【CSS】1965- 分享10个超实用的高级 CSS 技巧-程序员宅基地
CSS(层叠样式表)是一个强大的工具,可以让开发人员设计出漂亮的网页。在今天这篇本文章中,我们将分享10个 CSS 高级技巧,它们可以将你的网页设计技能提升到一个新的水平。
那么,我们现在开始探索这些酷酷的CSS技巧吧。
1.使用CSS获取HTML属性值
CSS attr() 函数允许开发人员检索样式表中HTML属性的值。在下面的示例中,我使用 attr() 函数使用其 data-value 属性来显示 span HTML 元素的 ::after 伪类的文本内容。
<span id="counter" data-value="1"></span>
#counter::after {
content: attr(data-value);
}这个 CSS 属性可以让 JS 轻松更改值,而无需直接操作 HTML 元素的文本内容。

演示地址: https://codepen.io/nweligalla/pen/yLZwoPw
2.使用CSS调整大小
CSS 中的 resize 属性允许用户使用可调整大小的控件(如 textarea HTML 元素)动态调整元素的宽度和高度。您可以水平、垂直或同时启用调整大小。
.resize{
resize: both;
}
演示地址:https://codepen.io/nweligalla/pen/jOdJGMN
3.使用CSS增量
CSS 计数器功能自动生成并显示数值,无需开发人员明确提供。为此,你需要 3 个 CSS 属性 counter-reset、counter-increment 和 counter() 函数
1)、counter-reset — 用于创建新计数器或重置当前计数器。默认情况下分配0;
counter-reset: item-counter; /* like a variable name */如果你想为计数器设置一个起始数字,你可以这样做:
counter-reset: item-counter 5;2)、counter-increment——用于递增当前计数器。默认情况下,它增加 1
counter-increment: item-counter如果你想将当前计数器增加一定的数字,你可以这样做。
counter-increment: item-counter 3;3)、 counter():获取计数器的当前值
content: "Item " counter(item-counter);这个示例展示了如何自动将h1元素添加到下面的div中,CSS自动在每个h1标签前面添加数字,无需开发人员手动输入或使用JS。这提供了更清晰的代码。
<div class="container">
<h1>Toffees</h1>
</div>
4.仅使用CSS去除图像的背景
为此,我们可以使用 mix-blend-mode CSS 属性。使用它,我们可以设置元素的内容应如何与其父元素和背景混合。在本例中是一个 img 元素。
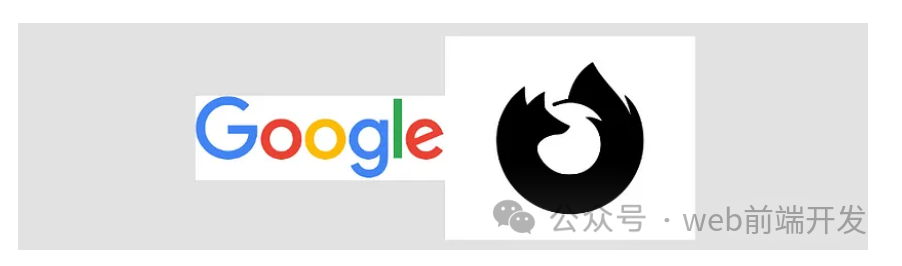
在这里,你可以看到我使用了两张图像:一张是彩色的,另一张是黑色的,并且都有白色背景。我将仅使用 CSS 删除图像的背景,而不使用任何图像编辑软件。

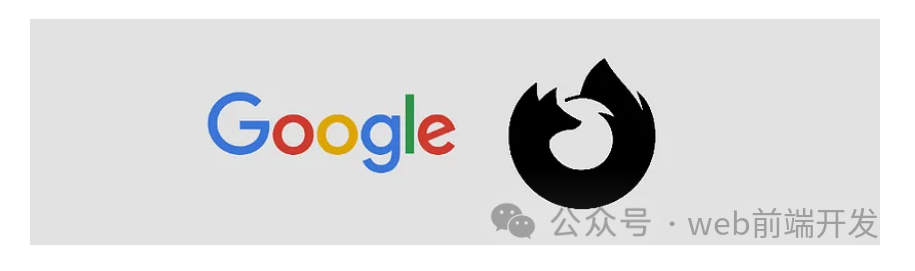
要从彩色图像中删除白色背景,你可以使用带有值乘的 mix-blend-mode CSS 属性。两个图层的颜色通过乘以它们的值来混合,从而产生更暗且更混合的外观。当从彩色图像中删除白色背景时,这非常有用,因为白色部分变得透明,显示下面的背景。虽然这会使图像有点暗。
.blend-multiply{
mix-blend-mode:multiply;
}要从黑色图像中删除白色背景,你可以使用带有值 color-burn 的 mix-blend-mode CSS 属性。它通过将元素的颜色与其背景混合来应用变暗效果。此方法增强较暗区域,产生烧焦或阴影的外观。非常适合在这样的情况下使用
.burn-color{
mix-blend-mode:color-burn;
}应用 CSS 后,最终结果如下所示。

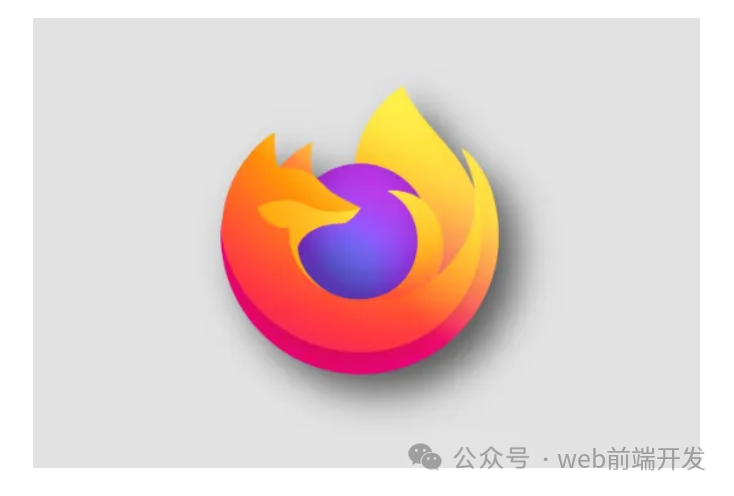
5. 仅在需要的地方向 PNG 添加阴影
要向元素添加阴影,我们通常使用 CSS 属性 box-shadow。此属性在元素的边框周围添加阴影。如果我们将 box-shadow 属性添加到具有透明背景的 PNG 图像,它仍然会在图像周围显示一个背景,显示出方形外观。
img {
width: 250px;
box-shadow: 15px 15px 15px #555;
}
但是,如果我们使用带有 drop-shadow() CSS 函数的过滤器 CSS 属性而不是 box-shadow,则可以仅向 PNG 中的实际图像部分添加阴影,而不包括透明背景。
img {
width: 250px;
filter: drop-shadow(15px 15px 15px #555)
}最终结果如下所示。

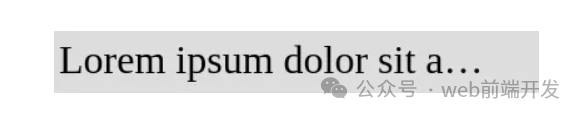
6.用行截断长文本
你可能已经知道如何使用文本溢出属性使用省略号截断超过一定宽度的较长文本,如下所示,
p {
width: 350px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}但是不限制使用宽度属性。还可以根据自己喜欢的行数截断长文本。为此,需要以下 CSS 属性。
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 10; /* change line numbers */
overflow: hidden;
font-size: 1.5rem;
}
演示地址:https://codepen.io/nweligalla/pen/OJdqdRa
7.渐变文字
你可能已经看到许多网站背景中使用的渐变颜色。嗯,它不仅限于背景; 你还可以使用以下 CSS 规则将渐变颜色应用于文本。
h1{
background: linear-gradient(100deg, blue, green);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 5rem;
}
演示地址:https://codepen.io/nweligalla/pen/rNPRoxR
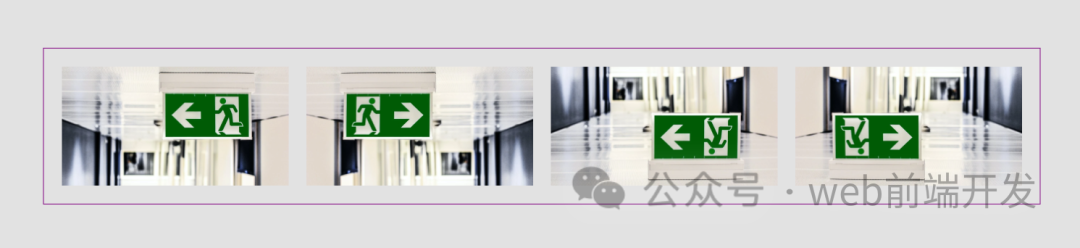
8.使用CSS翻转
你可以使用带有缩放函数的变换属性在 CSS 中水平或垂直翻转图像。
要水平翻转图像,只需使用scaleX(-1)CSS属性并使用scaleY(-1)垂直翻转图像。
要同时水平和垂直翻转图像,请使用scale(-1)
在下面的示例中,你可以看到同一张图像重复了四次。从第二张图像开始,使用 CSS 以各种方式翻转图像。
img:nth-of-type(2) {
transform: scaleX(-1); /* flip verticlally */
}
img:nth-of-type(3) {
transform: scaleY(-1); /* flip horizontaly */
}
img:nth-of-type(4) {
transform: scale(-1); /* flip in both verticlally and horizontaly */
}
演示地址:https://codepen.io/nweligalla/pen/wvNOrMO
顺便说一句,可以使用 CSS 中的rotate() 属性将图像旋转到任意角度。
img {
transform: rotate(45deg);
}9. 使用CSS的动态对比
你可以通过在视觉上将文本或设计的特定部分与背景区分开来动态地使文本或设计的特定部分脱颖而出,如下图所示。

