Expected ‘v-bind:key‘ directive to use the variables which are defined by the ‘v-for‘ directive._expected 'v-bind:key' directive to use the variabl-程序员宅基地
首先明确,我遇到这个问题时是v-for嵌套的情况。Vscode使用了Vetur插件。如果你遇到的相同的报错但是与我的原因不同,可以在评论区中留言,我看到后也会尽可能帮助你解决问题。
我将出现问题的代码抽象成如下结构
<template v-for="(item1, index1) in ['str1','str2','str3']">
<div :key="index1"></div>
<template v-for="(item2, index2) in [0,1,2,3,4]">
<!-- 这里之所以要多加一层template就是因为下面需要使用v-if -->
<!-- 原代码的v-if还有其他判断 -->
<div :key="index2" v-if="item===4"></div>
</template>
</template>
报错的是第二个template标签下绑定的key

这问题我在思否上提过:Vue2.0中嵌套v-for结构的第二个key为什么总是报错?
最后是我自己找到的解决办法。
乍一看,好像是eslint配置的问题,不过我想声明,埋怨并修改eslint配置问题不是我所期望的解决办法,既然eslint报错了,那么就意味着代码的写法或者风格不符合规范,而我所探寻的就是怎么写才是符合规范的。
解决办法
如果你只想关闭烦人的错误提示,很简单。在VsCode设置中搜索eslint,找到下面这个设置

关闭即可关掉错误提示。
原因探寻
但正如我所说,关掉它不是我所期待的解决方法。
那么来看正确的解决办法吧。
它是我准备在Stack Overflow上提问题时发现的已存在问题Expected v-bind directive on complex / v-for
可以看到该问题中,提问者的代码结构与我完全一致
<template v-for="(scorecard, scorecardIndex) in scorecards">
<template v-for="(property, propertyIndex) in properties">
<tr v-if="scorecardIndex === 0"
v-bind:key="propertyIndex">
</tr>
</template>
<tr v-if="scorecardIndex > 0"
v-bind:key="scorecardIndex">
</tr>
</template>
我删掉了一些不相干的内容,留下的核心的结构。我们都是两层v-for,并且两层v-for都在template标签上。
首先key是不能在template标签上绑定的,因为它不是实际被渲染到dom上的内容,只接受控制属性。所以key的绑定规范是绑定到template标签下一级的dom结构上,如果template标签下有多个同级结点,那么每一个同级结点都要绑定该template标签v-for中定义的变量的key。
key的绑定规范如上所述,所以第二个template标签下的内容绑定key也需如此。以我的代码为例,注意看注释
<template v-for="(item1, index1) in ['str1','str2','str3']">
<div :key="index1"></div>
<template v-for="(item2, index2) in [0,1,2,3,4]">
<!-- 下面这个div标签不仅属于第一个<template>标签的下一级标签 -->
<!-- 同时也属于第二个<template>标签的下一级标签,所以它需要同时绑定两个v-for中定义的变量 -->
<div :key="index2" v-if="item===4"></div>
</template>
</template>
按照回答者的原话
You need to make sure that the key of the first < tr > uses variables defined by both v-fors.
这个tr是Stack Overflow上提问者的第二个template标签下的内容,也是我上述代码中注释下的那个div标签
所以这个问题正确解决办法是,同时绑定两个v-for中定义的变量,如下所示(以我的代码为例)
<div :key="index1+index2"></div>
其实怎样绑定也行,只要这个key值,与两个v-for中的变量有关即可。
回顾这个问题,其实它并不只发生在两个v-for在两个template标签上。
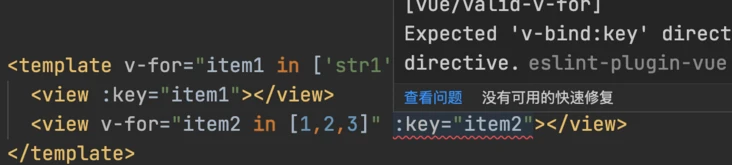
如下代码
<template v-for="item1 in ['str1','str2','str3']">
<div :key="item1"></div>
<div v-for="item2 in [1,2,3]" :key="item2"></div>
</template>

上图为原uni-app代码,view标签等价于div标签
可以看到它仍然报了这个问题的错误,正确应该是
<template v-for="item1 in ['str1','str2','str3']">
<div :key="item1"></div>
<div v-for="item2 in [1,2,3]" :key="item1+item2"></div>
</template>
至此,问题解决完毕
智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos