如何使用Jekyll在GitHub Pages上搭建网站(个人博客)_jekyll github-程序员宅基地
技术标签: Jekyll github 前端 Web 笔记 软件/程序教程
前言
本文很长,建议使用侧边栏进行跳转。
Jekyll 是一个基于 Ruby 语言的,用于搭建静态网站的生成器,主要用于搭建博客网站(官方自己的介绍为:Jekyll is a blog-aware, static site generator in Ruby)。但是虽然是静态网站,但是可以实现一些使用数据库的动态网站的效果和功能,是很不错的一个框架。官网为:https://jekyllrb.com。
虽然 Jekyll 官网提供了教学 《step-by-step》,GitHub 也提供了教学《About Github Pages and Jekyll》,但是二者需要交叉起来看,所以这个框架还是有点简单并且复杂的。并且有一些细节没有提到。因此,写此文来记录一下。
本文将利用 GitHub Pages 和 Jekyll 搭建一个博客网站,这也是 GitHub 推荐的搭配。搭建的博客为:https://zhonguncle.github.io。
但是本文不阐述 Jekyll 的原理,只讲步骤。 因为这样看上去简洁一点,如果你对其他相关内容可以阅读下面列出的我的其他博客:
- 如果想查看 Jekyll 的原理、机制和结构等内容,等还请移步另外一篇博客:《Jekyll 的机制、转换步骤和结构介绍》
- 如果想快速查看一些常用的 Jekyll 命令还请移步:《Jekyll 选项(options)和子命令(subcommand)小手册》
- 如果想快速查看一些常用的 Jekyll 语句和结构还请移步:《Jekyll 语句语法、功能的实现方法和结构介绍小手册》
准备工作
️注意:本文使用了一个没有列出的 CSS 来展示博客内容。 由于许可证限制,这里不能列出来,如果有一天我写出来自己的用于展示博客内容的 CSS,将会在此列出(应该会是 MIT License,但是不确定)。
安装Jekyll
Jekyll 安装方式非常简单,只要在终端/命令行输入以下命令即可:
gem install jekyll bundler
安装完毕之后,可以使用下面这条命令来查看安装的版本:
$ jekyll -v
jekyll 4.3.1
创建并设置GitHub pages
创建GitHub pages
安装完之后,就要创建并且设置一下 GitHub Pages 了。
创建 GitHub Pages 的方法很简单:
- 首先,创建一个名为
用户名.github.io的 GitHub 仓库(用户名不区分大小写); - 然后将这个空仓库克隆到本地。
这个时候就已经创建完毕了,可以通过https://用户名.github.io来访问了,并且可以像普通的 Git 项目一样进行处理和推送了(不过由于是空项目,所以不会显示什么,感兴趣可以自己推送一个网页看看)。
不过需要注意的是,如果后面使用/docs目录显示内容的时候,或者使用 Jekyll 操作,上传站点之后可能需要一段时间才能显示更新(官方说这个时间最长不超过一个小时)。
设置GitHub pages
接下来还要调整一下该仓库的一些设置,来方便后续的工作流程。
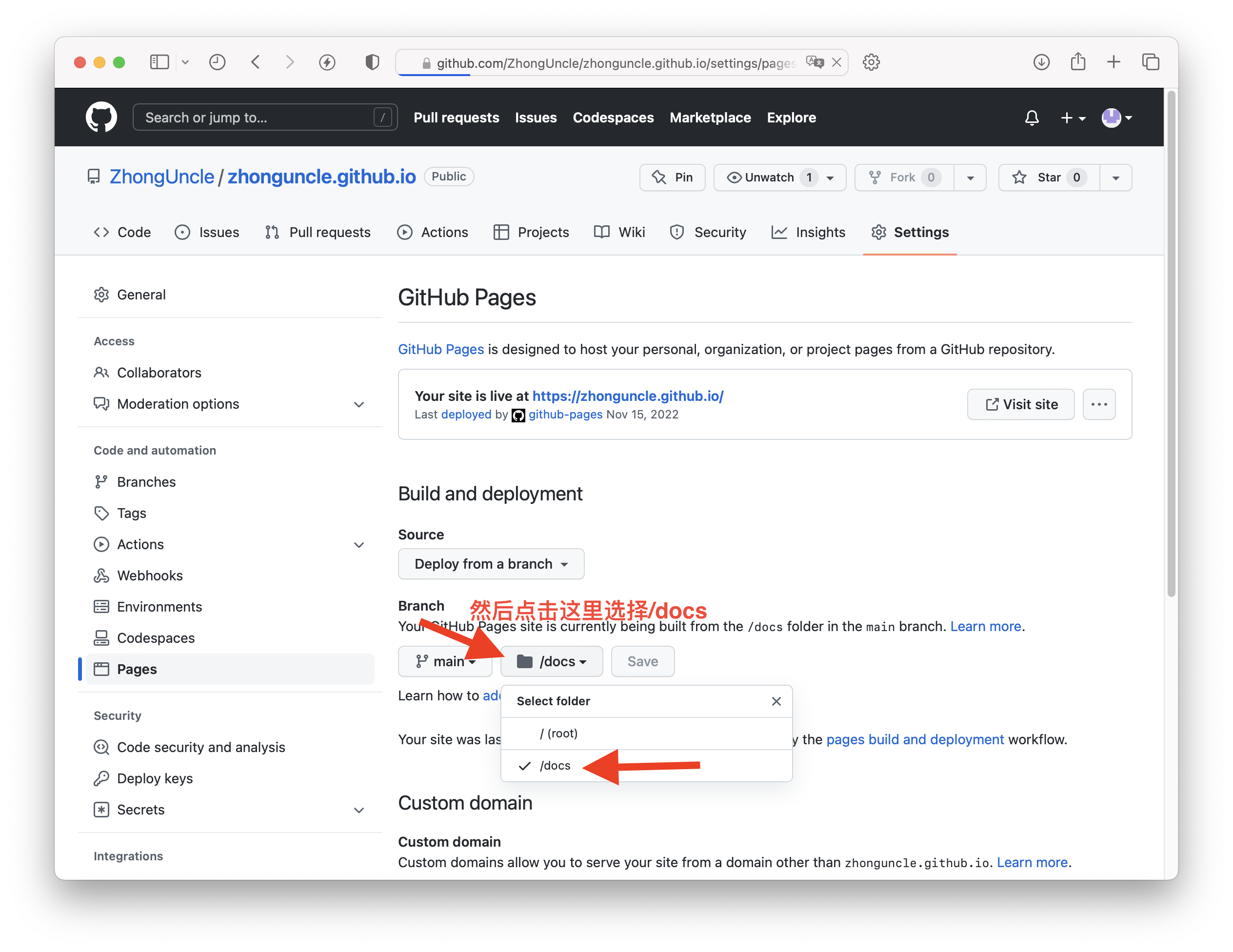
在该仓库的设置界面,点开“Settings”->“Pages”界面,然后在“Branch”部分选择自己想要的分支(这里是默认的main分支),然后选择/docs文件夹。这样https://用户名.github.io就会只显示/docs文件夹下的内容,而不是根文件。如下:

创建配置Jekyll的_config.yml文件
如果你是一个细心的人,会发现默认的空白仓库中是没有docs这个文件夹的。所以是需要我们手动创建的,但是 Jekyll 生成的文件夹在默认情况下是叫_site,这该怎么办呢?
如果你经常使用终端/命令行,那一定很熟悉 UNIX 命令格式命令 -选项 参数,如果你使用这种常规格式就会发现没有效果。这是因为 Jekyll 的命令并不是 UNIX 命令格式,它的参数需要去访问特定文件获得,而这个文件便是_config.yml。
所以,我们在克隆到本地的空白仓库中创建一个名为_config.yml的文件(也就是仓库的根目录下),然后输入以下内容:
destination: docs
destination参数表示生成的目的文件夹名称。
更多的参数可以查看官方文档:https://jekyllrb.com/docs/configuration/options/
到这里,准备工作基本上已经完成,可以开始了。
一个简单的开始(了解工作流程)
首先来进行一个简单的开始,了解体会一下 Jekyll 的工作流程。
创建/修改文件
第一步,和所有网站一样,创建一个index.html文件(可以理解成开发的过程),内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Home</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
这是一个很简单的纯 HTML 文件,没有使用到 Jekyll 语句,但是作为理解工作流程非常有效。
生成静态网站
在开发完成之后,使用终端,在仓库目录下,输入以下命令来生成我们所需的静态网站:
jekyll build
这时候就可以发现,原本只有index.html和_config.yml2个文件的文件夹中,多了一个名为docs的文件夹。点开可以发现,内容就是生成的静态网站。
如果之前没有在_config.yml文件中进行设置,那么这里生成的文件夹应该名为_site。
在本地进行开发和演示
但是此时你可能会想:“我每次开发完都得重新生成一次静态网站,这样如果检查细节上的修改,不得烦死人啊!而且检查网站还得搭建一个本地服务器”
Jekyll 也考虑到这点,所以需要使用下面这条简单的命令,即可满足需求:
jekyll server
这个命令将会在http://localhost:4000运行一个本地网络服务器,并且实时进行重新生成,而不用自己去搭建服务器和手动重新生成。
确定网站设计
在会基础的 Jekyll 工作流程之后,就需要确定博客网站需要哪些部分和内容,例如主页上显示什么,需不需要各种专栏等等内容。然后我们就针对每个功能和内容进行开发即可。
首先确定一下博客网站需要哪几种页面。思考一下发现就需要三种:主页、博客专栏页面、博客内容页面。
然后就是思考设计。作为非 UI 专业人士,这里使用 Procreate 绘制一个大概的图,明白什么意思即可。
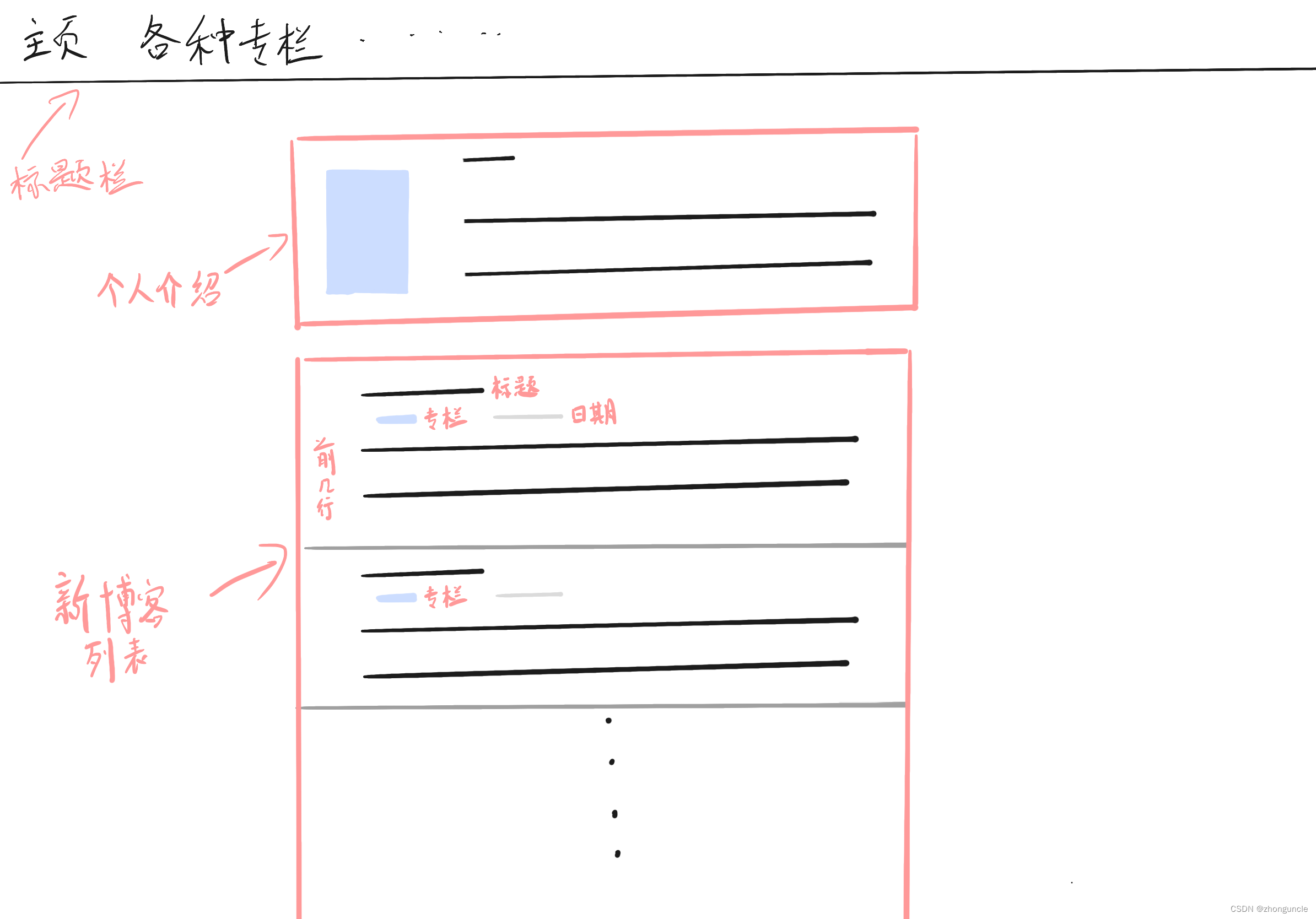
主页设计如下:

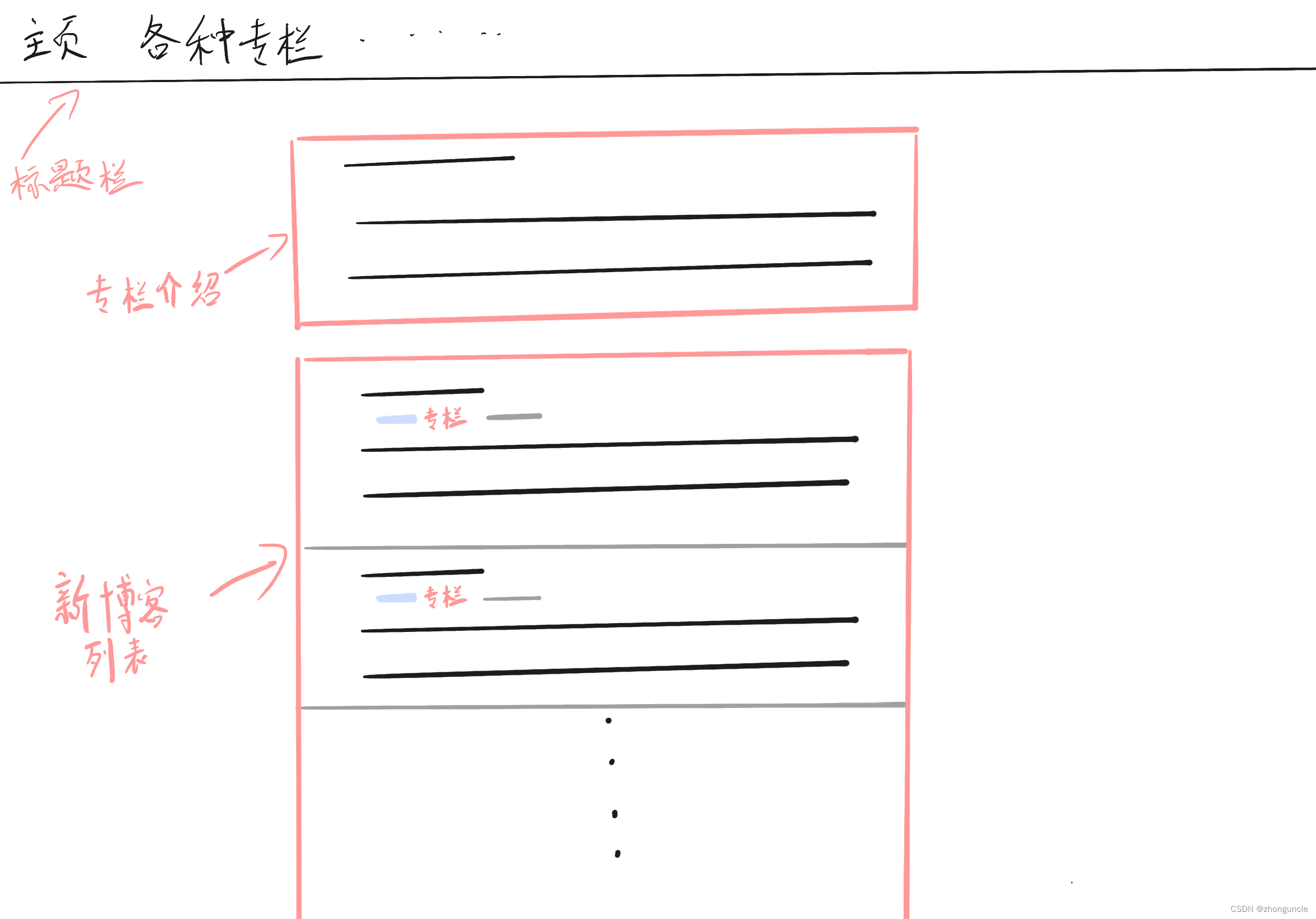
专栏页面的设计如下:
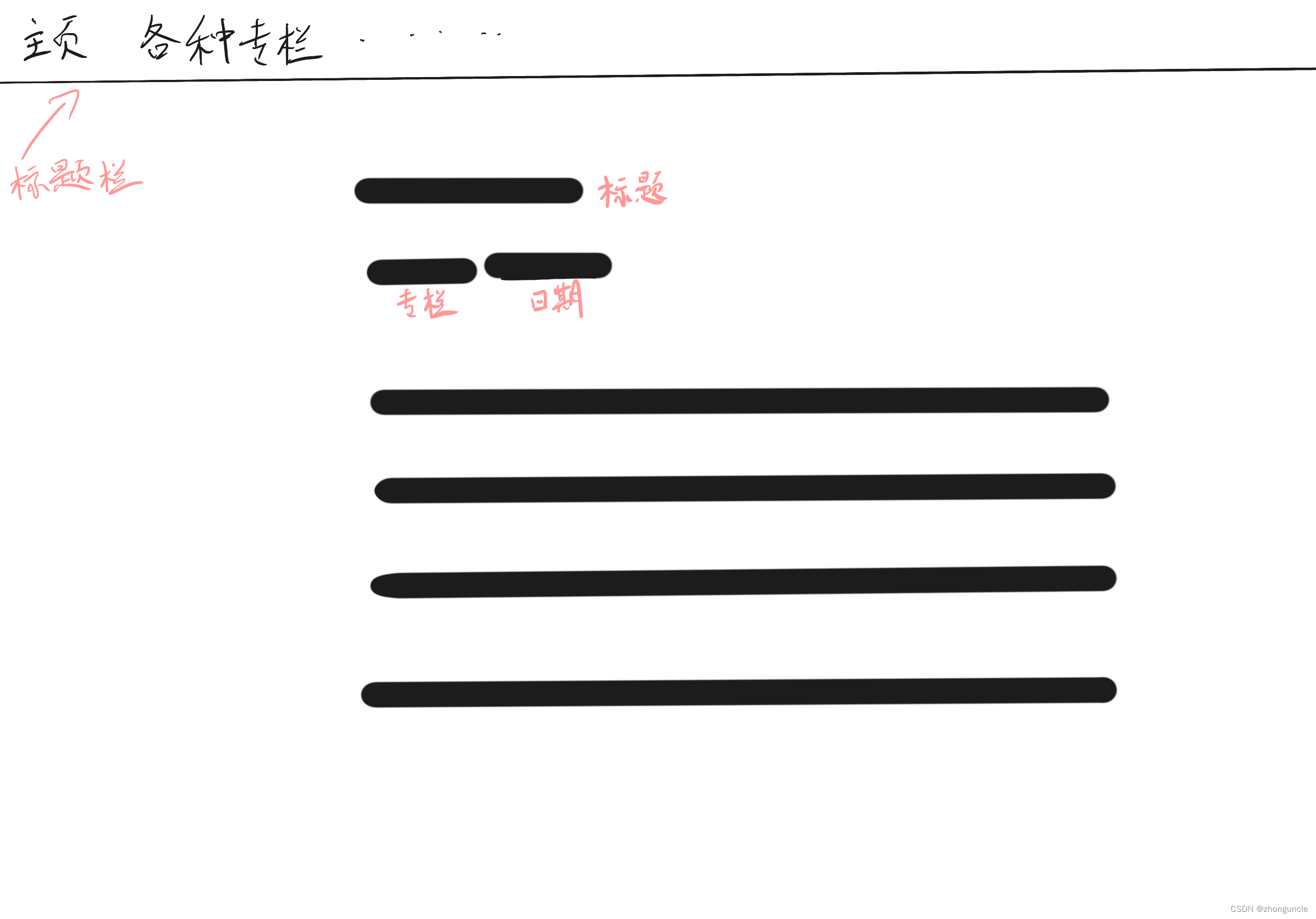
博客页面的设计如下:

接下来依次实现即可。
实现设计
在这个时候,你的项目中应该有的文件是:文件index.html、_config.yml和目录docs。
本章直接列出步骤,不做过多解释。如果想了解一些步骤的含义,还请移步我的另外一篇博客《Jekyll 语句语法、功能的实现方法和结构介绍小手册》。
生成导航栏
首先是导航栏部分,因为每个页面都有这个部分。
项目根目录下,新建_data目录,在里面新建一个navigation.yml文件,然后输入以下内容:
- name: 主页
link: /index.html
- name: SwiftUI
link: /swiftui.html
- name: UNIX
link: /unix.html
这里表示在导航栏中创建了三个元素:主页和两个专栏 SwiftUI、UNIX,但是这三个元素连接的页面只有“主页”目前是存在的,其他两个我们后面再创建。
然后再在根目录下,新建一个_includes目录,在里面新建一个navigation.html文件,用于生产导航栏。内容如下:
<div class="header">
{% for item in site.data.navigation %}
<a href="{
{ item.link }}" class="headerItem">
{
{ item.name }}
</a>
{% endfor %}
</div>
创建页面模板
根据之前的设计,需要设计3个页面模板:默认模板、列表页面模板和博客页面模板。
通用模板default.html是所有页面的基础,因为是所有的网页都包含的代码。内容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{
{ page.title }}</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="assets/css/headerstyle.css" />
<link rel="stylesheet" type="text/css" href="assets/css/blogstyle.css" />
</head>
<body>
{% include navigation.html %}
<div class="stackedit__html">
{
{ content }}
</div>
</body>
</html>
博客列表界面用于显示主页和专栏,因为结构是非常相似的。内容如下:
博客页面模板article.html的内容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{
{ page.title }}</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="/assets/css/blogslist.css" />
<link rel="stylesheet" type="text/css" href="/assets/css/headerstyle.css" />
</head>
<body>
<div class="stackedit__html">
{% include navigation.html %}
<h1>{
{ page.title }}</h1>
<div class="bloginfo">
<p class="info">{
{ page.date | date: "%Y-%m-%d" }} <a href="">{
{page.column}}</a></p>
</div>
{
{ content }}
</div>
</body>
</html>
实现博客分栏
如果需要详细的介绍,或者遇到下面解释不了的问题,还请移步《Jekyll 语句语法、功能的实现方法和结构介绍小手册》的相关部分。
首先需要在每篇博客的前事项(front matter)中加上category属性,如下表示属于 SwiftUI 专栏:
---
layout: article
category: SwiftUI
---
然后,在根目录创建swiftui.html文件,用于显示 SwiftUI 相关的博客。其内容如下:
---
layout: category
title: SwiftUI
info: 本专栏存放的是 Swift/SwiftUI 相关内容的笔记、问题及其解决方案
---
{% for blog in site.blogs %}
{% if blog.category == "SwiftUI" %}
<li>
<h2><a class="blog" href="{
{ blog.url }}">{
{ blog.title }}</a></h2>
<p class="info">{
{ blog.date | date: "%Y-%m-%d" }}</p>
{
{ blog.excerpt }}
</li>
{% endif %}
{% endfor %}
info属性就是专栏简介。
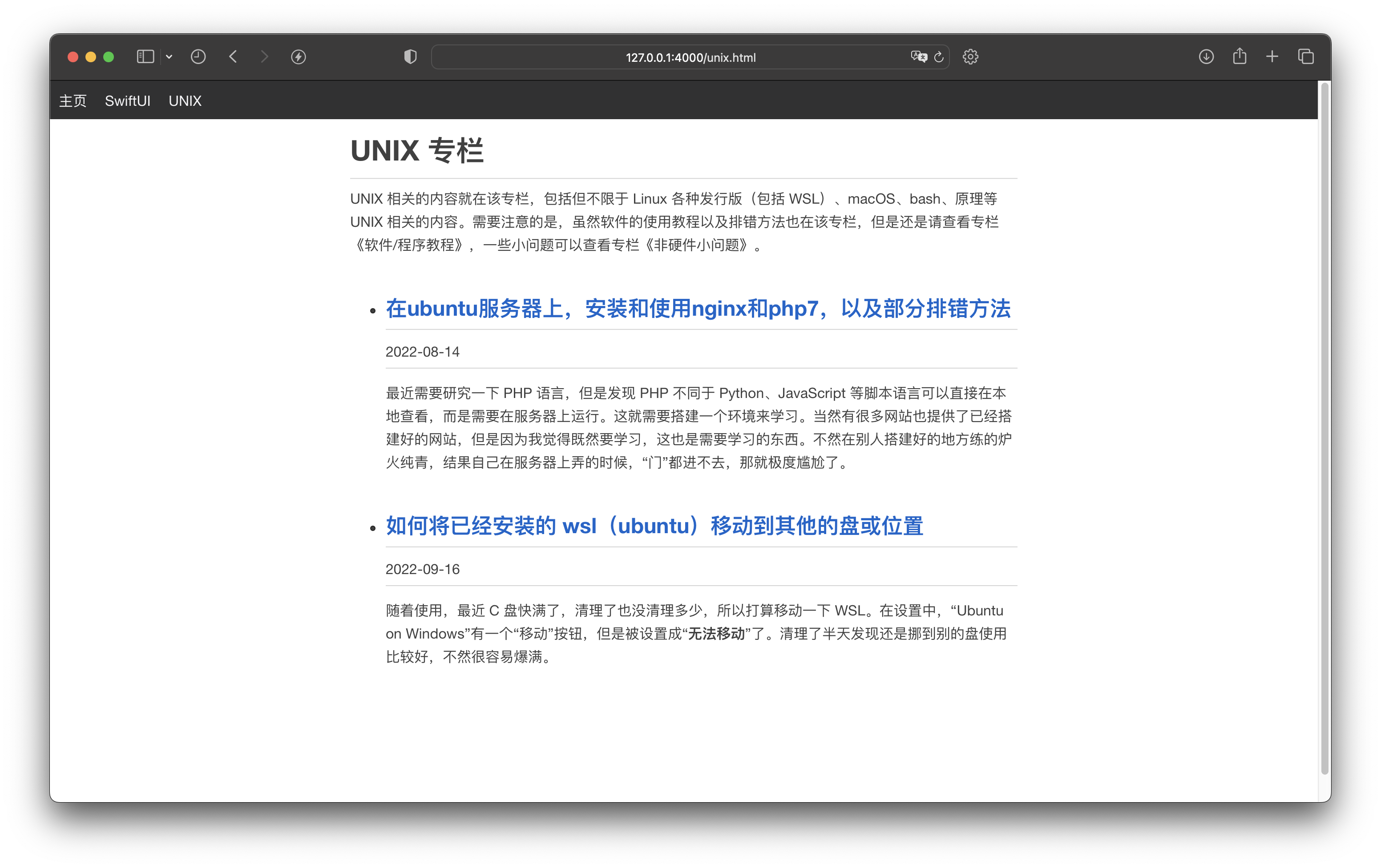
然后继续在根目录下创建unix.html文件,用于显示 UNIX 相关的博客。内容如下(与上面相似):
---
layout: category
title: UNIX
info: UNIX 相关的内容就在该专栏,包括但不限于 Linux 各种发行版(包括 WSL)、macOS、bash、原理等 UNIX 相关的内容。需要注意的是,虽然软件的使用教程以及排错方法也在该专栏,但是还是请查看专栏《软件/程序教程》,一些小问题可以查看专栏《非硬件小问题》。
---
{% for blog in site.blogs %}
{% if blog.category == "UNIX" %}
<li>
<h2><a href="{
{ blog.url }}">{
{ blog.title }}</a></h2>
<p class="info">{
{ blog.date | date: "%Y-%m-%d" }}</p>
{
{ blog.excerpt }}
</li>
{% endif %}
{% endfor %}
这时候就实现了分栏。运行一下jekyll server访问http://127.0.0.1:4000看看效果。如下:

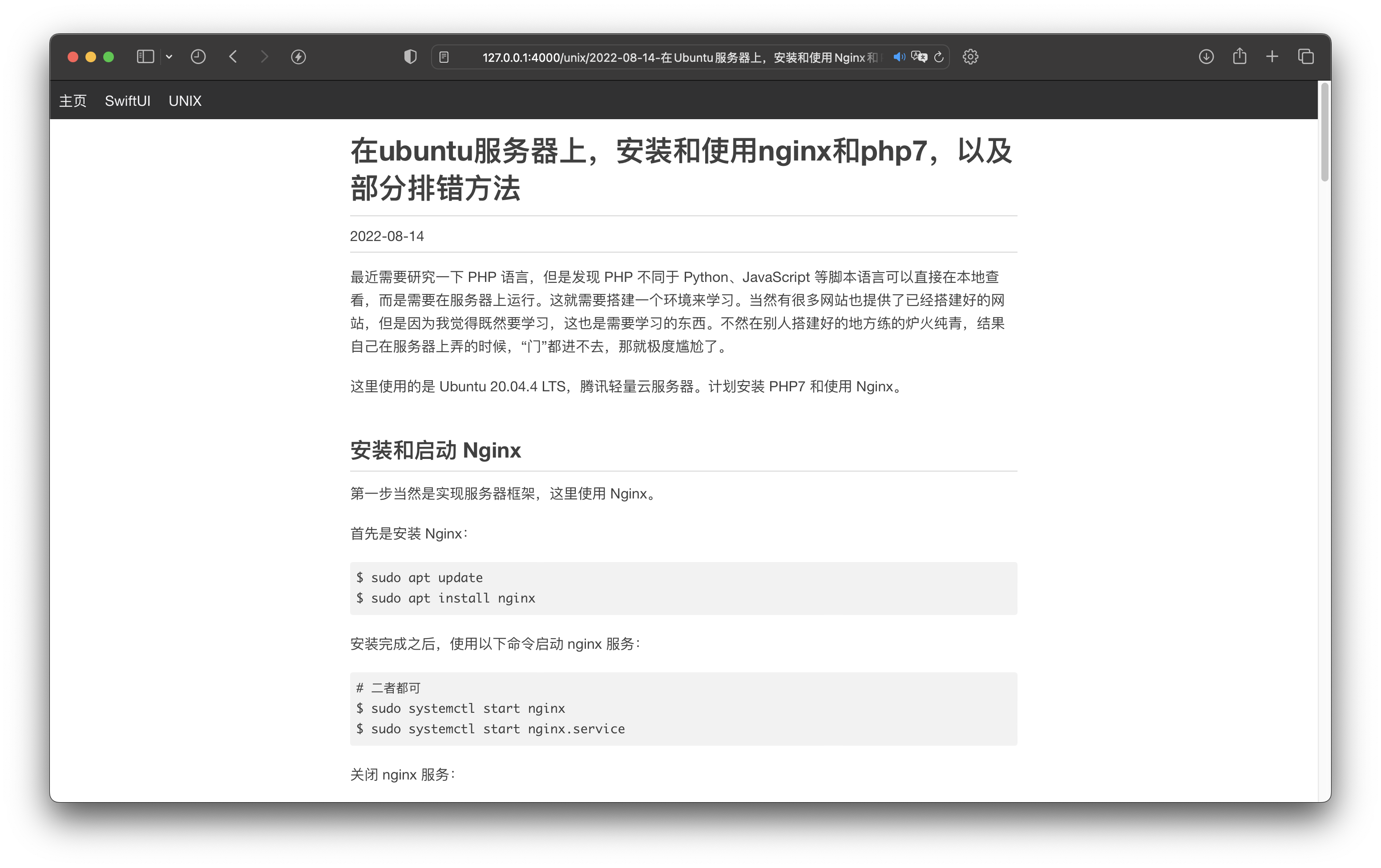
博客页面
博客页面不用特别操作,只要按照上文设置了博客页面模板,并且放置在指定的位置,那么就会根据模板自动生成页面,如下:

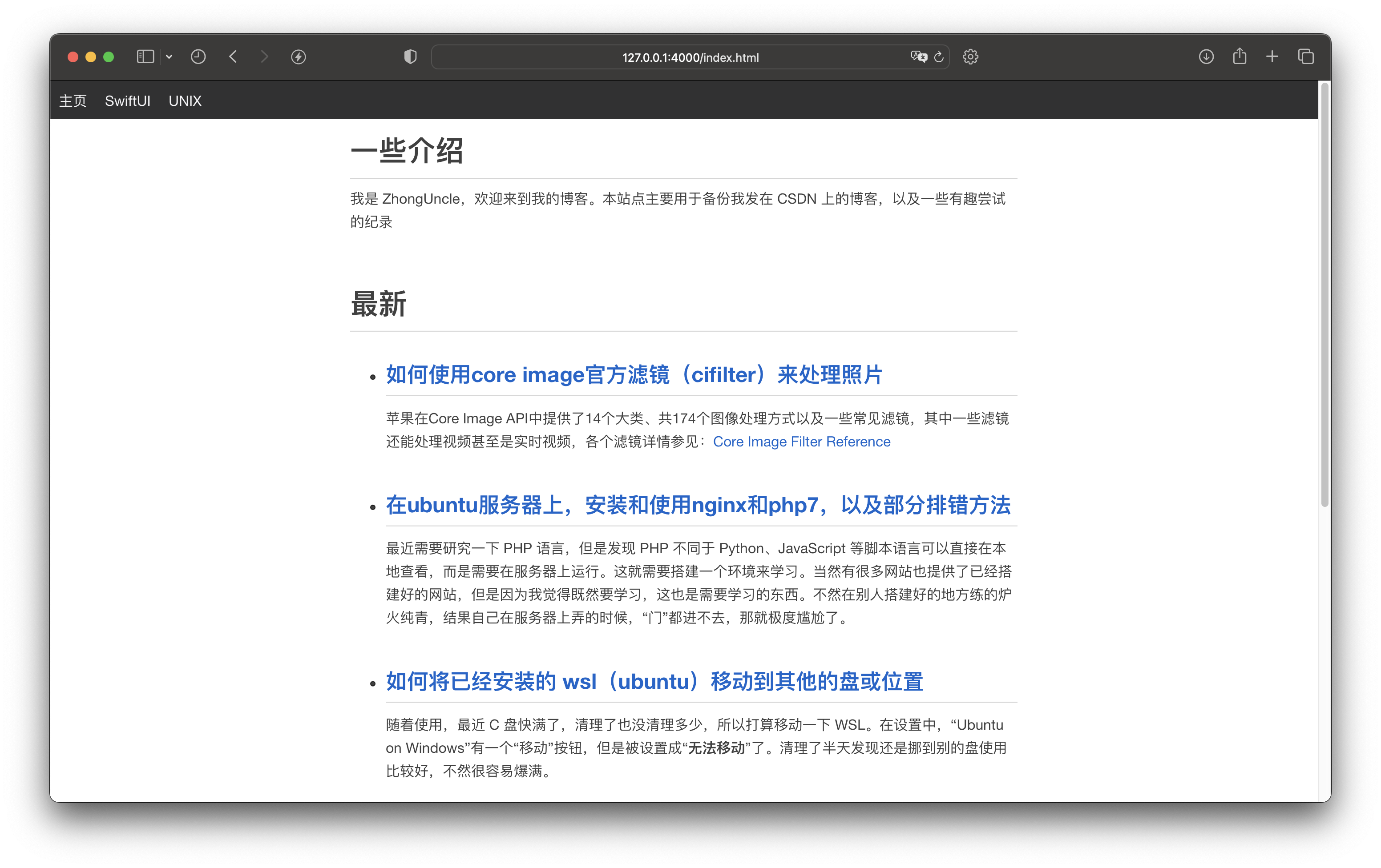
修改主页
之前创建的index.html需要修改一下,把内容修改成如下内容:
---
layout: default
title: ZhongUncle 的博客主页
---
<h1>一些介绍</h1>
<p>我是 ZhongUncle,欢迎来到我的博客。本站点主要用于备份我发在 CSDN 上的博客,以及一些有趣尝试的纪录</p>
<h1>最新</h1>
<ul>
{% for blog in site.blogs %}
<li>
<h2><a href="{
{ blog.url }}">{
{ blog.title }}</a></h2>
{
{ blog.excerpt }}
</li>
{% endfor %}
</ul>
效果如下:

好啦,这样自己的博客网站就搭建好啦,也很容易更新。
希望能帮到有需要的人~
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search