作品介绍常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!>>>???? 1.戳我进入???? 500例HTML期末大作业源码演示地址>>>???? 2.戳我进入???? HTML期末大作业文章专栏>>>???? 3.戳我进入???? 作者博客主页
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:在线电影网站设计——我不是药神电影介绍(4页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
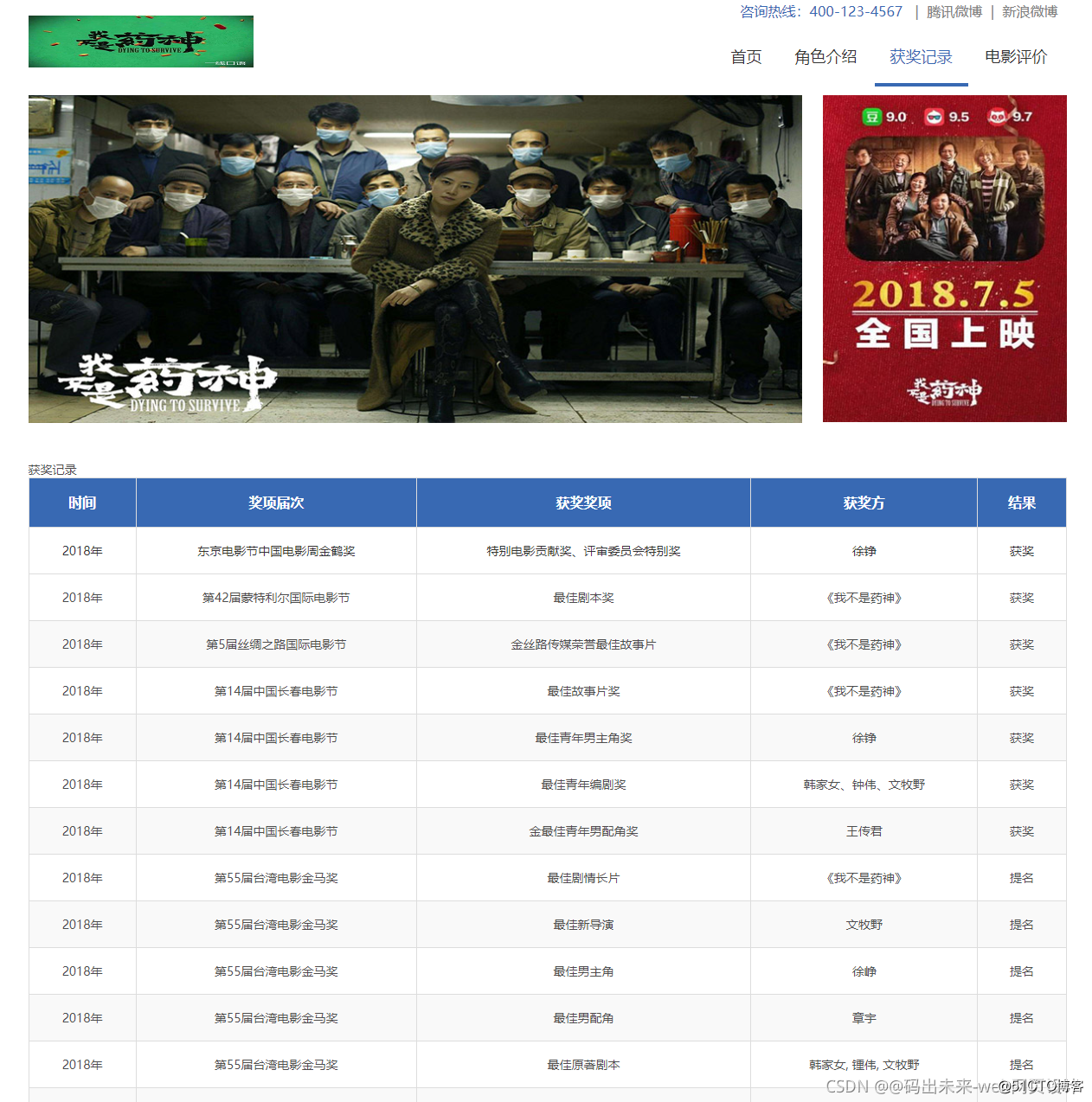
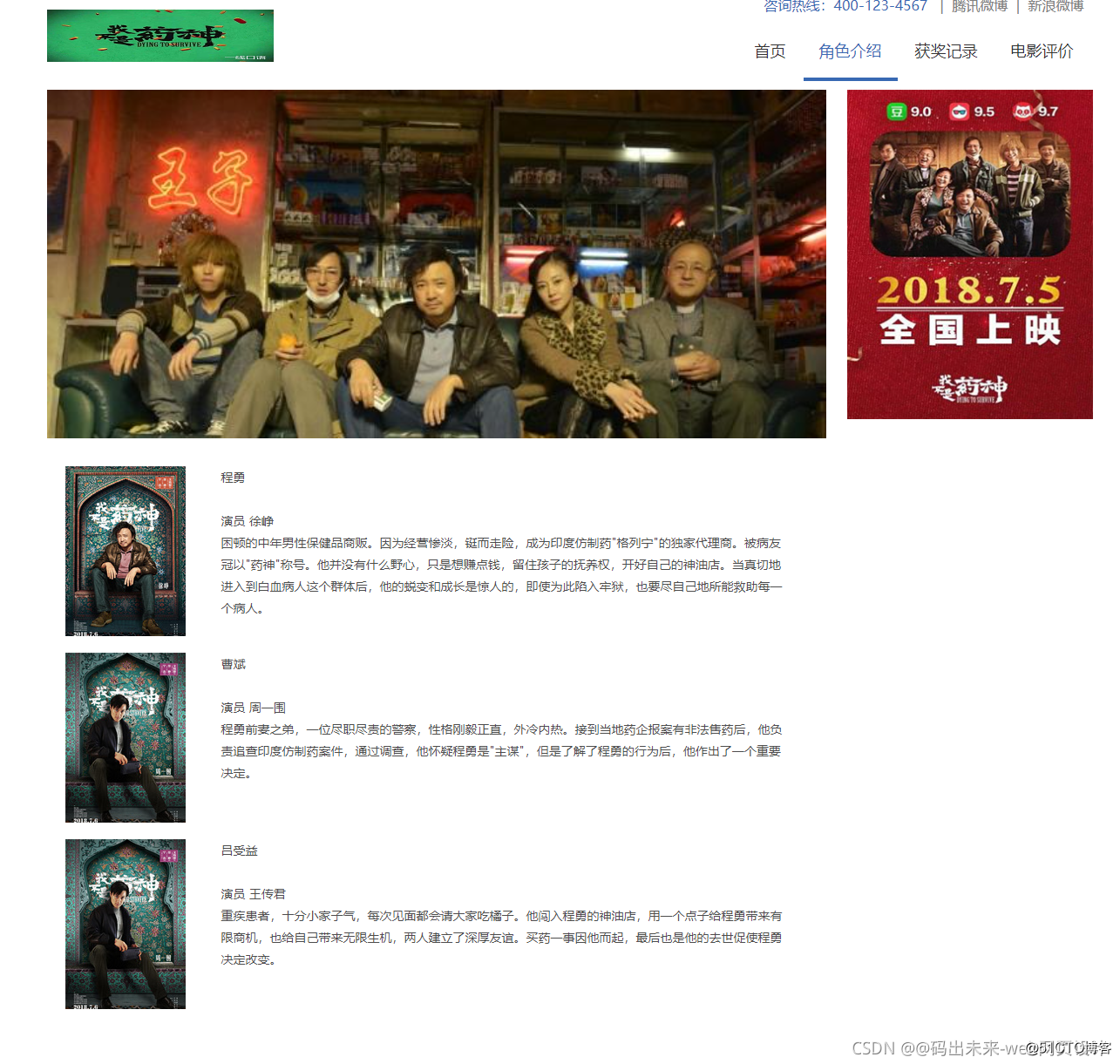
- 1.首页
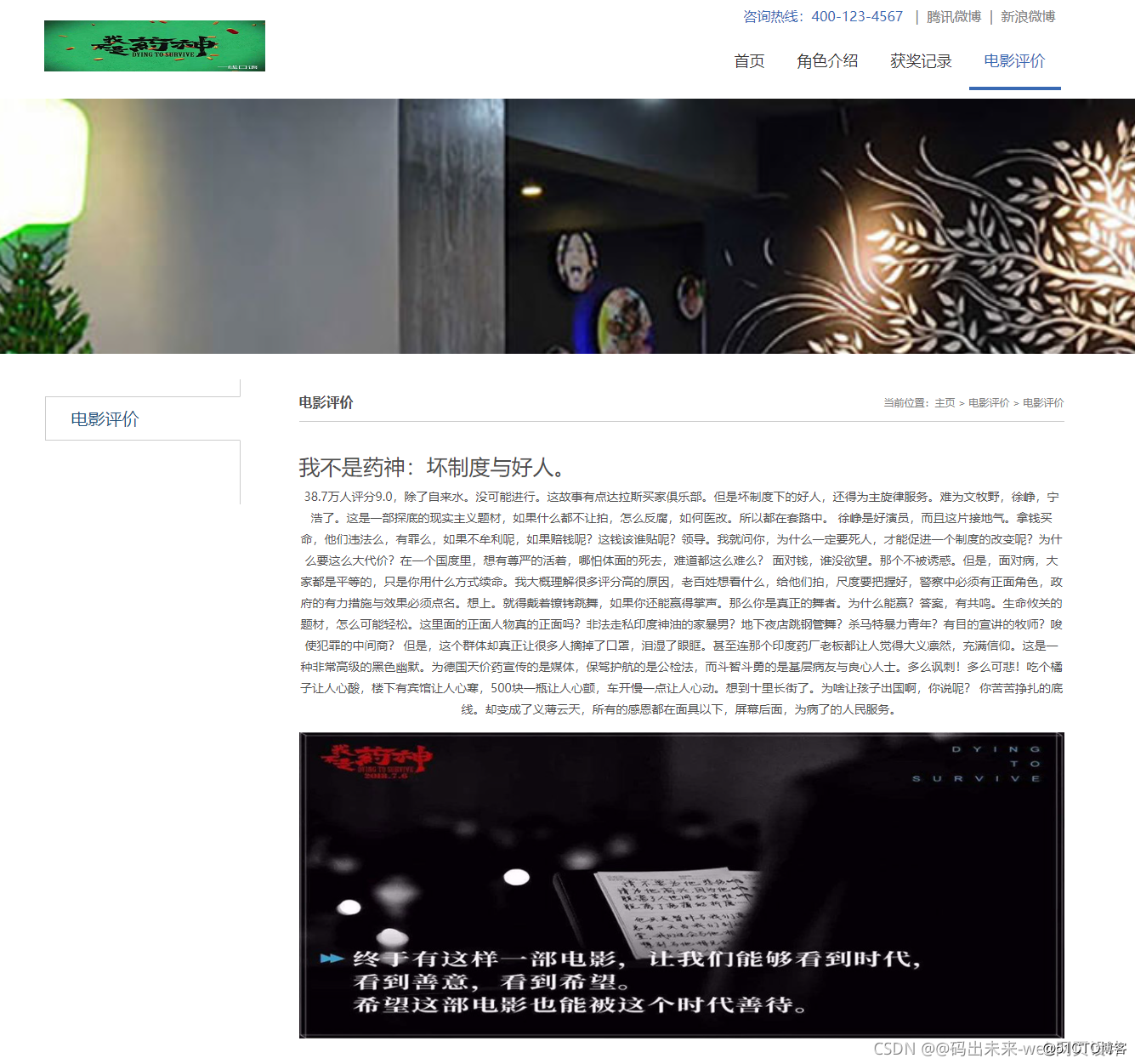
- 2.电影评价
- 3.获奖记录
- 4.电影评价
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
1.首页

2.电影评价

3.获奖记录

4.电影评价


<html>
<head id="Head">
<script type="text/javascript">var allpane = 'topAreaA|headerAreaA|mainArea|footerAreaA|bottomAreaA|fixedBottomArea|fixed-left|fixed-right|popup-area';</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta id="MetaAuthor" name="AUTHOR" content="家教教育培训响应式模板(自适应手机端)" />
<meta name="author" content="order by dede58.com" />
<title>我不是药神响应式模板(自适应手机端)</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta http-equiv="PAGE-ENTER" content="RevealTrans(Duration=0,Transition=1)" />
<link id="qhddefaultcontent9673_css" rel="stylesheet" type="text/css" href="style/qhdcontent.css" />
<link id="_Portals__default_Skins_Tutor1_Html_css_content_css" rel="stylesheet" type="text/css" href="style/content.css" />
<link id="_Portals__default_Skins_Tutor1_Html_css_menu_css" rel="stylesheet" type="text/css" href="style/menu.css" />
<link id="_Portals__default_Skins_Tutor1_Html_css_jquery_fancybox_1_3_4_css" rel="stylesheet" type="text/css" href="style/jquery.fancybox-1.3.4.css" />
<link id="_Portals__default_Skins_Tutor1_Html_css_pgwslideshow_css" rel="stylesheet" type="text/css" href="style/pgwslideshow.css" />
<link id="_Portals__default_Skins_Tutor1_Html_css_animate_min_css" rel="stylesheet" type="text/css" href="style/animate.min.css" />
<link id="_Portals__default_Skins_Tutor1_Html_css_style_css" rel="stylesheet" type="text/css" href="style/style.css" />
<link id="_Portals__default_Skins_Tutor1_Html_css_style_blue_css" rel="stylesheet" type="text/css" href="style/style-blue.css" />
<meta content="width=device-width, initial-scale=1.0, user-scalable=no" name="viewport">
</head>
<!-- 外部样式 -->
<body class="font-zh-CN" style="">
<script src="js/a1portalcore.js" type="text/javascript"></script><script src="js/a1portal.js" ></script><script src="js/jquery-1.7.2.min.js" ></script><script src="js/superfish.js" ></script><script src="js/jquery.caroufredsel.js" ></script><script src="js/jquery.touchswipe.min.js" ></script><script src="js/jquery.tools.min.js" ></script><script src="js/jquery.fancybox-1.3.4.pack.js" ></script><script src="js/pgwslideshow.min.js" ></script><script src="js/jquery.fixed.js" ></script><script src="js/cloud-zoom.1.0.2.min.js" ></script><script src="js/device.min.js" ></script><script src="js/html5media-1.2.js" ></script><script src="js/animate.min.js" ></script><script src="js/isotope.pkgd.min.js" ></script><script src="js/custom.js" ></script>
<div id="wrapper" class="home-page"><!-- ==================== S top ==================== -->
<header class="top header-v1 desktops-section default-top"><!-- S top-main -->
<div class="top-main">
<div class="page-width clearfix">
<div class="logo" skinobjectzone="HtmlLogo_408"><a href="index.htm" ><img src="images/ys.png" alt="家教教育培训响应式模板(自适应手机端)" /></a></div>
<!-- end of logo -->
<div class="top-main-content float-right">
<div class="top-main-content-section float-right clearfix"><!-- S language --><!-- E language -->
<div id="a1portalSkin_topAreaA" class="top-widget float-right"><!-- Start_Module_216339 --><a name="26305" id="26305"></a>
<div class="module-default module-no-margin">
<div class="module-inner">
<div id="a1portalSkin_ctr216339216339_mainArea" class="module-content"><!-- Start_Module_216339 -->
<div class="qhd-content">
<p> <span style="color:#3869b3;"><span style="font-size:16px;">咨询热线:400-123-4567 </span></span><span style="color:#808080;"><span style="font-size:16px;"> | <a href="#">腾讯微博</a> | <a href="#" >新浪微博</a></span></span></p>
</div>
<!-- End_Module_216339 --></div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<!-- S nav -->
<nav class="nav">
<div class="main-nav clearfix" skinobjectzone="menu_701">
<ul class="sf-menu">
<li class='current' ><a class="first-level" href="index.htm" target=""><strong>首页</strong></a><i></i></li>
<li class=""><a class="first-level" href="index-1.htm" target=""><strong>角色介绍</strong></a><i></i>
<ul class="">
</ul>
</li><li class=""><a class="first-level" href="index-2.htm" target=""><strong>获奖记录</strong></a><i></i>
<ul class="">
</ul>
</li><li class=""><a class="first-level" href="index-3.htm" target=""><strong>电影评价</strong></a><i></i>
<ul class="">
<li class=""><a class="" href="#" target=""><strong>电影评价</strong></a></li><li class=""><!--<a class="" href="#" target=""><strong>电影评价视频</strong></a></li><li class=""><a class="" href="#" target=""><strong>试题练习</strong></a></li><li class=""><a class="" href="#" target=""><strong>大学公开课</strong></a>--></li>
</ul>
</li><li class=""><!--<a class="first-level" href="index-4.htm" target=""><strong>新闻资讯</strong></a>--><i></i>
<ul class="">
<li class=""><a class="" href="index-4.htm" target=""><strong>公司新闻</strong></a></li><li class=""><a class="" href="index-9.htm" target=""><strong>行业动态</strong></a></li><li class=""><a class="" href="index-10.htm" target=""><strong>视频中心</strong></a></li>
</ul>
</li><li class=""><!--<a class="first-level" href="index-5.htm" target=""><strong>联系我们</strong></a>--></li>
<ul class="">
</ul>
</li>
</ul>
</div>
</nav>
<!-- E nav--></div>
</div>
</div>
<!-- E top-main -->
<div class="clear"></div>
</header>
<!-- S touch-top-wrapper -->
<div class="touch-top mobile-section clearfix">
<div class="touch-top-wrapper clearfix">
<div class="touch-logo" skinobjectzone="HtmlLogo_1554"><a class="" href="index.htm" ><img src="images/0b175d61-194a-4663-b646-1d55fb6e11d2_0_60.png" alt="家教教育培训响应式模板(自适应手机端)" /></a></div>
<!-- S touch-navigation -->
<div class="touch-navigation">
<div class="touch-toggle">
<ul>
<li class="touch-toggle-item-last"><a href="javascript:;" class="drawer-menu" data-drawer="drawer-section-menu"><i class="touch-icon-menu"></i><span>导航</span></a></li>
</ul>
</div>
</div>
<!-- E touch-navigation --></div>
<!-- S touch-top -->
<div class="touch-toggle-content touch-top-home">
<div class="drawer-section drawer-section-language">
<ul class="touch-language clearfix" skinobjectzone="HtmlLanguage_1819">
<li><a href="index.htm" >中文简体</a></li>
</ul>
</div>
<div class="drawer-section drawer-section-menu">
<div class="touch-menu" skinobjectzone="menu_2037">
<ul>
<li><a href="index.htm" ><span>首页</span></a></li>
<li><a href="index-1.htm" ><span>家长端</span></a></li><li><a href="index-2.htm" ><span>老师端</span></a></li>
<li><a href="javascript:;"><span>关于我们</span><i class="touch-arrow-down"></i></a>
<ul>
<li><a href="index-3.htm" ><span>公司介绍</span></a></li>
<li><a href="index-6.htm" ><span>企业文化</span></a></li>
<li><a href="index-7.htm" ><span>企业荣誉</span></a></li>
<li><a href="javascript:if(confirm('http://demo3791.adashuo.com/a/guanyuwomen/rencaizhaopin/ \n\n�ļ���δ�� Teleport Pro ȡ�أ���Ϊ ����ȡ�ã�������ȡ�غ������������Ŀֹͣ��̫�졣 \n\n��Ҫ�ӷ������ϴ�����'))window.location='http://demo3791.adashuo.com/a/guanyuwomen/rencaizhaopin/'" ><span>人才招聘</span></a></li>
</ul>
</li><li><a href="javascript:;"><span>新闻资讯</span><i class="touch-arrow-down"></i></a>
<ul>
<li><a href="index-4.htm" ><span>公司新闻</span></a></li>
<li><a href="index-9.htm" ><span>行业动态</span></a></li>
<li><a href="index-10.htm" ><span>视频中心</span></a></li>
</ul>
</li>
<li><a href="index-5.htm" ><span>联系我们</span></a></li>
</ul>
</div>
</div>
<!-- E touch-top --></div>
<!-- E touch-top-wrapper --><!-- ==================== E top ==================== --><!-- ==================== S header ==================== -->
<div id="a1portalSkin_headerAreaA" class="header"><!-- Start_Module_216340 --><a name="26322" id="26322"></a>
<div class="page-width">
<div class="module-default">
<div class="module-inner">
<div id="a1portalSkin_ctr216340216340_mainArea" class="module-content"><!-- Start_Module_216340 -->
<div class="qhd-module">
<div class="column marg-per2">
<div class="col-4-3">
<div id="a1portalSkin_ctr216340216340_Column2C75A25_QHDCPM216340M1" class="qhd_column_contain"><!-- Start_Module_216341 --><a name="26323" id="26323"></a>
<div class="module-default">
<div class="module-inner">
<div id="a1portalSkin_ctr216340216340_Column2C75A25_ctr216341216341_mainArea" class="module-content"><!-- Start_Module_216341 --><!-- S responsive-carousel -->
<div class="responsive-carousel carousel clearfix">
<div id="responsive-216341"> <div class="carousel-item">
<div class="carousel-img"><a href="javascript:;" target=""><img src="images/1-1611220Z3440-L.jpg" alt="幻灯3" /></a></div>
</div>
<div class="carousel-item">
<div class="carousel-img"><a href="javascript:;" target=""><img src="images/1-1611220Z3550-L.jpg" alt="幻灯2" /></a></div>
</div>
<div class="carousel-item">
<div class="carousel-img"><a href="javascript:;" target=""><img src="images/ys3.jpg" alt="幻灯1" /></a></div>
</div>
</div>
<div class="carousel-btn carousel-btn-fixed" id="carousel-page-216341"></div>
<script type="text/javascript">
$(window).load(function(){
$("#responsive-216341").carouFredSel({
responsive : true,
width : '100%',
items : { visible : 1 },
auto : { pauseOnHover: true, timeoutDuration:5000 },
swipe : { onTouch:true, onMouse:true },
pagination : "#carousel-page-216341"
//prev : { button:"#carousel-prev-216341"},
//next : { button:"#carousel-next-216341"},
//scroll : { fx : "coverfade", duration : 1200, timeoutDuration : 1500 }
});
$("#responsive-216341 .carousel-item").show();
});
</script></div>
<!-- E responsive-carousel --><!-- End_Module_216341 --></div>
</div>
</div>
</div>
</div>
<div class="col-4-1 last">
<div id="a1portalSkin_ctr216340216340_Column2C75A25_QHDCPM216340M2" class="qhd_column_contain"><!-- Start_Module_216342 --><a name="26324" id="26324"></a>
<div class="module-default module-no-margin">
<div class="module-inner">
<div id="a1portalSkin_ctr216340216340_Column2C75A25_ctr216342216342_mainArea" class="module-content"><!-- Start_Module_216342 -->
<div class="qhd-content">
<p style="text-align: center; background-color:#6ab852;"> <img alt="" src="images/b517b07d-76df-4c08-a7a2-80481875696c.jpg" style="width: 285px; height: 382px;" /></p>
</div>
<!-- End_Module_216342 --></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End_Module_216340 --></div>
</div>
</div>
</div>
</div>
<!-- ==================== E Header ==================== --><!-- ==================== S main ==================== -->
<section class="main">
<div id="a1portalSkin_mainArea" class="full-screen clearfix"><!-- Start_Module_216346 --><a name="26317" id="26317"></a>
<div class="module-section">
<div class="module-section-inner">
<div class="page-width">
<div class="module-section-title-wrapper clearfix">
<div class="module-section-title clearfix">
<h2>基本信息</h2>
</div>
</div>
<div id="a1portalSkin_ctr216346216346_mainArea" class="module-section-content"><!-- Start_Module_216346 --><!-- S tabs -->
<div class="tabs-default">
<ul class="tabs-nav clearfix">
<!-- <li><a href="javascript:;" class="current"><span>北京</span></a></li>-->
<!-- <li><a href="javascript:;" class="current"><span>上海</span></a></li>
<li><a href="javascript:;" class="current"><span>广州</span></a></li> -->
</ul>
<div class="tabs-panes">
<div class="tab-box clearfix" style="display:block;">
<div id="a1portalSkin_ctr216346216346_TabList_QHDSPM216346M1327" class="tab-box-content"><!-- Start_Module_216347 --><a name="26316" id="26316"></a>
<div class="module-default">
<div class="module-inner">
<div id="a1portalSkin_ctr216346216346_TabList_ctr216347216347_mainArea" class="module-content"><!-- Start_Module_216347 --><!-- S scrollable -->
<div class="typo">
<ul>
<li>
<p>《我不是药神》是由文牧野执导,宁浩、徐峥共同监制的剧情片,徐峥、周一围、王传君、谭卓、章宇、杨新鸣等主演。该片于2018年7月5日在中国上映。
影片讲述了神油店老板程勇从一个交不起房租的男性保健品商贩程勇,一跃成为印度仿制药"格列宁"独家代理商的故事。</p>
</li>
<li>
</li>
<li>
</li>
</ul>
<div class="carousel-direction"><a class="carousel-prev" id="carousel-prev-216347" href="javascript:;"><span><</span></a><a class="carousel-next" id="carousel-next-216347" href="javascript:;"><span>></span></a></div>
</div>
<!-- E scrollable--><!-- End_Module_216347 --></div>
</div>
</div>
</div>
</div>
<div class="tab-box clearfix" style="">
<div id="a1portalSkin_ctr216346216346_TabList_QHDSPM216346M1328" class="tab-box-content"><!-- Start_Module_216348 --><a name="26319" id="26319"></a>
<div class="module-default">
<div class="module-inner">
<div id="a1portalSkin_ctr216346216346_TabList_ctr216348216348_mainArea" class="module-content"><!-- Start_Module_216348 --><!-- S scrollable -->
<div class="scrollable carousel product-scrollable product-set product-advisory clearfix">
<ul id="scrollable-216348" class="scrollable-default clearfix">
</ul>
<div class="carousel-direction"><a class="carousel-prev" id="carousel-prev-216348" href="javascript:;"><span><</span></a><a class="carousel-next" id="carousel-next-216348" href="javascript:;"><span>></span></a></div>
</div>
<!-- E scrollable--><!-- End_Module_216348 --></div>
</div>
</div>
</div>
</div>
<div class="tab-box clearfix" style="">
<div id="a1portalSkin_ctr216346216346_TabList_QHDSPM216346M1329" class="tab-box-content"><!-- Start_Module_216349 --><a name="26320" id="26320"></a>
<div class="module-default">
<div class="module-inner">
<div id="a1portalSkin_ctr216346216346_TabList_ctr216349216349_mainArea" class="module-content"><!-- Start_Module_216349 --><!-- S scrollable -->
<div class="scrollable carousel product-scrollable product-set product-advisory clearfix">
<ul id="scrollable-216349" class="scrollable-default clearfix">
</ul>
<div class="carousel-direction"><a class="carousel-prev" id="carousel-prev-216349" href="javascript:;"><span><</span></a><a class="carousel-next" id="carousel-next-216349" href="javascript:;"><span>></span></a></div>
</div>
<!-- E scrollable--><!-- End_Module_216349 --></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- E tabs --><!-- End_Module_216346 --></div>
</div>
</div>
</div>
<!-- Start_Module_216350 --><a name="26321" id="26321"></a>
<div class="module-section module-section-gray">
<div class="module-section-inner">
<div class="page-width">
<div class="module-section-title-wrapper clearfix">
<div class="module-section-title clearfix">
<h2>剧情简介</h2>
</div>
</div>
<div id="a1portalSkin_ctr216350216350_mainArea" class="module-section-content"><!-- Start_Module_216350 -->
<div class="qhd-content">
<div class="typo">
<ul style="list-style:none">
<li>
<p>一位不速之客的意外到访,打破了神油店老板程勇的平凡人生,他从一个交不起房租的男性保健品商贩,一跃成为印度仿制药"格列宁"的独家代理商。收获巨额利润的他,生活剧烈变化,被病患们冠以"药神"的称号。但是,一场关于救赎的拉锯战也在波涛暗涌中慢慢展开。</p>
</li>
</ul>
<!--<a href="#"><img alt="" class="typo_img qhd-pr" src="images/811be0f5-bdaa-407b-9188-3d8e8b3bcaee.png" style="width: 560px; height: 297px; top:230px;" /> </a>
<p style="text-align: center;"> <img alt="" src="images/67fc20ac-e37f-4537-953a-0ee5d8a23932.png" style="width: 545px; height: 921px;" /></p> -->
</div>
<p> </p>
</div>
<!-- End_Module_216350 --></div>
</div>
</div>
</div>
</div>
<!-- end of page-width --></section>
<!-- ==================== E main ==================== --><!-- ==================== S footer ==================== -->
<footer class="footer">
<div class="footer-main">
<div id="a1portalSkin_footerAreaA" class="page-width clearfix"><!-- Start_Module_216343 --><a name="26325" id="26325"></a>
<div class="module-default">
<div class="module-inner">
<div id="a1portalSkin_ctr216343216343_mainArea" class="module-content"><!-- Start_Module_216343 -->
<div class="qhd-content">
<div class="column">
<div class="col-4-3">
<p> <span style="font-size:16px;">产品服务热线 400-123-4567</span></p>
<p> <span style="font-size:16px;">Copyright 2018 我不是药神 版权所有 </span></p>
<p> <span style="font-size:16px;">ICP备********号</span></p>
</div>
<div class="col-4-1 last">
<p style="text-align: right;"> <img alt="" class="qhd-pr" src="images/ys.png" style="width: 260px; height: 60px; top: 20px;" /></p>
</div>
</div>
</div>
<!-- End_Module_216343 --></div>
</div>
</div>
</div>
</div>
</footer>
<!-- ==================== E footer ==================== --><!-- ==================== S bottom ==================== -->
<section class="bottom">
<div id="a1portalSkin_bottomAreaA" class="QHDEmptyArea page-width clearfix"></div>
</section>
<!-- ==================== E bottom ==================== --></div>
<!-- end of wrapper --><!-- S fixed-bottom -->
<div id="a1portalSkin_fixedBottomArea" class="QHDEmptyArea fixed-bottom"></div>
<!-- E fixed-bottom --><!-- S fixed-side -->
<div id="a1portalSkin_fixed-left" class="QHDEmptyArea fixed-side fixed-left"></div>
<!-- E fixed-side --><!-- S fixed-side -->
<div id="a1portalSkin_fixed-right" class="fixed-side fixed-right"><!-- Start_Module_216344 --><a name="26330" id="26330"></a>
<div class="module-default">
<div class="module-inner">
<div id="a1portalSkin_ctr216344216344_mainArea" class="module-content"><!-- Start_Module_216344 -->
<div class="link-fixed-side">
<ul>
