JAVA-25.2-js提高篇、BOM编程、事件编程、DOM编程、js正则表达式、表单验证案例_1. 什么是bom和dom模型? 2. 简述js进行表单验证的编程思路。-程序员宅基地
技术标签: BOM编程 DOM编程 js JAVA学习笔记 正则表达式 事件编程
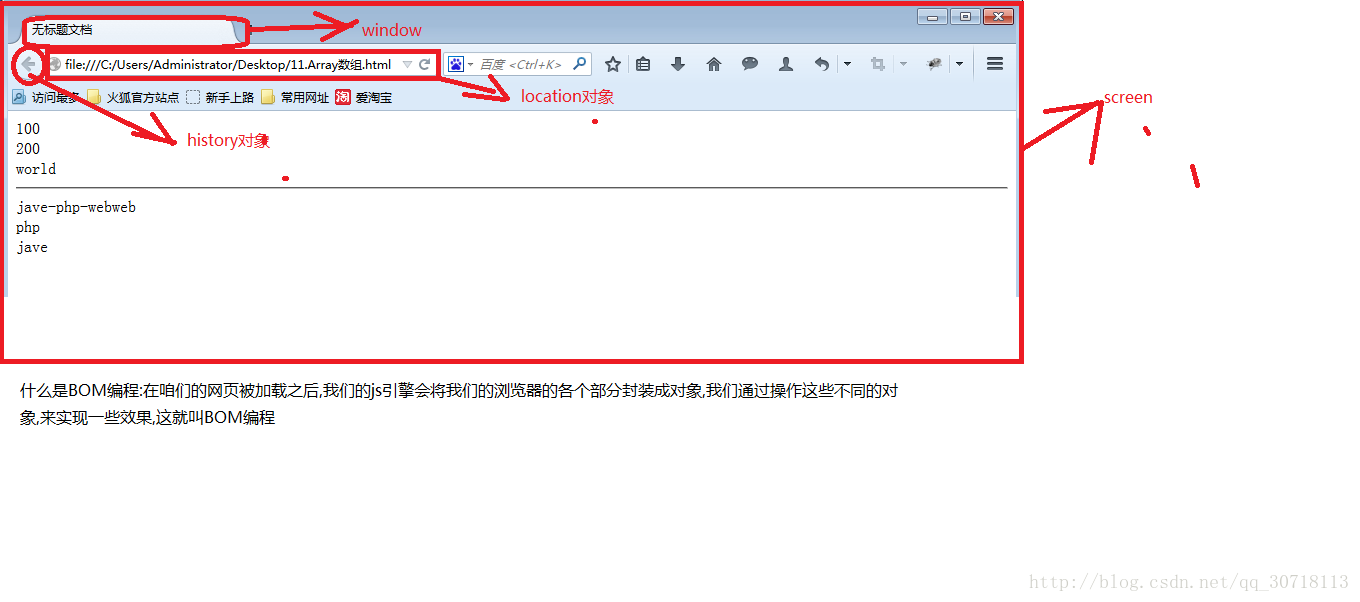
一、BOM编程
什么是BOM编程?BOM是(Broswer Object Model) 浏览器对象模型编程
1.window对象
open(): 在一个窗口中打开页面
参数一: 打开的页面
参数二:打开的方式。 _self: 本窗口 _blank: 新窗口(默认)
参数三: 设置窗口参数。比如窗口大小
setInterval(): 设置定时器(执行n次)
setTimeout(): 设置定时器(只执行1次)
定时器: 每隔n毫秒调用指定的任务(函数)
参数一:指定的任务(函数)
参数二:毫秒数
clearInterval(): 清除定时器
clearTimeout(): 清除定时器
清除任务
参数一:需要清除的任务ID
alert(): 提示框 仅仅有确定按钮
confirm(): 确认提示框
返回值就是用户操作
true: 点击了确定
false: 点击了取消
propmt(): 输入提示框
返回值就是用户操作
true:点击了确定
false:点击了取消
注意:
因为window对象使用非常频繁,所以当调用js中的window对象的方法时,可以省略对象名不写。
演示:
首先有一个广告的html文件,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
广告广告广告
</body>
</html>对window进行练习:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function testOpen(){
window.open("1.广告.html","_blank","width=200px;height=300px");
}
//开启定时任务
var intervalId;
function testSetInterval(){
//调用上面的testOpen()方法,在这里设置了一个定时任务,每一个定时任务其实都是有一个任务id的
intervalId = window.setInterval("testOpen()",3000);
}
//清除定时任务
function testClearInterval(){
window.clearInterval(intervalId);
}
//创建一个定时任务,只执行一次
var timeoutId;
function testSetTimeout(){
timeoutId = window.setTimeout("testOpen()",3000);
}
//清楚定时任务,setTimeOut()设定的定时任务
function testClearTimeout(){
window.clearTimeout(timeoutId);
}
//alert提示框
//window.alert("hello");
//弹出一个提示框,有确定还有取消
function testConfirm(){
var flag = window.confirm("确定要删除硬盘上的内容吗");
if(flag){
alert("内容正在删除中...");
}else{
}
}
//创建一个方法,生成内容输入提示框
function testPrompt(){
window.prompt("请输入你的密码");
}
</script>
</head>
<body>
<input type="button" value="open" onclick="testOpen()" />
<input type="button" value="setInterval" onclick="testSetInterval()" />
<input type="button" value="clearInterval" onclick="testClearInterval()" />
<input type="button" value="setTimeout" onclick="testSetTimeout()" />
<input type="button" value="clearTimeout" onclick="testClearTimeout()" />
<input type="button" value="confirm" onclick="testConfirm()" />
<input type="button" value="propmt" onclick="testPrompt()" />
</body>
</html>
2.location对象
href属性: 代表的是地址栏的URL,可以获取和设置URL。URL表示统一资源定位符
reload方法: 刷新当前页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//获取地址栏中的url
function getHref(){
//获取当前的地址栏中的url
var url = window.location.href;
alert(url);
}
//设置地址中的url
function setHref(){
window.location.href="1.广告.html";
}
//reload方法: 刷新当前页面,需求:实现每隔一秒刷新一次页面
function refresh2(){
window.location.reload();
}
window.setTimeout("refresh2()",1000);
</script>
</head>
<body>
<input type="button" value="getHref" onclick="getHref()" />
<input type="button" value="setHref" onclick="setHref()" />
<input type="button" value="refresh" onclick="refresh2()" />
</body>
</html>3.history对象
forward(): 前进到下一页
back(): 后退上一页
go(): 跳转到某页(正整数:前进 负整数:后退) 1 -2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
/*
3.history对象
forward(): 前进到下一页
back(): 后退上一页
go(): 跳转到某页(正整数:前进 负整数:后退) 1 -1
*/
//前进的方法
function testForward(){
//window.history.forward();
window.history.go(1);
}
</script>
</head>
<body>
<a href="3.history2.html">超链接</a>
<input type="button" value="forward" onclick="testForward()" />
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//写一个方法没执行这个方法的时候回退到上个页面
function testBack(){
//window.history.back();
window.history.go(-1);
}
</script>
</head>
<body>
<input type="button" value="back" onclick="testBack()" />
</body>
</html>
4.screen对象(学习四个属性)
availHeight和availWidth 是排除了任务栏之后的高度和宽度
width和height 是整个屏幕的像素值
<script type="text/javascript">
document.write("屏幕的实际宽度"+window.screen.width);
document.write("<br>");
document.write("屏幕的实际高度"+window.screen.height);
document.write("<br>");
document.write("屏幕的可用宽度"+window.screen.availWidth);
document.write("<br>");
document.write("屏幕的可用高度"+window.screen.availHeight);
document.write("<br>");
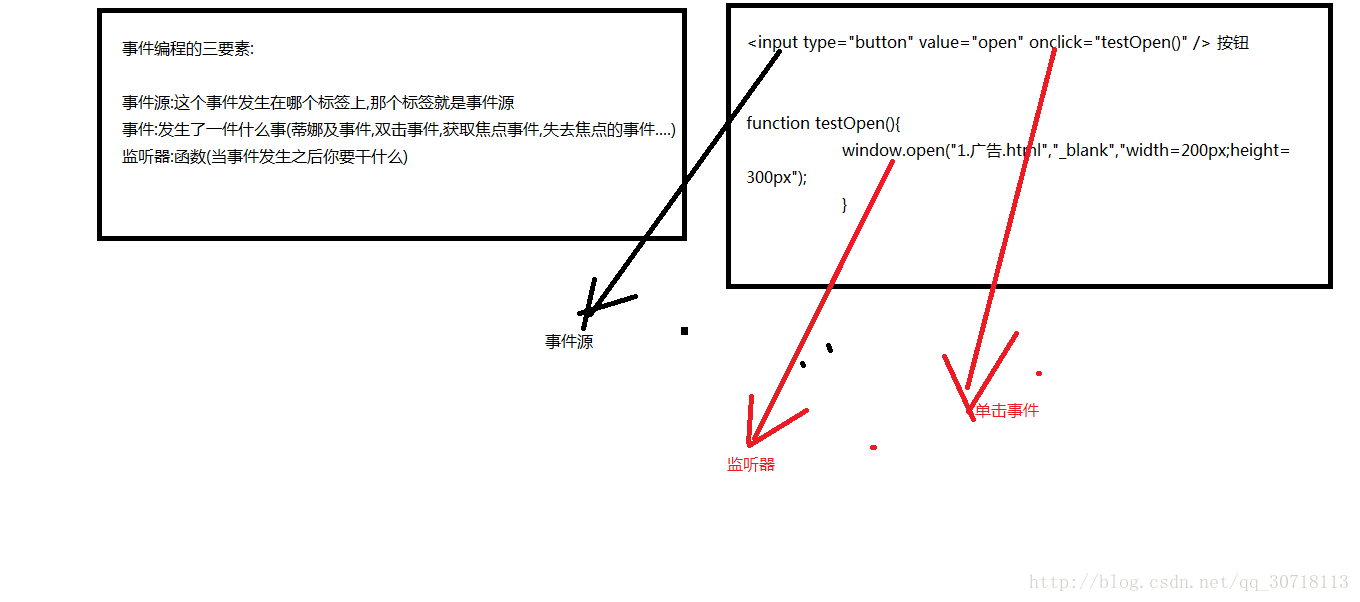
</script>二、事件编程
javascript事件编程的三个要素:
1)事件源:html标签
2)事件 :click dblclick mouseover。。。。
3)监听器: 函数

javascript事件分类:
①点击相关的:
单击: onclick
双击: ondblclick
②焦点相关的:(获得焦点输入框内提示内容消失,失去焦点验证用户名信息并且在输入框内提示)
聚焦: onfocus
失去焦点: onblur
③选项相关的:(select选项改变,做一个籍贯选项)
改变选项: onchange
④鼠标相关的:(画一个div区块进行演示)
鼠标经过: onmouseover
鼠标移除: onmouseout
⑤页面加载相关的:(一般用在body标签中,用于网页加载完毕后还需执行什么操作进行触发)
页面加载: onload
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//写一个单击事件的监听
function testClick(){
alert("单击事件被触发");
}
//双击事件的监听
function testdbClick(){
alert("双击事件被执行");
}
//给获取焦点写一个监听,当获取焦点的时候,输入框内部的内容消失
function testOnfocus(){
//获取id为username的input标签对象
var username = document.getElementById("username");
//将上面的input标签对象的values属性置为空串
username.value="";
}
//给input标签设置一个失去焦点的事件,当失去焦点的时候,给予一个提示,这个用户名到底可用不可用
function testBlur(){
//获取input标签对象的value值和sapn标签的对象
var username = document.getElementById("username").value;
var usernameTip = document.getElementById("usernameTip");
//拿着用户输入的用户名,做匹配,做判断
if("jack"==username){
usernameTip.innerHTML="该用户名已经被占用".fontcolor("red");
}else{
usernameTip.innerHTML="该用户可用".fontcolor("green");
}
}
//改变选项: onchange 做一个监听
function testChange(){
//1.获取用户选择了哪个选项
var sheng = document.getElementById("sheng").value;
var shi = document.getElementById("shi");
shi.innerHTML="<option>--请选择--</option>";
//alert(sheng);
//2.根据用户的选项进行判断,动态的给市级的下拉选中天充对应的option选项
if(sheng=="shanxi"){
shi.innerHTML="<option>西安</option><option>渭南</option><option>宝鸡</option>"
}else if(sheng=="sichuan"){
shi.innerHTML="<option>成都</option><option>雅安</option><option>广安</option>"
}else if(sheng=="guangdong"){
shi.innerHTML="<option>广州</option><option>深圳</option><option>佛山</option>"
}
}
//给鼠标移入加一个监听
function testOut(){
alert("鼠标移入了")
}
//鼠标移除的事件
function testOver(){
alert("鼠标移出了")
}
</script>
</head>
<body>
<input type="button" value="单击事件" onclick="testClick()" />
<input type="button" value="双击事件" ondblclick="testdbClick()" />
<br />
<hr />
<input type="text" value="请输入你的用户名" id="username" onfocus="testOnfocus()" onblur="testBlur()"/>
<span id="usernameTip"></span>
<br />
<hr />
<select onchange="testChange()" id="sheng">
<option>--请选择--</option>
<option value="shanxi">陕西</option>
<option value="sichuan">四川</option>
<option value="guangdong">广东</option>
</select>
<select id="shi">
</select>
<br />
<hr />
<div style="width:300px;height:300px;border:1px solid #FF0" onmouseout="testOut()" onmouseover="testOver()"></div>
</body>
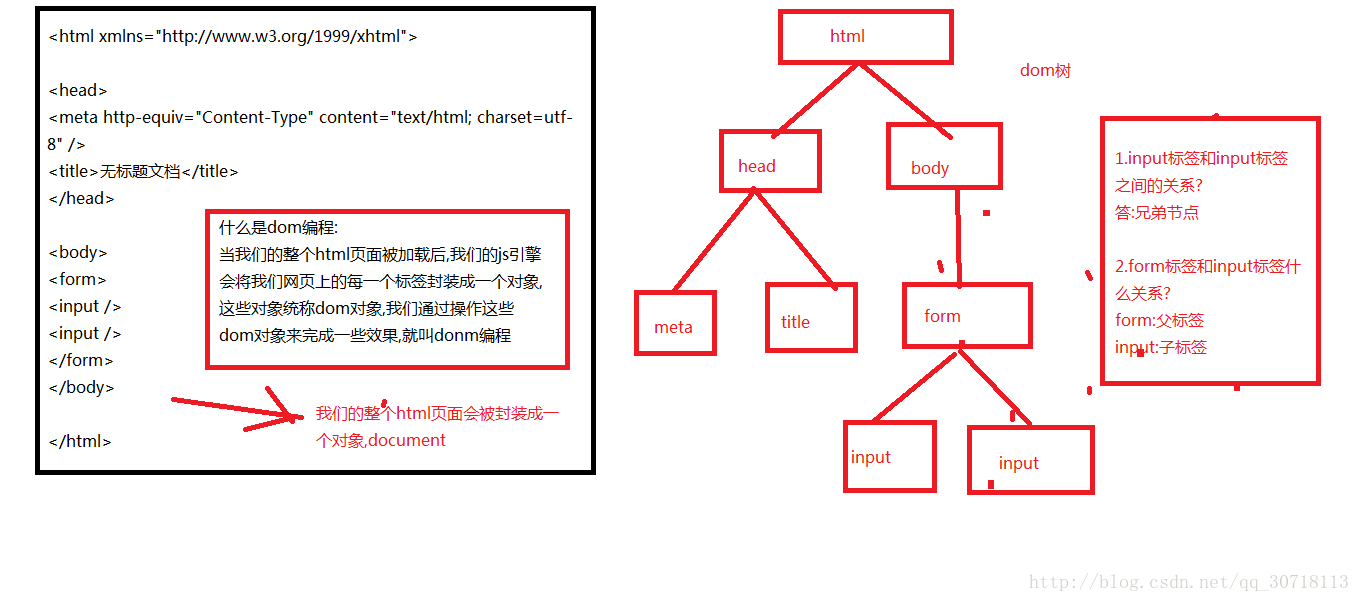
</html>三、DOM编程
3.1 概念(写一个网页demo,画图讲解javascrip对网页上每一个标签的封装,对象的层次结构体系)

DOM(document Object Model)文档对象模型编程。
3.2 查询标签对象
通过document对象获取,document代表一个html页面
①通过document对象的集合
作用: 获取多个或者同类的标签对象
all: 获取所有标签对象
forms: 获取form标签对象
images: 获取img标签对象
links: 获取a标签对象
var nodeList = document.all; //返回标签对象数组
var nodeList = document.forms; //返回标签对象数组
var nodeList = document.images; //返回对象数组
var nodeList = document.links;//返回对象数组
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<a href="#"></a>
<a href="#"></a>
<img />
<img />
<form></form>
</body>
<script type="text/javascript">
//all: 获取所有标签对象
//var nodeList = document.all;
//forms: 获取form标签对象
//var nodeList = document.forms;
//links:获取所有的a标签
//var nodeList = document.links;
//images:获取页面上的所有的img标签
