meethigher-腾讯课堂自动签到-程序员宅基地
技术标签: 自动化测试 自动化 API javascript
本着开源分享的精神,我把代码发到了b站上和博客上。
这个解决问题的想法并非我原创,网上有好多教程,比我早。而且这个一开始也是跟我自己的思路有点出入的。只能算是我对其的一个扩展。供大家学习使用。
腾讯课堂
打开chrome浏览器(其他的也可以,chrome最好啦)。
打开开发者工具,直接将代码复制到console栏,按enter键即可。如果还不会用,就点击上面的那个链接。
注意
- 后台运行。有的小伙伴不太会用,解释一下。代码复制到console栏之后,自己就可以做别的事去了,哪怕你把浏览器最小化都行。只要不关闭页面,代码就会一直运行。
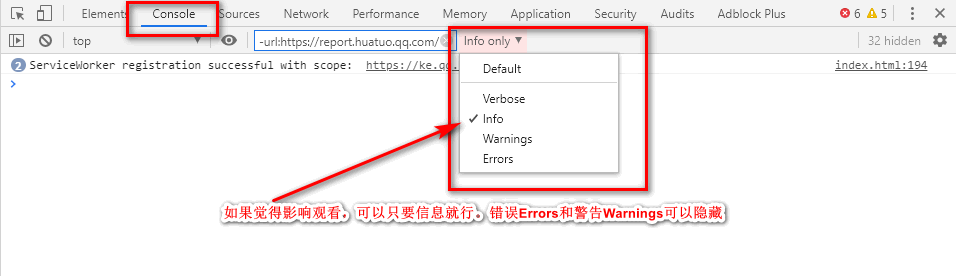
- 怎么知道有没有签到成功?签到的话,会在console栏里面输出“xxx时间完成签到”、“xxx时间完成确定”字样。输出信息,那就是在你这里已经签上了,老师那边如果没数据,就是老师的事,要不就是网络的事。我前几天碰到过,三次签到都没记录,我跟老师说我全签了,然后他重新下载记录,就有了。下课之后可以看console。如果太多信息,覆盖了结果,可以参照我下图的设置。用完了再还原Default就行

1 开启自动任务
自动送花
开启一个3秒送花的定时器:
let flower=setInterval(function (){
document.getElementsByClassName("toolbar-icon")[2].click();
console.log("送花");
},3000);
自动签到
开启一个每隔10秒检测一次是否有签到按钮的定时器,有的话就点击:
let btns;
let attend=setInterval(function (){
btns=document.getElementsByClassName("s-btn s-btn--primary s-btn--m");
if(btns.length>0){
console.log(new Date().toLocaleTimeString()+"--完成-->"+btns[0].innerText);
btns[0].click();
}
},10000);
自动签到升级版
如果不是刚需的话,这个版本,我不推荐用的。里面有很多bug。只是实现功能的话,很简单,代码也不多,但是如果要把代码完善起来,就要很多代码了,目前我还没那么多时间整这个。所以,将就着用吧,代码的话,还是最初实现的版本,我没深入去优化了。

也是有小伙伴要的功能,仔细一想,好像我也会用到。
环境:
- 浏览器:Google Chrome
- Chrome扩展:TamperMonkey
具体安装过程:
- 科学上网。
- 打开上面Chrome扩展后面的链接,点击安装
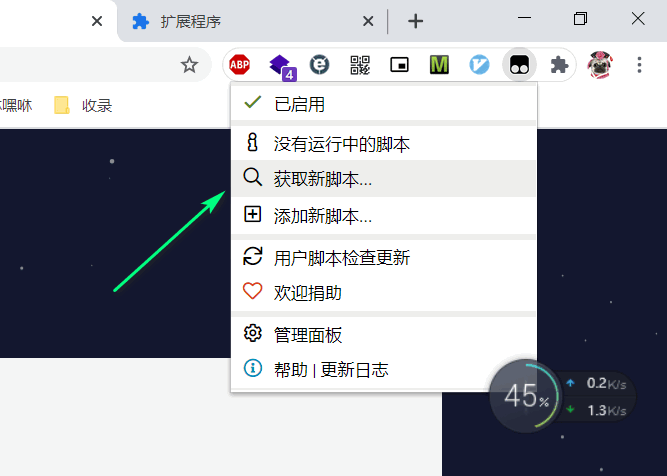
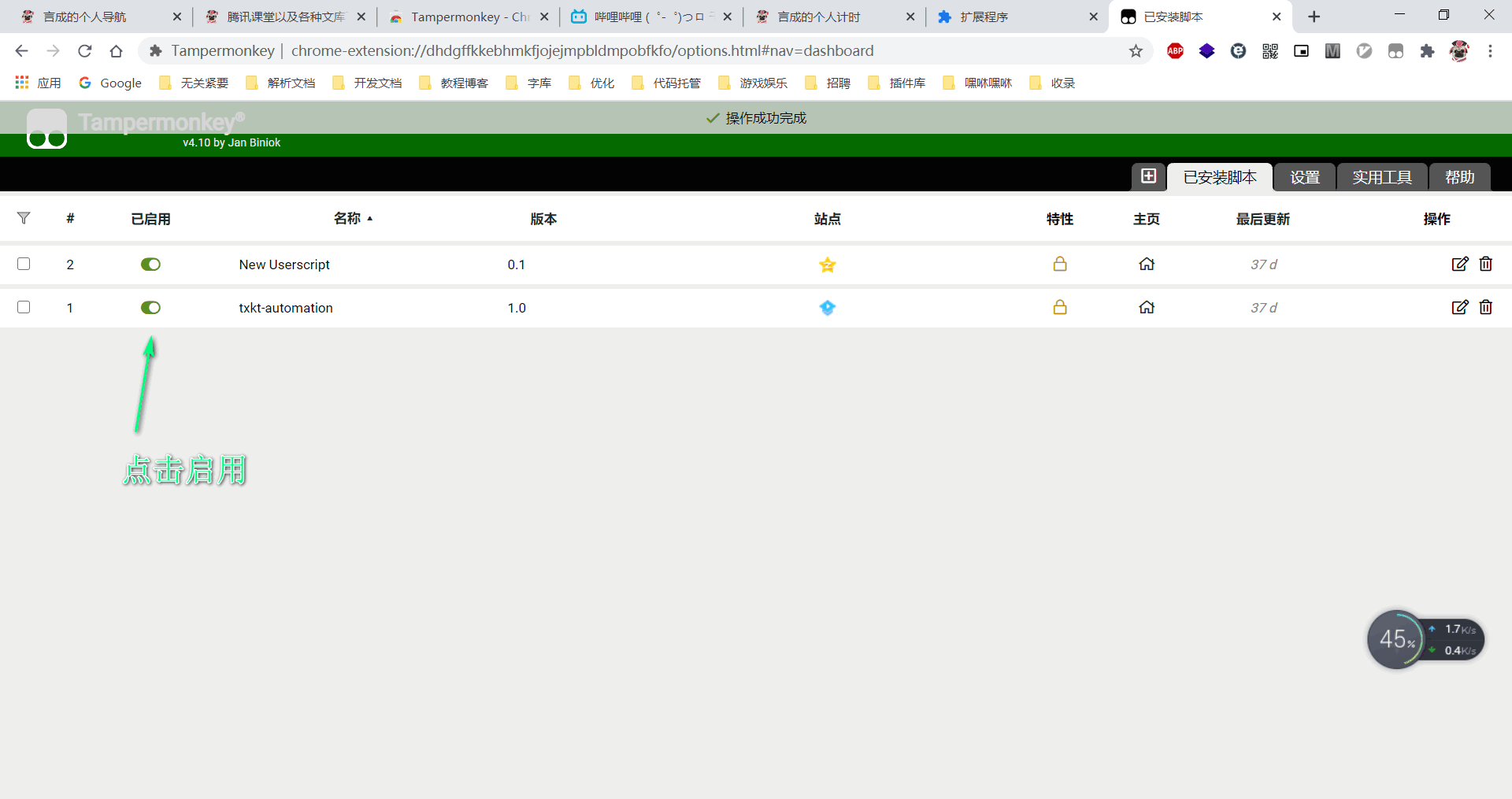
- 安装之后,右上角会出来个猴子的标志,没有的话,点击管理扩展程序,启用即可
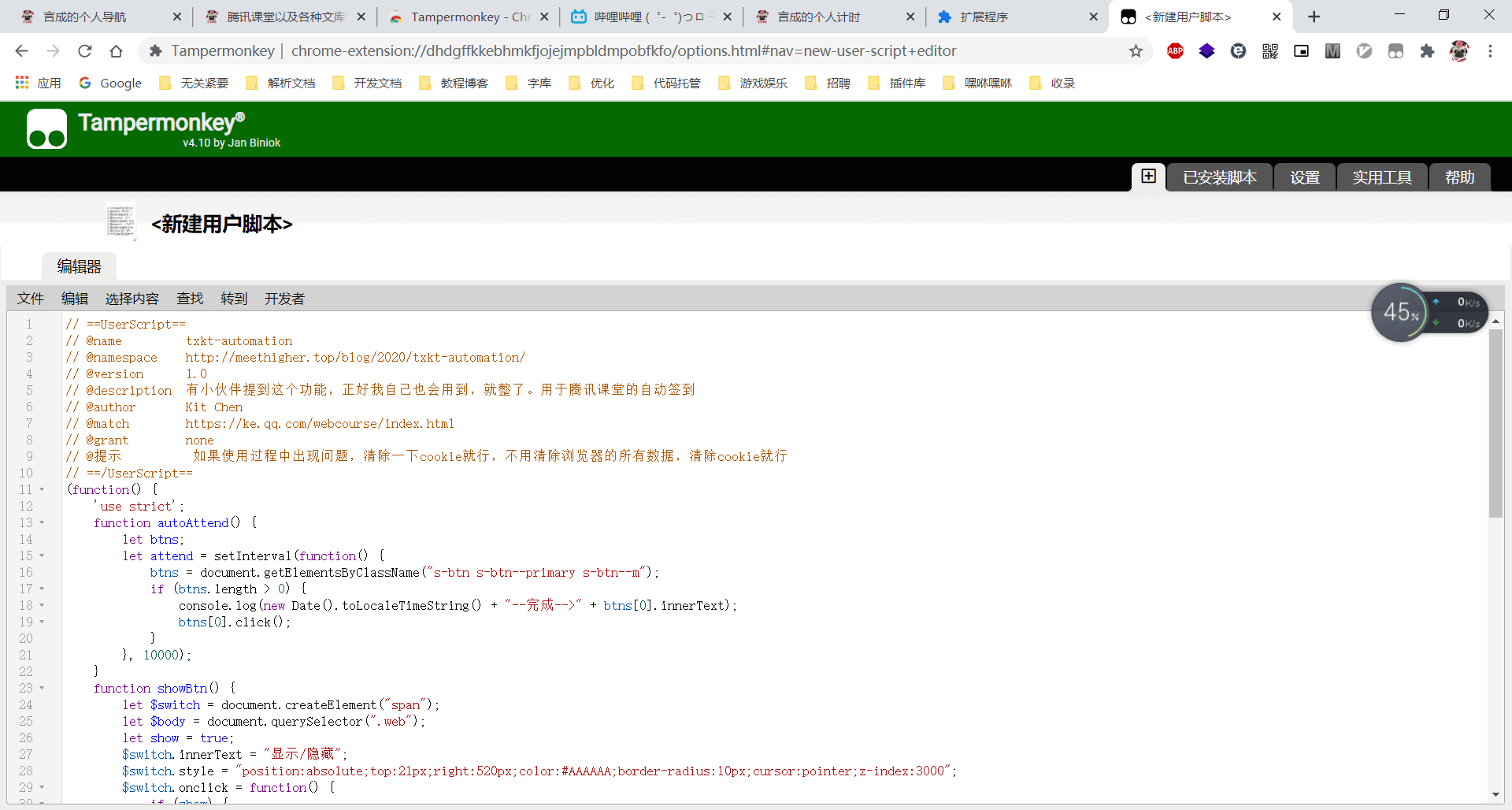
