openlayers6【八】地图覆盖物overlay详解_ol.overlay-程序员宅基地
技术标签: overlay vue # openlayers 专栏 openlayers
1. overlay 简述
overlay是覆盖物的意思,顾名思义就是在地图上以另外一种形式浮现在地图上,这里很多同学会跟图层layers搞混淆,主要是放置一些和地图位置相关的元素,常见的地图覆盖物为这三种类型,如:popup 弹窗、label标注信息、text文本信息等,而这些覆盖物都是和html中的element等价的,通过overlay的属性element和html元素绑定同时设定坐标参数——达到将html元素放到地图上的位置,在平移缩放的时候html元素也会随着地图的移动而移动。
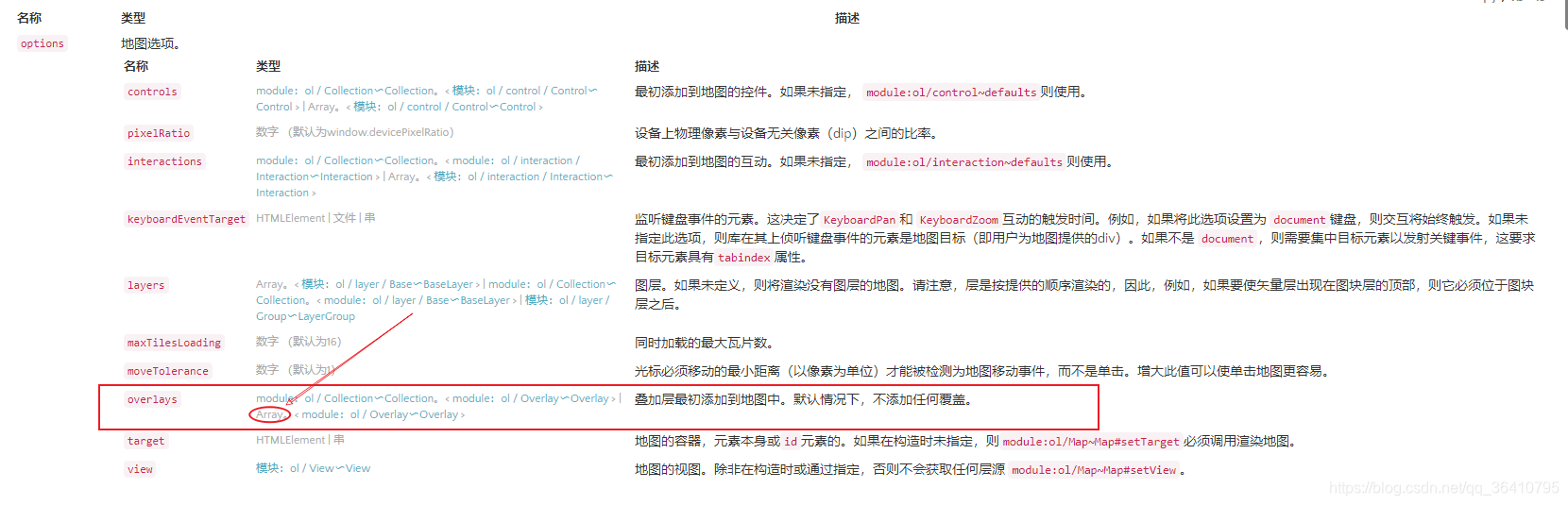
下面我们在看下官网的描述,其实map默认是存在这个属性,跟前面写的文章,图层,控件,交互都一个性质,都是默认加载地图的情况下是允许设置默认的overlay覆盖物,也可以在某个事件或者方法触发的时候去单独添加覆盖物。这里可以看下前面的文章描述,具体不进行详细阐述。

2. overlay 属性
overlay初始化时可以接受很多的配置参数,这些配置参数是一个个的键值对,共同构成一个对象字面量(options),然后传递给其“构造函数”,如
new ol.Overlay(options),此处的 options 便是参数键值对构成的对象字面量。可配置的键值对,定义如下:(红色为常用属性)
id,为对应的 overlay 设置一个 id,便于使用 ol.Map 的 getOverlayById 方法取得相应的 overlay;element,overlay 包含的 DOM element;offset,偏移量,像素为单位,overlay 相对于放置位置(position)的偏移量,默认值是 [0, 0],正值分别向右和向下偏移;position,在地图所在的坐标系框架下,overlay 放置的位置;positioning,overlay 对于 position 的相对位置,可能的值包括 bottom-left、bottom-center、bottom-right 、center-left、center-center、center-right、top-left、top-center、top-right,默认是 top-left,也就是 element 左上角与 position 重合;stopEvent,地图的事件传播是否停止,默认是 true,即阻止传播,可能不太好理解,举个例子,当鼠标滚轮在地图上滚动时,会触发地图缩放事件,如果在 overlay 之上滚动滚轮,并不会触发缩放事件,如果想鼠标在 overlay 之上也支持缩放,那么将该属性设置为 false 即可;- insertFirst,overlay 是否应该先添加到其所在的容器(container),当 stopEvent 设置为 true 时,overlay 和 openlayers 的控件(controls)是放于一个容器的,此时将 insertFirst 设置为 true ,overlay 会首先添加到容器,这样,overlay 默认在控件的下一层(CSS z-index),所以,当 stopEvent 和insertFirst 都采用默认值时,overlay 默认在 控件的下一层
autoPan,当触发 overlay setPosition 方法时触发,当 overlay 超出地图边界时,地图自动移动,以保证 overlay 全部可见;- autoPanAnimation,设置 autoPan 的效果动画,参数类型是 olx.animation.panOptions
- autoPanMargin,地图自动平移时,地图边缘与 overlay 的留白(空隙),单位是像素,默认是 20像素;
后面案例中使用。
2. overlay 事件
支持的事件主要是继承
ol.Object而来的change事件,当 overlay 相关属性或对象变化时触发:
- change,当引用计数器增加时,触发;
- change:element,overlay 对应的 element 变化时触发;
- change:map,overlay 对应的 map 变化时触发;
- change:offset,overlay 对应的 offset 变化时触发;
- change:position,overlay 对应的 position 变化时触发;
- change:positioning,overlay 对应的 positioning 变化时触发;
- propertychange,overlay 对应的属性变化时触发;
那么怎么绑定相应的事件呢?openlayers 绑定事件遵循一般的 dom 事件绑定规则,包括 DOM 2 级事件绑定,以下是一个例子,这个例子说明了 overlay 的位置变化时在浏览器的控制台输出字符串的例子。
var overlay = new ol.Overlay({
// 创建 overlay ...省略
});
// 事件
overlay.on("change:position", function(){
console.log("位置改变!");
})
4. overlay 方法
支持的方法这里我们只介绍 overlay 特有的方法,就不介绍其继承而来的方法了,主要是针对 overlay 的属性及其相关联对象的
get和set方法。
- getElement,取得包含 overlay 的 DOM 元素;
- getId,取得 overlay 的 id;
- getMap,获取与 overlay 关联的 map对象;
- getOffset,获取 offset 属性;
- getPosition,获取 position 属性;
- getPositioning,获取 positioning 属性;
- setElement;设置 overlay 的 element;
- setMap,设置与 overlay 的 map 对象;
- setOffset,设置 offset;
- setPosition,设置 position 属性;
- setPositioning,设置 positioning 属性。
5. 写到最后
开篇我们提到了 overlay 有三种常见的用法 popup 弹窗、label标注信息、text文本信息
详细内容参考此篇文章 openlayers6【八】地图覆盖物overlay三种常用用法 popup弹窗,marker标注,text文本
智能推荐
MTK modemlog分析_mtk modem 分析-程序员宅基地
文章浏览阅读5.6k次,点赞4次,收藏53次。Call流程无论是在CS还是ims域看掉话问题首先先分析是否校准以及写入IMEI号在 kernel-3.18及其以前的老平台中可以通过随机接入来分析DUT是否有校准,如果信号还算良好,但频繁随机接入失败。那么可能是没有校准或rf参数本身有问题。典型log如下1403508, 947548, 884529, 18:05:45:610 2018/02/27, MOD_UMAC, , TRACE..._mtk modem 分析
webpack Dev Server Invalid Options options should NOT have additional properties 解决办法-程序员宅基地
文章浏览阅读4.7w次,点赞4次,收藏4次。出现上面问题的原因是webpack.config.js中config.devServer 配置出现了问题const config = { ...}if(isDev) { config.devServer = { port: 8000, host: '0.0.0.0', overlay: { errors: true,..._webpack dev server invalid options
使用c++简单实现reactor模式_c++设计模式reactor-程序员宅基地
文章浏览阅读5.4k次。转载地址:http://blog.csdn.net/baidu20008/article/details/41378761事件驱动模型广泛地应用于高性能的web服务器中。而相对应的事件处理模式,最为典型的就是Reactor模式(中文可以称作“反应器” “反应堆”等等,各种叫法都不一样,估且就使用英文吧,叫它Reactor模式)和Proactor模式(中文也称“主动器” “前摄器”,同前者一样称_c++设计模式reactor
linux命令之筛选文件内容_linux过滤时间范围内的文件内容命令-程序员宅基地
文章浏览阅读1.4w次,点赞2次,收藏21次。linux命令之筛选文件内容(sed命令) 在linux系统中,可能有这样的需求,比如查看某个文件中含有某些字符的内容。比如,日志文件中,只要含有error 相关的。可以使用如下命令:1、根据字符串内容筛选sed -n "/error/p" logs.log 注意以上/error/p 中的p 必须要带着,后边的logs.log 是一个文件,输入上边的命令,则会打印出只含有err..._linux过滤时间范围内的文件内容命令
使用GPIO模拟I2C的驱动程序分析-程序员宅基地
文章浏览阅读2.3k次。I2C在硬件上的接法如下所示,主控芯片引出两条线SCL,SDA线,在一条I2C总线上可以接很多I2C设备,我们还会放一个上拉电阻(放一个上拉电阻的原因以后我们再说)。主芯片通过一根SDA线既可以把数据发给从设备,也可以从SDA上读取数据,连接SDA线的引脚里面必然有两个引脚(发送引脚/接受引脚)。在这样一个速食的时代,坚持做自己,慢下来,潜心琢磨,心怀敬畏,领悟知识,才能向下扎到根,向上捅破天,背着世界往前行!从上面的例子,就可以知道怎样在一条线上实现双向传输,这就是SDA上要使用上拉电阻的原因。_gpio模拟i2c
vue npm install 报错 Unknown SSL protocol error in connection to github.com:443_element-admin npm install 报错unknowm ssl protocol e-程序员宅基地
文章浏览阅读683次。npm ERR! Error while executing:npm ERR! D:\Program Files\Git\cmd\git.EXE ls-remote -h -t https://github.com/nhn/raphael.gitnpm ERR!npm ERR! fatal: unable to access 'https://github.com/nhn/raphael.git/': Unknown SSL protocol error in connection to githu._element-admin npm install 报错unknowm ssl protocol error in connectiongithub
随便推点
hadoop学习--hbase0.96整合到hadoop2.3.0安装过程_hbase-common-2.2.4.jar-程序员宅基地
文章浏览阅读744次。问题导读1.hbase安装在什么情况下会发生,启动之后自动宕机2.hbase安装目录该如何选择?3.hbase目录如果出现权限不一致,会发生什么情况?4.如果只有一个节点有临时目录会出现什么情况?_hbase-common-2.2.4.jar
gmssl生成的国密证书解析_gmssl 生成base64-程序员宅基地
文章浏览阅读3.1k次。国密认证遇到的一些问题记录:gmssl生成的key文件解析:gmssl生成的SM2证书文件解析:_gmssl 生成base64
深大uooc学术道德与学术规范教育第七章_关于伪造科研数据下列说法错误的是-程序员宅基地
文章浏览阅读7.8k次。一、单选题 (共 90.00 分)1.关于学术造假,下列说法是不正确的是( )A.指伪造、修改研究数据和资料等学术腐败行为B.通常是由研究者学风浮躁和急功近利所致C.为了令理论假设成立,加工和筛选数据并不是造假D.是一种违背学术道德和科学精神的表现满分:15.00 分得分:15.00 分你的答案:C正确答案:C教师评语:暂无2.资料分析中的失范行为往往也被称为学术造假,下列情况不属于学术造假的是( )A.筛选数据B.整理数据C.加工数据D.伪造数据满_关于伪造科研数据下列说法错误的是
javascript - 个人笔记汇总-程序员宅基地
文章浏览阅读68次。1. onSubmit = "return function ()";2. <input type="text" name="fname" required>3.var obj = JSON.parse(text); //JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象 JSON.stringify()//用于将值转换..._微信javascript笔记
SpringBoot中注解@ConfigurationProperties的作用_@configurationproperties(prefix = "security.captch-程序员宅基地
文章浏览阅读1.7k次。作用@ConfigurationProperties的作用:可以读取配置文件中的信息,并自动封装成实体类,该实体类的名称,默认是类名的首字母小写。比如,在application.yml中有这样的内容:# 安全配置security: # 验证码 captcha: enabled: true type: math代码演示package com.ruoyi.gateway.config.properties;import org.springframework.boot._@configurationproperties(prefix = "security.captcha")
Java中new Date().getTime()时间戳问题-程序员宅基地
文章浏览阅读5.4w次,点赞10次,收藏20次。1. getTime()返回值Java和JavaScript都支持时间类型Date,他们的getTime()方法返回的是毫秒数。默认返回的是13位数字,单位是毫秒。2. 注意事项 /** * Returns the number of milliseconds since January 1, 1970, 00:00:00 GMT * represented by this <tt>Date</tt> object. * * @retur_new date().gettime()