var nodeList = document.images;
//遍历获取到的所有的标签对象
alert(nodeList.length);
for(var i=0;i<nodeList.length;i++){
alert(nodeList[i].nodeName);
}
</script>
</html> ②通过关系查找标签对象
父节点: parentNode属性
子节点: childNodes属性
第一个子节点: firstChild属性
最后一个子节点: lastChild属性
下一个兄弟节点: nextSibling属性
上一个兄弟节点: previousSibling属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form><a href="#">我是一个超链接</a><input type="text" /><input type="text" /></form>
</body>
<script type="text/javascript">
//获取form标签对象中的a标签
var aNode = document.links[0];
//alert(aNode.nodeName);
//通过父节点属性parentNode这个属性获取a标签的父标签
var formNode = aNode.parentNode;
//alert(formNode.nodeName);
//通过childNodes属性获取form标签的所有的子标签
var childNodeList = formNode.childNodes;
//alert(childNodeList.length);
//通过遍历的方式遍历我们获取到的所有的子标签对象
for(var i=0;i<childNodeList.length;i++){
if(childNodeList[i].nodeType==1){
document.write("标签对象名称:"+childNodeList[i].nodeName+childNodeList[i].nodeType+"<br>");
}
}
/*
在我们获取一个父标签的所有子标签的时候,会将它我们的注释和我们的换行都看成一个标签对象一起获取:
标签对象名称:#text -- 换行 -- 3
标签对象名称:#comment -- 注释 -- 8
标签对象名称:#text
标签对象名称:A -- 1
标签对象名称:#text
标签对象名称:INPUT -- 1
标签对象名称:#text
标签对象名称:INPUT -- 1
标签对象名称:#text
*/
//在form标签中去掉换行符之后,我们来获取一下form标签的所有的子标签对象的第一个子标签和最后一个子标签
var first = formNode.firstChild;
//alert(first.nodeName);
var last = formNode.lastChild;
//alert(last.nodeName);
var next =first.nextSibling;
//alert(next.nodeName);
var previous = next.previousSibling;
alert(previous.nodeName);
</script>
</html> ③通过document方法查询标签对象
document.getElementById(“id属性值”); 最常用
注意:
1)使用该方法获取的标签一定要有id属性
2)在同一个html页面中不要出现两个同名的id
document.getElementsByName(“name属性值”); 获取同name属性名的标签列表
注意:
1)使用该方法获取的标签一定要有name属性
document.getElementsByTagName(“标签名”) 获取相同标签名的标签列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<a href="#" id="aId">我是一个超链接1</a>
<a href="#" name="aName">我是一个超链接2</a>
<a href="#" name="aName">我是一个超链接3</a>
</body>
<script type="text/javascript">
//通过document中的方法获取标签对象
//通过标签对象的id属性获取标签对象
//1.通过id属性获取a标签对document.getElementById(标签id);
var aNode = document.getElementById("aId");
//alert(aNode.nodeName);
//2.通过name属性获取标签对象document.getElementsByName(name属性值);
var aNameNodeList = document.getElementsByName("aName");
//alert(aNameNodeList.length);
//3.通过标签名称获取标签对象数document.getElementsByTagName(标签名称)
var aNodeList = document.getElementsByTagName("a");
alert(aNodeList.length);
</script>
</html>3.3 修改标签对象属性
常用的需要修改的属性:
innerHTML属性:修改标签体内容 <span>xxxxxx</span> <div></div> <select></select>
innerHTML : 设置的标签内的html
value属性: 修改value属性值。 input type="text"
src属性: 修改图片的src属性。 <img src=""/> 点击按钮更换图片
案例:两张图片不断自动切换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<img src="4.jpg" style="width:200px;height:200px" id="pic"/><br />
<input type="button" value="更换图片" onclick="changePic()"/>
</body>
<script type="text/javascript">
function changePic(){
//获取img标签对象
var pic = document.getElementById("pic");
//更改pic这个标签对象的src属性
pic.src="mm.jpg";
}
//写一个方法,每隔2秒调用一下这个方法,每次调用都给我这个img标签更换src属性
//定义一个值相当大的一个变量
var i = 10000000;
function changePicture(){
//获取img标签对象
var pic = document.getElementById("pic");
if(i%2==0){
pic.src="mm.jpg";
}else{
pic.src="4.jpg";
}
i--;
}
//设置定时器,每隔两秒调用一次上面更改图片的方法,实现图片的轮播
window.setInterval("changePicture()",2000);
</script>
</html> checked属性:修改单选或多项的默认值。 <input type="radio/checked" checked=""/> 爱好全选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
爱好全选:<input type="checkbox" id="all" onclick="checkAll()"/><br />
足球:<input type="checkbox" name="hobby" /><br />
篮球:<input type="checkbox" name="hobby" /><br />
乒乓:<input type="checkbox" name="hobby"/><br />
</body>
<script type="text/javascript">
function checkAll(){
//获取爱好全选的input标签对象
var all = document.getElementById("all");
//获取所有的爱好的input标签对象
var hobbys = document.getElementsByName("hobby");
//遍历所有的input标签对象,将每一个爱好的input标签对象的checked属性值置为和全选按钮的checked属性值相同
for(var i=0;i<hobbys.length;i++){
hobbys[i].checked=all.checked;
}
}
</script>
</html>案例:制作一个多选反选列表,价格统计(主要练习两个属性,innerHTML,checked)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="checkbox" id="all" onclick="checkAll()"/>全选<br />
<input type="checkbox" name="cmp" value="4000"/>神州电脑4000元<br />
<input type="checkbox" name="cmp" value="10000"/>苹果电脑10000元<br />
<input type="checkbox" name="cmp" value="5000"/>戴尔电脑5000元<br />
<input type="checkbox" name="cmp" value="5000"/>华硕电脑5000元<br />
<input type="button" value="计算总价" onclick="sumPrice()"/><span id="allPrice"></span>
</body>
<script type="text/javascript">
function checkAll(){
//获取所有的电脑的input标签对象,将他们的checked属性选中变不选中,不选中变选中
var cmps = document.getElementsByName("cmp");
for(var i=0;i<cmps.length;i++){
if(cmps[i].checked){
cmps[i].checked=false;
}else{
cmps[i].checked=true;
}
}
};
//定义一个总价
function sumPrice(){
var res=0;
//获取选中的input标签对象,将他们的所有的价格加起来
var cmps = document.getElementsByName("cmp");
//获取sapn标签
var allPriceSpan = document.getElementById("allPrice");
for(var i=0;i<cmps.length;i++){
if(cmps[i].checked){
//说名这个标签对象是一个选中的状态
var price = cmps[i].value;
//将上面获取到的price转换成number类型
price = parseInt(price);
res+=price;
}
}
//将计算出的总价,设置到span标签中
allPriceSpan.innerHTML=res+"元";
}
</script>
</html>四、 正则表达式
4.1 正则表达式的书写规则
创建正则表达式: var 变量 = /正则规则/;
[a-z]: 表示匹配字母
* : 0或多个元素
+: 1个或多个元素
? : 0或1个元素
{n,m} 大于n,小于m的个数
正则方法:
test(): 用于匹配指定的字符串. true:表示匹配成功 ; false; 表示匹配失败
注意:
在js的正则表达式中,如果遇到了符合规则的内容,就代表匹配成功!如果需要和java一样完全匹配,需要添加边界符号
开始标记: ^
结束标记: $
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<!--
4.1 正则表达式的书写规则
创建正则表达式: var 变量 = /正则规则/;
[a-zA-Z0-9]: 表示匹配大小写字母和数字
* : 0或多个元素
+: 1个或多个元素
? : 0或1个元素
{n,m} 大于等于n,小于等于m的个数
正则方法:
test(): 用于匹配指定的字符串. true:表示匹配成功 ; false; 表示匹配失败
注意:在js的正则表达式中,只要需要匹配的字符串中出现了正则表达式中匹配成功的内容,就代表匹配成功.
这种匹配方式不是完全匹配
我们现在如果想让我们的正则表达式完全匹配我们的字符串,需要给我们的
正则表达式加上边界符号.
开始:^
结束:$
-->
<body>
</body>
<script type="text/javascript">
//创建一个正则表达式
var reg = /^[0-9]$/;
//创建一个字符串使用正则表达式进行匹配
var str = "123wetrertre";
if(reg.test(str)){
alert("匹配成功");
}else{
alert("匹配不成功");
}
</script>
</html>4.2 案例:利用正则表达式写一个表单验证
用户名:10-15位的数字或者字母
密码:10-15位的数字或字母
确认密码:判断两次输入的密码是否一致
邮箱:xxx@xxx.(com/cn/net)
提交按钮:必须全部验证成功的情况下,才能成功提交,只要有一个验证失败无法提交
①首先有一个接收表单信息的页面,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
你的注册信息提交成功
</body>
</html>②表单验证页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<!--
4.2 案例:利用正则表达式写一个表单验证
用户名:10-15位的数字或者字母
密码:10-15位的数字或字母
确认密码:判断两次输入的密码是否一致
邮箱:xxx@xxx.(com/cn/net)
提交按钮:必须全部验证成功的情况下,才能成功提交,只要有一个验证失败无法提交
-->
<body>
<form action="8.提交成功.html" onsubmit="return checkAll()">
用户名:<input type="text" id="username" onblur="testUsername()"/><span id="usenameTip"></span><br />
密码:<input type="password" id="password" onblur="testPassword()" /><span id="passwordTip"></span><br />
确认密码:<input type="password" id="rePassword" onblur="testRepassword()" /><span id="rePasswordTip"></span><br />
邮箱:<input type="text" id="email" onblur="testEmail()" /><span id="emailTip"></span><br />
<input type="submit" value="提交" /><br />
</form>
</body>
<script type="text/javascript">
//检测用户名和密码,并给出提示
function testUsername(){
//定义正则表达式,用户名:10-15位的数字或者字母
var reg = /^[a-zA-Z0-9]{10,15}$/;
//获取username和usernameTip这两个标签
var usernameValue = document.getElementById("username").value;