- 点击猴子,点击添加新脚本,保存即可



具体的代码
// ==UserScript==
// @name txkt-automation
// @namespace http://meethigher.top/blog/2020/txkt-automation/
// @version 1.0
// @description 有小伙伴提到这个功能,正好我自己也会用到,就整了。用于腾讯课堂的自动签到
// @author Kit Chen
// @match https://ke.qq.com/webcourse/index.html
// @grant none
// @提示 如果使用过程中出现问题,清除一下cookie就行,不用清除浏览器的所有数据,清除cookie就行
// ==/UserScript==
(function() {
'use strict';
function autoAttend() {
let btns;
let attend = setInterval(function() {
btns = document.getElementsByClassName("s-btn s-btn--primary s-btn--m");
if (btns.length > 0) {
console.log(new Date().toLocaleTimeString() + "--完成-->" + btns[0].innerText);
btns[0].click();
}
}, 10000);
}
function showBtn() {
let $switch = document.createElement("span");
let $body = document.querySelector(".web");
let show = true;
$switch.innerText = "显示/隐藏";
$switch.style = "position:absolute;top:21px;right:520px;color:#AAAAAA;border-radius:10px;cursor:pointer;z-index:3000";
$switch.onclick = function() {
if (show) {
document.querySelector(".study-body.mr").style = "right:0;z-index:999";
show = false;
} else {
document.querySelector(".study-body.mr").style = "right:300px;z-index:0";
show = true;
}
}
$body.appendChild($switch);
}
function clearRefresh() {
window.localStorage.removeItem("refresh");
}
function autoRefresh() {
window.localStorage.setItem("refresh", "no");
let response = prompt("请输入上课时间的前2分钟,并点击确定按钮开始执行自动刷新!", "13:28");
if (response !== null) {
let arr = response.trim().split(":");
let date;
let timid = setInterval(function() {
date = new Date();
if (date.getHours() == parseInt(arr[0]) && date.getMinutes() == parseInt(arr[1])) {
window.location.reload();
}
}, 1000);
} else {
clearRefresh();
}
}
function isRefresh() {
let isRefresh = window.localStorage.getItem("refresh") || "yes";
console.log(isRefresh);
if (isRefresh == "yes") {
autoRefresh();
} else {
clearRefresh();
}
}
isRefresh();
autoAttend();
showBtn();
})();
自动刷屏
每隔3秒发送886
let say = setInterval(function() {
document.getElementsByClassName("ql-editor")[0].firstElementChild.innerText = "886";
}, 3000);
let say2 = setInterval(function() {
document.getElementsByClassName("text-editor-btn")[0].click();
}, 3000)
下课自动发886
设置好下课的时间,比如我的线代下课时间是16:50,自动发送886。
这个执行了之后会自动关闭,如果在执行之前想关闭,请跳转到这里关闭下课提示
let targetHour = "16";
let targetMin = "50";
let date;
let inputed = false;
let timing = setInterval(function() {
date = new Date();
if (date.getHours() == parseInt(targetHour) && date.getMinutes() == parseInt(targetMin)) {
if (!inputed) {
document.getElementsByClassName("ql-editor")[0].firstElementChild.innerText = "886"
inputed = true;
} else {
document.getElementsByClassName("text-editor-btn")[0].click();
window.clearInterval(timing);
console.log("下课咯!");
}
}
}, 1000);
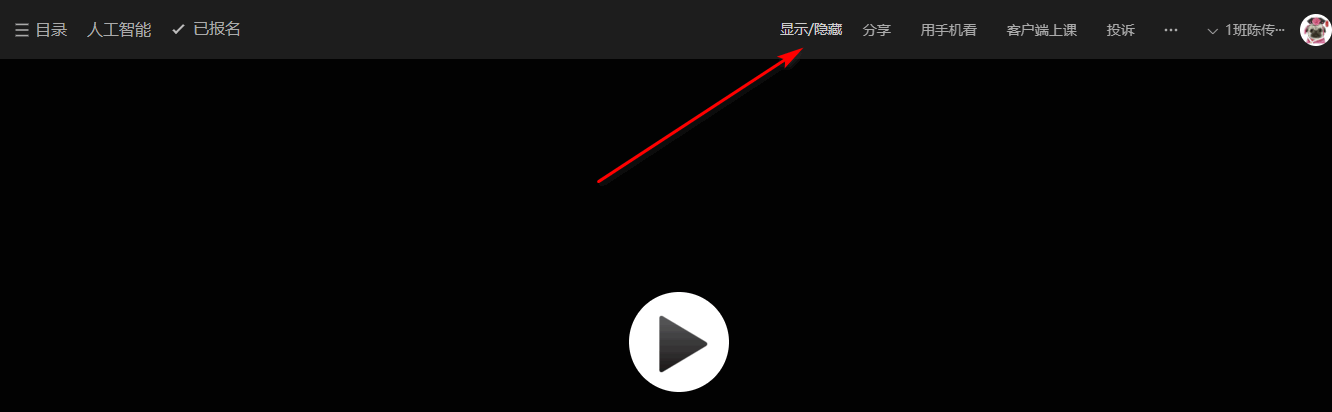
