(一)使用YOLOv3训练BDD100K数据集之数据集下载-程序员宅基地
技术标签: Jetson TX2
目录
1 数据集下载
之前博客写 了如何使用YOLOv3训练自动驾驶数据集KITTI,它的图片尺寸普遍为1242x375(大约),且总共有提供标签的7481张训练集,还有未提供标签的7518张测试集,用于官方评测算法。如果我们自己要评测算法,需要从7481张训练集中划分一部分作为验证集,这样训练的数据又减少了。而BDD00K数据集总共拥有110k张图片,分为100k和10k两个部分。其中100k的部分提供有70k的带标签训练集数据和10k带标签的验证集数据,此外还有20k未提供标签的数据用于官方评测算法。10k的部分只提供了图片,目前没有提供标签。数据集下载可以去官方网址,但是需要用教育邮箱注册账号,而且经常会出现下载到一半被禁止下载的提示,比较麻烦。这里找到了一个很好的下载地址,不需要账号,且不会出现下载中断的问题!
地址如下:
- BDD00K所有数据(包括可行驶区域,分割,原始图片,对象检测标签)的下载地址:
- BDD00K所有图片的下载地址:
- BDD00K所有图片标签的下载地址:
这里,我只用到了bdd100k_labels.zip和bdd100k_images.zip,但是我把bdd100k_drivable_maps.zip和bdd100k_seg.zip也下载了,以防后面使用,如下:

2 数据集简单分析
解压bdd100k_labels.zip和bdd100k_images.zip,会出现两个bdd100k文件夹,这两个文件夹内分别存储了images和labels两个子文件夹,其中images文件夹内存放了1280x720的图片,labels存放了json格式的标签文件,我们把两个子文件夹合并到一个bdd100k文件夹内,方便查看和处理。文件目录树如下:
├── bdd100k
│ ├── images
│ │ ├── 100k
│ │ │ ├── test # 20k测试集图片
│ │ │ ├── train # 70k训练集图片
│ │ │ └── val # 10k验证集图片
│ │ └── 10k
│ │ ├── test # 2k测试集图片
│ │ ├── train # 7k测试集图片
│ │ └── val # 1k验证集图片
│ ├── labels
│ │ └── 100k
│ │ ├── train # 70k训练集标签
│ │ ├── val # 10k验证集标签,这里没有提供20k测试集标签
-
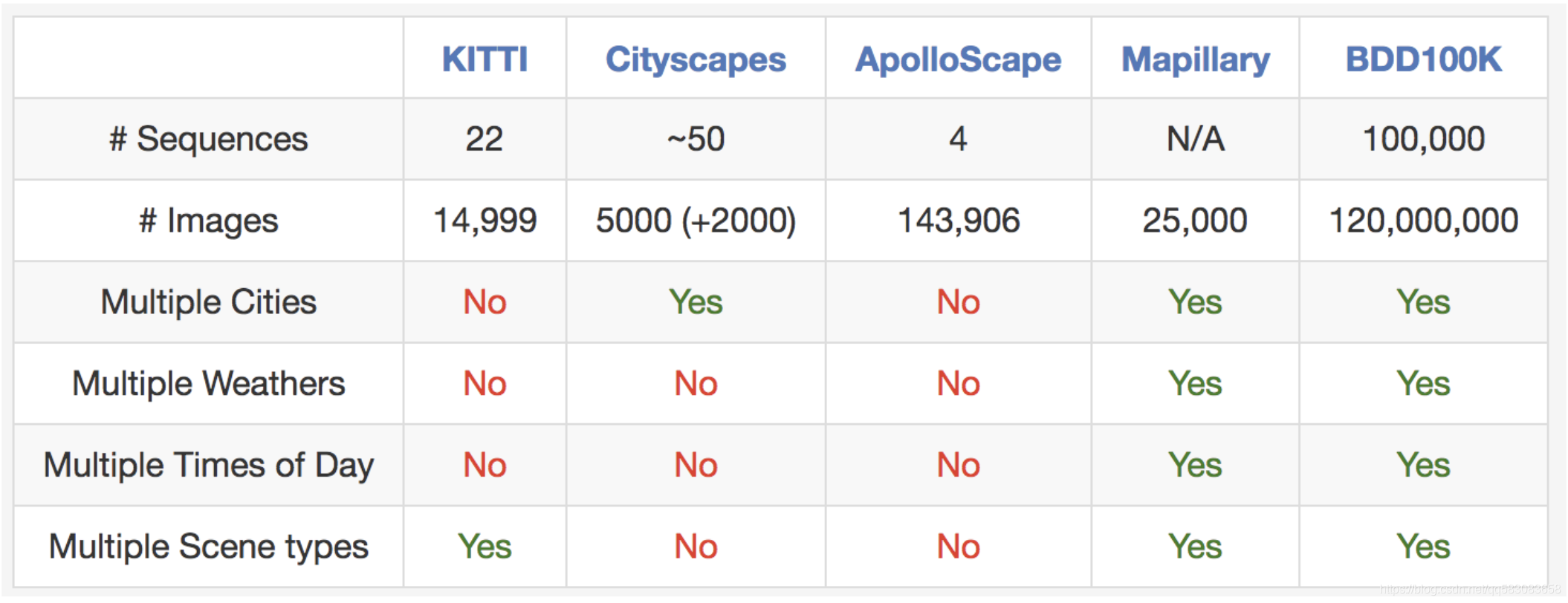
常见的自动驾驶数据集比较

-
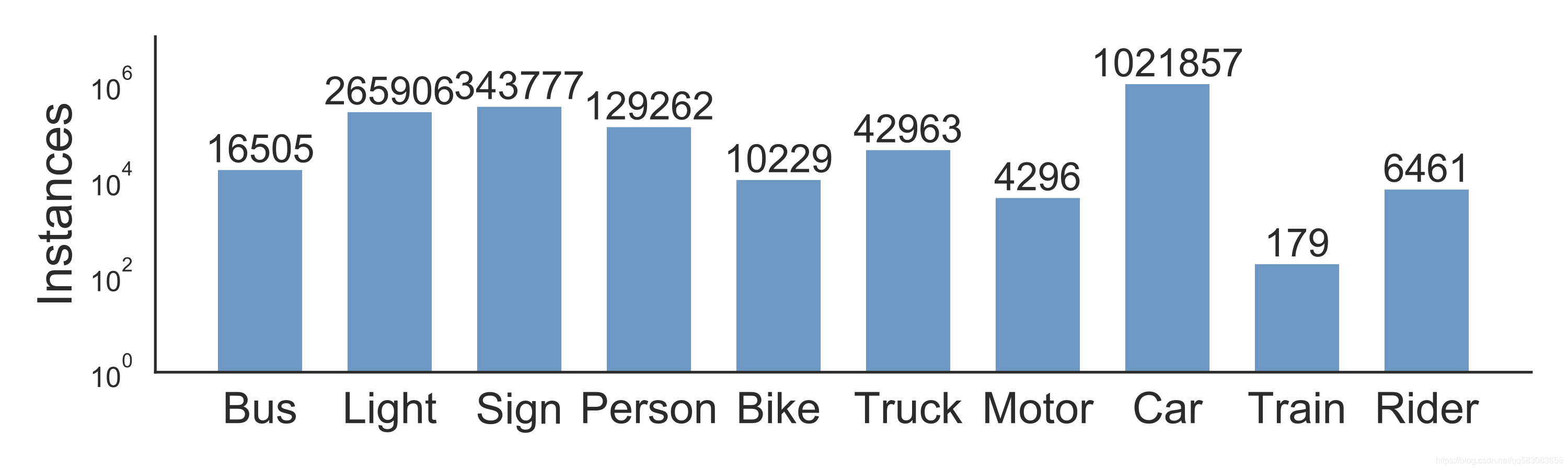
道路目标检测各类物体数量分布
BDD100K的道路目标检测部分总共有10类:bus,traffic light,traffic sign,person,bike,truck,moter,car,train,rider。各类对象数目统计分布如下:

3 标签文件分析
随便查看一张图片images/100k/val/b1d9e136-9ab25cb3.jpg,如下:

并打开labels/100k/val/b1d9e136-9ab25cb3,json查看其内容,如下:
{
"name": "b1d9e136-9ab25cb3",
"frames": [
{
"timestamp": 10000, //表示在时间点为10000下的图片
"objects": [
{
"category": "traffic sign", //存在一个traffic sign类别的对象
"id": 0,
"attributes": {
"occluded": false,
"truncated": false,
"trafficLightColor": "none" //交通标志的颜色
},
"box2d": {
//左上角和右下角的四个坐标值
"x1": 373.484793,
"y1": 218.719691,
"x2": 418.816665,
"y2": 234.533134
}
},
{
"category": "person", //存在一个person类别的对象
"id": 1,
"attributes": {
"occluded": false,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 887.948822,
"y1": 329.413797,
"x2": 903.762266,
"y2": 369.474519
}
},
{
"category": "person", //存在一个person类别的对象
"id": 2,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 355.562892,
"y1": 309.383434,
"x2": 368.213647,
"y2": 326.251107
}
},
{
"category": "person", //存在一个person类别的对象
"id": 3,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 258.573769,
"y1": 295.678449,
"x2": 282.82105,
"y2": 347.335698
}
},
{
"category": "car", //存在一个car类别的对象
"id": 4,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 786.742784,
"y1": 336.793403,
"x2": 806.773146,
"y2": 368.420289
}
},
{
"category": "car", //存在一个car类别的对象
"id": 5,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 744.573602,
"y1": 331.522255,
"x2": 797.285079,
"y2": 378.962585
}
},
{
"category": "car", //存在一个car类别的对象
"id": 6,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 718.217861,
"y1": 316.763042,
"x2": 755.115896,
"y2": 378.962586
}
},
{
"category": "car", //存在一个car类别的对象
"id": 7,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 459.931618,
"y1": 317.81727,
"x2": 506.31772,
"y2": 362.094912
}
},
{
"category": "car", //存在一个car类别的对象
"id": 8,
"attributes": {
"occluded": true,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 348.183284,
"y1": 319.92573,
"x2": 375.593253,
"y2": 368.420289
}
},
{
"category": "car", //存在一个car类别的对象
"id": 9,
"attributes": {
"occluded": false,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 365.050957,
"y1": 299.895368,
"x2": 484.178899,
"y2": 390.559112
}
},
{
"category": "car", //存在一个car类别的对象
"id": 10,
"attributes": {
"occluded": false,
"truncated": false,
"trafficLightColor": "none"
},
"box2d": {
"x1": 467.311224,
"y1": 274.593858,
"x2": 751.953209,
"y2": 523.392035
}
},
{
"category": "car", //存在一个car类别的对象
"id": 11,
"attributes": {
"occluded": false,
"truncated": true,
"trafficLightColor": "none"
},
"box2d": {
"x1": 1.341755,
"y1": 296.732679,
"x2": 323.936004,
"y2": 521.283577
}
},
{
"category": "car", //存在一个car类别的对象
"id": 12,
"attributes": {
"occluded": false,
"truncated": true,
"trafficLightColor": "none"
},
"box2d": {
"x1": 872.135381,
"y1": 236.641594,
"x2": 1278.013765,
"y2": 684.68916
}
},
//道路可行驶区域的标签
{
"category": "area/drivable",
"id": 13,
"attributes": {
},
"poly2d": [
[
379.295348,
522.084962,
"L"
],
[
833.816375,
531.298227,
"L"
],
[
978.157509,
649.535114,
"L"
],
[
760.110261,
631.108585,
"C"
],
[
499.06778,
611.146514,
"C"
],
[
257.987372,
628.037498,
"C"
],
[
379.295348,
522.084962,
"L"
]
]
},
//可选择的行驶区域的标签
{
"category": "area/alternative",
"id": 14,
"attributes": {
},
"poly2d": [
[
763.318996,
386.437234,
"L"
],
[
755.503629,
448.378849,
"L"
],
[
873.740518,
532.83377,
"L"
],
[
866.256426,
421.87471,
"L"
],
[
763.318996,
386.437234,
"L"
]
]
},
{
"category": "area/alternative",
"id": 15,
"attributes": {
},
"poly2d": [
[
810.568964,
374.624742,
"L"
],
[
867.943924,
388.124733,
"L"
],
[
871.318922,
415.124715,
"L"
],
[
776.818987,
381.374738,
"L"
],
[
810.568964,
374.624742,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 16,
"attributes": {
"direction": "parallel",
"style": "dashed"
},
"poly2d": [
[
472.553479,
437.976395,
"L"
],
[
429.011966,
468.711581,
"L"
],
[
234.355791,
627.51004,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 17,
"attributes": {
"direction": "parallel",
"style": "dashed"
},
"poly2d": [
[
476.395377,
423.889435,
"L"
],
[
412.363741,
464.869683,
"L"
],
[
210.023769,
627.51004,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 18,
"attributes": {
"direction": "parallel",
"style": "solid"
},
"poly2d": [
[
749.17015,
462.308417,
"L"
],
[
984.806573,
654.403328,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 19,
"attributes": {
"direction": "parallel",
"style": "solid"
},
"poly2d": [
[
750.450783,
441.818294,
"L"
],
[
1046.276945,
659.525859,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 20,
"attributes": {
"direction": "parallel",
"style": "dashed"
},
"poly2d": [
[
749.17015,
380.347922,
"L"
],
[
874.672158,
414.925006,
"L"
]
]
},
//单一的白色车道线
{
"category": "lane/single white",
"id": 21,
"attributes": {
"direction": "parallel",
"style": "dashed"
},
"poly2d": [
[
795.272928,
371.383493,
"L"
],
[
877.233423,
390.592984,
"L"
]
]
},
//道路路边的车道线
{
"category": "lane/road curb",
"id": 22,
"attributes": {
"direction": "parallel",
"style": "solid"
},
"poly2d": [
[
829.850012,
371.383493,
"L"
],
[
882.355954,
380.347922,
"L"
]
]
},
//道路路边的车道线
{
"category": "lane/road curb",
"id": 23,
"attributes": {
"direction": "parallel",
"style": "solid"
},
"poly2d": [
[
307.351856,
366.260962,
"L"
],
[
352.174002,
361.138431,
"L"
]
]
}
]
}
],
"attributes": {
"weather": "undefined",
"scene": "city street",
"timeofday": "daytime"
}
}
```
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文