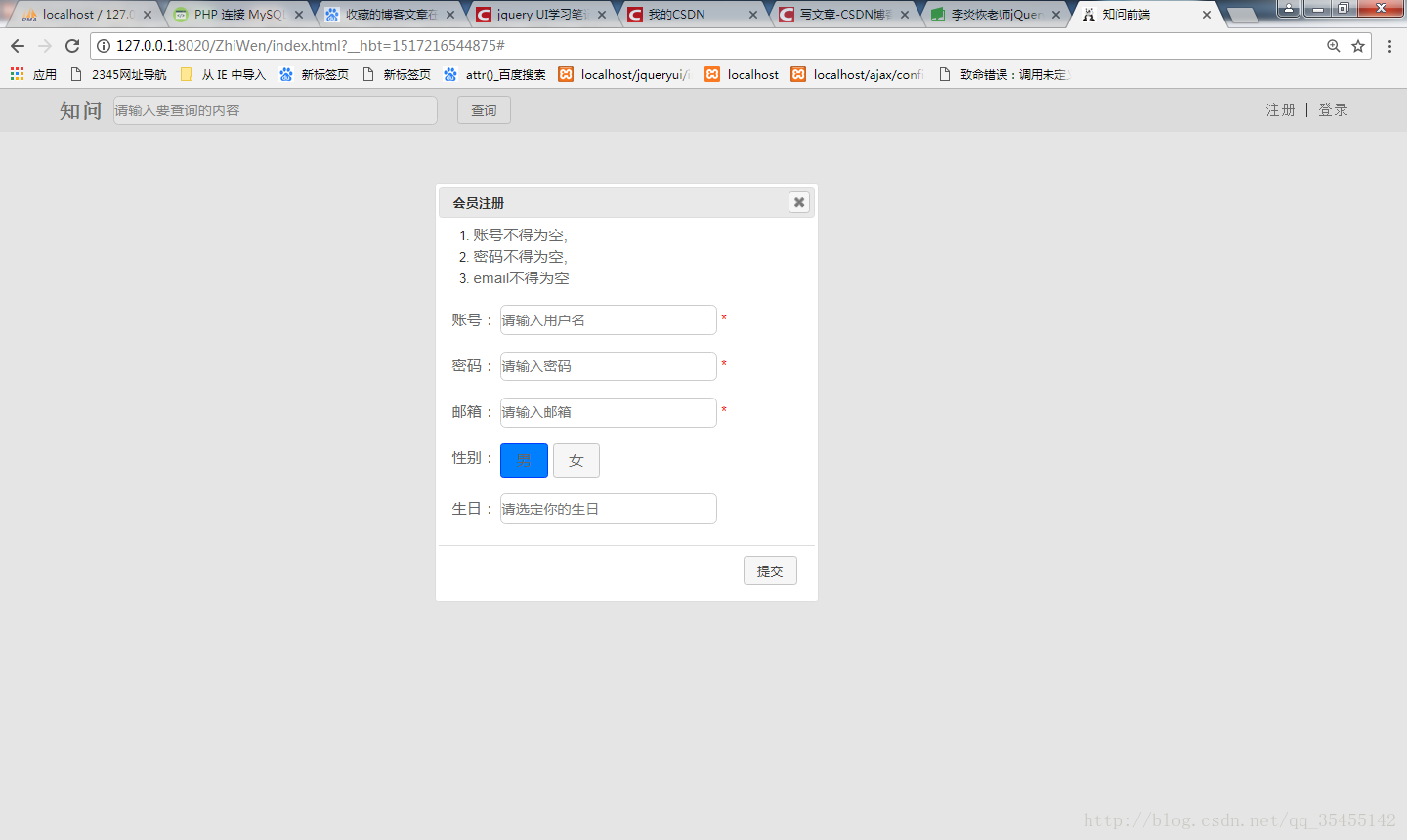
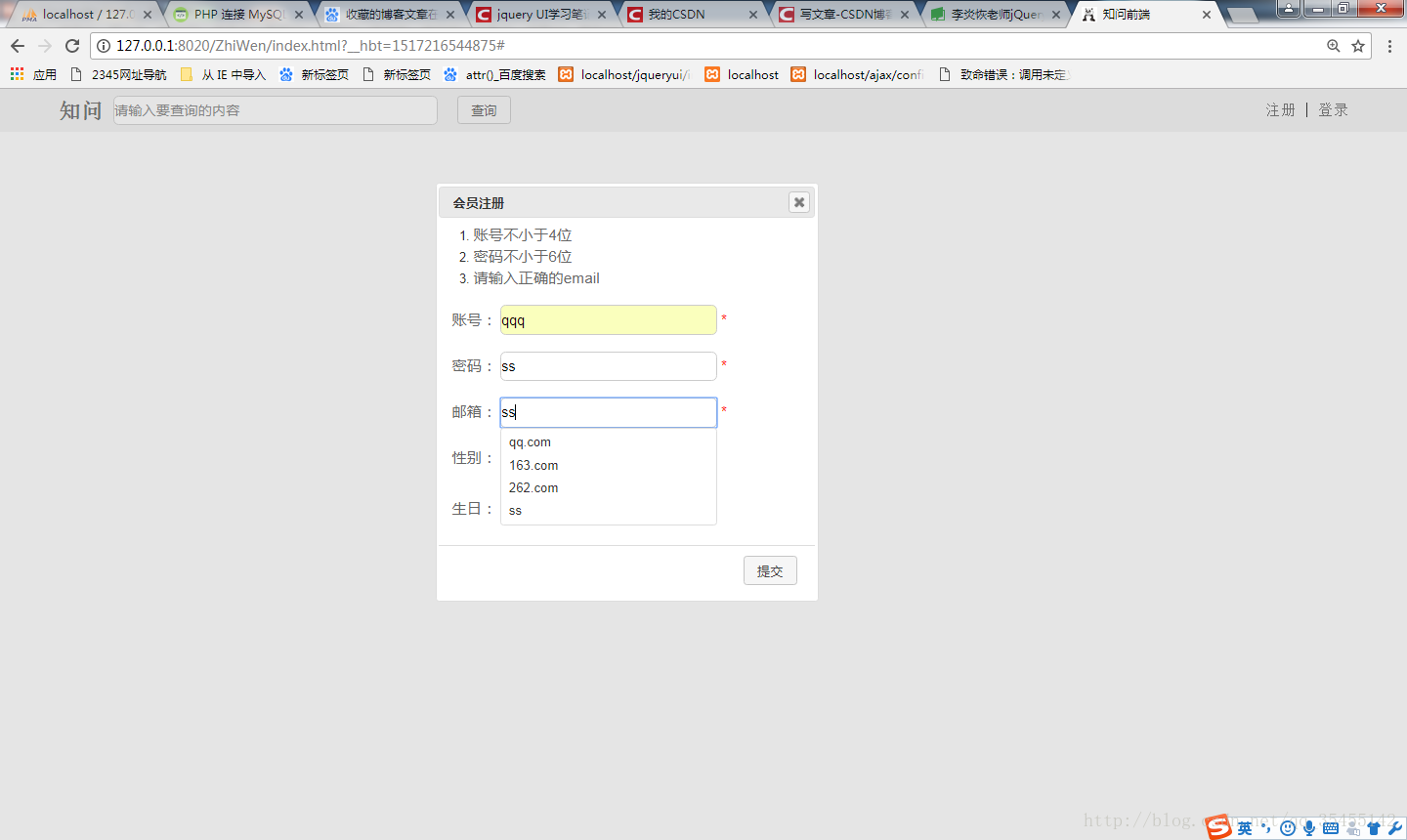
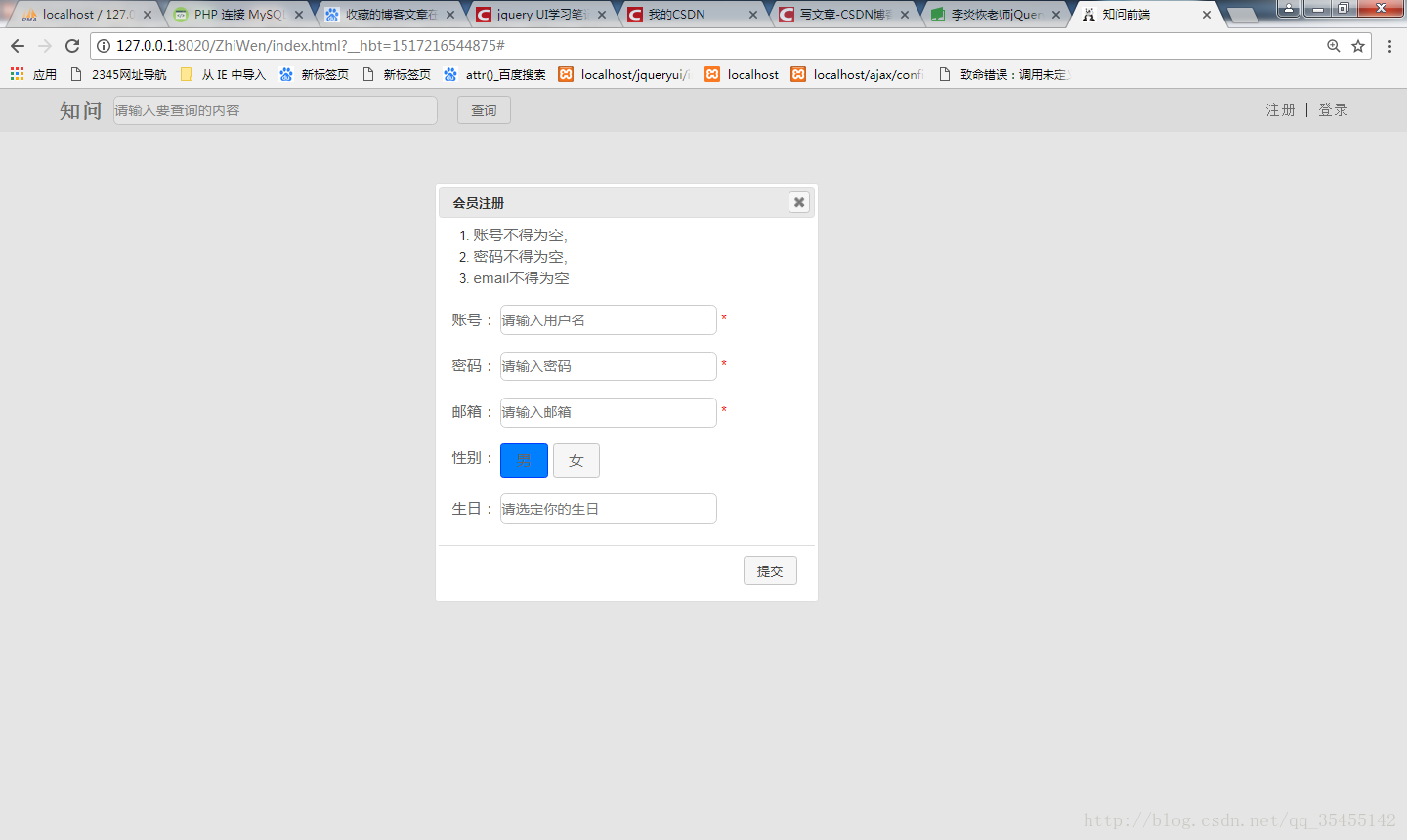
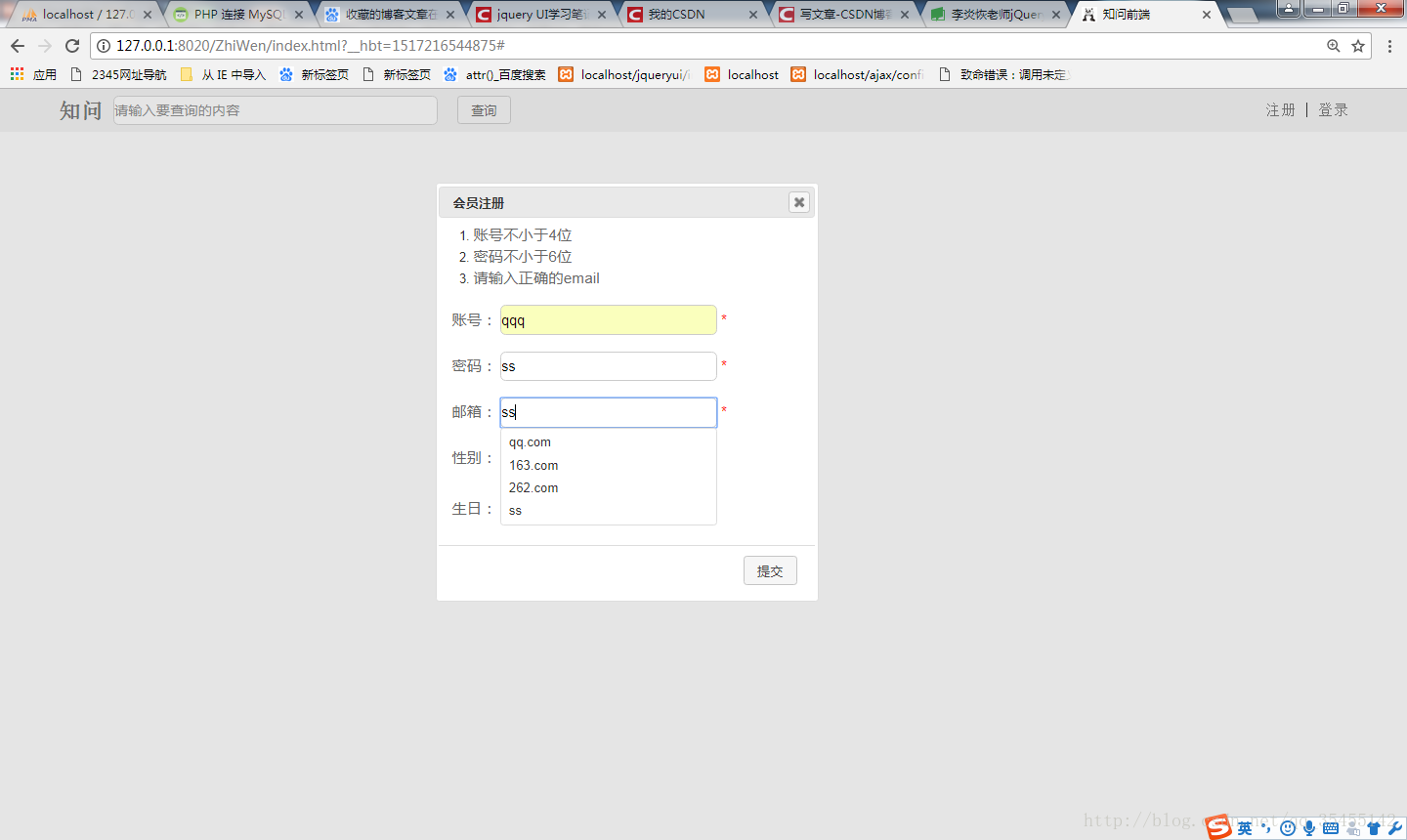
效果图:







第一部分:
学习要点:
1.核心方法
2.option 参数
3.工具方法
传统的表单提交,需要多次跳转页面,极大的消耗资源也缺乏良好的用户体验。而这款form.js 表单的 Ajax 提交插件将解决这个问题。
一.核心方法
官方网站:http://malsup.com/jquery/form/
form.js 插件有两个核心方法:ajaxForm()和 ajaxSubmit(),它们集合了从控制表单元素到决定如何管理提交进行的功能。
-
- $('#reg').ajaxForm(function () {
- alert('提交成功!');
- });
注意:使用 ajaxForm()方法,会直接实现 ajax 提交。自动阻止了默认行为,而它提交的默认页面是 form 控件的 action 属性的值。提交的方式是 method 属性的值。
-
- $('#reg').submit(function () {
- $(this).ajaxSubmit(function () {
- alert('提交成功!');
- });
- return false;
- });
注意: ajaxForm()方法,是针对 form 直接提交的, 所以阻止了默认行为。而 ajaxSubmit()方法,由于是针对 submit()方法的,所以需要手动阻止默认行为。而使用了 validate.js 验证插件,那么 ajaxSubmit()比较适合我们。
二.option 参数
option 参数是一个以键值对传递的对象,可以通过这个对象,设置各种 Ajax 提交的功能。
- $('#reg').submit(function () {
- $(this).ajaxSubmit({
- url : 'test.php',
- target : '#box',
- type : 'POST',
- dataType : null,
- clearForm : true,
- resetForm : true,
- data : {
- aaa : 'bbb',
- ccc : 'ddd'.
- },
- beforeSubmit : function (formData, jqForm, options) {
- alert(formData[0].name);
- alert(formData[0].value);
- alert(jqForm);
- alert(options);
- alert('正在提交中! ! !');
- return true;
- },
- success : function (responseText, statusText) {
- alert(responseText + statusText);
- },
- error : function (event, errorText, errorType) {
- alert(errorText + errorType);
- },
- });
- return false;
- });
三.工具方法
form.js 除了提供两个核心方法之外,还提供了一些常用的工具方法。这些方法主要是在提交前或后对数据或表单进行处理的。
//表单序列化
alert($('#reg').formSerialize());
//序列化某一个字段
alert($('#reg #user').fieldSerialize());
//得到某个字段的 value 值
alert($('#reg #user').fieldValue());
//重置表单
$('#reg').resetForm()
//清空某个字段
$('#reg #user').clearFields();
第二部分:
学习要点:
1.创建数据库
2.Loading 制作
3.Ajax 提交
运用两大表单插件,完成数据表新增的工作。
一.创建数据库
创建一个数据库,名称为:zhiwen。表为:id、user、pass、email、sex、birthday、date。所需的 PHP 文件:config.php、add.php、is_user.php。
-
- <?php
- header('Content-Type:text/html; charset=utf-8');
- define('DB_HOST', 'localhost');
- define('DB_USER', 'root');
- define('DB_PWD', '123456');
- define('DB_NAME', 'zhiwen');
- $conn = @mysql_connect(DB_HOST, DB_USER, DB_PWD) or die('数据库链接失
- 败:'.mysql_error());
- @mysql_select_db(DB_NAME) or die('数据库错误:'.mysql_error());
- @mysql_query('SET NAMES UTF8') or die('字符集错误:'.mysql_error());
- ?>
-
- <?php
- require 'config.php';
- $query = "INSERT INTO user (user, pass, email, sex, birthday, date)
- VALUES ('{$_POST['user']}', sha1('{$_POST['pass']}'), '{$_POST['email']}',
- '{$_POST['sex']}', '{$_POST['birthday']}', NOW())";
- mysql_query($query) or die('新增失败!'.mysql_error());
- echo mysql_affected_rows();
- mysql_close();
- ?>
-
- <?php
- require 'config.php';
- $query = mysql_query("SELECT user FROM user WHERE user='{$_POST['user']}'")
- or die('SQL 错误!');
- if (mysql_fetch_array($query, MYSQL_ASSOC)) {
- echo 'false';
- } else {
- echo 'true';
- }
- mysql_close();
- ?>
二.Loading 制作
在提交表单的时候,用于网络速度问题,可能会出现不同时间延迟。所以,为了更好的用户体验,在提交等待过程中,设置 loading 是非常有必要的。
-
- $('#loading').dialog({
- modal : true,
- autoOpen : false,
- closeOnEscape : false,
- resizable : false,
- draggable : false,
- width : 180,
- height: 50,
- }).parent().parent().find('.ui-widget-header').hide();
-
- #loading {
- background:url(../img/loading.gif) no-repeat 20px center;
- line-height:25px;
- font-size:14px;
- font-weight:bold;
- text-indent:40px;
- color:#666;
- }
三.Ajax 提交
最后,我们需要采用 form.js 插件对数据进行提交。而且在其他部分需要做一些修改。
- submitHandler : function(form){
- $(form).ajaxSubmit({
- url : 'add.php',
- type : 'post',
- beforeSubmit : function(form){
- $('#loading').dialog('open');
- $('#reg').dialog('widget').find('button').eq(1).button('disable');
- },
- success : function(responseText,statusText){
- $('#reg').dialog('widget').find('button').eq(1).button('enable');
- if(responseText){
- $('#loading').css('background','url(img/success.gif) no-repeat 15px 10px').html('数据提交成功...');
- setTimeout(function(){
- $('#loading').dialog('close');
- $('#loading').css('background','url(url(img/loading.gif) no-repeat 15px 10px)').html('数据正在交互之中...');
- $('#reg').dialog('close');
- $('#reg').resetForm();
- $('#reg span.star').html('*').removeClass('success');
- },1000)
- }
- }
- });
- },
下面是实施的全部代码:
1、先导入jquery.form.js文件
index.html:
- <!DOCTYPE>
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="js/jquery.js"></script>
- <script type="text/javascript" src="js/jquery-ui.js"></script>
- <script type="text/javascript" src="js/jquery.validate.js"></script>
- <script type="text/javascript" src="js/jquery.form.js"></script>
- <script type="text/javascript" src="js/index.js"></script>
- <link rel="stylesheet" type="text/css" href="css/jquery-ui.css"></link>
- <link rel="stylesheet" type="text/css" href="css/style.css"></link>
- <script type="text/javascript">
- </script>
- </head>
- <body>
- <div id="header">
- <div class="header_main">
- <h1>知问</h1>
- <div class="header_search">
- <input type="text" class="search" name="search"/>
- </div>
- <div class="header_button">
- <input type="button" id="search_button" value="查询"/>
- </div>
- <div class="header_member">
- <a href="###" id="reg_a">注册 </a>
<a href="###" id="member">用户</a>
|
<a href="###" id="login_a">登录 </a>
<a href="###" id="logout_a">退出</a>
- </div>
- </div>
- </div>
- <form id="reg" title="知问注册">
- <ol class="reg_error"></ol>
- <p>
- <label for="user">账号:</label>
- <input type="text" name="user" class="text"></input>
- <span class="star">*</span>
- </p>
- <p>
- <label for="pass">密码:</label>
- <input type="text" name="pass" class="text" id="pass" />
- <span class="star">*</span>
- </p>
- <p>
- <label for="email">邮箱:</label>
- <input type="text" name="email" class="text" id="email" />
- <span class="star">*</span>
- </p>
- <p>
- <label>性别:</label>
- <input type="radio" name="sex" id="male" checked="checked"><label
- for="male">男</label></input><input type="radio" name="sex" id="female"><label
- for="female">女</label></input>
- </p>
- <p>
- <label for="date">生日:</label>
- <input type="text" name="date" readonly="readonly" class="text" id="date" />
- </p>
- </form>
- <div id="loading">数据正在交互之中...</div>
- </body>
- </html>
style.css:
index.js:
- $(function(){
- $('#search_button').button({
- icons : {
- primary : 'ui-icon-search',
- },
- });
- $('#reg_a').click(function(){
- $('#reg').dialog('open');
- });
- $('#loading').dialog({
- modal : true,
- autoOpen : false,
- closeOnEscape : false,
- resizable : false,
- draggable : false,
- width : 210,
- height: 50,
- }).parent().find('.ui-widget-header').hide();
- $('#reg').dialog({
- autoOpen:false,
- modal:true,
- resizable:false,
- width:320,
- height:340,
- buttons:{
- '提交':function(){
- $(this).submit();
- }
- }
- }).buttonset().validate({
-
- submitHandler : function(form){
- $(form).ajaxSubmit({
- url : 'add.php',
- type : 'post',
- beforeSubmit : function(form){
- $('#loading').dialog('open');
- $('#reg').dialog('widget').find('button').eq(1).button('disable');
- },
- success : function(responseText,statusText){
- $('#reg').dialog('widget').find('button').eq(1).button('enable');
- if(responseText){
- $('#loading').css('background','url(img/success.gif) no-repeat 15px 10px').html('数据提交成功...');
-
- //在用户登录后,引入cookie中存放的用户名
$.cookie('user',$('#user').val());
- setTimeout(function(){
- $('#loading').dialog('close');
- $('#loading').css('background','url(img/loading.gif) no-repeat 15px 10px').html('数据正在交互之中...');
- $('#reg').dialog('close');
- $('#reg').resetForm();
- $('#reg span.star').html('*').removeClass('success');
- },1000)
- }
- }
- });
- },
- showErrors : function(errorMap,errorList){
- var errors = this.numberOfInvalids();
- if(errors > 0){
- $('#reg').dialog('option','height',errors * 20 + 340);
- }else {
- $('#reg').dialog('option','height',340);
- }
- this.defaultShowErrors();
- },
- highlight : function(element,errorClass){
- $(element).css('border','1px solid #630');
- $(element).parent().find('span').html('*').removeClass('success');
- },
- unhighlight : function(element,errorClass){
- $(element).css('border','1px solid #ccc');
- $(element).parent().find('span').html(' ').addClass('success');
- },
- errorLabelContainer : 'ol.reg_error',
- wrapper : 'li',
- rules : {
- user : {
- required : true,
- minlength : 2,
- },
- pass : {
- required : true,
- rangelength : [6,12],
- },
- email : {
- required :true,
- email : true,
- }
- },
- messages : {
- user : {
- required : '帐号不得为空!',
- minlength : jQuery.format('帐号不得小于{0}位!'),
- },
- pass : {
- required : '密码不能为空!',
- rangelength : $.format('密码的长度在{0}-{1}位之间'),
- },
- email : {
- required : '邮箱不能为空!',
- email : '请输入正确的邮箱格式!',
- }
- }
- });
- $('#reg input[title]').tooltip({
- position : {
- my : 'left center',
- at : 'right+5 center'
- },
- });
- $('#date').datepicker({
- dateFormat : 'yy-mm-dd',
- dayNames : ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
- dayNamesShort : ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
- dayNamesMin : ['日','一','二','三','四','五','六'],
- monthNames : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
- monthNamesShort : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
- showButtonPanel : true,
- closeText : '关闭',
- currentText : '今天',
- nextText : '下个月',
- prevText : '上个月',
- changeMonth : true,
- changeYear :true,
- yearRange : '1950:2050',
- });
- var srcArray=['[email protected]', '[email protected]', '[email protected]'];
- $('#email').autocomplete({
- delay:0,
- autoFocus : true,
- source:function(request,response){
- var hosts=['qq.com','163.com','126.com','gmail.com','hostmail.com'],
- term=request.term,
- name=term,
- host='',
- ix=name.indexOf('@'),
- result=[];
-
- result.push(term);
- if(ix>-1){
- name=term.slice(0,ix);
- host=term.slice(ix+1);
- }
- if(name){
-
- var findedHosts=(host ? $.grep(hosts,function(value,index){
- return value.indexOf(host) > -1
- }):hosts),
- findedResults=$.map(findedHosts,function(value,index){
- return name+"@"+value;
- });
- result=result.concat(findedResults);
- }
- response(result);
- },
- });
- });$(function(){
- $('#search_button').button({
- icons : {
- primary : 'ui-icon-search',
- },
- });
- $('#reg_a').click(function(){
- $('#reg').dialog('open');
- });
- $('#loading').dialog({
- modal : true,
- autoOpen : false,
- closeOnEscape : false,
- resizable : false,
- draggable : false,
- width : 210,
- height: 50,
- }).parent().find('.ui-widget-header').hide();
- $('#reg').dialog({
- autoOpen:false,
- modal:true,
- resizable:false,
- width:320,
- height:340,
- buttons:{
- '提交':function(){
- $(this).submit();
- }
- }
- }).buttonset().validate({
-
- submitHandler : function(form){
- $(form).ajaxSubmit({
- url : 'add.php',
- type : 'post',
- beforeSubmit : function(form){
- $('#loading').dialog('open');
- $('#reg').dialog('widget').find('button').eq(1).button('disable');
- },
- success : function(responseText,statusText){
- $('#reg').dialog('widget').find('button').eq(1).button('enable');
- if(responseText){
- $('#loading').css('background','url(img/success.gif) no-repeat 15px 10px').html('数据提交成功...');
-
- //在用户登录后,引入cookie中存放的用户名
$.cookie('user',$('#user').val());
-
- setTimeout(function(){
- $('#loading').dialog('close');
- $('#loading').css('background','url(img/loading.gif) no-repeat 15px 10px').html('数据正在交互之中...');
- $('#reg').dialog('close');
- $('#reg').resetForm();
- $('#reg span.star').html('*').removeClass('success');
-
- //当用户提交注册表单加载完成后,隐藏登录与注册、显示用户名和退出按钮
- $('#reg_a,#login_a').hide(); //隐藏登录与注册
- $('#member,#logout_a').show(); //显示用户名和退出
- $('#member').html($.cookie('user')); //替换cookie中的用户名
- },1000)
- }
- }
- });
- },
- showErrors : function(errorMap,errorList){
- var errors = this.numberOfInvalids();
- if(errors > 0){
- $('#reg').dialog('option','height',errors * 20 + 340);
- }else {
- $('#reg').dialog('option','height',340);
- }
- this.defaultShowErrors();
- },
- highlight : function(element,errorClass){
- $(element).css('border','1px solid #630');
- $(element).parent().find('span').html('*').removeClass('success');
- },
- unhighlight : function(element,errorClass){
- $(element).css('border','1px solid #ccc');
- $(element).parent().find('span').html(' ').addClass('success');
- },
- errorLabelContainer : 'ol.reg_error',
- wrapper : 'li',
- rules : {
- user : {
- required : true,
- minlength : 2,
- },
- pass : {
- required : true,
- rangelength : [6,12],
- },
- email : {
- required :true,
- email : true,
- }
- },
- messages : {
- user : {
- required : '帐号不得为空!',
- minlength : jQuery.format('帐号不得小于{0}位!'),
- },
- pass : {
- required : '密码不能为空!',
- rangelength : $.format('密码的长度在{0}-{1}位之间'),
- },
- email : {
- required : '邮箱不能为空!',
- email : '请输入正确的邮箱格式!',
- }
- }
- });
- $('#reg input[title]').tooltip({
- position : {
- my : 'left center',
- at : 'right+5 center'
- },
- });
- $('#date').datepicker({
- dateFormat : 'yy-mm-dd',
- dayNames : ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
- dayNamesShort : ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
- dayNamesMin : ['日','一','二','三','四','五','六'],
- monthNames : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
- monthNamesShort : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
- showButtonPanel : true,
- closeText : '关闭',
- currentText : '今天',
- nextText : '下个月',
- prevText : '上个月',
- changeMonth : true,
- changeYear :true,
- yearRange : '1950:2050',
- });
- var srcArray=['[email protected]', '[email protected]', '[email protected]'];
- $('#email').autocomplete({
- delay:0,
- autoFocus : true,
- source:function(request,response){
- var hosts=['qq.com','163.com','126.com','gmail.com','hostmail.com'],
- term=request.term,
- name=term,
- host='',
- ix=name.indexOf('@'),
- result=[];
-
- result.push(term);
- if(ix>-1){
- name=term.slice(0,ix);
- host=term.slice(ix+1);
- }
- if(name){
-
- var findedHosts=(host ? $.grep(hosts,function(value,index){
- return value.indexOf(host) > -1
- }):hosts),
- findedResults=$.map(findedHosts,function(value,index){
- return name+"@"+value;
- });
- result=result.concat(findedResults);
- }
- response(result);
- },
- });
- });