显示/隐藏对话框
有小伙伴要这个功能,然后就加了一下
let $switch = document.createElement("span");
let $body = document.querySelector(".web");
let show = true;
$switch.innerText = "显示/隐藏";
$switch.style = "position:absolute;top:21px;right:520px;color:#AAAAAA;border-radius:10px;cursor:pointer;z-index:3000";
$switch.onclick = function() {
if (show) {
document.querySelector(".study-body.mr").style = "right:0;z-index:999";
show = false;
} else {
document.querySelector(".study-body.mr").style = "right:300px;z-index:0";
show = true;
}
}
$body.appendChild($switch);
效果如图:

2 关闭自动任务
关闭送花
if(flower){
window.clearInterval(flower);
console.log("已关闭送花");
}
关闭签到
if(attend){
window.clearInterval(attend);
console.log("已关闭签到");
}
关闭刷屏
if(say){
window.clearInterval(say);
window.clearInterval(say2);
console.log("已关闭刷屏");
}
关闭下课提示
if(timing){
window.clearInterval(timing);
console.log("提前关闭下课提示");
}
3 今天上课的小插曲
一开始刚测试送花的时候,我开的是1秒送一个,估计是太活跃了,直接让马原老师,叫起来提问问题了。
我一脸懵逼啊,还好有大佬江湖救急。

文库下载
刚才在做英语练习题的时候,做完了,想对一下答案,就百度了搜了一下,进去一个文库。
下载文档要12块钱,我就看了一下,上面预览的都是图片,所以就想着,js批量把图片下载下来,然后合成pdf,就正常看了,关键是没花钱啊,要不用浪费多长时间。
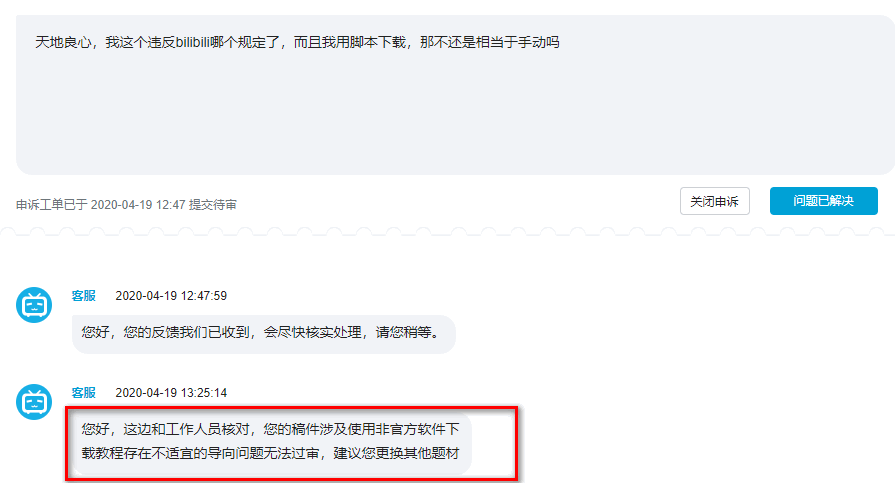
具体的使用我放到youtube的文库免费下载小技巧,本来想往b站传的,但是被驳回锁定了。下面放上代码吧。

1 示例淘豆网
淘豆网就是直接把图片放出来了,咱们直接下手就行。
function download(url, fileName) {
let xhr = new XMLHttpRequest();
xhr.open('GET', url, true);//true表示异步
xhr.responseType = 'blob';
xhr.onload = () => {
if (xhr.status === 200) {
downloadByA(xhr.response,fileName);
}
};
xhr.send();
}
function downloadByA(data,fileName){
let urlObject = window.URL || window.webkitURL || window;
let export_blob=new Blob([data]);
let a=document.createElement("a");
a.href=urlObject.createObjectURL(export_blob);
a.download=fileName;
a.click();
}
//下面这块代码需要按自己需求,进行稍微地修改,上面两块代码可以不用动
document.querySelectorAll(".pageBox img").forEach(function(ele, i) {
download(ele.src,i+".jpg");
});
然后将下载出的图片合成pdf,就ok了
点击进入淘豆网示例网址
2 示例道客巴巴
道客巴巴就有点小心眼了,他把所有的预览图片,都转成了canvas形式的,那也没事,咱们同样用代码给他转回来。
function download(url, fileName) {
let xhr = new XMLHttpRequest();
xhr.open('GET', url, true);//true表示异步
xhr.responseType = 'blob';
xhr.onload = () => {
if (xhr.status === 200) {
downloadByA(xhr.response,fileName);
}
};
xhr.send();
}
function downloadByA(data,fileName){
let urlObject = window.URL || window.webkitURL || window;
let export_blob=new Blob([data]);
let a=document.createElement("a");
a.href=urlObject.createObjectURL(export_blob);
a.download=fileName;
a.click();
}
//下面这块代码需要按自己需求,进行稍微地修改,上面两块代码可以不用动
document.querySelectorAll(".outer_page .inner_page").forEach(function(ele, i) {
download(ele.toDataURL("image/jpeg"),i+".jpg");
});
点击进入道客巴巴示例网址
3 示例百度文库
百度文库有文字显示的,也有图片显示的,这里主要针对图片显示的,文字的我也看了太麻烦了。
但是在处理图片的过程中也出了问题,涉及到跨域的问题

document.querySelectorAll(".mod.reader-page.complex.hidden-doc-banner .inner .bd .reader-pic-item").forEach(function(ele, i) {
