手把手教你配置:Jenkins+Github+Webhook +Nginx自动化打包部署Vue项目_nginx 配置修改 jenkins 自动部署-程序员宅基地
前面的话
为了前端项目的工程化,减少项目发布环境的部署,实现自动化打包部署。
传统的做法,在服务器初始一个 git 仓库,然后每次代码更新后,手动去拉取,次数多了也就烦了,而自动化打包部署每次只需在项目开始前配置一遍 jenkins 之后所有的人工操作都不需要管了。(ps: 有问题甩锅给 jenkins 就行了[呲牙])
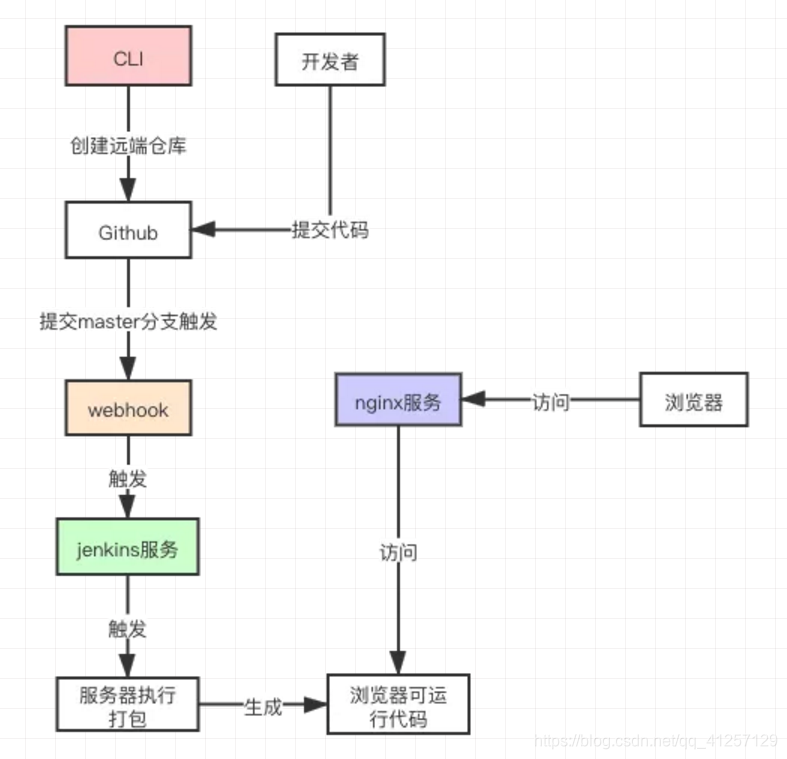
自动化部署原理
- 本地代码push到Github
webhook检测到Github的push事件- 触发Jenkins进行一次build
- Nginx反向代理,客户端访问
连接服务器
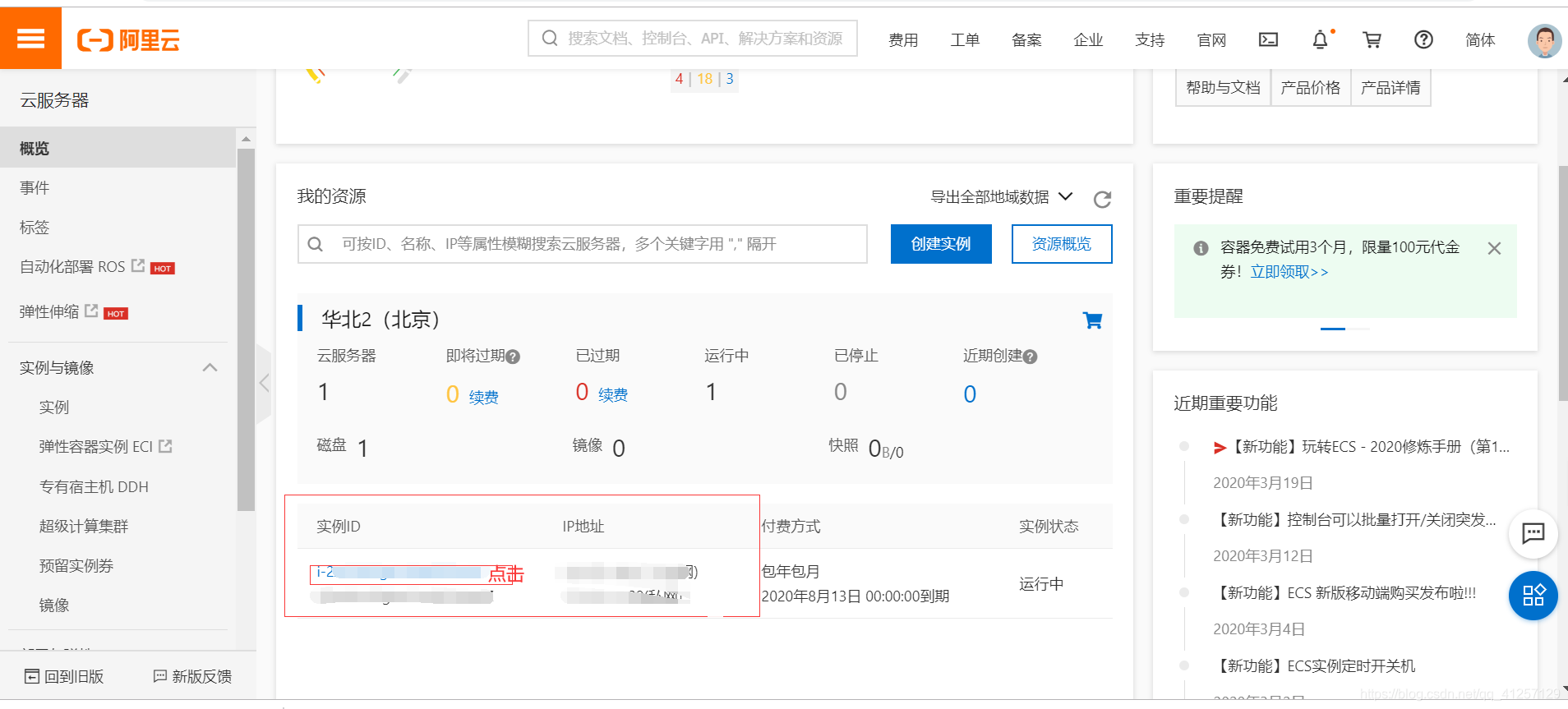
进入自己的云服务器 --》 进入实例:(我的是CentOS)

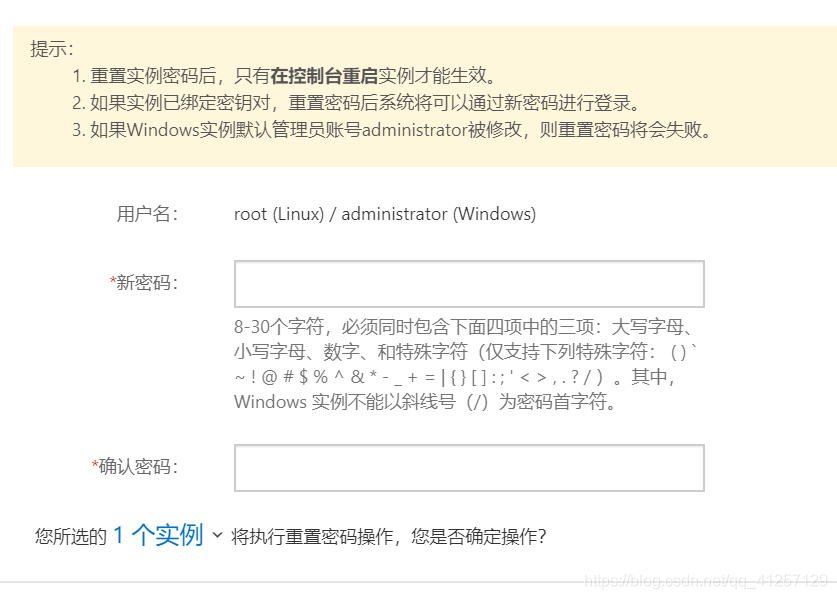
点击更多,重置自己的密码:

