vue中使用天气插件(和风天气)_vue天气组件-程序员宅基地
技术标签: vue
2021.4.26 更新
之前一直使用中国天气网的api插件,最近发现显示不出来,一直报错net::ERR_SSL_VERSION_OR_CIPHER_MISMATCH ,登陆官网提示404,于是只能换一个插件(和风天气)
本质上差不多,出来的效果也没有太大区别
补一下代码示例 放到github了
https://github.com/kenken-xr/hefeng-weather
1.进入和风天气官网,选择需要的插件


我选的 天气简约插件
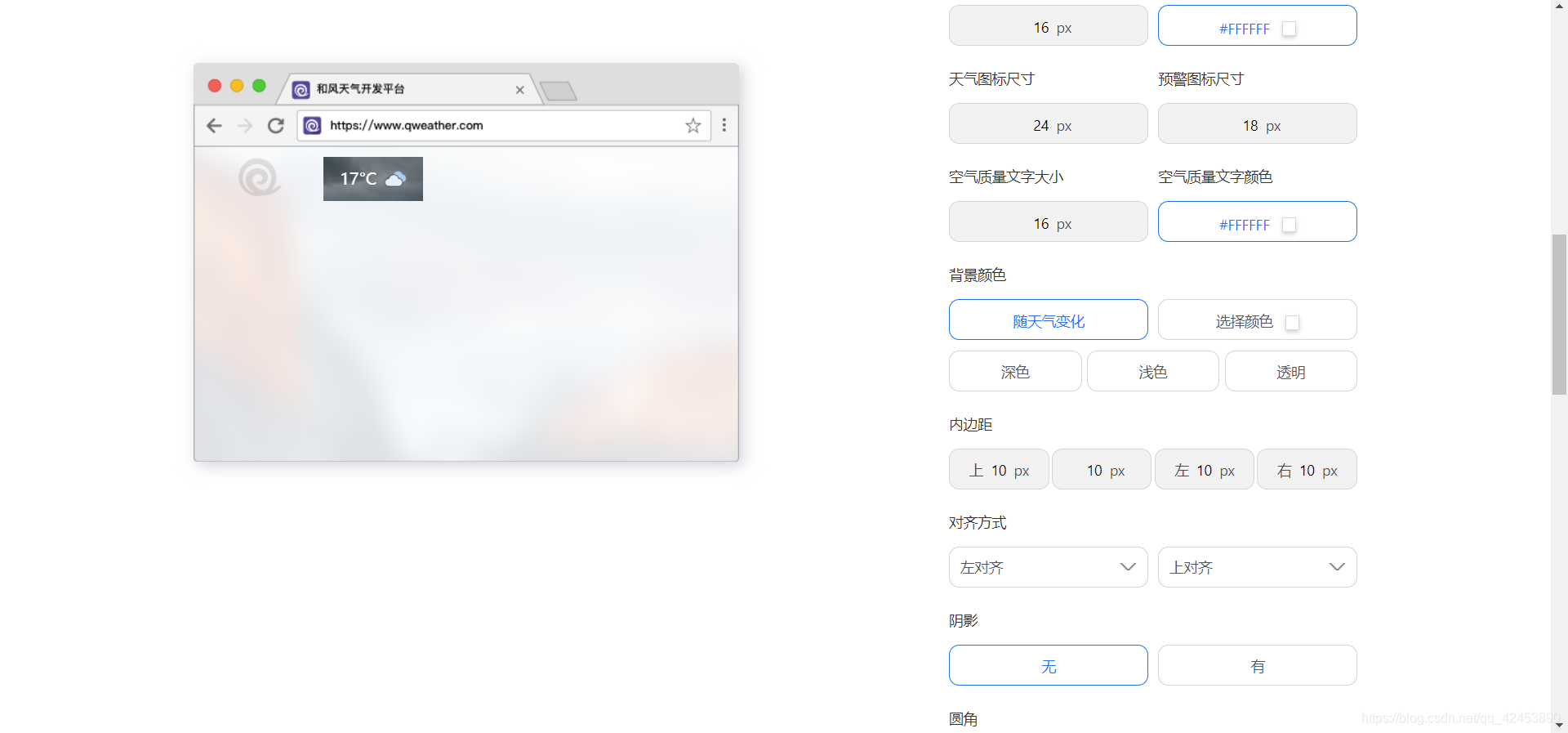
2.按照需求定义插件样式并生成代码

<div id="he-plugin-simple"></div>
<script>
WIDGET = {
"CONFIG": {
"modules": "02",
"background": "1",
"tmpColor": "FFFFFF",
"tmpSize": "16",
"cityColor": "FFFFFF",
"citySize": "16",
"aqiColor": "FFFFFF",
"aqiSize": "16",
"weatherIconSize": "24",
"alertIconSize": "18",
"padding": "10px 10px 10px 10px",
"shadow": "0",
"language": "auto",
"fixed": "false",
"vertical": "top",
"horizontal": "left",
"key": "996cbc24381d4d5b8069a79941c32a73"
}
}
</script>
<script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>
(一个注意)
上述代码
<script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>`
中打开后长这样
(function (d) {
var c = d.createElement('link')
c.rel = 'stylesheet'
c.href = 'https://widget.heweather.net/simple/static/css/he-simple.css?v=1.4.0'
var s = d.createElement('script')
s.src = 'https://widget.heweather.net/simple/static/js/he-simple.js?v=1.4.0'
var sn = d.getElementsByTagName('script')[0]
sn.parentNode.insertBefore(c, sn)
sn.parentNode.insertBefore(s, sn)
})(document)
防止以后也出现中国天气网不能用的情况,墙裂建议把上面提到的css和js文件下载下来当做静态文件引用!!
注意要放在static里面!
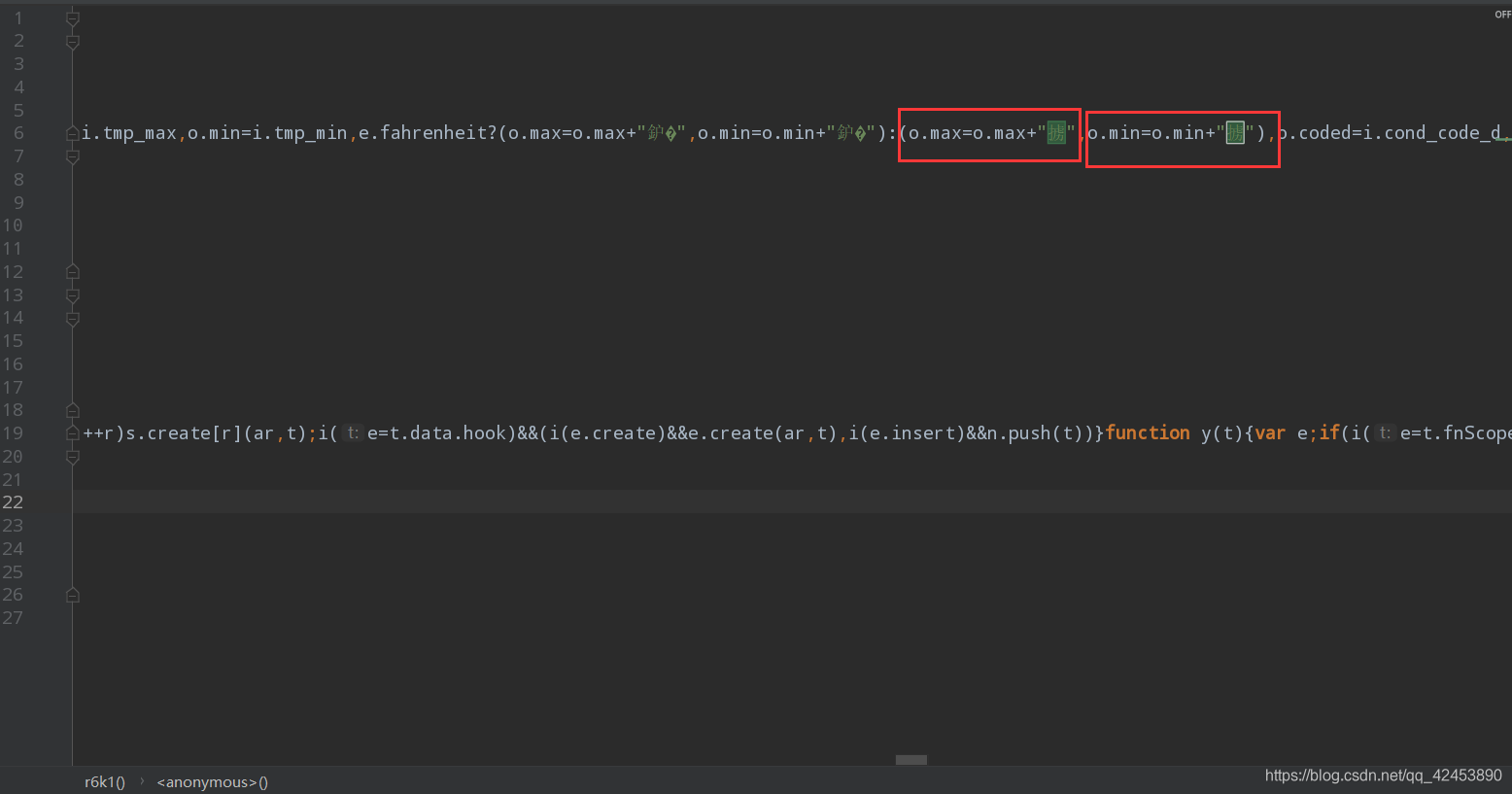
如果从原链接下载下来js会出现乱码,不知道是不是我的问题

类似这样,会导致℃显示成乱码

变成这样
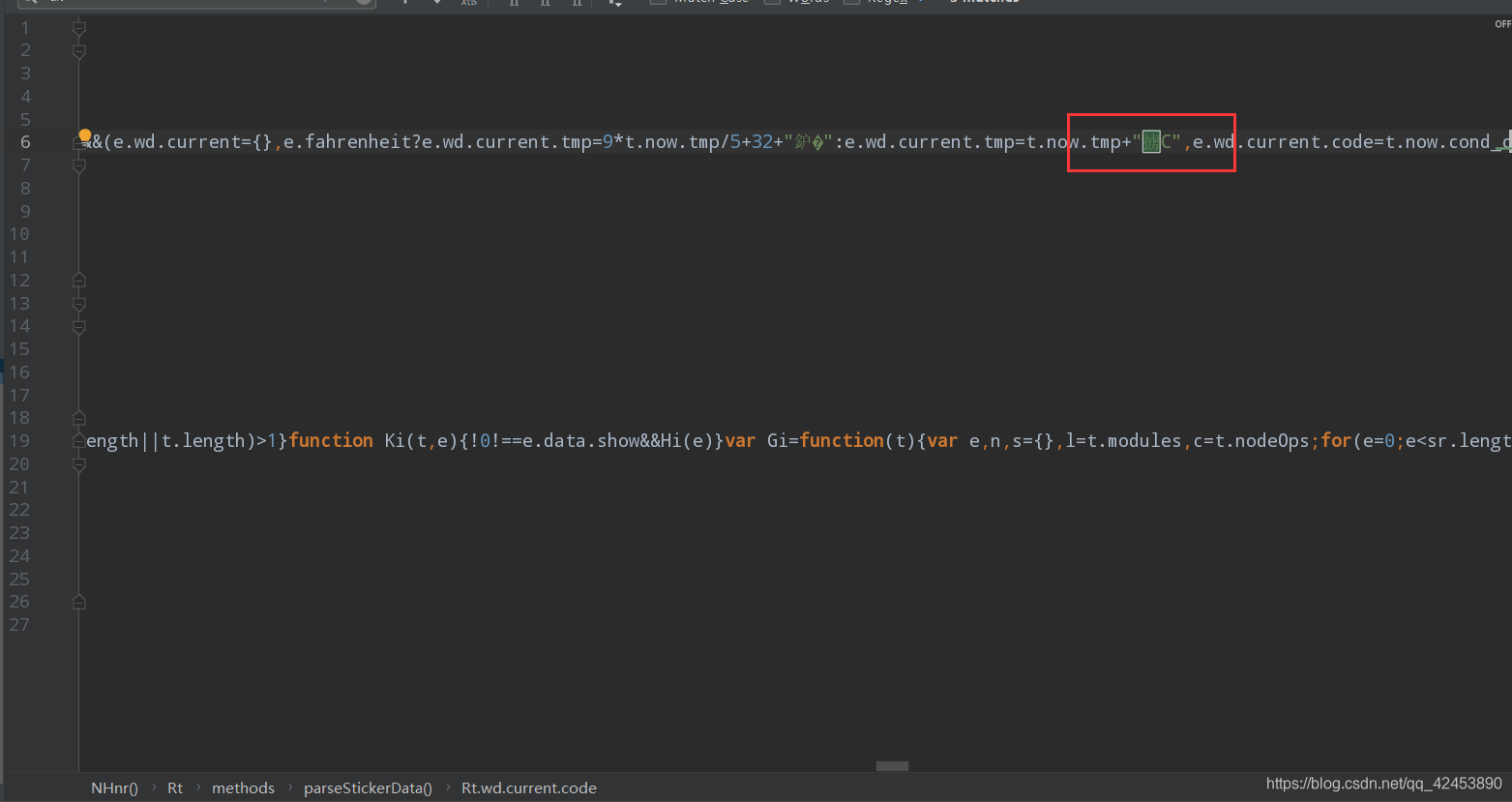
需要在js里面手动把 掳 替换成 ° ,一共有三个


目前没发现改了之后有什么问题
补一下:
掳 → °
鍒囨崲 → 切换
鍜岄澶╂皵 → 和风天气
鈿� → °
浠婂ぉ → 今天
鏄庡ぉ → 明天
鍚庡ぉ → 后天
纭畾 → 确定


以防万一,我把下载好的文件放在这里,失效了记得提醒我!
里面有两个js 其中he-simple-ys.js是原始js,he-simple.js是我替换过后的
————————————————————————————————
链接:https://pan.baidu.com/s/1fuPVBXrlngF0_fOPZPsQBQ
提取码:1234
复制这段内容后打开百度网盘手机App,操作更方便哦
————————————————————————————————

3.在vue中使用
<template>
<div id="he-plugin-simple"></div>
</template>
<script>
created(){
//和风天气插件调用
window.WIDGET = {
"CONFIG": {
"modules": "02",
"background": "5",
"tmpColor": "#FFFFFF",
"tmpSize": "22",
"aqiColor": "#FFFFFF",
"aqiSize": "30",
"weatherIconSize": "90",
"alertIconSize": "18",
"padding": "10px 10px 10px 10px",
"shadow": "0",
"language": "auto",
"fixed": "false",
"vertical": "center",
"horizontal": "center",
"key": "bb0bd610ef8e4dd0b28f6920d11d41a8"
}
};
(function (d) {
var c = d.createElement('link');
c.rel = 'stylesheet';
c.href = '../static/css/he-simple.css';
// c.href = 'https://widget.heweather.net/simple/static/css/he-simple.css?v=1.4.0';
var s = d.createElement('script');
s.src = '../static/js/he-simple.js';
// s.src = 'https://widget.heweather.net/simple/static/js/he-simple.js?v=1.4.0';
var sn = d.getElementsByTagName('script')[0];
sn.parentNode.insertBefore(c, sn);
sn.parentNode.insertBefore(s, sn);
})(document);
},
</script>
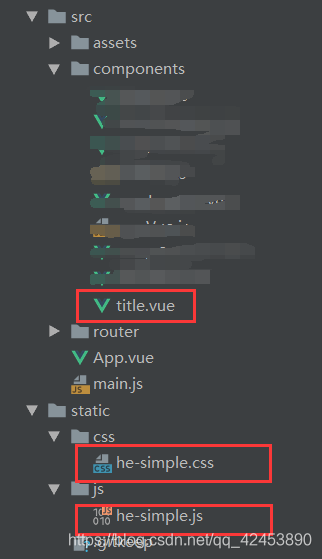
附一个目录结构

结果

——————————————————————————————————————
以下是原回答
——————————————————————————————————————
!!现在此方法已经没有用了,中国天气管网登陆报错404!!
1.进入中国天气网插件首页 中国天气网
选择适合项目的插件
2.自定义插件样式,登录后生成代码
<div id="weather-v2-plugin-simple"></div>
<script>
WIDGET = {
CONFIG: {
"modules": "02",
"background": 5,
"tmpColor": "4A4A4A",
"tmpSize": 16,
"cityColor": "4A4A4A",
"citySize": 16,
"aqiSize": 16,
"weatherIconSize": "32",
"alertIconSize": 18,
"padding": "10px 10px 10px 10px",
"shadow": "0",
"language": "auto",
"borderRadius": 5,
"fixed": "false",
"vertical": "middle",
"horizontal": "center",
"key": "tl52mfFG1l"
}
}
</script>
<script src="https://apip.weatherdt.com/simple/static/js/weather-simple-common.js?v=2.0"></script>
3.在vue中使用
<template>
<div id="weather-v2-plugin-simple"></div>
</template>
<script>
mounted() {
window.WIDGET = {
CONFIG: {
"modules": "02",
"background": 5,
"tmpColor": "#FFFFFF",
"tmpSize": 22,
"cityColor": "#FFFFFF",
"citySize": 16,
"aqiSize": 16,
"weatherIconSize": "90",
"alertIconSize": 18,
"padding": "10px 10px 10px 10px",
"shadow": "0",
"language": "auto",
"borderRadius": 5,
"fixed": "false",
"vertical": "middle",
"horizontal": "center",
"key": "FcQQpURaDF"
}
};
var script = document.createElement('script');
script.type = 'text/javascript';
script.src="https://apip.weatherdt.com/simple/static/js/weather-simple-common.js?v=2.0";
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>

智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数