重构改善既有代码的设计(第二版) 第一章 整理_重构改善既有代码的设计第二版pdf-程序员宅基地
let plays = {
"hamlet": {
"name": "Hamlet", "type": "tragedy"},
"as-like": {
"name": "As You Like It", "type": "comedy"},
"othello": {
"name": "Othello", "type": "tragedy"}
};
let invoice = {
customer: "BigCo",
performances: [
{
playID: "hamlet",
audience: 55
},
{
playID: "as-like",
audience: 35
},
{
playID: "othello",
audience: 40
}
]
};
function statement (invoice, plays) {
let totalAmount = 0;
let volumeCredits = 0;
let result = `Statement for ${
invoice.customer}\n`;
const format = new Intl.NumberFormat("en-US",
{
style: "currency", currency: "USD",
minimumFractionDigits: 2 }).format;
for (let perf of invoice.performances) {
const play = plays[perf.playID];
let thisAmount = 0;
switch (play.type) {
case "tragedy":
thisAmount = 40000;
if (perf.audience > 30) {
thisAmount += 1000 * (perf.audience - 30);
}
break;
case "comedy":
thisAmount = 30000;
if (perf.audience > 20) {
thisAmount += 10000 + 500 * (perf.audience - 20);
}
thisAmount += 300 * perf.audience;
break;
default:
throw new Error(`unknown type: ${
play.type}`);
}
// add volume credits
volumeCredits += Math.max(perf.audience - 30, 0);
// add extra credit for every ten comedy attendees
if ("comedy" === play.type) volumeCredits += Math.floor(perf.audience / 5);
// print line for this order
result += ` ${
play.name}: ${
format(thisAmount/100)} (${
perf.audience} seats)\n`;
totalAmount += thisAmount;
}
result += `Amount owed is ${
format(totalAmount/100)}\n`;
result += `You earned ${
volumeCredits} credits\n`;
console.log(result)
return result;
}
statement(invoice, plays)
开始
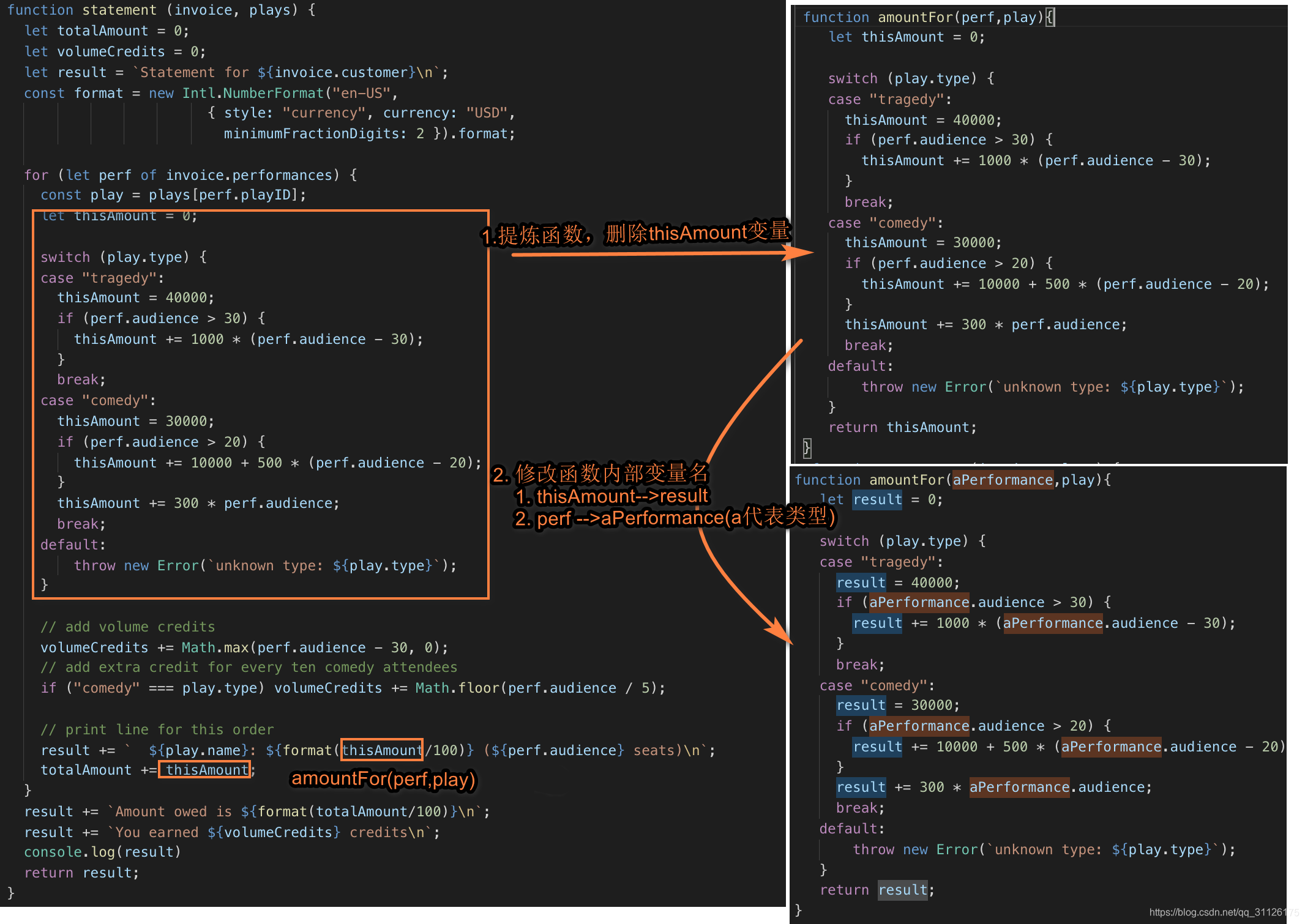
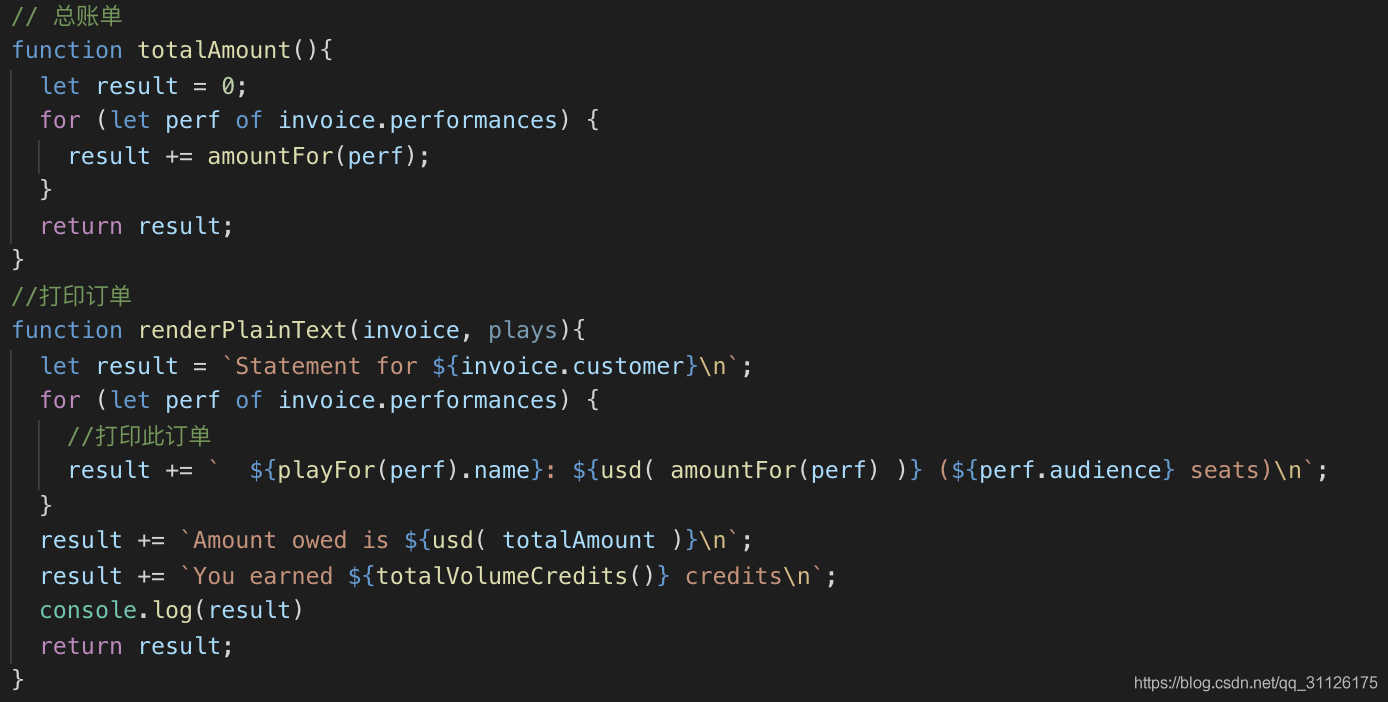
- 提炼函数,删除thisAmount变量 thisAmount–>function amountFor(perf,play)
- 修改函数内部变量名
- thisAmount–>result
- perf -->aPerformance(a代表类型)

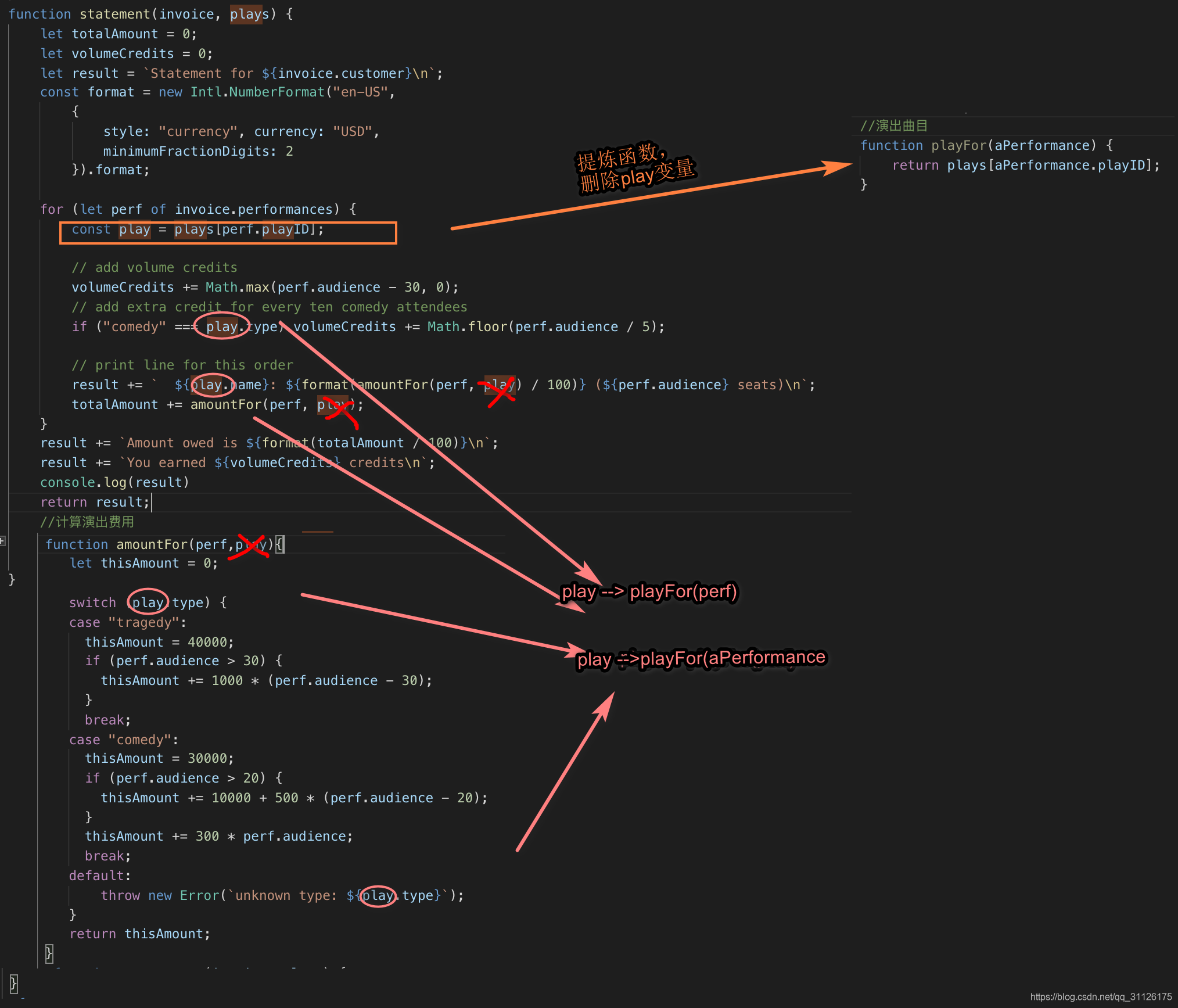
提炼函数,删除play变量 play–>function playFor(aPerformance)

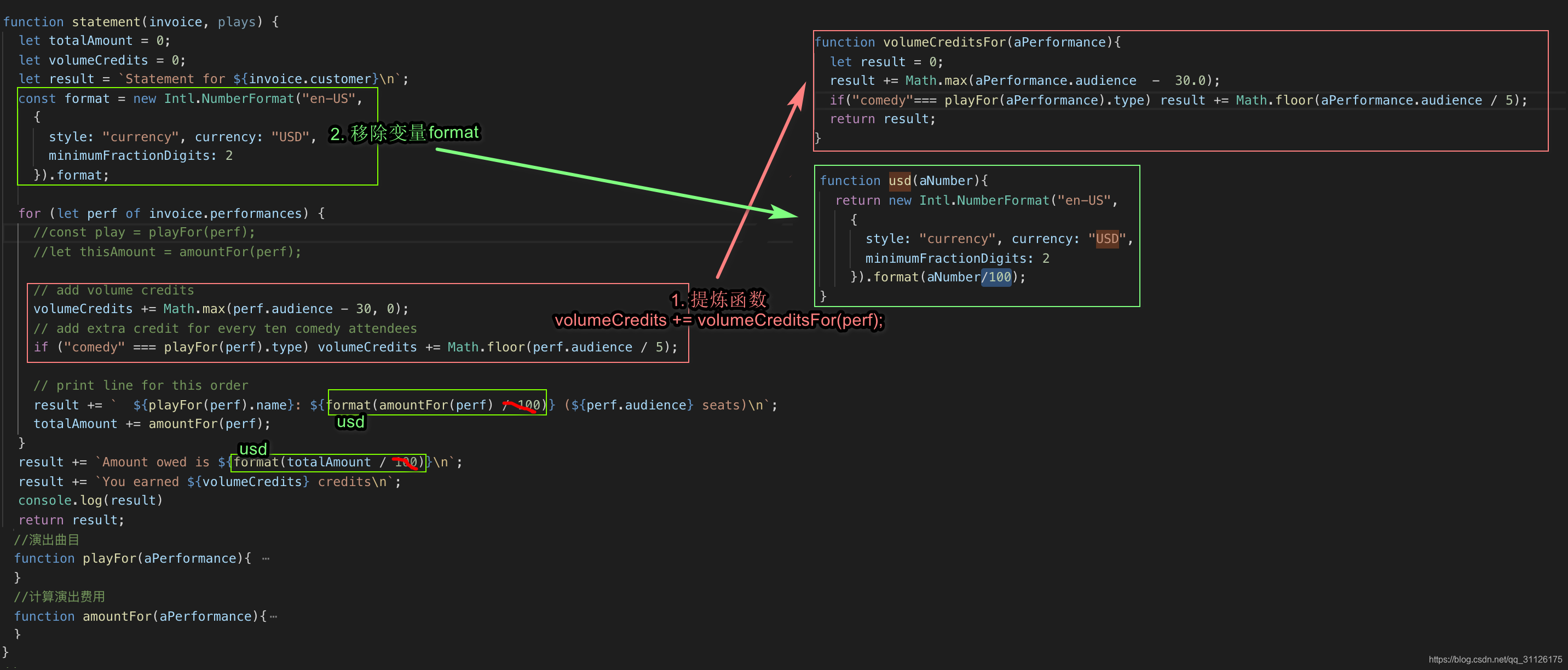
- 提炼函数,volumeCredits–>function volumeCreditsFor(perf)
- 提炼函数,删除format变量 format–>function usd(aNumber)