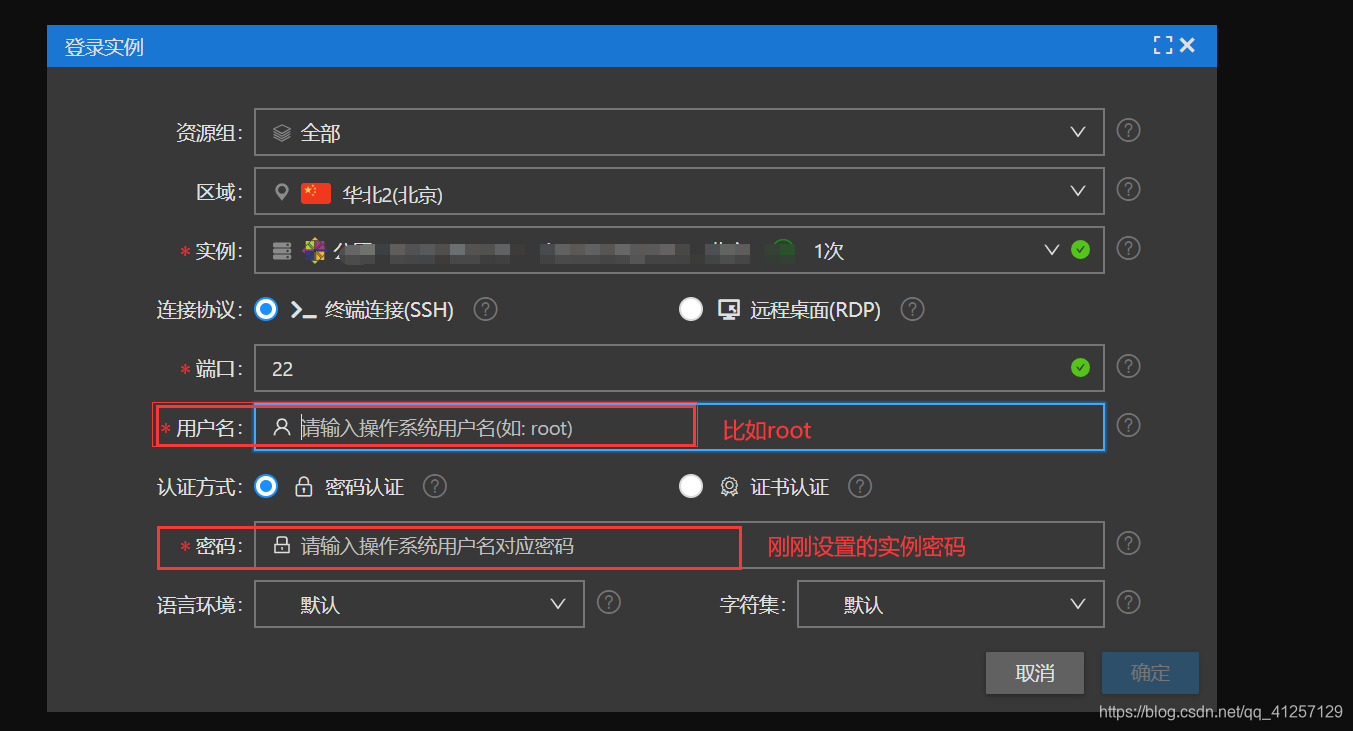
重置之后,重启实例。点击远程连接:

成功登录之后:

安装nginx
yum -y install nginx
// 检查是否安装成功
nginx -v
成功安装:

安装好的文件位置:
/usr/sbin/nginx:主程序
/etc/nginx:存放配置文件
/usr/share/nginx:存放静态文件
/var/log/nginx:存放日志
从上面的根目录文件夹可以知道,Linux系统的配置文件一般放在 /etc,日志一般放在 /var/log,运行的程序一般放在 /usr/sbin 或者 /usr/bin。当然,如果要更清楚Nginx的配置项放在什么地方,可以打开 /etc/nginx/nginx.conf。
安装其他工具
安装node.js
yum -y install nodejs
yum -y install npm
更新npm的包镜像源,方便快速下载:
npm config set registry https://registry.npm.taobao.org
npm config list
全局安装n模块(用于管理nodejs的版本):
npm install n -g
升级nodejs至稳定版本:
n stable
安装git
yum -y install git
配置:
git config --global user.name 'XXXXXX'
git config --global user.email '[email protected]'
生成公钥:
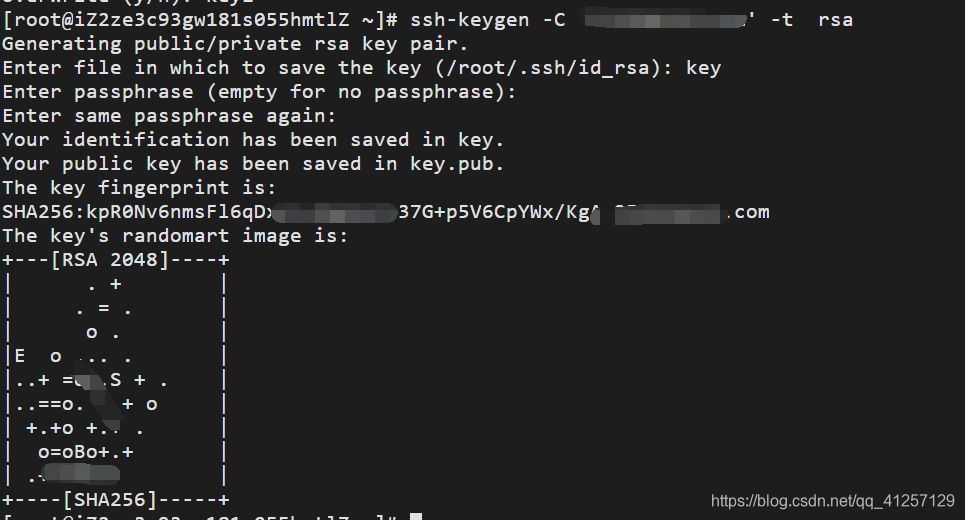
ssh-keygen -C '[email protected]' -t rsa

完成后,会在root目录最下面生成:key.pub文件,复制里面的公钥:

上传公钥:
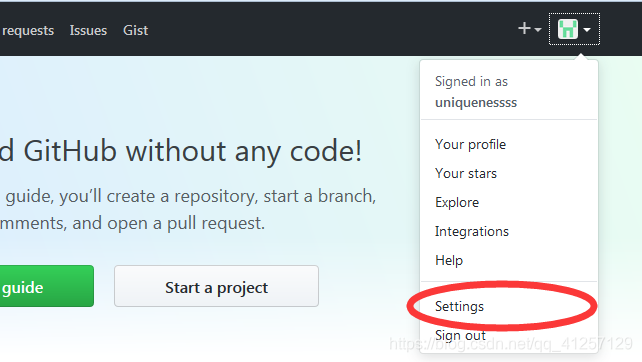
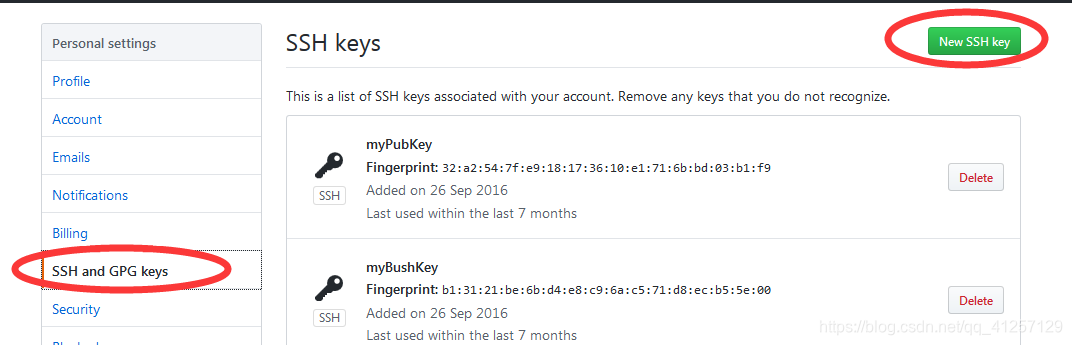
去GitHub上点击设置:

点击SSH :