download(ele.style.backgroundImage.match(/[^url("].*[^")]/)[0],i+".jpg");
});
点击进入百度文库示例网址,网址放到这里,留着以后有时间再研究。准备上数学课了。
4 关于合成pdf
现在工具很多,有免费在线版,也有免费的客户端,给大家推荐两款吧。
我是用的acrobat这个软件,这个比较好用,还可以去水印之类的。在我之前去水印的文章里,有提到过。
智能推荐
7-10 集合划分 (10 分)_7个元素的集合有多少种划分-程序员宅基地
文章浏览阅读973次,点赞3次,收藏3次。当n=4 时,集合{1,2,3,4}可以划分为15个不同的非空子集如下:{{1},{2},{3},{4}},{{1,2},{3},{4}},{{1,3},{2},{4}},{{1,4},{2},{3}},{{2,3},{1},{4}},{{2,4},{1},{3}},{{3,4},{1},{2}},{{1,2},{3,4}},{{1,3},{2,4}},{{1,4},{2,3}},{{1,2,3},{4}},{{1,2,4},{3}},{{1,3,4},{2}},{{2,3,4}_7个元素的集合有多少种划分
全网唯一的echarts树状图——单个节点样式修改_echarts 怎么在修改节点文本使用dom模板-程序员宅基地
文章浏览阅读6.2k次,点赞3次,收藏11次。前段时间一直在用Echarts做一个树状图,本来是挺简单的,Echarts官网也有,不过官网上的节点数据是封装在一个Json文件中去,这里就不再赘述,有兴趣自行去官网查看链接:https://echarts.apache.org/examples/zh/editor.html?c=tree-basicJson数据链接:https://echarts.apache.org/examples/da..._echarts 怎么在修改节点文本使用dom模板
php include传参数,解决PHP的include带参数的有关问题-程序员宅基地
文章浏览阅读1k次。php的include可以载入一个外部php文件,其参数是一个文件名,既然是文件名,就不能带参数了。php中,如果include载入的文件一定要带参数,就只有一种办法,即这个参数是一个全路径的URL地址。例如:include "http://localhost/aaa.php?id=1"; //正确include "aaa.php?id=1"; //错误其实include本义就只是用来载入一个外部..._php include 传参
iOS越狱开发 常用检测Hook 代码 闪退检测断点_ios hook exit-程序员宅基地
文章浏览阅读1.8k次。__attribute__((constructor)) static void entry(){ rebind_symbols((struct rebinding[1]){{"abort", abort_hook, (void *)&abort_old}}, 1); rebind_symbols((struct rebinding[2]){{"exit", ..._ios hook exit
