基于SpringBoot+Vue的电商个性化推荐系统(源码+文档+部署+讲解)_电商推荐系统代码-程序员宅基地
技术标签: spring boot 计算机毕设实战案例 Java毕设实战案例 vue.js 后端
毕设帮助、技术解答、源码交流 联系方式见文末。
一.系统概述
伴随着我国社会的发展,人民生活质量日益提高。于是对电商个性化推荐进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套电商个性化推荐系统,帮助商家进行商品信息、在线沟通等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。
本论文的主要内容包括:
第一,研究分析当下主流的web技术,结合电商日常管理方式,进行电商个性化推荐系统的数据库设计,设计电商个性化推荐系统功能,并对每个模块进行说明。
第二,陈列说明该系统实现所采用的架构、系统搭建采用的服务器、系统开发环境和使用的工具,以及系统后台采用的数据库。
最后,对系统进行全面测试,主要包括功能测试、查询性能测试、安全性能测试。
分析系统存在的不足以及将来改进的方向。
博主介绍:全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。
精彩专栏 推荐订阅
计算机毕业设计项目合集,总有一款适合你!
毕设帮助、技术解答、源码及文档获取 联系见文末。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA
数据库: mysql5.7
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN
三.功能设计
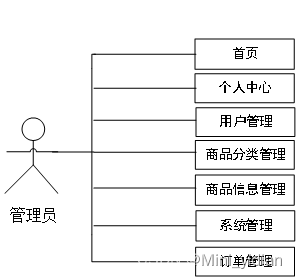
(1)管理员用例图如图所示;

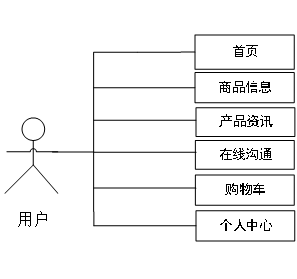
(2) 用户用例图如图所示:

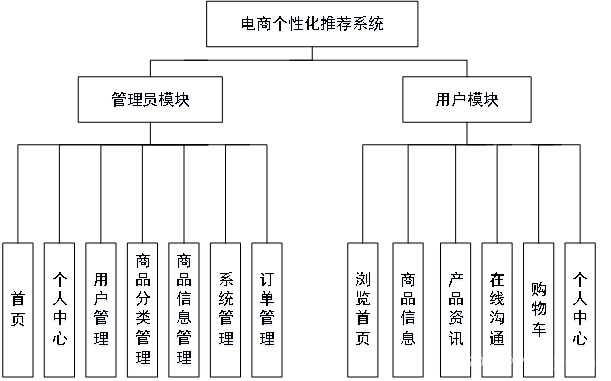
这些功能可以充分满足电商个性化推荐系统的需求。此系统功能较为全面如下图系统功能结构如图所示。

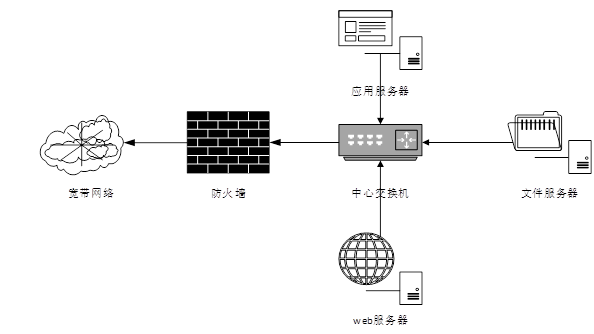
本程序在设计结构选择上首选B/S,也是为了满足程序今后升级便利,以及程序低维护成本的要求。本程序的网络拓扑设计也会在下图展示,通过图形的方式来描述更容易理解。

四.系统实现效果
前台用户功能模块
系统首页页面主要包括首页、商品信息、产品资讯、在线沟通、购物车、个人中心等内容,并根据需要进行详细操作;如图所示:

注册时将进行密码校验,若密码不一致将不能注册,以此来防止用户输入错误密码,影响体验,下面截图是用户注册成功页面,如图所示。

用户将在此界面进行身份验证和登录,该页面将在前台提交数据给后台之前对表单中的用户名和密码进行格式校验,比如输入的验证信息不能为空,并给予相应的提示信息,下面截图是用户登录成功页面,如图所示。

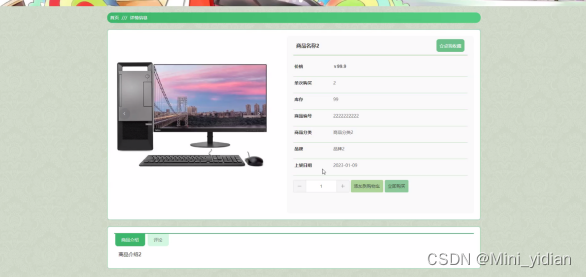
用户点击商品信息,在商品信息页面的搜索栏输入商品名称、品牌,进行查询,也可以查看商品编号、商品名称、商品分类、图片、品牌、上架日期、单限、库存、价格等内容,并进行添加到购物车、立即购买、收藏或者评论等操作;如图所示。

购物车:用户将想要购买的东西加入购物车,加入购物车后可以增减数量、删除、购买,可一键清除失效商品等操作。如图所示。

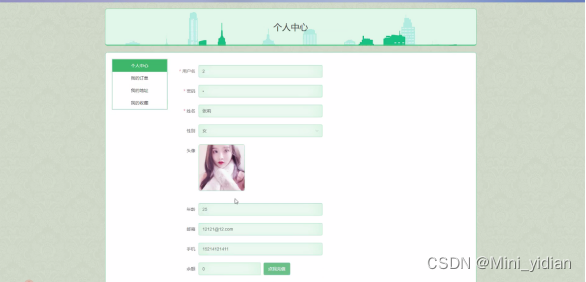
用户点击个人中心,在个人中心页面可以修改个人信息、密码修改,还可以对我的订单、我的地址、我的收藏及余额的充值详细操作,如图所示。

后台管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码等信息,点击登录操作,如图所示。

管理员登录系统后,可以对首页、个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等进行相应的操作管理,如图所示。

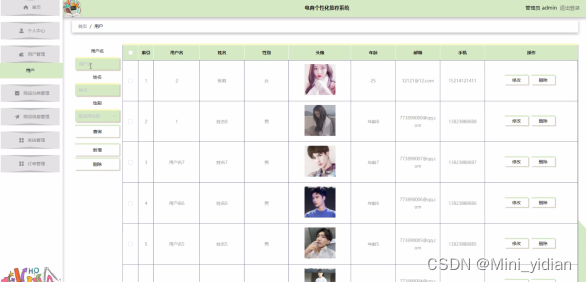
管理员点击用户管理,在用户管理页面输入用户名、姓名、性别、头像、年龄、邮箱、手机等信息,然后进行查询、新增或删除用户信息等操作,如图所示。

管理员点击商品分类管理,在商品分类管理页面输入商品分类等信息,然后进行查询、新增或删除商品分类等操作,如图所示。

管理员点击商品信息管理,在商品信息管理页面输入商品编号、商品名称、商品分类、图片、品牌、上架日期、单限、库存、价格等信息,然后进行查询、新增或删除商品信息等操作,如图所示。

管理员点击系统管理,在系统管理页面对关于我们、产品资讯、在线沟通、智能助手、轮播图管理等信息,然后进行查询或修改系统信息等操作,如图所示。

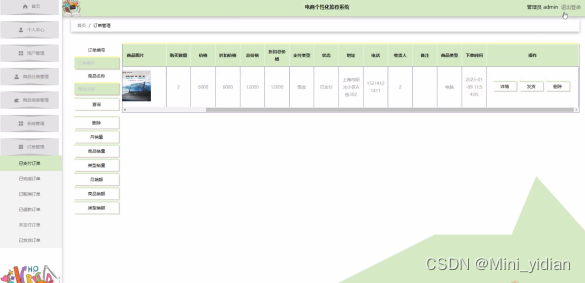
管理员点击订单管理,在订单管理页面对订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址、电话、收货人、备注、商品类型、下单时间等信息,然后进行查询或发货订单信息等操作,如图所示。

论文目录
目 录
摘 要 Ⅰ
Abstract Ⅱ
1 绪 论 1
1.1研究背景 1
1.2 研究意义 1
1.3 研究现状 2
1.4本文组织结构 2
2 技术介绍 4
2.1 Spring Boot框架介绍 4
2.2 Java语言 5
2.3 Mysql的特点 6
2.4 B/S架构 6
2.5本章小结 6
3需求分析 7
3.1可行性分析 7
3.1.1经济可行性 7
3.1.2技术可行性 8
3.1.3运营可行性 8
3.1.4法律可行性 8
3.2系统需求分析 8
3.2.1 性能需求 9
3.2.2 安全性需求 9
3.2.3 功能需求 10
3.3本章小结 10
4系统设计 11
4.1系统结构设计 11
4.2系统功能模块设计 11
4.3 数据库设计 12
4.3.1 概念模型设计 12
4.3.2 数据库表结构 12
4.4本章小结 14
5 系统实现 15
5.1系统开发环境以及运行环境 15
5.1.1 系统开发环境 15
5.1.2 系统运行环境 15
5.2电商个性化推荐系统的主要功能模块实现 15
5.2.1前台用户功能模块 15
5.2.2后台管理员功能模块 16
5.2.3本章小结 18
6系统测试 19
6.1 系统测试目的 19
6.2 系统测试环境 19
6.3系统测试用例 19
6.4本章小结 20
结 论 21
参考文献 22
致 谢 23
智能推荐
关于在simulink中使用s-function后出现State derivatives returned by S-function during flag=1 call must be a rea_state derivatives returned by s-function 'pmsm' in-程序员宅基地
文章浏览阅读5.9k次,点赞9次,收藏16次。解决了在simulink中使用s-function遇到的报错:State derivatives returned by S-function 'demo' in 'test/S-Function' during flag=1 call must be a real vector of length 2 _state derivatives returned by s-function 'pmsm' in 'ipmsm/ipmsm/s-function1
Sublime Text 关闭自动更新 | Mac_mac sublime text 取消更新提示-程序员宅基地
文章浏览阅读3.1k次。1. 打开配置文件Mac 如下图2. 在文件内部添加这段文字,就可以了:"update_check":false _mac sublime text 取消更新提示
Linux系统下DNS配置指南_linux 服务器修改网络dns-程序员宅基地
文章浏览阅读548次,点赞10次,收藏6次。Linux系统下DNS配置指南_linux 服务器修改网络dns
Springboot/java/node/python/php基于springboot+vue手机售后管理系统【2024年毕设】-程序员宅基地
文章浏览阅读779次,点赞19次,收藏24次。springboot微信小程序的小疾病问诊服务系统的设计与实现。springboot基于spring的物业管理系统的设计与实现。springboot基于Java的高校学生请假系统。ssm基于Android的购物商场APP设计与实现。springboot基于微信小程序的智慧校园系统。ssm基于Android的英语词典的设计与开发。ssm基于SSM+Vue的学生实践管理平台开发。ssm基于android的企业员工考勤系统。ssm基于web的暗香小店系统的设计与实现。ssm基于Web的高等学校公费医疗管理系统。
css中hover属性的使用技巧_css hover的用法-程序员宅基地
文章浏览阅读2.3w次,点赞15次,收藏63次。hover属性用不同的书写方式,来改变不同关系的元素样式。元素:hover 表示聚焦后改变自己元素:hover 元素 表示聚焦后改变其子元素元素:hover + 元素 表示聚焦后改变其指定的“亲兄弟”(条件是该兄弟元素与其相邻)元素元素:hover ~ 元素 表示聚焦后改变其指定的兄弟元素,两个元素相不相邻都行。示例:.first:hover {color: white;}/* 聚焦我改变自己 */.three:hover .three-son {font-size: 20px._css hover的用法
coursera-斯坦福-机器学习-吴恩达-第8周笔记-无监督学习_pca反向压缩-程序员宅基地
文章浏览阅读6k次,点赞3次,收藏15次。coursera-斯坦福-机器学习-吴恩达-第8周笔记-无监督学习coursera-斯坦福-机器学习-吴恩达-第8周笔记-无监督学习1聚类算法clutering1聚类算法简介2K-means21kmeans的目标函数22随机初始化23选择类别数3考试quiz维数约减 dimensionality reduction1数据压缩2数据可视化3维度约简-主成分分析法PCA1 PCA_pca反向压缩
随便推点
基于Wemos D1 Mini Pro开发板的天气显示器_arduino wemos d1 mini-程序员宅基地
文章浏览阅读226次,点赞2次,收藏3次。本项目设计了一款可以触摸控制的天气显示器。主要由Wemos D1 Mini Pro和TFT显示屏组成,利用Wemos D1 Mini Pro作为设备的主控芯片,发出Wi-Fi信号并接收相应指令,通过调用API将接收到的信息传输到TFT显示屏,TFT显示屏将接收到的信息显示出来。该天气显示器实现对所在地区当前的时间与日期;当日的天气信息,如温度、压力、湿度、降雨量;七天的未来预测等功能的显示。设计采用Wemos D1 Mini Pro,利用API将实时获取的天气信息,通过TFT显示屏显示出来。_arduino wemos d1 mini
Android 双屏异显(兼容android8)_android service 检测是否双屏-程序员宅基地
文章浏览阅读653次。public void initDiffDisplay() { try { DisplayManager displayManager = (DisplayManager) getSystemService(Context.DISPLAY_SERVICE); Display[] presentationDisplays = displayManager.getDisplays(); if (presentationDi._android service 检测是否双屏
【全开源】JAVA婚恋相亲红娘牵线系统源码支持微信小程序+微信公众号+H5+APP-程序员宅基地
文章浏览阅读530次,点赞23次,收藏10次。springboot+mybatisplus+mysql 用户端 uniapp(vue语法)管理后台 vue+elementUi。后台服务 springboot+mybatisplus+mysql。一、我们技术使用JAVA后台服务 前后端分离。管理后台 vue+elementUi。用户端 uniapp(vue语法)适配小程序+H5+公众号。私信客服获取演示地址。私信客服获取演示地址。
6.python输入整数年份,判断对应整数年份是否为闰年并输出结果_判断闰年的python程序直接输入一个代表年份的正整数-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。# -*- coding: UTF-8 -*-year = int(input("输入一个年份:"))if year % 100 == 0: if year % 400 == 0: print('%d年是闰年' % year) else: print('%d年不是闰年' % year)else: if year % 4 == 0: print('%d年是闰年' % year) else: print('%d_判断闰年的python程序直接输入一个代表年份的正整数
【图像去噪】偏微分方程PDE图像去噪(含SNR)【含Matlab源码 1890期】_pdnet 深度学习 偏微分方程 去噪-程序员宅基地
文章浏览阅读987次,点赞20次,收藏19次。偏微分方程PDE图像去噪(含SNR)完整的代码,方可运行;可提供运行操作视频!适合小白!_pdnet 深度学习 偏微分方程 去噪
Ubuntu18.04安装教程(很详细)_ubuntu18安装-程序员宅基地
文章浏览阅读6.6w次,点赞128次,收藏962次。Ubuntu18.0详尽版安装教程下载Ubuntu18.04下载VMware Workstation安装虚拟机下载Ubuntu18.04官方网站:http://old-releases.ubuntu.com/releases/18.04.4/?_ga=2.44113060.1243545826.1617173008-2055924693.1608557140下载VMware Workstation这个在网上有很多教程下载,这里我就不写了,我用的版本是14 pro。如下图:安装虚拟机1、打开_ubuntu18安装