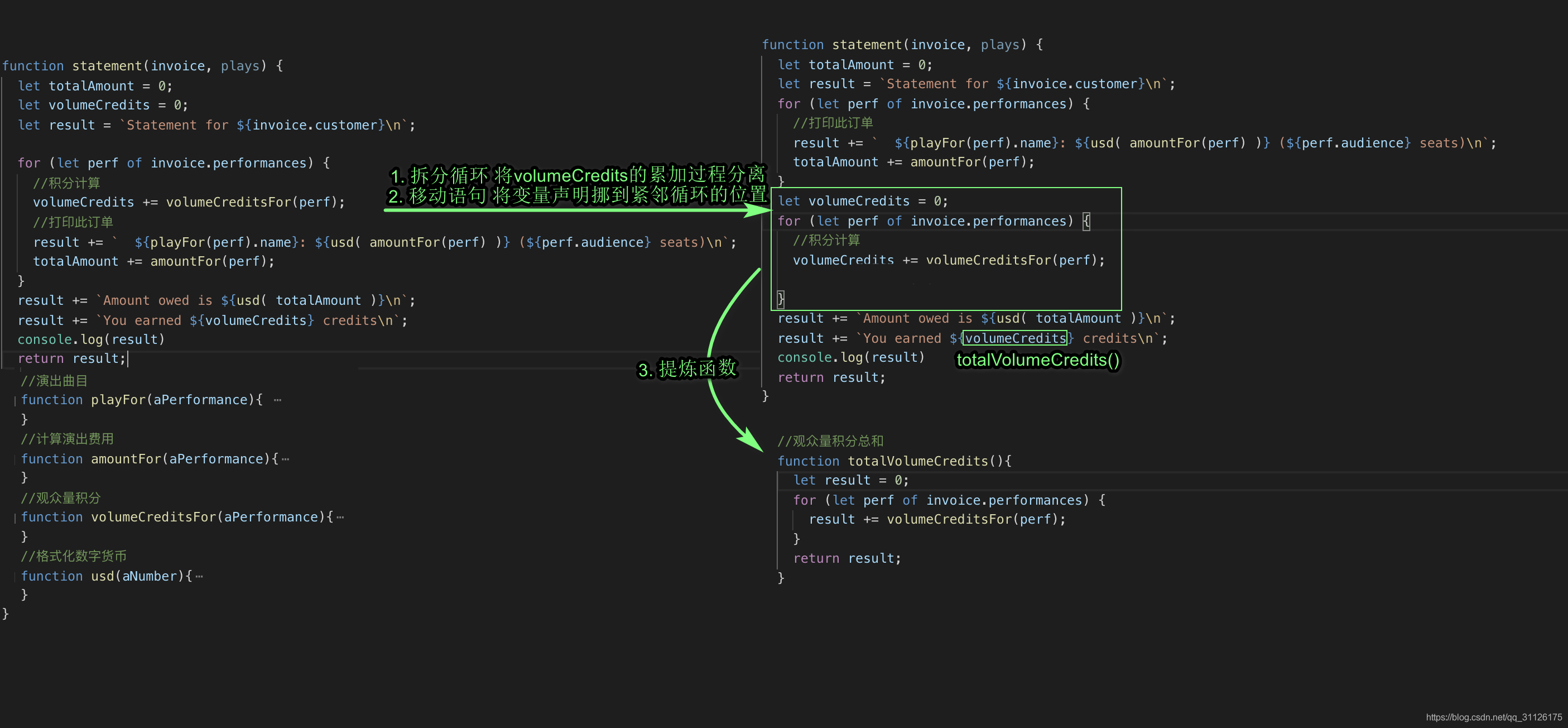
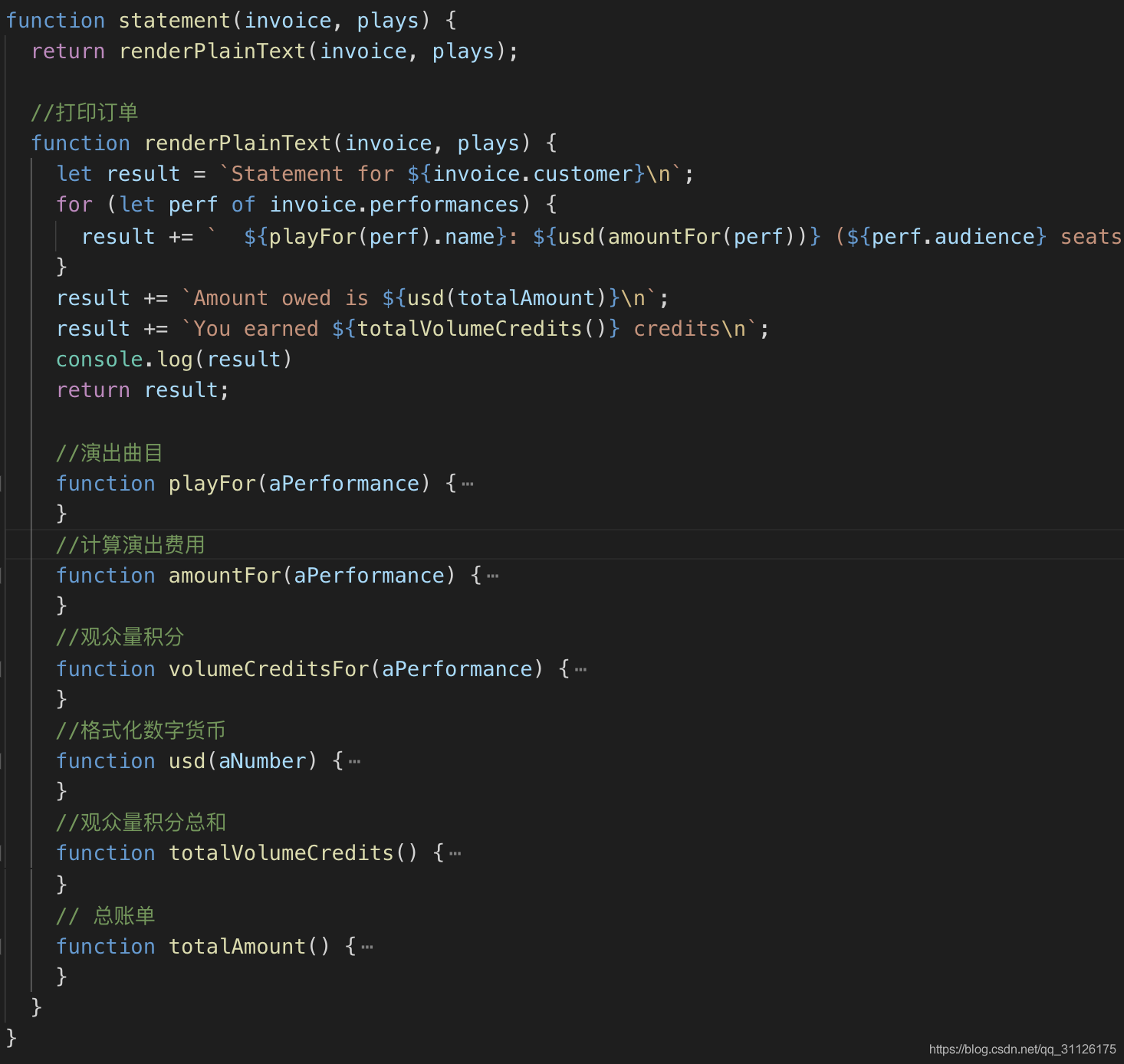
移除volumeCredits变量

4. 拆分循环
5. 移动语句
6. 提炼函数
7. 移除内联变量
同样的过程,删除totalAmount,result

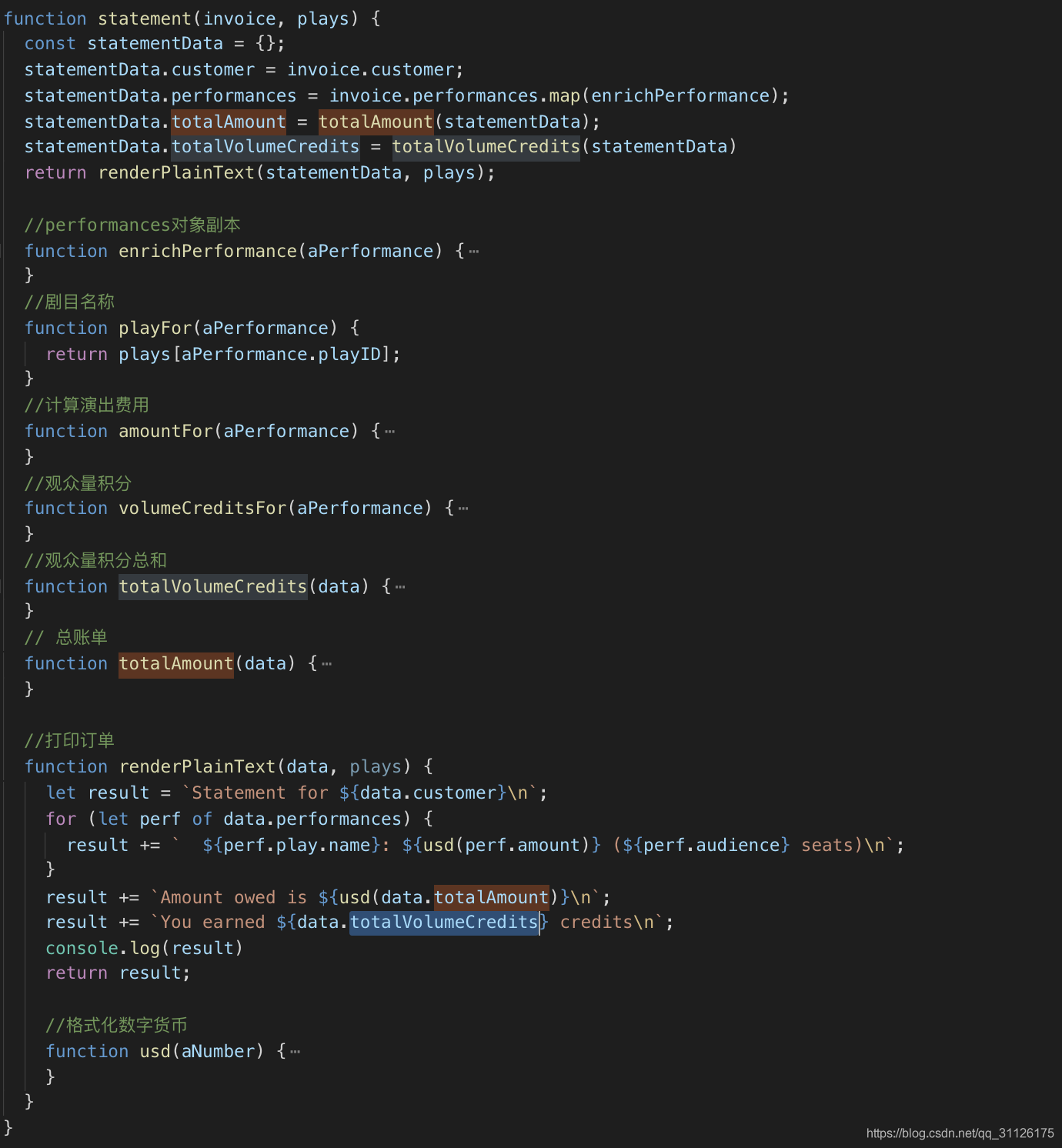
目前代码

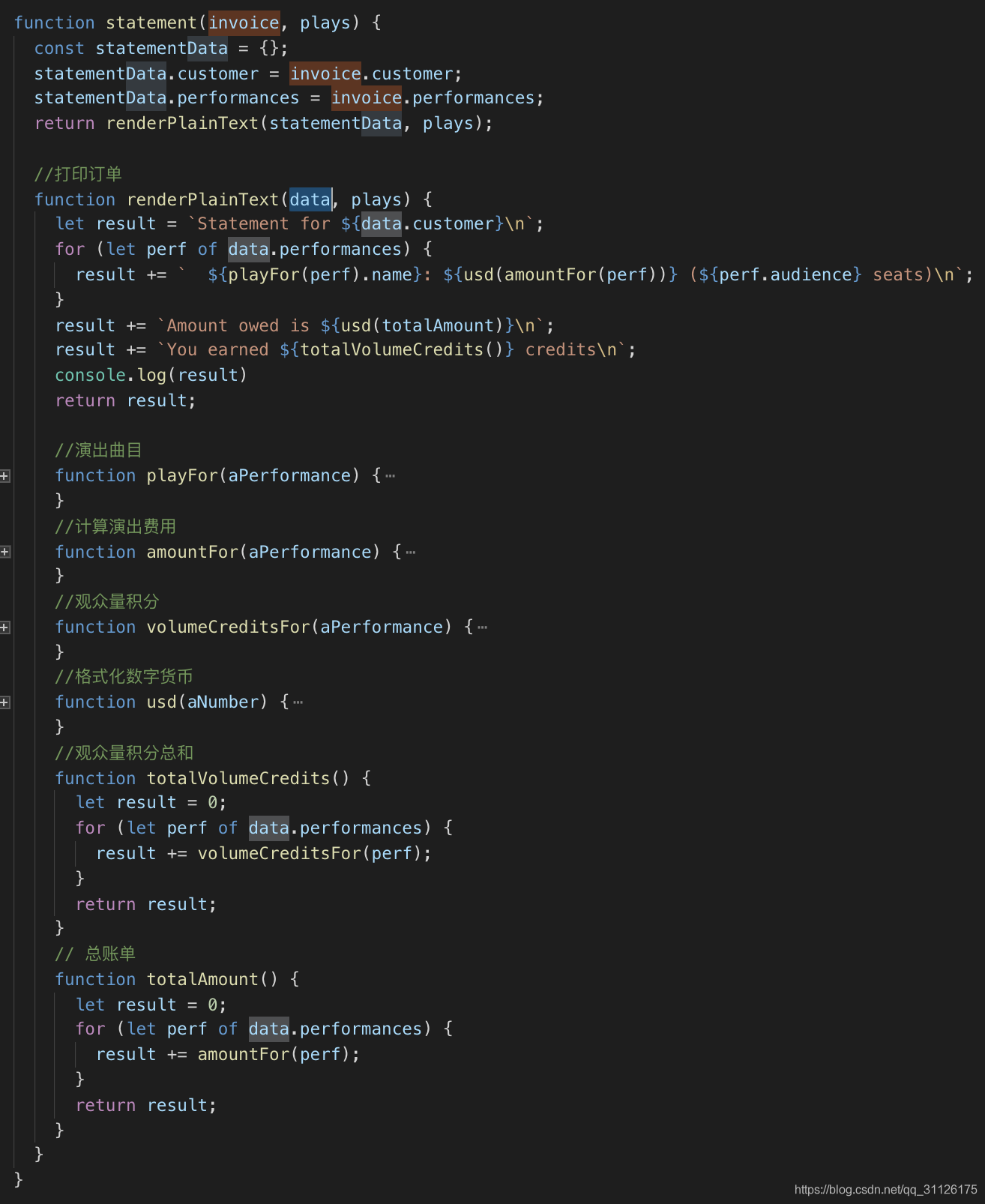
添加一个数据结构 statementData,将customer,performances添加到此数据结构中。这样可以移除renderPlainText函数的invoice变量。

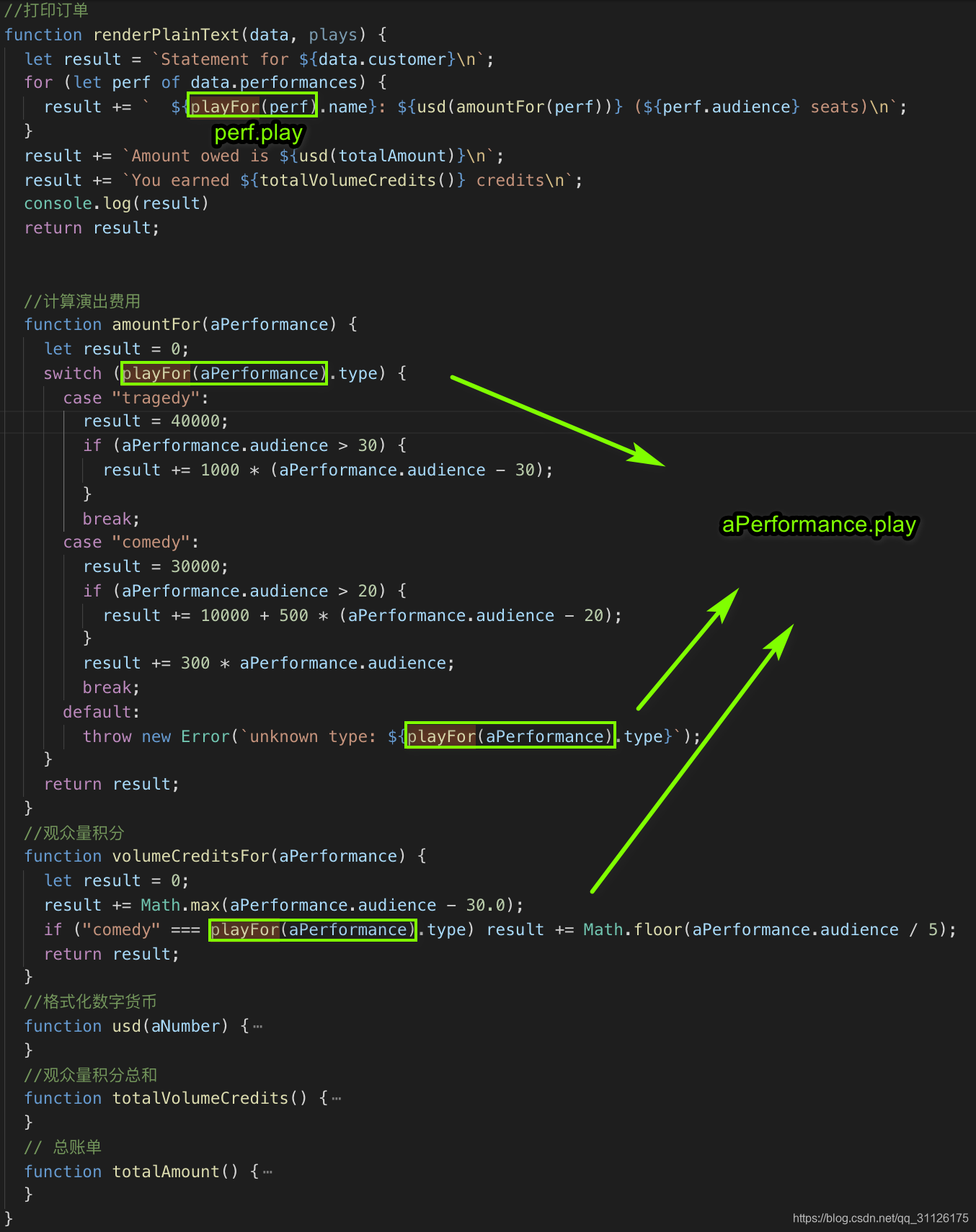
剧目名称也存在statementData数据对象中。

替换renderPlainText中所有playFor的引用

同样的方法,将amount,volumeCredits提取出来。
并将两个求总和的函数提取到statement函数中。

以管道取代循环

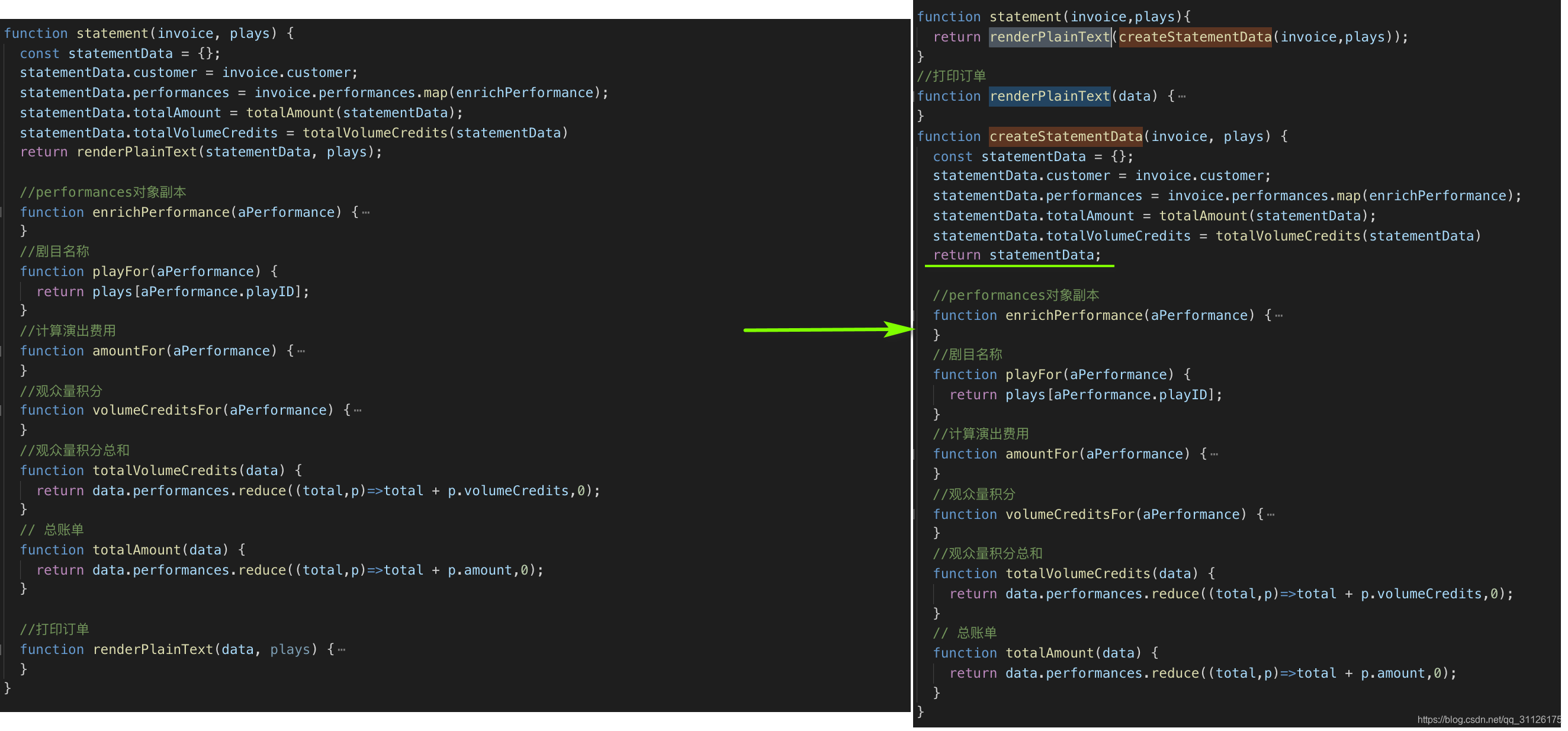
将数据和打印函数分离,将打印函数提取到外层。

拆分代码为两个文件
statement.js
import createStatementData from "./createStatementData";
let plays = {
"hamlet": {
"name": "Hamlet", "type": "tragedy" },
"as-like": {
"name": "As You Like It", "type": "comedy" },
"othello": {
"name": "Othello", "type": "tragedy" }
};
let invoice =
{
customer: "BigCo",
performances: [
{
playID: "hamlet",
audience: 55
},
{
playID: "as-like",
audience: 35
},
{
playID: "othello",
audience: 40
}
]
};
function statement(invoice,plays){
return renderPlainText(createStatementData(invoice,plays));
}
//打印订单
function renderPlainText(data) {
let result = `Statement for ${
data.customer}\n`;
for (let perf of data.performances) {
result += ` ${
perf.play.name}: ${
usd(perf.amount)} (${
perf.audience} seats)\n`;
}
result += `Amount owed is ${
usd(data.totalAmount)}\n`;
result += `You earned ${
data.totalVolumeCredits} credits\n`;
console.log('text\n',result)
return result;
}
function htmlStatement (invoice, plays) {
return renderHtml(createStatementData(invoice, plays));
}
function renderHtml (data) {
let result = `<h1>Statement for ${
data.customer}</h1>\n`;
result += "<table>\n";
result += "<tr><th>play</th><th>seats</th><th>cost</th></tr>";
for (let perf of data.performances) {
result += ` <tr><td>${
perf.play.name}</td><td>${
perf.audience}</td>`;
result += `<td>${
usd(perf.amount)}</td></tr>\n`;
}
result += "</table>\n";
result += `<p>Amount owed is <em>${
usd(data.totalAmount)}</em></p>\n`;
result += `<p>You earned <em>${
data.totalVolumeCredits}</em> credits</p>\n`;
console.log('html\n',result)
return result;
}
//格式化数字货币
function usd(aNumber) {
return new Intl.NumberFormat("en-US",
{
style: "currency", currency: "USD",
minimumFractionDigits: 2
}).format(aNumber / 100);
}
statement(invoice, plays)
htmlStatement(invoice, plays)
createStatementData.js
export default function createStatementData(invoice, plays) {
const statementData = {
};
statementData.customer = invoice.customer;
statementData.performances = invoice.performances.map(enrichPerformance);
statementData.totalAmount = totalAmount(statementData);
statementData.totalVolumeCredits = totalVolumeCredits(statementData)
return statementData;
//performances对象副本
function enrichPerformance(aPerformance) {
const result = Object.assign({
}, aPerformance);
result.play = playFor(result);
result.amount = amountFor(result);
result.volumeCredits = volumeCreditsFor(result);
return result;
}
//剧目名称
function playFor(aPerformance) {
return plays[aPerformance.playID];
}
//计算演出费用
function amountFor(aPerformance) {
let result = 0;
switch (aPerformance.play.type) {
case "tragedy":
result = 40000;
if (aPerformance.audience > 30) {
result += 1000 * (aPerformance.audience - 30);
}
break;
case "comedy":
result = 30000;
if (aPerformance.audience > 20) {
result += 10000 + 500 * (aPerformance.audience - 20);
}
result += 300 * aPerformance.audience;
break;
default:
throw new Error(`unknown type: ${
aPerformance.play.type}`);
}
return result;
}
//观众量积分
function volumeCreditsFor(aPerformance) {
let result = 0;
result += Math.max(aPerformance.audience - 30.0);
if ("comedy" === aPerformance.play.type) result += Math.floor(aPerformance.audience / 5);
return result;
}
//观众量积分总和
function totalVolumeCredits(data) {
return data.performances.reduce((total, p) => total + p.volumeCredits, 0);
}
// 总账单
function totalAmount(data) {
return data.performances.reduce((total, p) => total + p.amount, 0);
}
}
纯js文件无法使用export、import,所以使用了打包工具webpack,也可以使用其他。(也可以直接使用require)

//package.json
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"start": "webpack-dev-server --open"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^2.0.2",
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.31.0",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.3.1"
},
"dependencies": {
"lodash": "^4.17.11"
}
}
//webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: {
statement: './src/statement.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist'
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: './index.html' })
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
npm install安装
npm run start可在网页的控制台看到输出
以下更改的为createStatementData.js文件
按类型重组数据类型


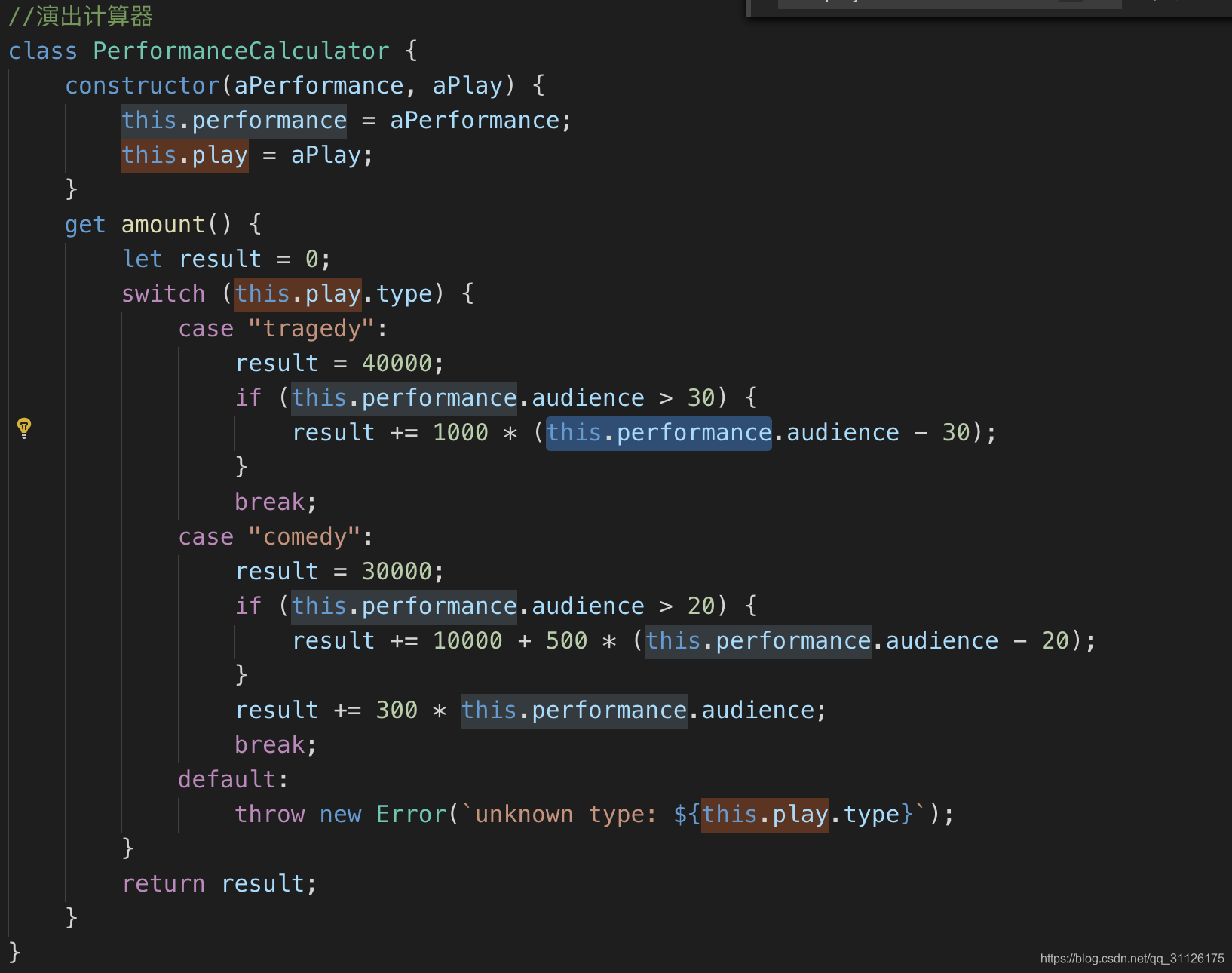
将函数搬进演出计算器
将amountFor函数代码,移到PerformanceCalculator演出计算器中,并修改参数(aPerformance ->this.performance,playFor(aPerformance)->this.play)