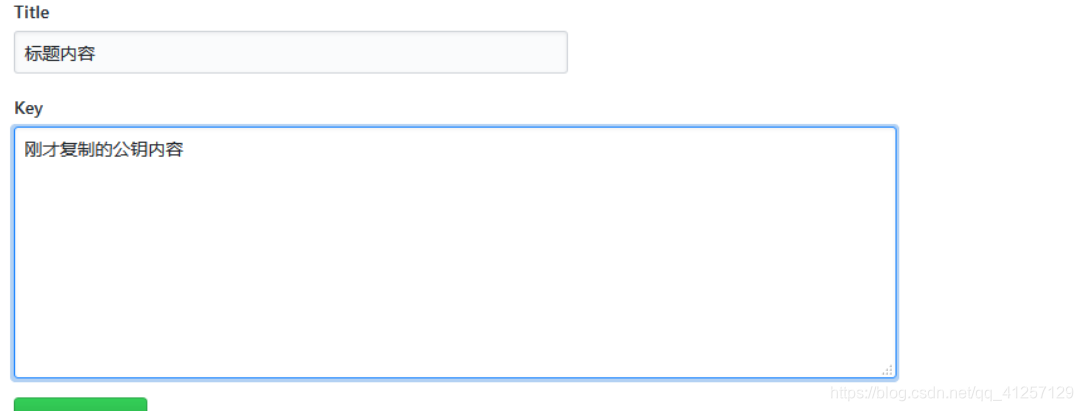
将复制的公钥粘贴 到里面:

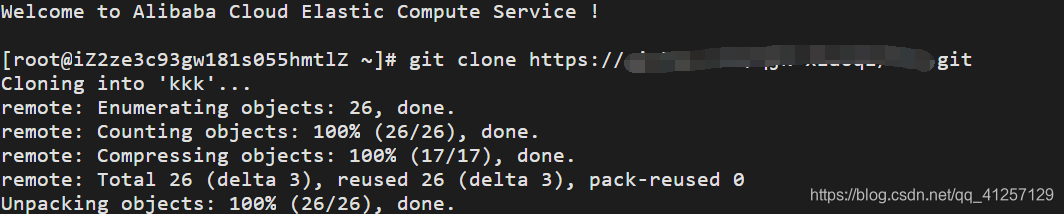
测试
去仓库里面下载东西

安装webpack
npm install webpack -g
npm install webpack-cli -g
安装Jenkins
先安装java
Jenkins是基于java环境的。
查看版本:
// 查看可安装的java的版本
yum -y list java*
安装:
yum install java-1.8.0-openjdk-devel.x86_64
查看是否安装成功:
java -verstion

再安装Jenkins
yum 的 repos 中默认是没有Jenkins的,需要将Jenkins存储添加到yum repos中。
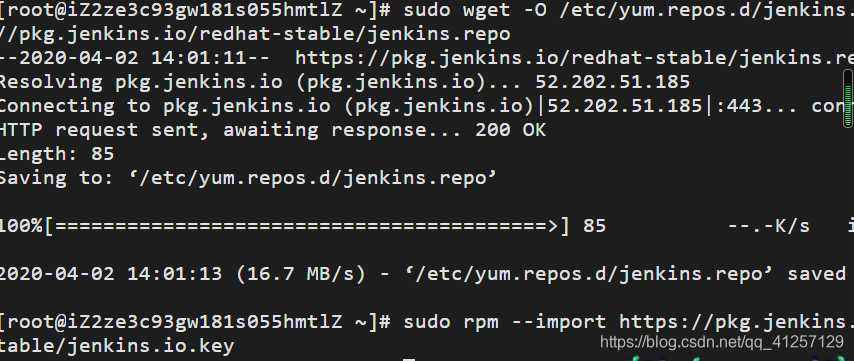
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key

安装Jenkins:
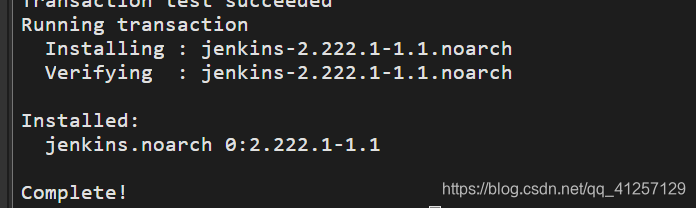
yum -y install jenkins

修改Jenkins配置:
默认情况下Jenkins是使用Jenkins用户启动的,但是这个用户目前系统是没有赋予权限的,所以将启动用户改为root,另外设Jenkins默认端口为8080,如果被占用改为8081(或者其他),
vim /etc/sysconfig/jenkins
修改配置为:
JENKINS_USER = 'root'
JENKINS_PORT = '8089'
启动Jenkins
service jenkins start

此时开启(你的server的ip+设置的端口号)ip: 8089查看页面:

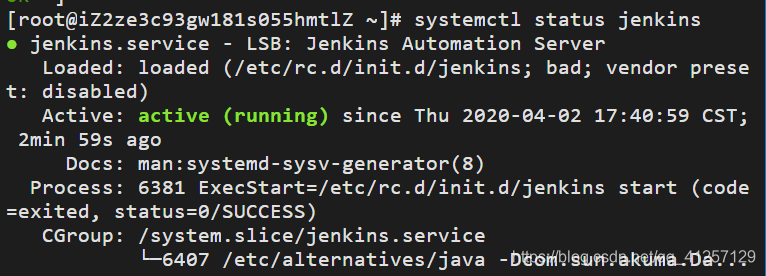
检查Jenkins是否成功启动:
systemctl start jenkins

已经成功启动了,检查防火墙:
systemctl status firewalld

防火墙未启动,启动它:
systemctl start firewalld

防火墙启动之后,查看防火墙有没有开放我们设置的Jenkins端口:
firewall-cmd --list-ports
没有出现任何端口,将端口添加进去:
firewall-cmd --permanent --zone=public --add-port=8089/tcp
然后重启防火墙:
systemctl reload firewalld
顺便也重启一下Jenkins:
systemctl restart jenkins
ps: 使用netstat -plntu查看端口占用情况。
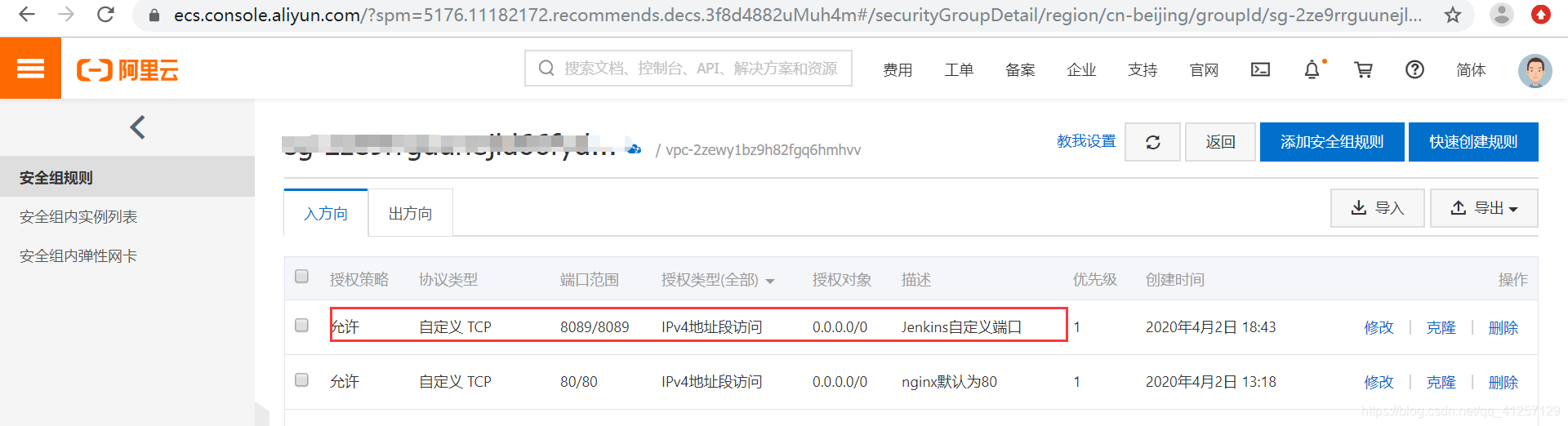
添加端口之后,还是不行,我们还要去服务器上去开放我们的端口(太难了,呜呜呜):

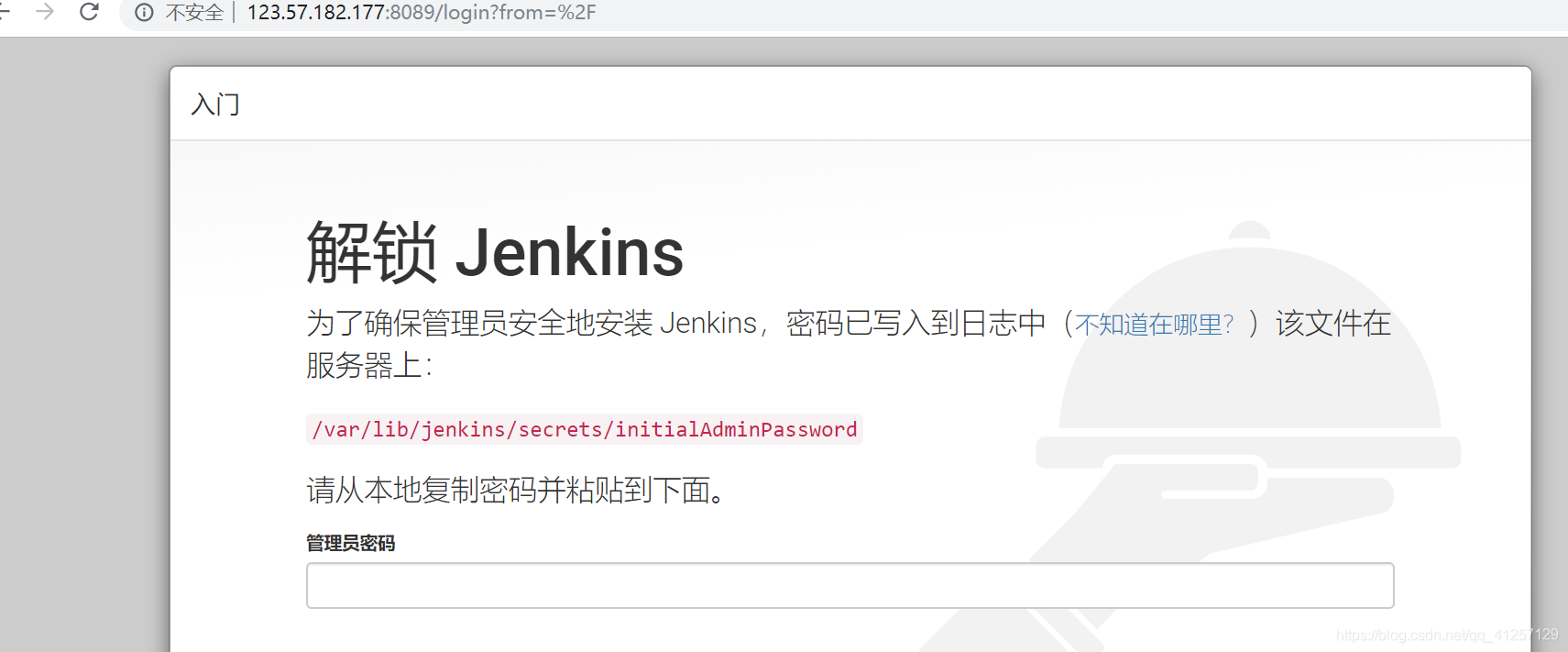
我们再来访问页面:(终于好啦!!!)

将/var/lib/jenkins/secrets/initialAdminPassword下的密码找到:
tail /var/lib/jenkins/secrets/initialAdminPassword

并粘贴到解锁界面。等一会之后,进入插件安装页面:

小白的话直接点击左边的推荐插件,进行安装:

全部安装完成后,自动进入管理员账户注册页面(这里就不放图片了)。
GitHub的配置
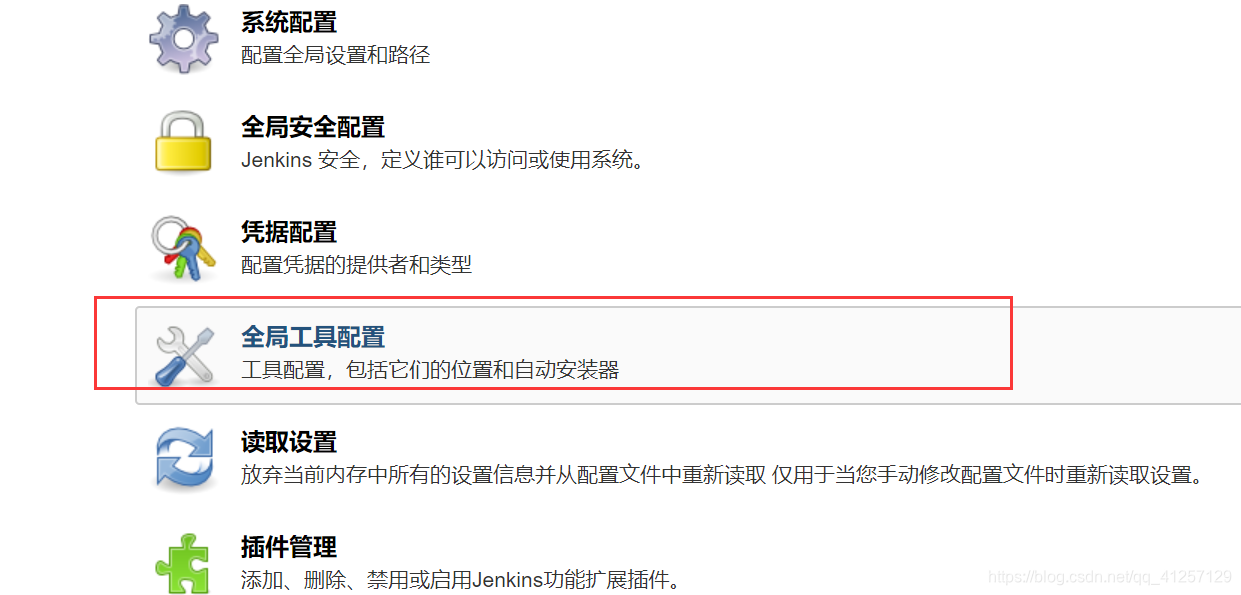
点击系统管理,再进入全局配置:


找到GitHub,点击高级,指定一个Hook URL,这样就可以让它接受GitHub的请求:

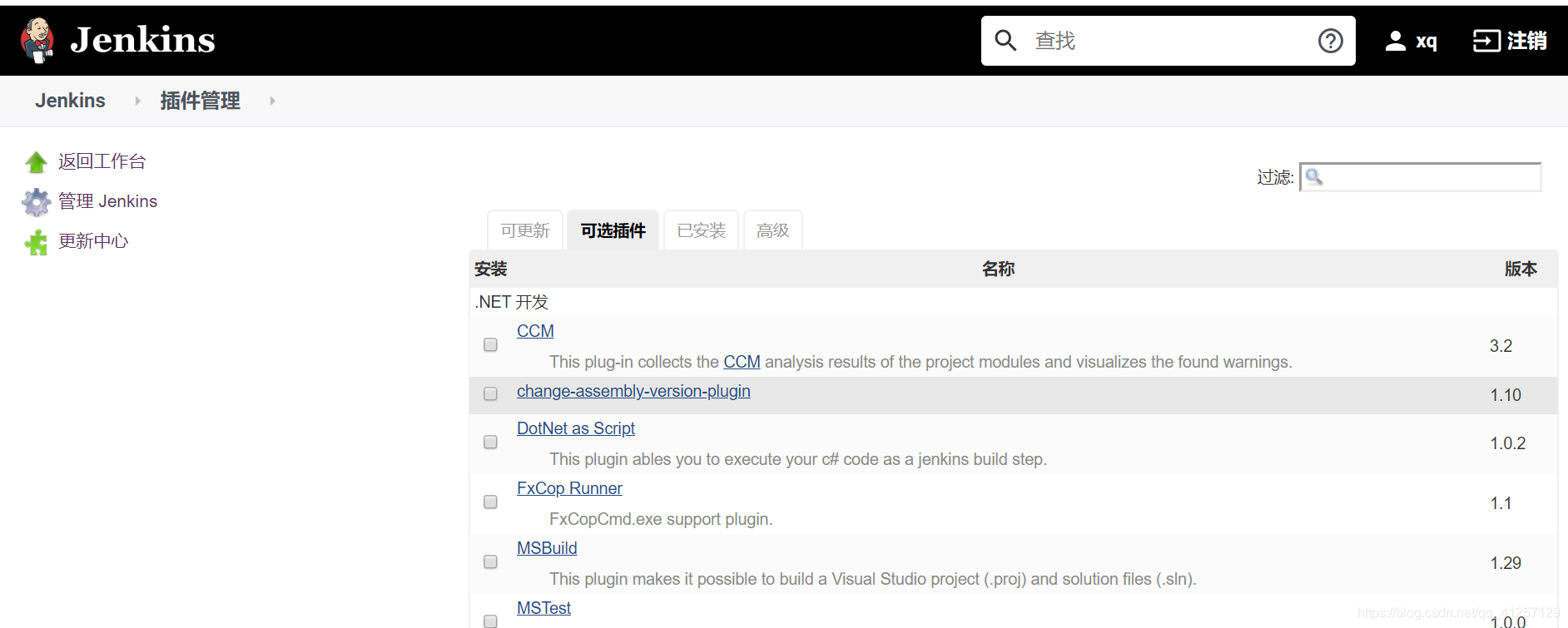
ps: 如果找不到GitHub选项,那就是你的插件没有下载成功,去插件管理下载相应的插件。


GitHub仓库
因为GitHub经常有代码处理动作,需要配置GitHub项目仓库在处理这些动作时同时会发信号到Jenkins,才能触发Jenkins自动构建。
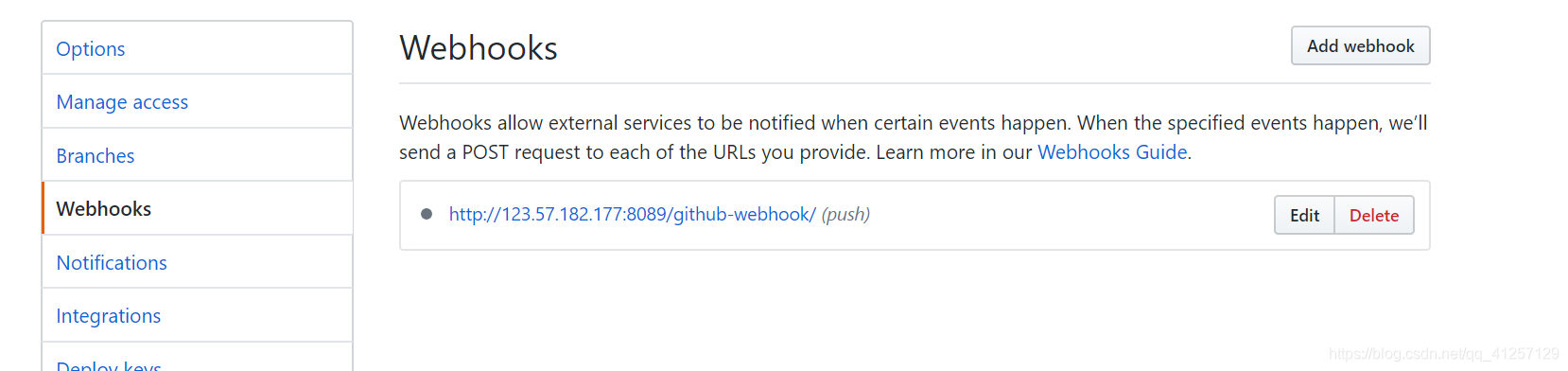
打开你想自动构建的项目的GitHub地址,点击setting,进入Webhooks,将Jenkins生成的Hook URL 填入 Payload URL 中,选择自主事件,这样当GitHub收到客户端有push动作时,会粗发一个Hook。

配置完成后:

Jenkins自动打包部署实战
这里根据小柒自己的脚手架项目部署的,大致部署都差不多(每个人有一点点区别)。
大致流程是这样:

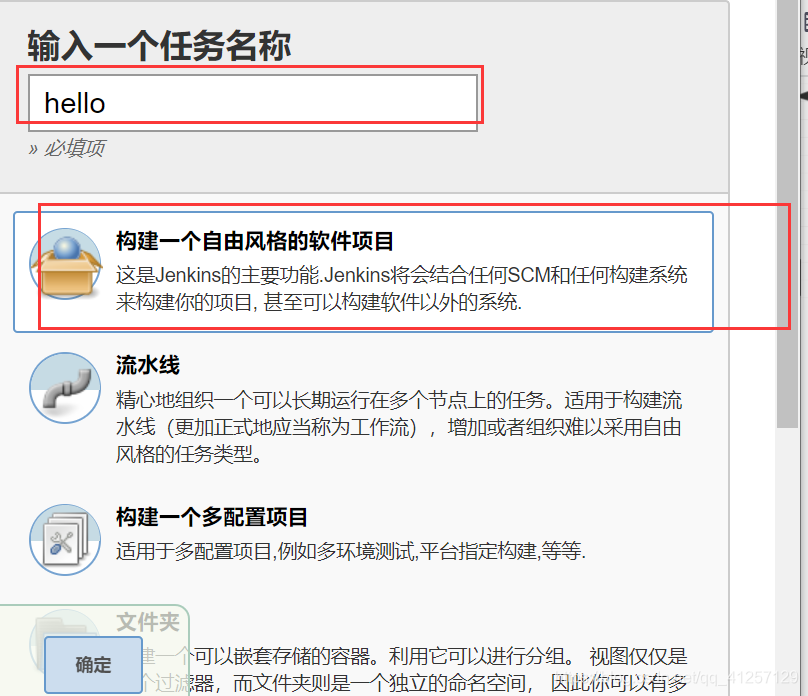
Jenkins创建一个新项目
创建Jenkins项目,选择第一个选项:

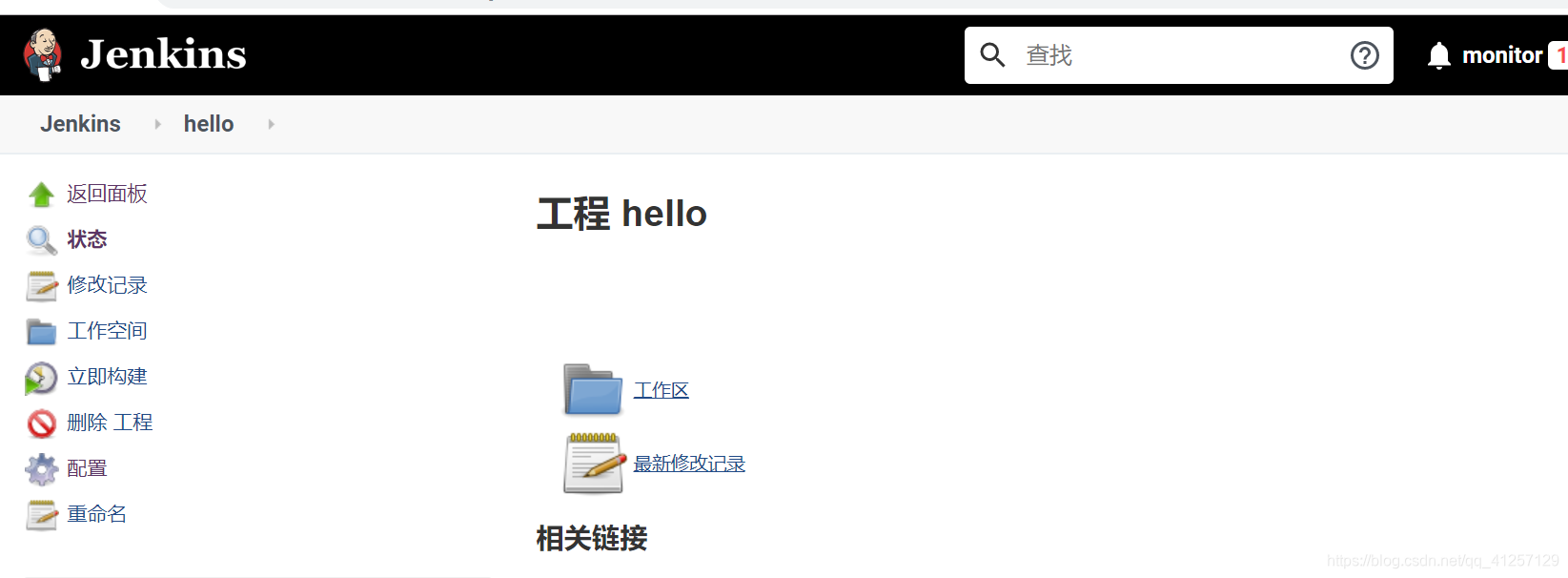
创建完成之后:

配置:
点击配置:
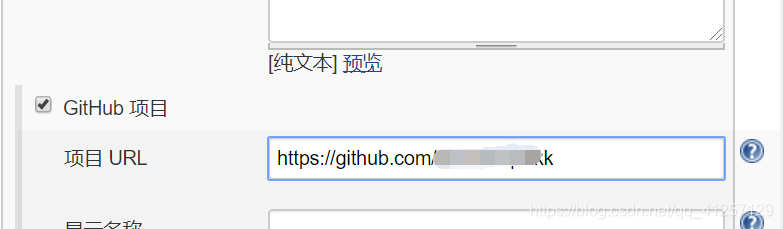
配置 Github 项目的项目 URL: https://github.com/xxxxx/xxx(你自己的项目地址)
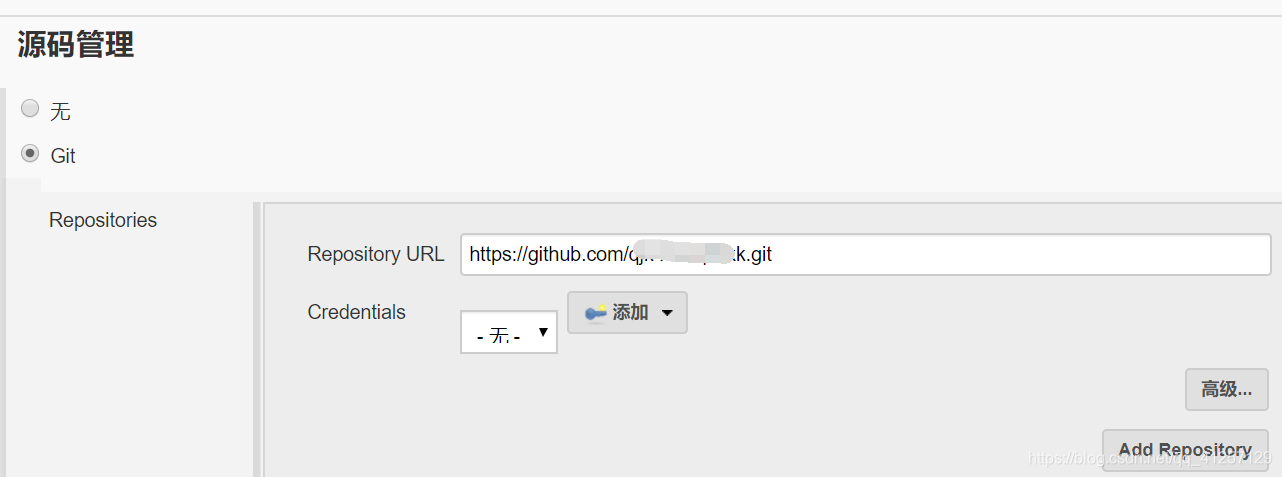
配置 Git 仓库地址:https://github.com/xxxxx/xxx.git

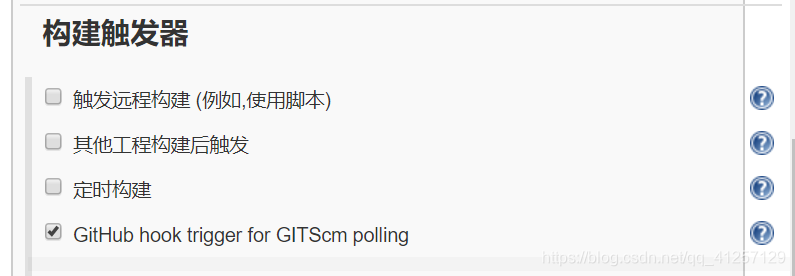
配置构建触发事件:

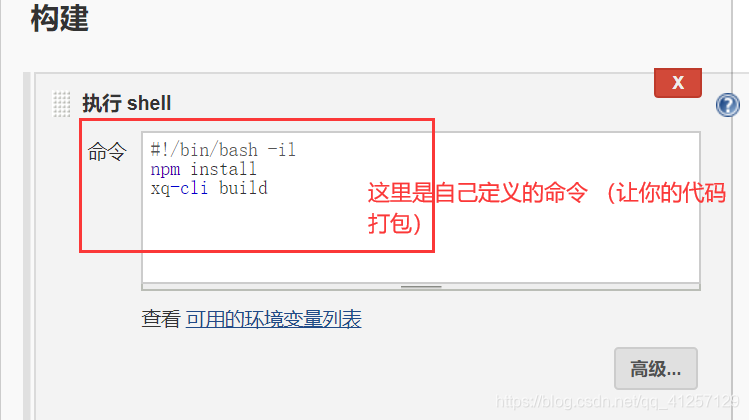
配置构建脚本:这里根据自己的项目配置命令

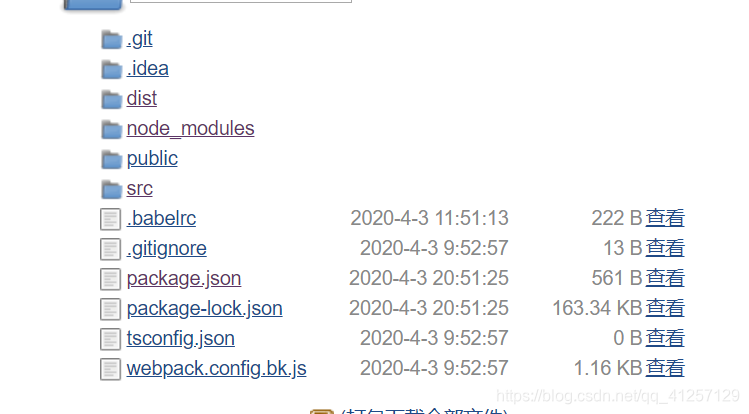
保存(应用)之后, 服务器里面就有我们的仓库代码了,可以去/var/lib/jenkins/workspace 目录下里查看刚刚生成的项目:

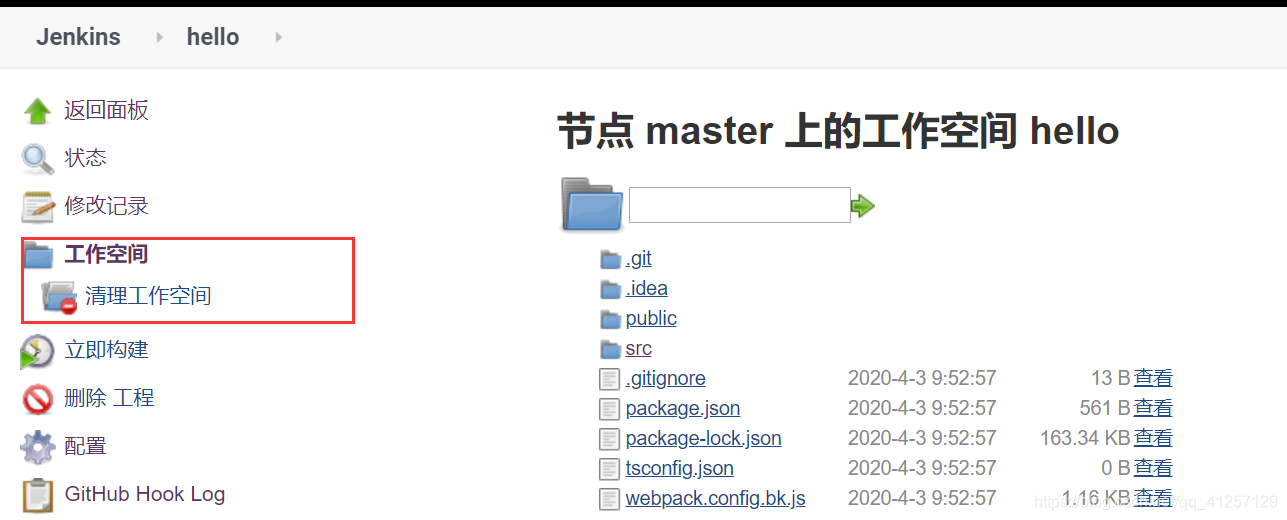
Jenkins中项目Hello的工作空间上也可以看:

点击立即构建:

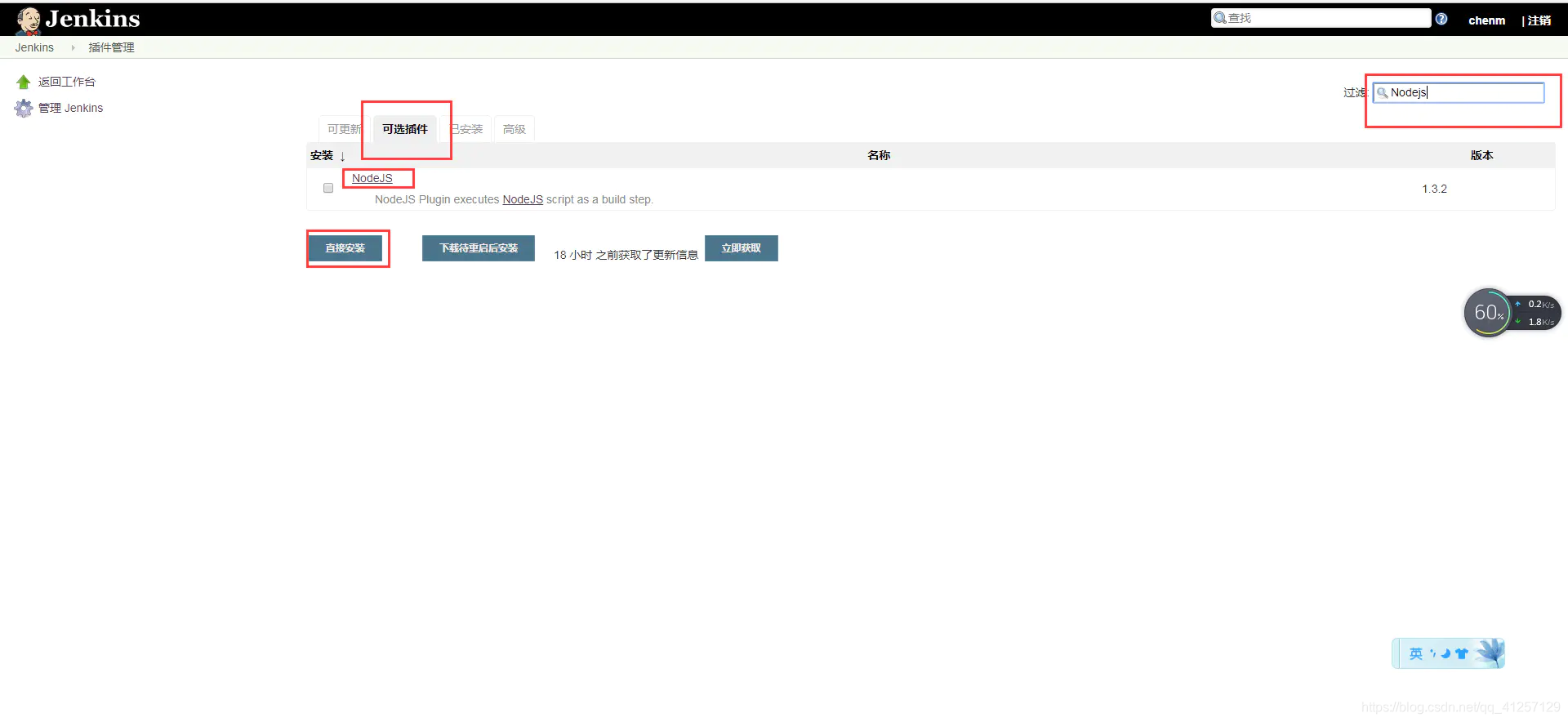
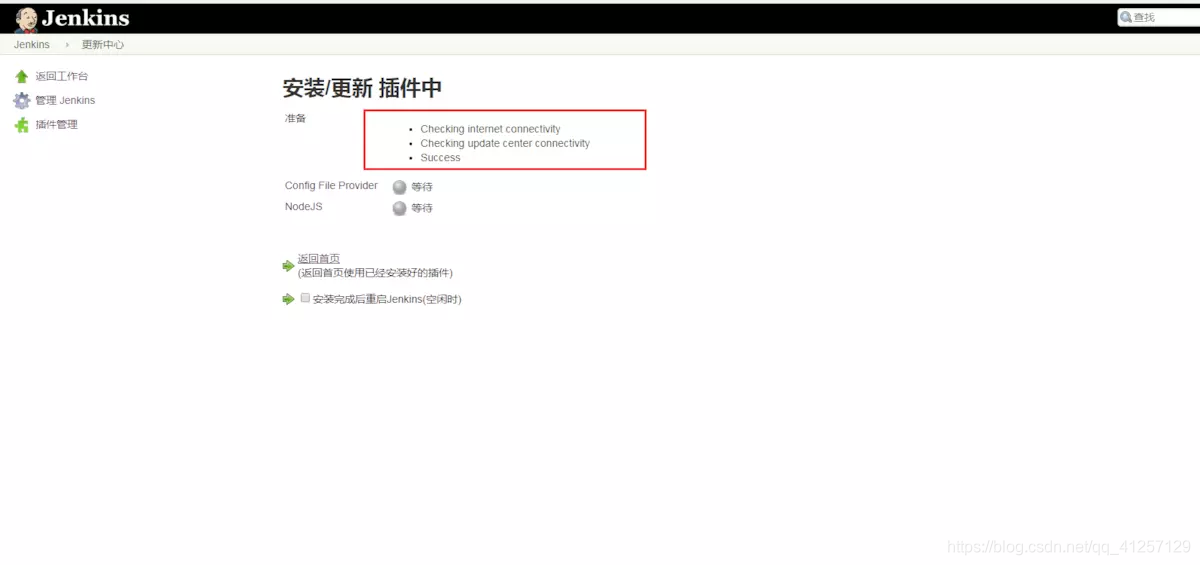
可能会一直构建,再那里转圈,那是因为我们要下载Node.js插件:

成功安装:

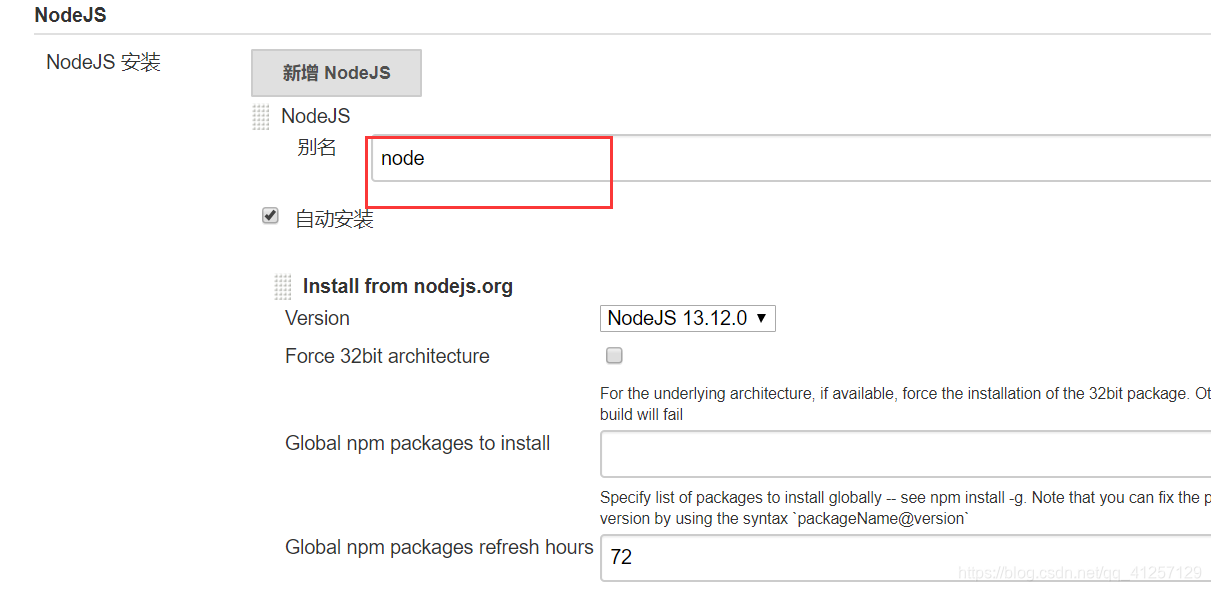
再去全局工具配置:

安装node:
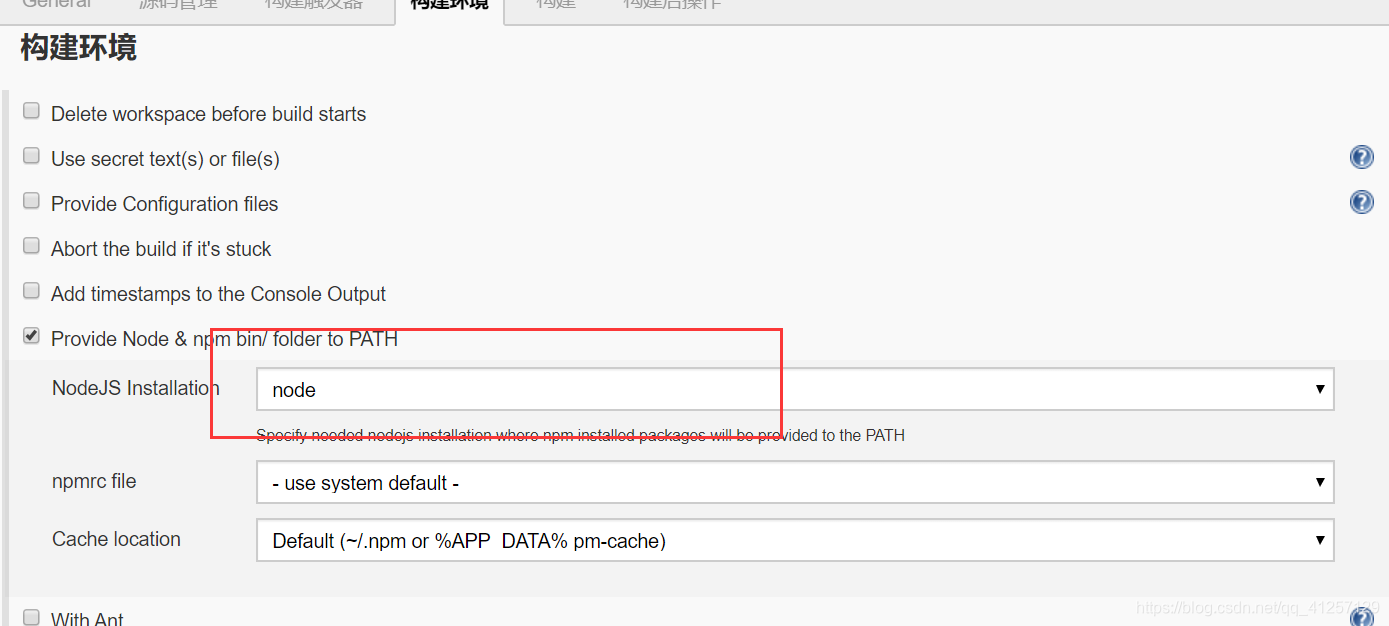
保存之后,再回到项目的构建环境中:

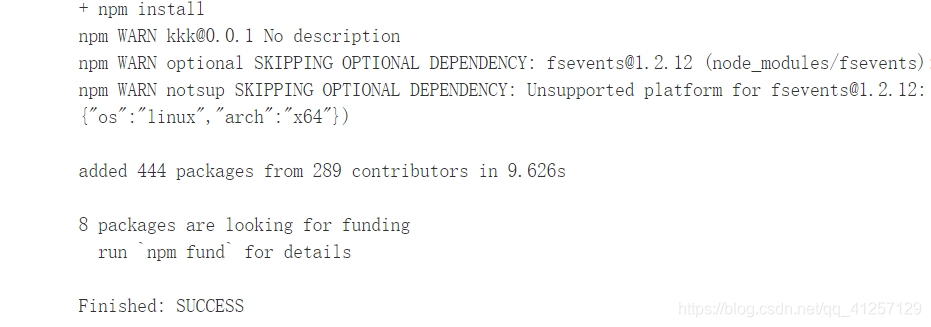
保存完毕之后,再来重新构建(试一下npm install 可不可以):

(终于成功,我太难啦!!!)
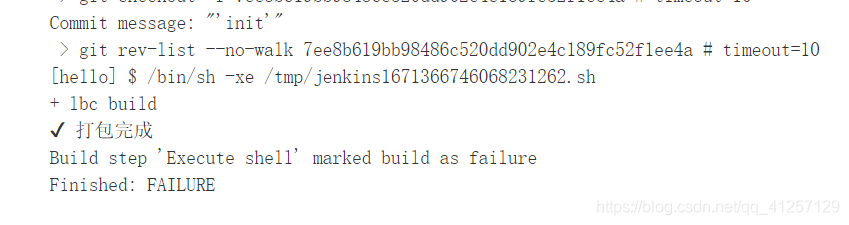
配置自己的打包的命令,再次构建:

成功后,会发现生成了dist目录:

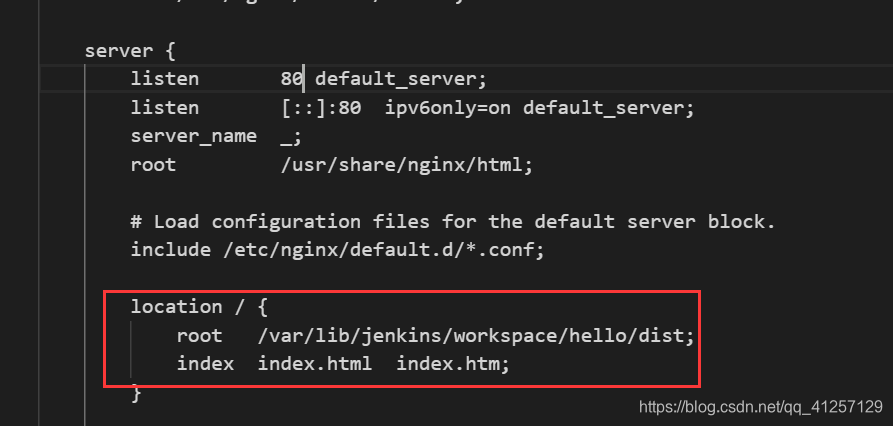
配置Nginx,修改Nginx.config文件,root 为我们刚刚生成的dist目录:
vim /etc/nginx/nginx.conf

重启nginx:
nginx -s reload
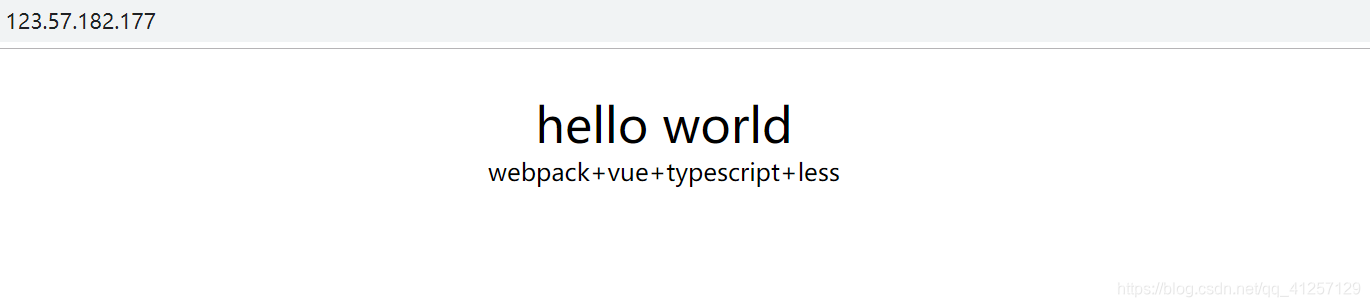
访问:ip:80:

再修改我们的代码,然后push,刷新一下,就可以看到页面变化了。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数