 1 ? '创建': scope.row.ddzt == 3 ? '成功':'失败'}}</span>
</template>
</el-table-column>
<el-table-column
prop="ddzt"
label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button>
<el-button type="danger" size="mini" @click="handleDel(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<div class="pager">
<el-pagination
layout="prev, pager, next"
:total="total"
@current-change="handlePage">
</el-pagination>
</div>
</div>
</div>
</template>

智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法