将amountFor改成委托函数

引用处修改

同样的方法,将volumeCredits
将volumeCreditsFor函数代码,移到PerformanceCalculator演出计算器中,并修改参数。
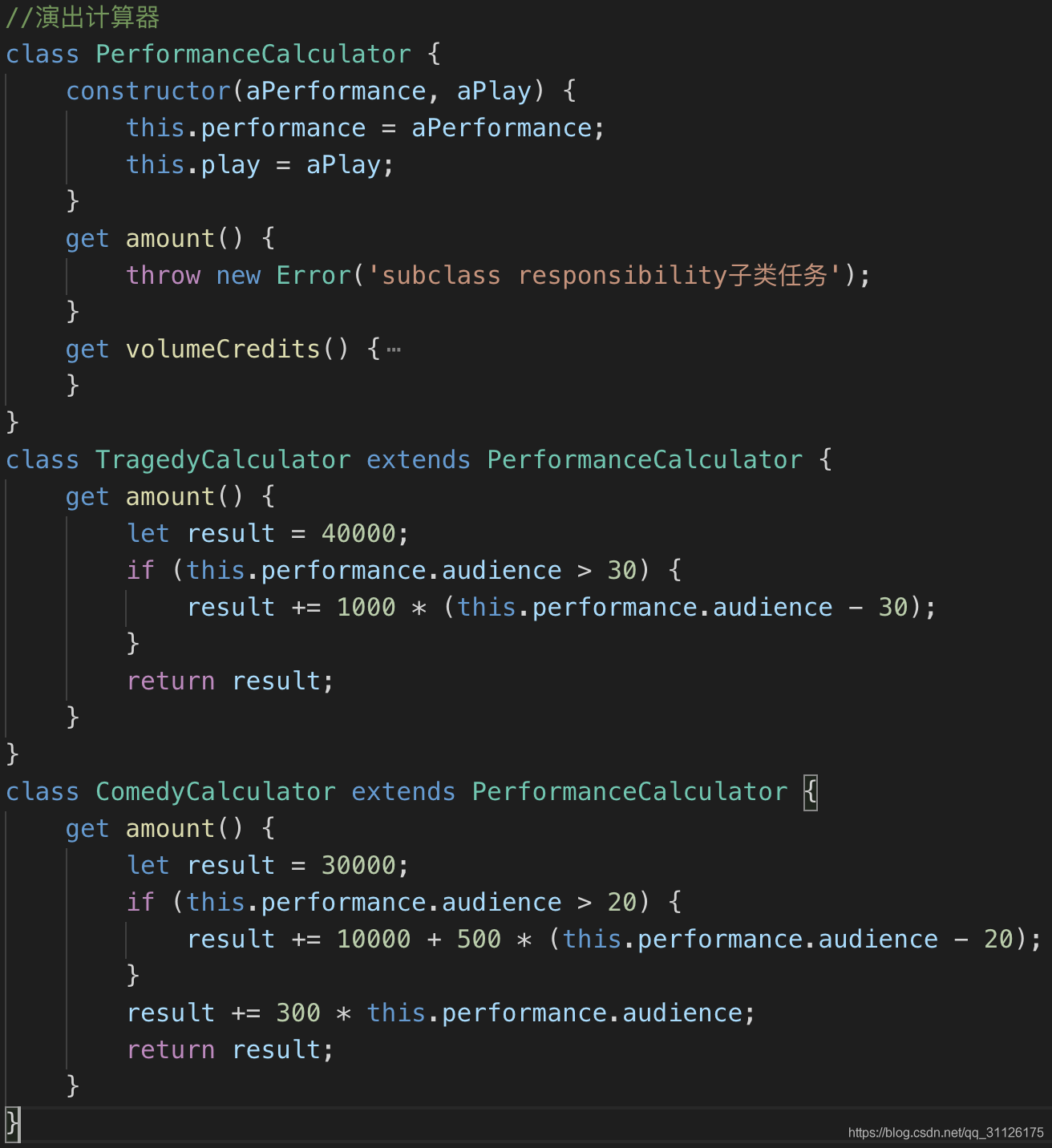
使演出计算器表现出多态性
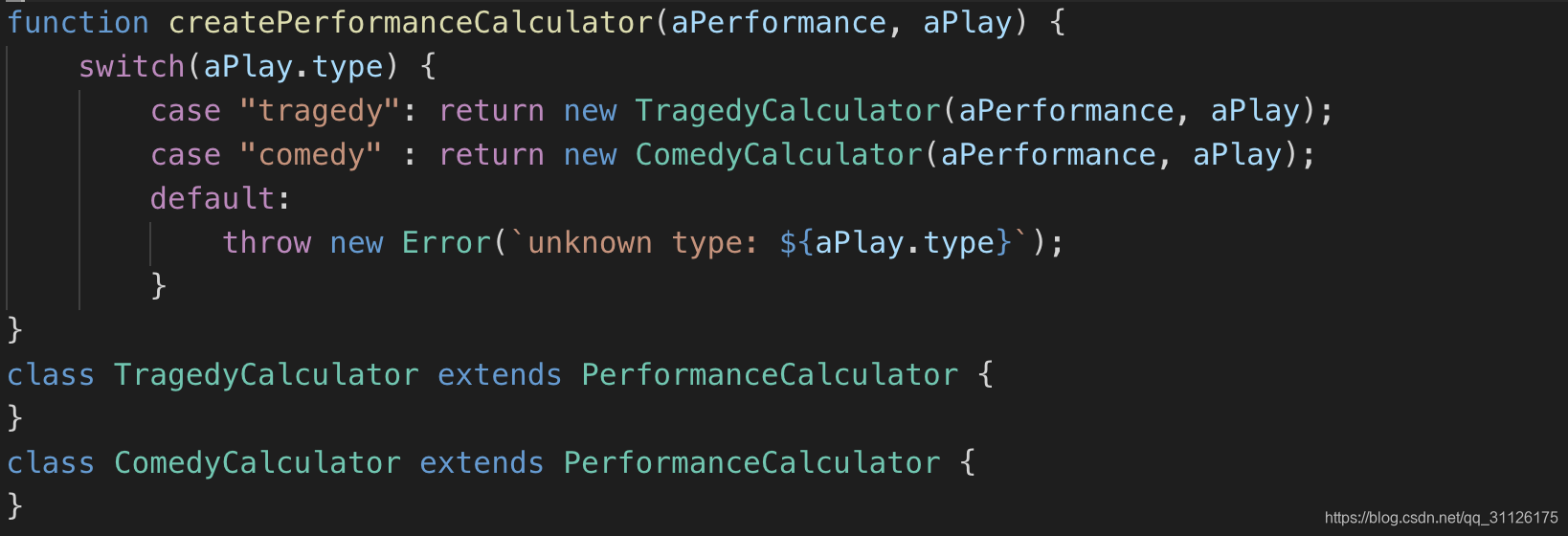
工厂函数取代构造函数

创建子类


观众量积分
我注意到大多数戏剧都会检查观众是否超过30,只有一些不同。因此,将更为通用的逻辑放到超类作为默认条件,出现在特殊场景时,覆盖它。

statement.js未做修改,在上面有代码。
createStatementData.js最终代码
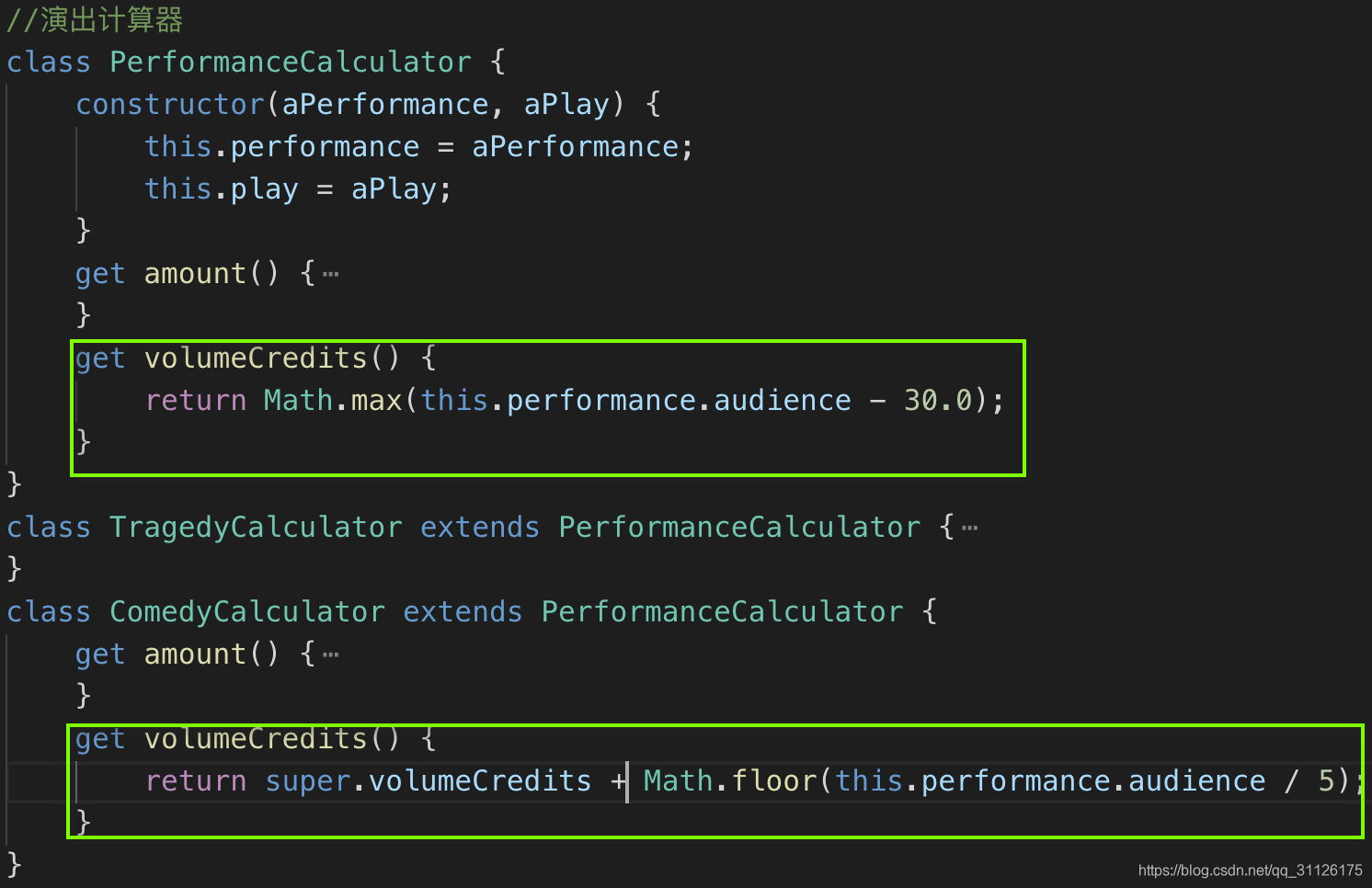
//演出计算器
class PerformanceCalculator {
constructor(aPerformance, aPlay) {
this.performance = aPerformance;
this.play = aPlay;
}
get amount() {
throw new Error('subclass responsibility子类任务');
}
get volumeCredits() {
return Math.max(this.performance.audience - 30.0);
}
}
class TragedyCalculator extends PerformanceCalculator {
get amount() {
let result = 40000;
if (this.performance.audience > 30) {
result += 1000 * (this.performance.audience - 30);
}
return result;
}
}
class ComedyCalculator extends PerformanceCalculator {
get amount() {
let result = 30000;
if (this.performance.audience > 20) {
result += 10000 + 500 * (this.performance.audience - 20);
}
result += 300 * this.performance.audience;
return result;
}
get volumeCredits() {
return super.volumeCredits + Math.floor(this.performance.audience / 5);
}
}
function createPerformanceCalculator(aPerformance, aPlay) {
switch(aPlay.type) {
case "tragedy": return new TragedyCalculator(aPerformance, aPlay);
case "comedy" : return new ComedyCalculator(aPerformance, aPlay);
default:
throw new Error(`unknown type: ${
aPlay.type}`);
}
}
export default function createStatementData(invoice, plays) {
const statementData = {
};
statementData.customer = invoice.customer;
statementData.performances = invoice.performances.map(enrichPerformance);
statementData.totalAmount = totalAmount(statementData);
statementData.totalVolumeCredits = totalVolumeCredits(statementData)
return statementData;
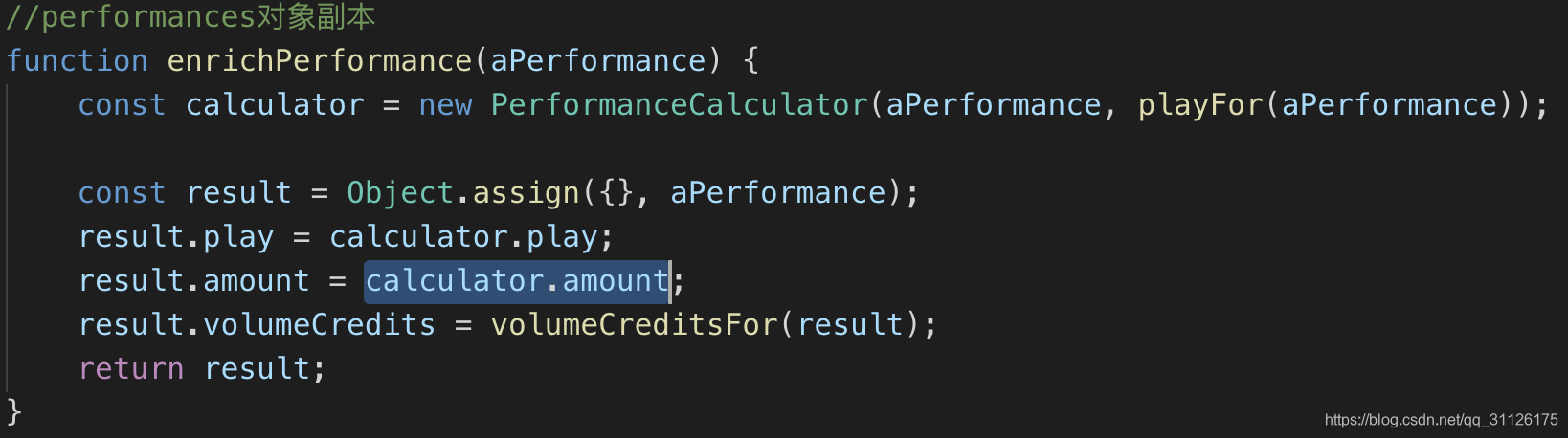
//performances对象副本
function enrichPerformance(aPerformance) {
const calculator = createPerformanceCalculator(aPerformance, playFor(aPerformance));
const result = Object.assign({
}, aPerformance);
result.play = calculator.play;
result.amount = calculator.amount;
result.volumeCredits = calculator.volumeCredits;
return result;
}
//剧目名称
function playFor(aPerformance) {
return plays[aPerformance.playID];
}
//观众量积分总和
function totalVolumeCredits(data) {
return data.performances.reduce((total, p) => total + p.volumeCredits, 0);
}
// 总账单
function totalAmount(data) {
return data.performances.reduce((total, p) => total + p.amount, 0);
}
}
正常工作时invoice应该是数组
invoice.forEach(item => {
statement(item, plays)
htmlStatement(item, plays)
})
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf