vue中使用AntV G6编写树形结构图并实现节点增删改_可增删改的树形结构图,-程序员宅基地
技术标签: ️️--antV G6 antvG6 antvG6画树形结构图
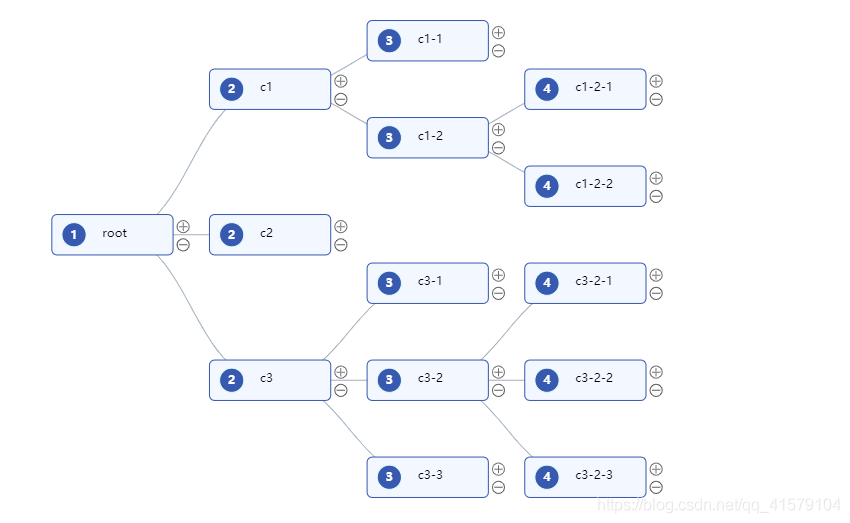
效果图:

- 先在vue项目中安装antv G6
npm install --save @antv/g6- 安装完之后引入,我是将整个结构图的某些相关配置进行了封装,写在了公共js文件里面,若是你们不想封装可以直接在你们相关的vue文件里面引入
import G6 from '@antv/g6';
- 然后封装名称为renderMap的函数,名字可以自定义
export function renderMap(data,graph){
const COLLAPSE_ICON = function COLLAPSE_ICON(x, y, r) {
return [
['M', x - r, y - r],
['a', r, r, 0, 1, 0, r * 2, 0],
['a', r, r, 0, 1, 0, -r * 2, 0],
['M', x + 2 - r, y - r],
['L', x + r - 2, y - r],
];
};
const EXPAND_ICON = function EXPAND_ICON(x, y, r) {
return [
['M', x - r, y - r],
['a', r, r, 0, 1, 0, r * 2, 0],
['a', r, r, 0, 1, 0, -r * 2, 0],
['M', x + 2 - r, y - r],
['L', x + r - 2, y - r],
['M', x, y - 2 * r + 2],
['L', x, y - 2],
];
};
G6.Util.traverseTree(data, (d) => {
d.leftIcon = {
style: {
fill: '#3759B0',
stroke: '#e6fffb',
},
};
return true;
});
G6.registerNode('icon-node', {
options: {
size: [60, 20],
stroke: '#73D13D',
fill: '#fff'
},
draw(cfg, group) {
const styles = this.getShapeStyle(cfg)
const { labelCfg = {} } = cfg
const keyShape = group.addShape('rect', {
attrs: {
...styles,
x: 0,
y: 0
}
})
/**
* leftIcon 格式如下:
* {
* style: ShapeStyle;
* img: ''
* }
*/
// console.log('cfg.leftIcon', cfg.leftIcon);
if (cfg.leftIcon) {
const { style, img } = cfg.leftIcon
group.addShape('rect', {
attrs: {
x: 10,
y: 8,
width: 24,
radius: 12,
height: styles.height - 16,
fill: '#8c8c8c',
...style
}
})
group.addShape('text', {
attrs: {
text: cfg.name,
x: 22,
y: 21,
fill: '#ffffff',
fontSize: 12,
textAlign: 'center',
textBaseline: 'middle',
fontWeight: 'bold',
},
name: 'text-shape',
});
group.addShape('image', {
attrs: {
x: 8,
y: 8,
width: 24,
height: 24,
},
name: 'image-shape',
});
}
// 如果不需要动态增加或删除元素,则不需要 add 这两个 marker
group.addShape('marker', {
attrs: {
x: 130,
y: 18,
r: 6,
stroke: '#707070',
cursor: 'pointer',
symbol: EXPAND_ICON
},
name: 'add-item'
})
group.addShape('marker', {
attrs: {
x: 130,
y: 36,
r: 6,
stroke: '#5C5C5C',
cursor: 'pointer',
symbol: COLLAPSE_ICON
},
name: 'remove-item'
})
if (cfg.label) {
group.addShape('text', {
attrs: {
...labelCfg.style,
text: cfg.label,
x: 50,
y: 25,
}
})
}
return keyShape
}
}, 'rect')
G6.registerEdge('flow-line', {
draw(cfg, group) {
const startPoint = cfg.startPoint;
const endPoint = cfg.endPoint;
const { style } = cfg
const shape = group.addShape('path', {
attrs: {
stroke: style.stroke,