python转dll_python调用dll方法-程序员宅基地
文章浏览阅读376次。【转载】python调用dll方法python调用dll方法来自http://blog.csdn.net/lf8289/article/details/2322550分类:python2008-04-2412:276833人阅读评论(6)收藏举报在python中调用dll文件中的接口比较简单,实例代码如下:如我们有一个test.dll文件,内部定义如下:extern"C"{int__st..._python 转dll 第三方库
hihocoder 1388 Periodic Signal FFT-程序员宅基地
文章浏览阅读204次。最近做了几个FFT的题,实在是如果不记录一下就转头忘了 T T传送门题意:求思路:将上式拆开,那么就变成了,前两项都是固定的值那么我们求的最大值就可以了,n的数据范围为6*1e4,所以要用FFT优化下面是我现在的理解,如果有错还恰巧被大佬看到了,求指出T T如果有两个数组:A:1到n-1;B:1到m-1那么得到的卷积C:1到m+n-2,其中,注意这里
随便推点
JAVA-扫描局域网、自定义网段IP加端口在线设备_局域网设备扫描 java-程序员宅基地
文章浏览阅读4.6k次。JAVA-扫描局域网、自定义网段IP加端口在线设备_局域网设备扫描 java
《C语言及程序设计》实践参考——M$pszi$y是嘛意思-程序员宅基地
文章浏览阅读159次。返回:贺老师课程教学链接实践要求【项目1-M$pszi$y是嘛意思?】背景:小明让同学传纸条给小丽。小丽接到会心一笑,大家却不知所云。纸条上写着M$pszi$y,两人暗中约定是,真实字符为实际字符前面的第4个!M$pszi$y是神马意思?推算一下,或从ASCII码表中查一下,自然是I love u。(1)小明请你写一个程序,在给小丽写情书时,再不..._m$是哪编程语言的语法
MBUS应用笔记/主站-程序员宅基地
文章浏览阅读422次。MBUS主站,TSS721,SSP721_mbus
基于springboot旅游网站_基于springboot的旅游网站-程序员宅基地
文章浏览阅读849次。功能模块:旅游路线、旅游景点、旅游酒店、旅游车票、旅游保险、旅游策略、订单管理、留言管理、数据分析等等。实现了在线预订、统计数据分析等功能。技术路线:springboot、springmvc、maven、layui、mybatis数据库:MySQL系统录屏:链接: https://pan.baidu.com/s/1C519vCBP66ZaoDuEHSYxfw 提取码: gxui首页:后端系统:..._基于springboot的旅游网站
qiankun(乾坤)微前端框架简介_乾坤框架-程序员宅基地
文章浏览阅读4k次,点赞10次,收藏14次。qiankun(乾坤)微前端框架简介_乾坤框架
【图神经网络】 - GNN的几个模型及论文解析(NN4G、GAT、GCN)-程序员宅基地
文章浏览阅读1.3k次,点赞19次,收藏31次。图神经网络(Graph Neural Network,GNN)是指使用神经网络来学习图结构数据,提取和发掘图结构数据中的特征和模式,满足聚类、分类、预测、分割、生成等图学习任务需求的算法总称。