var usenameTip = document.getElementById("usenameTip");
//使用正则表达式进行匹配
if(reg.test(usernameValue)){
//说明匹配成功
usenameTip.innerHTML="用户名可用".fontcolor("green");
return true;
}else{
usenameTip.innerHTML="用户名不可用".fontcolor("red");
return false;
}
}
//使用正则表达式检测密码是否符合规则并给提示
function testPassword(){
//获取密码的值,还需要获取passwordTip这个对象
//定义正则
var reg = /^[a-zA-Z0-9]{10,15}$/;
var passwordValue = document.getElementById("password").value;
var passwordTip = document.getElementById("passwordTip");
//使用正则表达式进行匹配
if(reg.test(passwordValue)){
passwordTip.innerHTML="密码符合规则".fontcolor("green");
return true;
}else{
passwordTip.innerHTML="密码不符合规则".fontcolor("red");
return false;
}
}
//给确认密码写一个监听,检测两次输入的密码是否一致
function testRepassword(){
//获取两个密码的输入值
var passwordValue = document.getElementById("password").value;
var rePasswordValue = document.getElementById("rePassword").value;
var rePasswordTip = document.getElementById("rePasswordTip");
if(passwordValue==rePasswordValue){
//两次民嘛输入一致
rePasswordTip.innerHTML="两次密码输入一致".fontcolor("green");
return true;
}else{
rePasswordTip.innerHTML="两次密码输入不一致".fontcolor("red");
return false;
}
}
//给检测邮箱写一个方法
function testEmail(){
//获取用户输入的邮箱的值
var emailValue = document.getElementById("email").value;
var emailTip = document.getElementById("emailTip");
//写一个匹配邮箱的正则规则
//[email protected] jsck#sina.com [email protected]
//根据以上的举例写出正则规则
var reg = /^[a-zA-Z0-9]+@[a-zA-Z0-9]+(\.[a-z]{2,3}){1,2}$/;
if(reg.test(emailValue)){
emailTip.innerHTML="邮箱符合规则".fontcolor("green");
return true;
}else{
emailTip.innerHTML="邮箱符合规则".fontcolor("red");
return false;
}
}
//通过检测用户的所有的输入,返回该组数据是否可以提交
function checkAll(){
if(testUsername()&&testPassword()&&testRepassword()&&testEmail()){
return true;
}else{
return false;
}
}
</script>
</html>智能推荐
已知num为无符号十进制整数,请写一非递归算法,该算法输出num对应的r进制的各位数字。要求算法中用到的栈采用线性链表存储结构(1<r<10)。-程序员宅基地
文章浏览阅读74次。思路:num%r得到末位r进制数,num/r得到num去掉末位r进制数后的数字。得到的末位r进制数采用头插法插入链表中,更新num的值,循环计算,直到num为0,最后输出链表。//重置,s指针与头指针指向同一处。//更新num的值,至num为0退出循环。//末位r进制数存入s数据域中。//头插法插入链表中(无头结点)//定义头指针为空,s指针。= NULL) //s不为空,输出链表,栈先入后出。
开始报名!CW32开发者扶持计划正式进行,将助力中国的大学教育及人才培养_cw32开发者扶持计划申请-程序员宅基地
文章浏览阅读176次。武汉芯源半导体积极参与推动中国的大学教育改革以及注重电子行业的人才培养,建立以企业为主体、市场为导向、产学研深度融合的技术创新体系。2023年3月,武汉芯源半导体开发者扶持计划正式开始进行,以打造更为丰富的CW32生态社区。_cw32开发者扶持计划申请
希捷硬盘开机不识别,进入系统后自动扫描硬件以识别显示_st2000dm001不认盘-程序员宅基地
文章浏览阅读5.7k次。2014年底买的一块2TB希捷机械硬盘ST2000DM001-1ER164,用了两年更换了主板、CPU等,后来出现开机不识别的情况,具体表现为:关机后开机,找不到硬盘,就进入BIOS了,只要在BIOS状态下待机半分钟左右再重启,硬盘就会出现。进入系统后,重启(这个过程中主板对硬盘始终处于供电状态),也不会出现不识别硬盘的现象。就好像是硬盘或主板上某个电容坏了一样,刚开始给硬盘通电的N秒钟内电容未能..._st2000dm001不认盘
ADO.NET包含主要对象以及其作用-程序员宅基地
文章浏览阅读1.5k次。ADO.NET的数据源不单单是DB,也可以是XML、ExcelADO.NET连接数据源有两种交互模式:连接模式和断开模式两个对应的组件:数据提供程序(数据提供者)&DataSetSqlConnectionStringBuilder——连接字符串Connection对象用于开启程序和数据库之间的连接public SqlConnection c..._列举ado.net在操作数据库时,常用的对象及作用
Android 自定义对话框不能铺满全屏_android dialog宽度不铺满-程序员宅基地
文章浏览阅读113次。【代码】Android 自定义对话框不能铺满全屏。_android dialog宽度不铺满
Redis的主从集群与哨兵模式_redis的主从和哨兵集群-程序员宅基地
文章浏览阅读331次。Redis的主从集群与哨兵模式Redis的主从模式全量同步增量同步Redis主从同步策略流程redis主从部署环境哨兵模式原理哨兵模式概述哨兵模式的作用哨兵模式项目部署Redis的主从模式1、Redis虽然读取写入的速度都特别快,但是也会产生读压力特别大的情况。2、为了分担读压力,Redis支持主从复制,保证主数据库的数据内容和从数据库的内容完全一致。3、Redis的主从结构可以采用一主多从或者级联结构,Redis主从复制可以根据是否是全量分为全量同步和增量同步。全量同步Redis全量复制一般发_redis的主从和哨兵集群
随便推点
mysql utf-8的作用_为什么不建议在MySQL中使用UTF-8-程序员宅基地
文章浏览阅读116次。作者:brightwang原文:https://www.jianshu.com/p/ab9aa8d4df7d最近我遇到了一个bug,我试着通过Rails在以“utf8”编码的MariaDB中保存一个UTF-8字符串,然后出现了一个离奇的错误:Incorrect string value: ‘ð 我用的是UTF-8编码的客户端,服务器也是UTF-8编码的,数据库也是,就连要保存的这个字符串“????..._mysql utf8的作用
MATLAB中对多张图片进行对比画图操作(包括RGB直方图、高斯+USM锐化后的图、HSV空间分量图及均衡化后的图)_matlab图像比较-程序员宅基地
文章浏览阅读278次。毕业这么久了,最近闲来准备把毕设过程中的代码整理公开一下,所有代码其实都是网上找的,但都是经过调试能跑通的,希望对需要的人有用。PS:里边很多注释不讲什么意思了,能看懂的自然能看懂。_matlab图像比较
16.libgdx根据配置文件生成布局(未完)-程序员宅基地
文章浏览阅读73次。思路: screen分为普通和复杂两种,普通的功能大部分是页面跳转以及简单的crud数据,复杂的单独弄出来 跳转普通的screen,直接根据配置文件调整设置<layouts> <loyout screenId="0" bg="bg_start" name="start" defaultWinId="" bgm="" remark=""> ..._libgdx ui 布局
playwright-python 处理Text input、Checkboxs 和 radio buttons(三)_playwright checkbox-程序员宅基地
文章浏览阅读3k次,点赞2次,收藏13次。playwright-python 处理Text input和Checkboxs 和 radio buttonsText input输入框输入元素,直接用fill方法即可,支持 ,,[contenteditable] 和<label>这些标签,如下代码:page.fill('#name', 'Peter');# 日期输入page.fill('#date', '2020-02-02')# 时间输入page.fill('#time', '13-15')# 本地日期时间输入p_playwright checkbox
windows10使用Cygwin64安装PHP Swoole扩展_win10 php 安装swoole-程序员宅基地
文章浏览阅读596次,点赞5次,收藏6次。这是我看到最最详细的安装说明文章了,必须要给赞!学习了,也配置了,成功的一批!真不知道还有什么可补充的了,在此做个推广,喜欢的小伙伴,走起!_win10 php 安装swoole
angular2里引入flexible.js(rem的布局)_angular 使用rem-程序员宅基地
文章浏览阅读1k次。今天想实现页面的自适应,本来用的是栅格,但效果不理想,就想起了rem布局。以前使用rem布局,都是在原生html里,还没在框架里使用过,百度没百度出来,就自己琢磨,不知道方法规范不规范,反正成功了,操作如下:1、下载flexible.js2、引入到angular项目里3、根据自己的需要修改细节3.1、在flexible.js里修改每份的像素,3.2、引入cssrem插件,在设置里设..._angular 使用rem