vue+element-ui实现表格嵌套_vue2+elementui 实现table一个组件写两个表-程序员宅基地
技术标签: 表格
vue+element-ui实现表格嵌套
vue+element-ui实现表格嵌套
公司的项目有表格嵌套的需求,网上找了下没有太满意的案例,然后自己看了下 element-ui 的表格 里面有一个 ‘展开行’ 的功能,然后就顺藤摸瓜,写出了一个表格嵌套的功能码
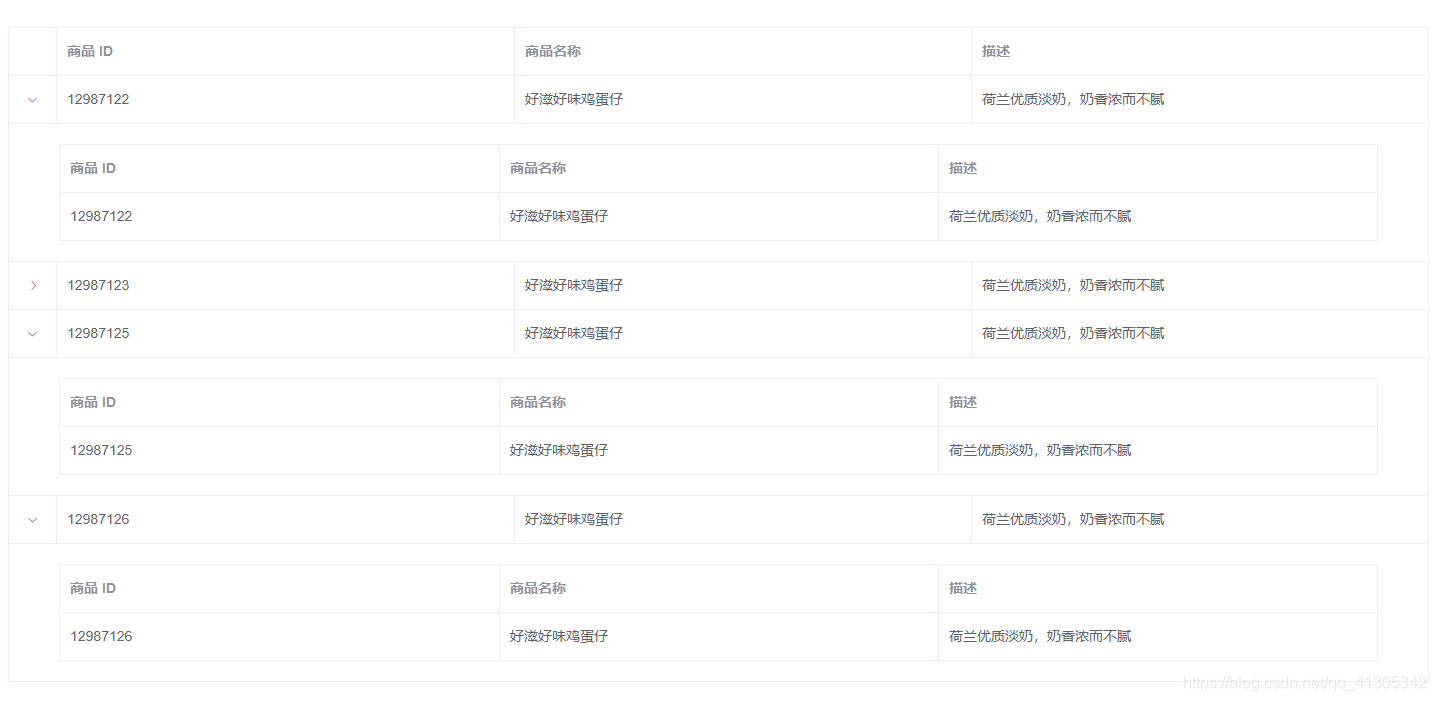
效果图

html片段
<el-table border :data="tableData" @expand-change="expandSelect" @row-click="clickRow" style="width: 100%">
<el-table-column type="expand">
<template slot-scope="props">
<el-table border :data="props.row.tableData2" style="width: 100%" @row-click="clickRow">
<el-table-column label="商品 ID" prop="id"></el-table-column>
<el-table-column label="商品名称" prop="name"></el-table-column>
<el-table-column label="描述" prop="desc"></el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column label="商品 ID" prop="id"></el-table-column>
<el-table-column label="商品名称" prop="name"></el-table-column>
<el-table-column label="描述" prop="desc"></el-table-column>
</el-table>
里面的参数可以去 element-ui 官网看看
js片段
export default {
name: "HelloWorld",
data() {
return {
tableData: [
{
id: "12987122",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333"
},
{
id: "12987123",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333"
},
{
id: "12987125",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333"
},
{
id: "12987126",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333"
}
]
};
},
methods: {
expandSelect(row, expandedRows) {
// expandedRows.length != 0 ? console.log(row.id) : ''
if(expandedRows.length != 0){
row.tableData2 = [{
id: row.id,
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "荷兰优质淡奶,奶香浓而不腻",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333"
}]
}
},
clickRow (row, column, event) {
console.log(row.id)
// console.log(column)
// console.log(event)
}
}
};
这里说一下我的思路,在 el-table-column 里面的 template 里再放一个表格。我想点击表格左边下拉按钮再请求,所以用 expand-change 来监听,方法里传两个参数,row(数据列) 跟expandedRows(展开时有数组长度,闭合时为空数组,所以用它来判断来渲染数据,然后往方法里面的 row 添加一个数组进去 tableData2 这是嵌套表格的数据,然后嵌套的表格的 :data 用props.row.tableData2 就可以取到数据了)
由于我写的假数据,所以嵌套表格的id 我用外层表格的 id 来模拟请求数据
css片段
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
智能推荐
zabbix短信告警oracle,zabbix 实现短信告警-程序员宅基地
文章浏览阅读402次。之前一直调用飞信接口发送告警信息,最近购买了第三方短信接口。所以准备使用接口发送告警。短信接口是基于https的摘要认证。https认证还是自己做的,调用接口的时候还需要load证书。感觉超级难用,不管那么多,先让它跑起来再说。废话不多说,先上代码。#!/usr/bin/envpython#coding:utf-8importrequestsfromrequests.authimport..._zabbix实现短信告警
soapui中文操作手册(四)----MOCK服务_soapui设置成中文-程序员宅基地
文章浏览阅读6.8k次,点赞2次,收藏12次。转载地址:http://www.cnblogs.com/zerotest/p/4670005.htmlWeb Service Mocking是武器库一个非常有用的工具。这是解决“如果没有Web服务如何创建针对性的Web服务测试”问题的办法。Web Service Mocking将在这里派上用场。它允许你实际的Web服务产生之前,创建近似或模拟的Web Service。在本教_soapui设置成中文
Swift 包管理器 (SPM):管理 iOS 中的依赖关系_ios spm-程序员宅基地
文章浏览阅读845次,点赞29次,收藏7次。Swift 包管理器 (SPM):管理 iOS 中的依赖关系_ios spm
SCI论文润色真有必要吗?-程序员宅基地
文章浏览阅读381次,点赞10次,收藏7次。总的来说,sci论文润色虽然不会改变论文的学术内容和贡献,但它能够显著的提升论文的质量和可读性,从而增加论文被接受和引用的机会。在论文投稿前都是需要润色的,特别是英文论文投稿,一定得靠谱。但如果是一些小问题,比如语法语句错误,专业言论不恰当,那么你的文章会在投稿过程中外审评定完以后,也会给你返修意见和修改机会。如果是新作者,或者是对自己的语言能力不那么自信,那么是很有必要的。其他人的视角可能会发现你忽略的错误或不清晰的表达,同时也可以提供有关论文结构和逻辑的反馈意见。关于SCI论文润色的常见方法。
Prometheus监控数据格式的学习-程序员宅基地
文章浏览阅读1.1k次,点赞33次,收藏9次。Prometheus 指标(metrics)的数据形式是一种简单的文本格式(容易通过 HTTP 协议被 Prometheus 服务器拉取)。每一行包含了一个指标的数据,通常包括指标名称、可选的一组标签以及指标的值。Prometheus 的指标数据可以有不同类型,如 Counter、Gauge、Histogram 和 Summary,它们的表示形式会有所不同。
数字图像处理(10): OpenCV 图像阈值化处理_binarization threshold-程序员宅基地
文章浏览阅读5.6k次,点赞26次,收藏43次。目录1 什么是阈值化-threshold()2 二进制阈值化3 反二进制阈值化4 截断阈值化5 反阈值化为06 阈值化为07 小结参考资料1 什么是阈值化-threshold()图像的二值化或阈值化 (Binarization)旨在提取图像中的目标物体,将背景以及噪声区分开来。通常会设定一个阈值,通过阈值将图像的像素划分为两类:大于阈值的..._binarization threshold
随便推点
使用安卓模拟器时提示关闭hyper-v_hyperv影响 模拟器-程序员宅基地
文章浏览阅读1.6w次。本电脑是宏碁传奇X,cpu是r7 5800u,显卡rtx3050;使用了雷电、mumu两款安卓模拟器,雷电启动报错g_bGuestPowerOff fastpipeapi.cpp:1161,使用了网上的所有方案都不行,包括开启VT(amd开启SVM),命令关闭hyper-v服务等;尝试mumu模拟器,安装时支持vt项检测不通过,后来发现mumu模拟器在amd的cpu上只支持32位版,换装32位版检测通过,但是只要打开模拟器就提示需要关闭hyper-v,我已经确认关闭后,启动依旧这样提示,查找了网上很_hyperv影响 模拟器
【大厂秘籍】系列 - Mysql索引详解-程序员宅基地
文章浏览阅读564次。MySQL官方对索引定义:是存储引擎用于快速查找记录的一种数据结构。需要额外开辟空间和数据维护工作。● 索引是物理数据页存储,在数据文件中(InnoDB,ibd文件),利用数据页(page)存储。● 索引可以加快检索速度,但是同时也会降低增删改操作速度,索引维护需要代价。
CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变_css鼠标悬浮修改其他元素样式-程序员宅基地
文章浏览阅读825次。使用兄弟选择器实现同时改变两个元素的样式_css鼠标悬浮修改其他元素样式
文献学习-40-基于可迁移性引导的多源模型自适应医学图像分割-程序员宅基地
文章浏览阅读4.8k次,点赞32次,收藏43次。香港中文大学袁奕萱教授团队提出了一种名为多源模型自适应 (MSMA) 的新型无监督域适应方法。MSMA 旨在仅利用预训练的源模型(而非源数据)将知识迁移到未标记的目标域,从而实现对目标域的有效分割。
(4)FPGA开发工具介绍(第1天)-程序员宅基地
文章浏览阅读8.8k次。(4)FPGA开发工具介绍(第1天)1 文章目录1)文章目录2)FPGA初级课程介绍3)FPGA初级课程架构4)FPGA开发工具介绍(第1天)5)技术交流6)参考资料2 FPGA初级课程介绍1)FPGA初级就业课程共100篇文章,目的是为了让想学FPGA的小伙伴快速入门。2)FPGA初级就业课程包括FPGA简介、Verilog HDL基本语法、Verilog HDL 入门实例、FPGA入门实例、Xilinx FPGA IP core设计、Xilinx FPGA原语与U_fpga开发工具
js中的定时器如何使用_js定时器用法-程序员宅基地
文章浏览阅读1.4k次。JS提供了一些原生方法来实现延时去执行某一段代码,下面来简单介绍一下setTiemout、setInterval、setImmediate、requestAnimationFrame。首先,我们先来了解一下什么是定时器:JS提供了一些原生方法来实现延时去执行某一段代码下面来简单介绍一下setTimeout() :在指定的毫秒数后调用函数或计算表达式。setTimeout(code,millisec,lang)参数 描述code 必需。要调用的函数后要执行的 JavaScript 代码串。_js定时器用法