你可以看到文本在两个不同的部分有两种不同的颜色,具体取决于背景颜色。要实现这种效果,只需使用 1 个 CSS 规则即可将文本颜色与周围背景混合
h1{
mix-blend-mode: difference;
}差异混合模式从背景的颜色值中减去内容的颜色值,创造出引人注目的视觉效果。浅色元素往往在深色背景下脱颖而出,反之亦然。
演示地址:https://codepen.io/nweligalla/pen/rNRNVZQ
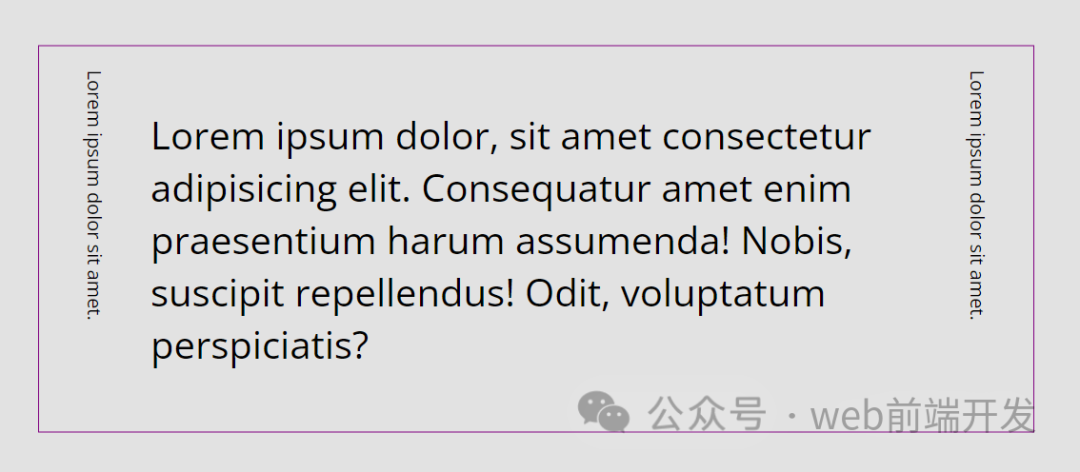
10. 垂直书写文字
过去,如果您希望文本从上到下显示,则必须旋转文本。但现在您可以使用 CSSwriting-mode 属性来指定文本行是水平排列还是垂直排列。
.text1{
writing-mode:vertical-rl
}
演示地址:https://codepen.io/nweligalla/pen/yLZwoGm
总结
以上就是我今天想与你分享的10个关于CSS的高级技巧,这些技巧我个人觉得非常实用,也希望这些技巧可以帮助到你。
另外,在我们实现开发中,我们如果能够用CSS实现的功能,我们是尽量用CSS,少写JS,这样更加有利于SEO优化。
今天内容就先分享到这里,希望你能从中学习到新的知识技能。
最后,感谢你的阅读,祝编程愉快!
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland