tampermonkey油猴+chrome,在浏览器中运行自己写的js脚本_油猴能篡改js-程序员宅基地
技术标签: 油猴 JavaScript js
前言
最近再看犀牛书《JavaScript权威指南》,当中的小例子我发现自己没法调试它zzz,于是就想到把它嵌入到浏览器里面,主要是使用的油猴再加上自己的js脚本
环境
tampermonkey v4.6 油猴
ubuntu 18
chrome
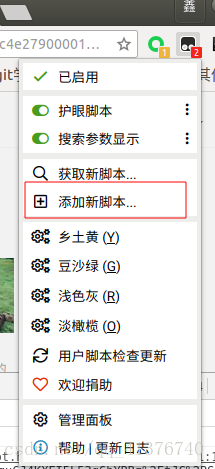
油猴添加脚本

点击这边的添加脚本,然后在界面的脚本页面中输入自己的脚本代码,就可以了。
测试代码
// ==UserScript==
// @name 搜索参数显示
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 显示搜索的参数
// @author You
// @include https://www.baidu.com/*
// @grant none
// ==/UserScript==
alert("Hello world");
function urlArgs() {
var query = window.location.search.substring(1);
console.log(query);
var spArray = query.split("&");
var args = {};
for (var i = 0; i < spArray.length; i++) {
var flag = spArray[i].indexOf("=");
var key = spArray[i].substring(0, flag);
var value = spArray[i].substring(flag + 1);
value = decodeURIComponent(value);
args[key] = value;
}
return args;
}
var result = urlArgs();
for (var key in result) {
console.log("键: "+key+" 值: "+result[key]);
}解释一下这边的@include 它的意思是在哪些网站上使用,我这里用的是百度,*代表通配符
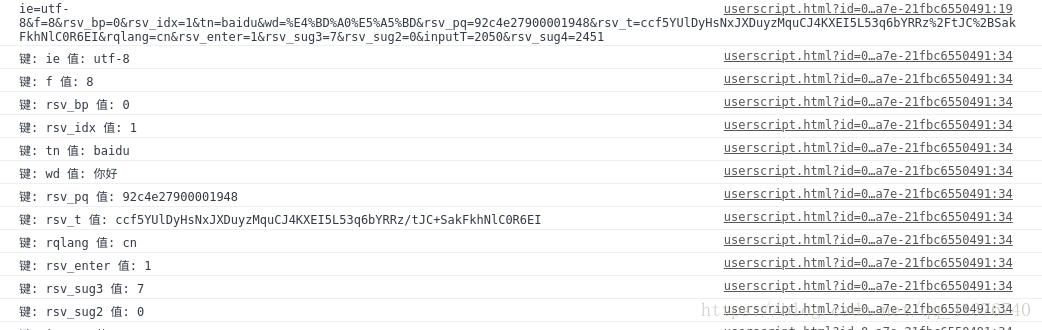
效果

从chrome的控制台中,我们可以看到自己的代码运行的结果,还是比较方便的
智能推荐
Shell脚本中获取uci配置文件参数_config_foreach-程序员宅基地
文章浏览阅读3.3k次。/lib/function.sh函数其中定义的主要函数功能如下:_config_foreach
vue路由中设置滚动行为(scrollBehavior)_vue 路由 scrollbehavior-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏27次。 在文档页面(http://localhost:8080/document)拉动滚动条,然后刷新浏览器会发现滚动条依然在原来的位置,这是浏览器的默认行为,会记录浏览器滚动条默认位置。 但是点击浏览器“前进/后退”按钮,会发现当初那个页面的滚动条从0开始了,没有记录上一次滚动条的位置。现在要求点击浏览器“前进/后退”按钮,页面滚动条要记录上一次的位置,这时需要设置它的的滚动行为。 ..._vue 路由 scrollbehavior
CodeForces - 1401D - Maximum Distributed Tree (贪心 + 树上dfs)_codeforces maximum distributed tree-程序员宅基地
文章浏览阅读3.2k次。Maximum Distributed Tree题意为一棵树的边添加权值 要求如下权值大于 000所有边权值之积等于 kkk边权值中 111 的个数尽可能少kkk 以质因数分解的形式给出求∑i=1n−1∑j=i+1nf(i,j)\sum\limits_{i=1}^{n-1} \sum\limits_{j=i+1}^n f(i,j)i=1∑n−1j=i+1∑nf(i,j)的值最大是多少 其中 f(u,v)f(u,v)f(u,v) 表示从 uuu 到 vvv 的简单路径上边的权值之和思路_codeforces maximum distributed tree
JavaScript 图片时间效果_js时间图片-程序员宅基地
文章浏览阅读484次。<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>pic timer</title></head><body><!-- 图片路径改成自己的路径 --><img src="../images/0.png" id="h_pic1"><img src="../images._js时间图片
html的基础知识-程序员宅基地
文章浏览阅读333次。html: html的骨架:<!DOCTYPE html><html> <!--head标签:文档的头部--> <head> <!--title标签:文档的标题--> <title></title> </head>...
在 Pytorch 中实现超参的 random search_torch 自动超参搜索-程序员宅基地
文章浏览阅读1w次,点赞35次,收藏102次。在 pytorch 中实现超参的随机搜索 random search_torch 自动超参搜索
随便推点
AutoGen: Enabling Next-Gen LLM Applications via Multi-Agent Conversation Framework-程序员宅基地
文章浏览阅读556次。本技术报告介绍了一种新的框架AutoGen,它可以使用多个代理来开发LLM应用程序,这些代理可以相互对话以解决任务。AutoGen代理是可定制的、可对话的,并且无缝地允许人类参与。它们可以在各种模式下运行,这些模式采用LLM、人工输入和工具的组合。AutoGen的设计提供了多种优势:a)它优雅地驾驭了这些LLM强大但不完美的生成和推理能力;b) 它利用人类的理解和智慧,同时通过代理之间的对话提供有价值的自动化;c) 它简化并统一了作为自动化代理聊天的复杂LLM工作流的实现。_autogen: enabling next-gen llm applications via multi-agent conversation
C语言实现文件字符替换_文件中的字符替换代码c-程序员宅基地
文章浏览阅读5.7k次,点赞4次,收藏8次。C语言标准路为我们提供了文件操作函数:包含:fopen()/fclose() //文件打开与关闭函数;(参数与返回类型省略) fgetc()/fputc() //从流中获取字符,向文件流中写入字符; getc()/putc() //与fgetc()/fputc()等价,不同_文件中的字符替换代码c
pandas datetime数据类型_parse_dates=['timestamp']是什么类型-程序员宅基地
文章浏览阅读2.6k次。datetime 数据类型学习目标应用Pandas来处理日期时间类型数据1 Python的datetime对象Python内置了datetime对象,可以在datetime库中找到from datetime import datetimenow = datetime.now()now显示结果:datetime.datetime(2020, 6, 17, 19, 47, 56, 965416)还可以手动创建datetimet1 = datetime.now()t2 _parse_dates=['timestamp']是什么类型
Handler总结常用方法及常见问题_handler常见方法-程序员宅基地
文章浏览阅读1k次。先庆祝一下终于放假啦,要升大三啦,痛苦的期末考试过去啦。。。。。 一、handler可以发送Message对象和Runnable对象到线程中, 每个Handler实例,都会绑定到创建他的线程中(一般是位于主线程), Handler中分发消息的一些方法 post(Runnable) postAtTime(Runnable,long) postDelayed(Runnab_handler常见方法
ubuntu20.04 安装pcl Vtk步骤和ERROR等问题_ubuntu安装vtk和pcl-程序员宅基地
文章浏览阅读405次,点赞8次,收藏9次。但是安装完还是有问题,是因为上面安装qt少安了一个叫X11EXtra的库,然后再configure,就可以了。1.ERROR CONFIG:因为要安装qt5;_ubuntu安装vtk和pcl
黑马程序员 – 开始报名! -- 2013.1.16_黑马程序员怎么报名-程序员宅基地
文章浏览阅读338次。----------- android培训、java培训、java学习型技术博客、期待与您交流! ------------复习完正则表达式,终于要开始走黑马报名的流程了,好激动!学过一遍反过来思索,有些知识点已经忘记了,这几天把毕老师的重点视频看了一遍,希望入学能顺利!2013年1月17日,终于把基础测试提交上去了,看过毕老师的视屏后,基础测试做起来不算吃力,加油!第六道测试题_黑马程序员怎么报名