<!-- <li class=""><a href="javascript:if(confirm('#'))window.location='#'" class="link-name" target="_blank"><i style="background-image:url(images/3f346a9c-bea9-4553-9f80-0ee4c3c0e7d2_32_32_uniformfill.png);" alt="找老师"></i><span>找老师</span></a></li>
<li class=""><a href="javascript:if(confirm('#'))window.location='#'" class="link-name" target="_blank"><i style="background-image:url(images/ce1199d2-6a54-443b-8ebb-6c5e44aaa791_32_32_uniformfill.png);" alt="在线客服"></i><span>在线客服</span></a></li>
<li class=""><a href="javascript:;" class="link-name" target="_blank"><i style="background-image:url(images/58996783-9783-4f9e-827e-07ee80a3e1ec_32_32_uniformfill.png);" alt="服务热线"></i><span>服务热线</span></a> -->
<div class="link-summary"><i class="arrow-section-r"></i>
<div class="link-summary-content">
<div class="qhd-content">
<p style="text-align:center;">400-123-4567</p>
</div>
</div>
</div>
</li>
<!--<li class=""><a href="javascript:if(confirm('#'))window.location='#'" class="link-name" target="_blank"><i style="background-image:url(images/cce6d5f8-3515-486a-9c52-413961832741_32_32_uniformfill.png);" alt="微信二维码"></i><span>微信二维码</span></a></li> -->
</ul>
</div>
<!-- End_Module_216344 --></div>
</div>
</div>
</div>
<!-- E fixed-side --><!-- S popup -->
<div id="popup" class="popup">
<div class="popup-content not-animated" data-animate="fadeInDown">
<div id="a1portalSkin_popup-area" class="popup-content-wrapper"><!-- Start_Module_216345 --><a name="26331" id="26331"></a>
<div class="module-default">
<div class="module-inner">
<div id="a1portalSkin_ctr216345216345_mainArea" class="module-content"><!-- Start_Module_216345 -->
<div class="qhd-content">
<p style="text-align: center;"> <img alt="" src="images/weixin.png" style="width: 180px; height: 180px;" /><br />
扫描二维码关注最新动态</p>
</div>
<!-- End_Module_216345 --></div>
</div>
</div>
</div>
<div class="popup-close-btn"><a href="javascript:;" title="关闭"><span>关闭</span></a></div>
</div>
<div class="popup-overlay"></div>
</div>
<!-- E popup --><!-- E go top -->
<div class="gotop-wrapper"><a href="javascript:;" class="fixed-gotop gotop"></a></div>
<!-- E go top -->
<!-- 外部脚本 -->
<!--58(dede58.com)做最好的整站模板下载网站-->
</body>
<script src="js/online.js" type="text/javascript"></script>
</html>
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 ????????????????????????获取更多源码 ???????????????????????? !

???? 500套HTML期末大作业(源码集合)演示地址
???? 150套echarts大数据演示地址
???? 100款告白源码演示地址
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!