endArrow: style.endArrow,
path: [
['M', startPoint.x, startPoint.y],
['L', startPoint.x, (startPoint.y + endPoint.y) / 2],
['L', endPoint.x, (startPoint.y + endPoint.y) / 2,],
['L', endPoint.x, endPoint.y],
],
},
});
return shape;
}
});
const width = document.getElementById('container').scrollWidth;
const height = document.getElementById('container').scrollHeight || 500;
graph.data(data);
graph.render();
graph.fitView();
graph.on('node:mouseenter', evt => {
const { item } = evt
graph.setItemState(item, 'hover', true)
})
graph.on('node:mouseleave', evt => {
const { item } = evt
graph.setItemState(item, 'hover', false)
})
}- 然后需要在相关的vue文件中引入这个封装好的公共函数renderMap
import G6 from "@antv/g6";
import { renderMap } from "../../../assets/common/http";
- 直接呈上完整vue文件,里面有几个需要注意的点,用注释标注了
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import G6 from "@antv/g6"; //注意引入
import { renderMap } from "../../../assets/common/http"; //朱茵引入封装的函数
export default {
data() {
return {
graph: {}, //定义一个graph对象
data: { //定义一个公共数据数组
id: "root",
label: "root",
name: 1,
children: [
{
id: "c1",
label: "c1",
name: 2,
children: [
{
id: "c1-1",
label: "c1-1",
name: 3
},
{
id: "c1-2",
label: "c1-2",
name: 3,
children: [
{
id: "c1-2-1",
label: "c1-2-1",
name: 4
},
{
id: "c1-2-2",
label: "c1-2-2",
name: 4
}
]
}
]
},
{
id: "c2",
label: "c2",
name: 2
},
{
id: "c3",
label: "c3",
name: 2,
children: [
{
id: "c3-1",
label: "c3-1",
name: 3
},
{
id: "c3-2",
label: "c3-2",
name: 3,
children: [
{
id: "c3-2-1",
label: "c3-2-1",
name: 4
},
{
id: "c3-2-2",
label: "c3-2-2",
name: 4
},
{
id: "c3-2-3",
label: "c3-2-3",
name: 4
}
]
},
{
id: "c3-3",
label: "c3-3",
name: 3
}
]
}
]
},
};
},
mounted() {
this.render(); //注意渲染
},
methods: {
render() {
const defaultStateStyles = {
hover: {
stroke: "#1890ff",
lineWidth: 2
}
};
const defaultNodeStyle = {
fill: "#F3F7FF",
stroke: "#3759B0",
radius: 5
};
const defaultEdgeStyle = {
stroke: "#91d5ff",
endArrow: {
path: "M 0,0 L 12, 6 L 9,0 L 12, -6 Z",
fill: "#91d5ff",
d: -20
}
};
const defaultLabelCfg = {
style: {
fill: "#000",
fontSize: 12
}
};
const defaultLayout = {
type: "compactBox",
direction: "LR",
getId: function getId(d) {
return d.id;
},
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 40;
},
getHGap: function getHGap() {
return 70;
}
};
const width = document.getElementById("container").scrollWidth;
const height = document.getElementById("container").scrollHeight || 450;
this.graph = new G6.TreeGraph({
container: "container",
width: width,
height: height,
linkCenter: true,
modes: {
default: ["drag-canvas", "zoom-canvas"]
},
defaultNode: {
type: "icon-node",
size: [120, 40],
style: defaultNodeStyle,
labelCfg: defaultLabelCfg
},
defaultEdge: {
type: "cubic-horizontal",
style: {
stroke: "#A3B1BF"
}
},
nodeStateStyles: defaultStateStyles,
edgeStateStyles: defaultStateStyles,
layout: defaultLayout
});
//节点双击事件,这里的编辑页面用的是浏览器的弹窗,也可自己编写页面进行调用
this.graph.on('node:dblclick', (evt,element) => {
console.log(evt,element)
const { item, target } = evt
console.log(evt)
const targetType = target.get('type')
const name = target.get('name')
console.log(target)
var str=prompt("随便写点儿啥吧",target.attrs.text);
})
this.graph.on('node:click', evt => {
const { item, target } = evt
const targetType = target.get('type')
const name = target.get('name')
// 增加元素,这里增加元素也是用的浏览器的弹窗
if (targetType === 'marker') {
const model = item.getModel()
if (name === 'add-item') {
if (!model.children) {
model.children = []
}
const id = 'ra';
var str=prompt("请输入节点名称","比如c3-3-4");
if(str){
target.attrs.text = str
model.children.push({
id,
name:1,
label: str,
})
this.graph.updateChild(model, model.id)
}
//删除节点
} else if (name === 'remove-item') {
this.graph.removeChild(model.id)
}
}
})
renderMap(this.data, this.graph); //别忘了渲染
},
}
};
</script>
<style scoped lang="less">
@media screen and (min-width: 200px) and (max-width: 1600px) {
#container {
margin-top: 1%;
height: 350px;
}
}
@media screen and (min-width: 1601px) {
#container {
height: 500px;
margin-top: 2%;
}
}
</style>以上内容若有问题,欢迎各位指正,共同学习~~
智能推荐
获取大于等于一个整数的最小2次幂算法(HashMap#tableSizeFor)_整数 最小的2的几次方-程序员宅基地
文章浏览阅读2w次,点赞51次,收藏33次。一、需求给定一个整数,返回大于等于该整数的最小2次幂(2的乘方)。例: 输入 输出 -1 1 1 1 3 4 9 16 15 16二、分析当遇到这个需求的时候,我们可能会很容易想到一个"笨"办法:..._整数 最小的2的几次方
Linux 中 ss 命令的使用实例_ss@,,x,, 0-程序员宅基地
文章浏览阅读865次。选项,以防止命令将 IP 地址解析为主机名。如果只想在命令的输出中显示 unix套接字 连接,可以使用。不带任何选项,用来显示已建立连接的所有套接字的列表。如果只想在命令的输出中显示 tcp 连接,可以使用。如果只想在命令的输出中显示 udp 连接,可以使用。如果不想将ip地址解析为主机名称,可以使用。如果要取消命令输出中的标题行,可以使用。如果只想显示被侦听的套接字,可以使用。如果只想显示ipv4侦听的,可以使用。如果只想显示ipv6侦听的,可以使用。_ss@,,x,, 0
conda activate qiuqiu出现不存在activate_commandnotfounderror: 'activate-程序员宅基地
文章浏览阅读568次。CommandNotFoundError: 'activate'_commandnotfounderror: 'activate
Kafka 实战 - Windows10安装Kafka_win10安装部署kafka-程序员宅基地
文章浏览阅读426次,点赞10次,收藏19次。完成以上步骤后,您已在 Windows 10 上成功安装并验证了 Apache Kafka。在生产环境中,通常会将 Kafka 与外部 ZooKeeper 集群配合使用,并考虑配置安全、监控、持久化存储等高级特性。在生产者窗口中输入一些文本消息,然后按 Enter 发送。ZooKeeper 会在新窗口中运行。在另一个命令提示符窗口中,同样切换到 Kafka 的。Kafka 服务器将在新窗口中运行。在新的命令提示符窗口中,切换到 Kafka 的。,应显示已安装的 Java 版本信息。_win10安装部署kafka
【愚公系列】2023年12月 WEBGL专题-缓冲区对象_js 缓冲数据 new float32array-程序员宅基地
文章浏览阅读1.4w次。缓冲区对象(Buffer Object)是在OpenGL中用于存储和管理数据的一种机制。缓冲区对象可以存储各种类型的数据,例如顶点、纹理坐标、颜色等。在渲染过程中,缓冲区对象中存储的数据可以被复制到渲染管线的不同阶段中,例如顶点着色器、几何着色器和片段着色器等,以完成渲染操作。相比传统的CPU访问内存,缓冲区对象的数据存储和管理更加高效,能够提高OpenGL应用的性能表现。_js 缓冲数据 new float32array
四、数学建模之图与网络模型_图论与网络优化数学建模-程序员宅基地
文章浏览阅读912次。(1)图(Graph):图是数学和计算机科学中的一个抽象概念,它由一组节点(顶点)和连接这些节点的边组成。图可以是有向的(有方向的,边有箭头表示方向)或无向的(没有方向的,边没有箭头表示方向)。图用于表示各种关系,如社交网络、电路、地图、组织结构等。(2)网络(Network):网络是一个更广泛的概念,可以包括各种不同类型的连接元素,不仅仅是图中的节点和边。网络可以包括节点、边、连接线、路由器、服务器、通信协议等多种组成部分。网络的概念在各个领域都有应用,包括计算机网络、社交网络、电力网络、交通网络等。_图论与网络优化数学建模
随便推点
android 加载布局状态封装_adnroid加载数据转圈封装全屏转圈封装-程序员宅基地
文章浏览阅读1.5k次。我们经常会碰见 正在加载中,加载出错, “暂无商品”等一系列的相似的布局,因为我们有很多请求网络数据的页面,我们不可能每一个页面都写几个“正在加载中”等布局吧,这时候将这些状态的布局封装在一起就很有必要了。我们可以将这些封装为一个自定布局,然后每次操作该自定义类的方法就行了。 首先一般来说,从服务器拉去数据之前都是“正在加载”页面, 加载成功之后“正在加载”页面消失,展示数据;如果加载失败,就展示_adnroid加载数据转圈封装全屏转圈封装
阿里云服务器(Alibaba Cloud Linux 3)安装部署Mysql8-程序员宅基地
文章浏览阅读1.6k次,点赞23次,收藏29次。PS: 如果执行sudo grep 'temporary password' /var/log/mysqld.log 后没有报错,也没有任何结果显示,说明默认密码为空,可以直接进行下一步(后面设置密码时直接填写新密码就行)。3.(可选)当操作系统为Alibaba Cloud Linux 3时,执行如下命令,安装MySQL所需的库文件。下面示例中,将创建新的MySQL账号,用于远程访问MySQL。2.依次运行以下命令,创建远程登录MySQL的账号,并允许远程主机使用该账号访问MySQL。_alibaba cloud linux 3
excel离散度图表怎么算_excel离散数据表格-Excel 离散程度分析图表如何做-程序员宅基地
文章浏览阅读7.8k次。EXCEL中数据如何做离散性分析纠错。离散不是均值抄AVEDEV……=AVEDEV(A1:A100)算出来的是A1:A100的平均数。离散是指各项目间指标袭的离散均值(各数值的波动情况),数值较低表明项目间各指标波动幅百度小,数值高表明波动幅度较大。可以用excel中的离散公式为STDEV.P(即各指标平均离散)算出最终度离散度。excel表格函数求一组离散型数据,例如,几组C25的...用exc..._excel数据分析离散
学生时期学习资源同步-JavaSE理论知识-程序员宅基地
文章浏览阅读406次,点赞7次,收藏8次。i < 5){ //第3行。int count;System.out.println ("危险!System.out.println(”真”);System.out.println(”假”);System.out.print(“姓名:”);System.out.println("无匹配");System.out.println ("安全");
linux 性能测试磁盘状态监测:iostat监控学习,包含/proc/diskstats、/proc/stat简单了解-程序员宅基地
文章浏览阅读3.6k次。背景测试到性能、压力时,经常需要查看磁盘、网络、内存、cpu的性能值这里简单介绍下各个指标的含义一般磁盘比较关注的就是磁盘的iops,读写速度以及%util(看磁盘是否忙碌)CPU一般比较关注,idle 空闲,有时候也查看wait (如果wait特别大往往是io这边已经达到了瓶颈)iostatiostat uses the files below to create ..._/proc/diskstat
glReadPixels读取保存图片全黑_glreadpixels 全黑-程序员宅基地
文章浏览阅读2.4k次。问题:在Android上使用 glReadPixel 读取当前渲染数据,在若干机型(华为P9以及魅族某魅蓝手机)上读取数据失败,glGetError()没有抓到错误,但是获取到的数据有误,如果将获取到的数据保存成为图片,得到的图片为黑色。解决方法:glReadPixels实际上是从缓冲区中读取数据,如果使用了双缓冲区,则默认是从正在显示的缓冲(即前缓冲)中读取,而绘制工作是默认绘制到后缓..._glreadpixels 全黑