【SpringBoot学习】42、SpringBoot 集成 wxJava 微信小程序:客服消息_java实现企业微信客服-程序员宅基地
技术标签: 面试 java # 微信小程序 Spring Boot 缓存
文章目录
SpringBoot 集成 wxJava 微信小程序:客服消息
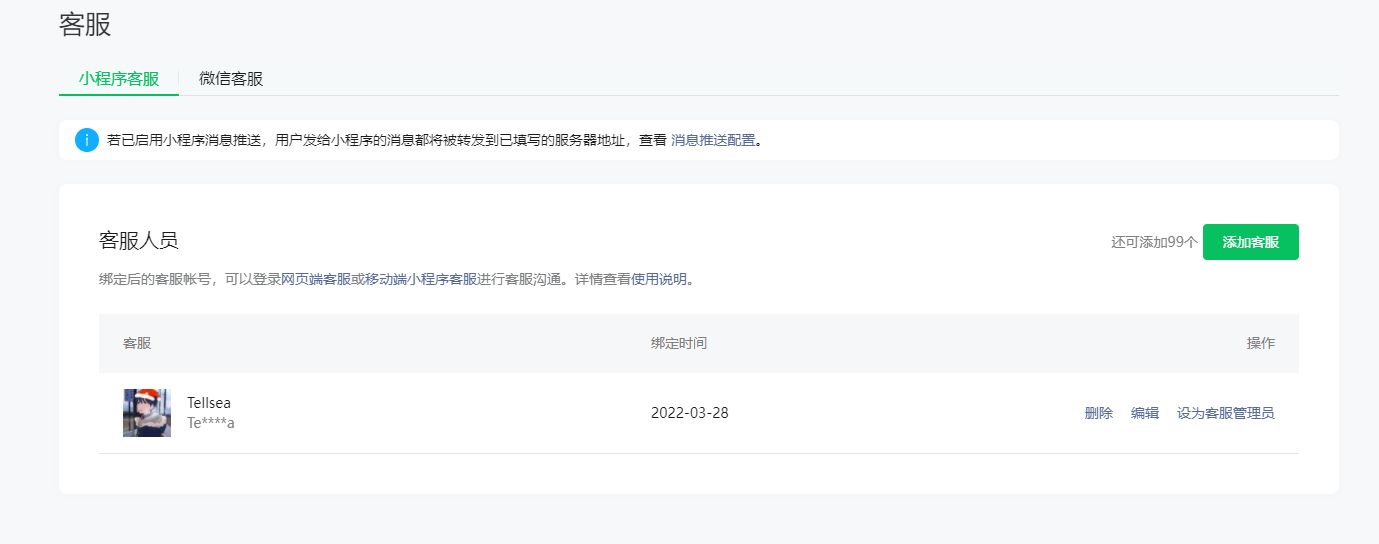
1、小程序后台配置客服
左手边点击客服,右边添加配置,然后添加客服微信,用来处理用户发送的信息

然后修改消息推送配置

- URL(服务器地址) :微信收到消息回调的地址
- Token(令牌) :随机生成一个字符串,长度为 32
- EncodingAESKey(消息加密密钥) :秘钥点击右侧的自动生成即可
- 消息加密方式:微信推荐安全模式
- 数据格式:JSON
随机 32 位,可以使用以下方法
import java.util.UUID;
/**
* @author Tellsea
* @date 2022/3/25
*/
public class TestMain {
public static void main(String[] args) {
String substring = UUID.randomUUID().toString().replace("-", "").substring(0, 32);
System.out.println(substring);
System.out.println(substring.length());
}
}
2、修改 application.yml
下面 5 个参数都需要配置
# 微信配置
wx:
miniapp:
configs:
- appid: #微信小程序的appid
secret: #微信小程序的Secret
token: #微信小程序消息服务器配置的token
aesKey: #微信小程序消息服务器配置的EncodingAESKey
msgDataFormat: JSON
3、后端处理
两个接口,一个是用户发送消息的回调,另一个是服务端主动发送消息
@ApiOperation("发送客服消息")
@PostMapping("sendKefuMessage")
public AjaxResult sendKefuMessage(@RequestBody WxKefuMessageVo entity) {
return wxMiniappService.sendKefuMessage(entity);
}
@ApiOperation("发送客服消息-微信回调")
@RequestMapping("sendKefuMessageBack")
public String sendKefuMessageBack(WxKefuMessageBackVo entity) {
return wxMiniappService.sendKefuMessageBack(entity);
}
service 接口
/**
* 发送客服消息
*
* @param entity
* @return
*/
AjaxResult sendKefuMessage(WxKefuMessageVo entity);
/**
* 发送客服消息-微信回调
*
* @param entity
* @return
*/
String sendKefuMessageBack(WxKefuMessageBackVo entity);
实现类
@Override
public AjaxResult sendKefuMessage(WxKefuMessageVo entity) {
try {
String appid = wxMaProperties.getConfigs().get(0).getAppid();
final WxMaService wxService = WxMaConfiguration.getMaService(appid);
String openId = SecurityUtils.getLoginUser().getUser().getOpenId();
WxMaKefuMessage message = WxMaKefuMessage.newTextBuilder()
.toUser(openId)
.content(entity.getContent())
.build();
wxService.getMsgService().sendKefuMsg(message);
return AjaxResult.success("发送成功");
} catch (WxErrorException e) {
log.error(e.toString());
return AjaxResult.error(e.getError().getErrorMsg());
}
}
@Override
public String sendKefuMessageBack(WxKefuMessageBackVo entity) {
log.info("微信客服回调:{}", entity);
return entity.getEchostr();
}
微信客服消息参数
import lombok.Data;
import lombok.experimental.Accessors;
/**
* 微信客服消息参数
*
* @author Tellsea
* @date 2022/3/25
*/
@Data
@Accessors(chain = true)
public class WxKefuMessageVo {
/**
* 消息内容
*/
private String content;
}
微信客服消息回调参数
import lombok.Data;
import lombok.experimental.Accessors;
/**
* 微信客服消息回调参数
* https://developers.weixin.qq.com/miniprogram/dev/framework/server-ability/message-push.html#%E5%BC%80%E5%8F%91%E8%80%85%E6%9C%8D%E5%8A%A1%E5%99%A8%E6%8E%A5%E6%94%B6%E6%B6%88%E6%81%AF%E6%8E%A8%E9%80%81
*
* @author Tellsea
* @date 2022/3/25
*/
@Data
@Accessors(chain = true)
public class WxKefuMessageBackVo {
/**
* 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
*/
private String signature;
/**
* 时间戳
*/
private String timestamp;
/**
* 随机数
*/
private String nonce;
/**
* 随机字符串
*/
private String echostr;
}
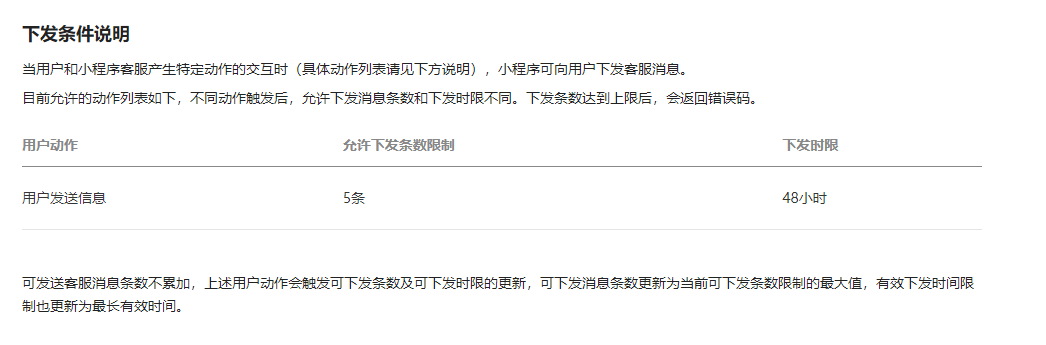
4、客户消息限制
客服不能主动发消息给用户,只能用户主动发消息给客服,然后客服回复消息,且连续回复不能超过 5 条
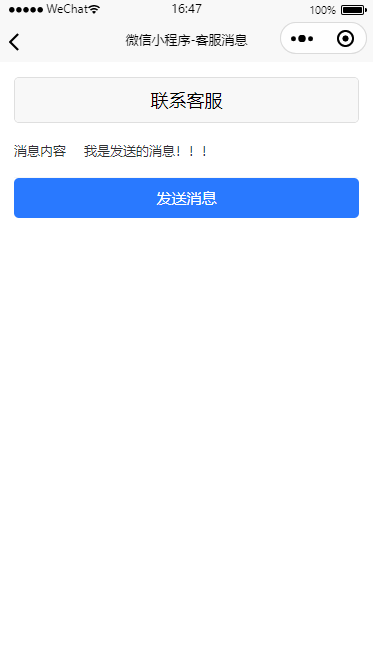
5、前端处理
必须使用微信的 button,才能打开联系客服界面
<button type="default" open-type="contact" @getphonenumber="linkKefu">联系客服</button>
完整逻辑如下
<template>
<view style="padding: 15px;">
<button type="default" open-type="contact" @getphonenumber="linkKefu">联系客服</button>
<u-form :model="form" ref="uForm" label-width="140">
<u-form-item label="消息内容"><u-input v-model="form.content" /></u-form-item>
<u-button @click="submit" type="primary">发送消息</u-button>
</u-form>
</view>
</template>
<script>
let that;
export default {
name: "createOrder",
data() {
return {
form: {
content: '我是发送的消息!!!'
}
}
},
onLoad() {
that = this;
},
methods: {
linkKefu(e) {
console.log(e);
},
submit() {
that.$u.post('/au/wxMiniapp/sendKefuMessage', that.form).then(res => {
that.$msg(res.msg);
});
}
}
}
</script>
<style scoped>
</style>
用户先主动联系客服

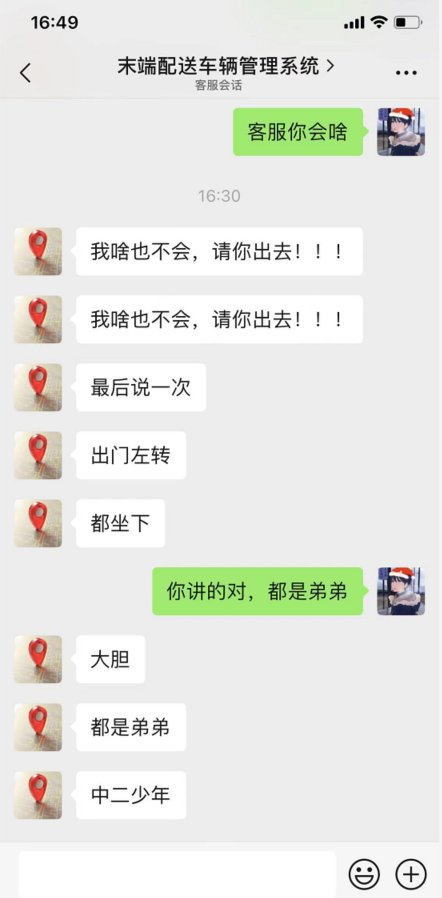
然后客服才能回复消息,且一次连续只能回复 5 条

6、使用官方客服小程序
使用官方客服小程序需要关闭消息推送,让微信服务器把消息直接发送到客服小程序

可以直接点击进入查看消息

OK,到这里全部测试完成

微信公众号

智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数