transition-group_transition-group name="translate-程序员宅基地
技术标签: transition-group vue
transition-group的使用
代码:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./lib/vue-2.4.0.js"></script>
<script src="./lib/iview.min.js"></script>
<script src="./lib/vue-resource-1.3.4.js"></script>
</head>
<body>
<div id="app">
<!-- 通过v-for渲染的dom,需要用<transition-group></transition-group>包围起来,还有设定:key -->
<transition-group name="myGroup">
<li class="mytable" v-for="(item,index) in list" :key="item.id" @click="del(index)">
{
{item.id}}----{
{item.name}}----{
{item.nickname}}
</li>
</transition-group>
</div>
</body>
<script>
Vue.http.options.root = 'http://localhost:3000/'
var vm = new Vue({
el:'#app',
data() {
return {
list:[],
}
},
created() {
this.$http.get('list').then(res => {
this.list = res.data;
})
},
methods:{
del(i){
this.list.splice(i,1);
}
},
})
</script>
<style>
.mytable {
border: 1px dashed silver;
line-height: 30px;
}
.mytable:hover {
background-color:rgb(228, 230, 225);
}
.myGroup-enter, .myGroup-leave-to{
opacity: 0;
transform: translateY(80px);
}
.myGroup-enter-active, .myGroup-leave-active {
transition: all 2s ease;
}
/* v-move和v-leave-active实现删除一行,后面元素移位的动画效果 */
.myGroup-move{
transition: all 0.6s ease;
}
.myGroup-leave-active{
position: absolute;
}
</style>
</html>
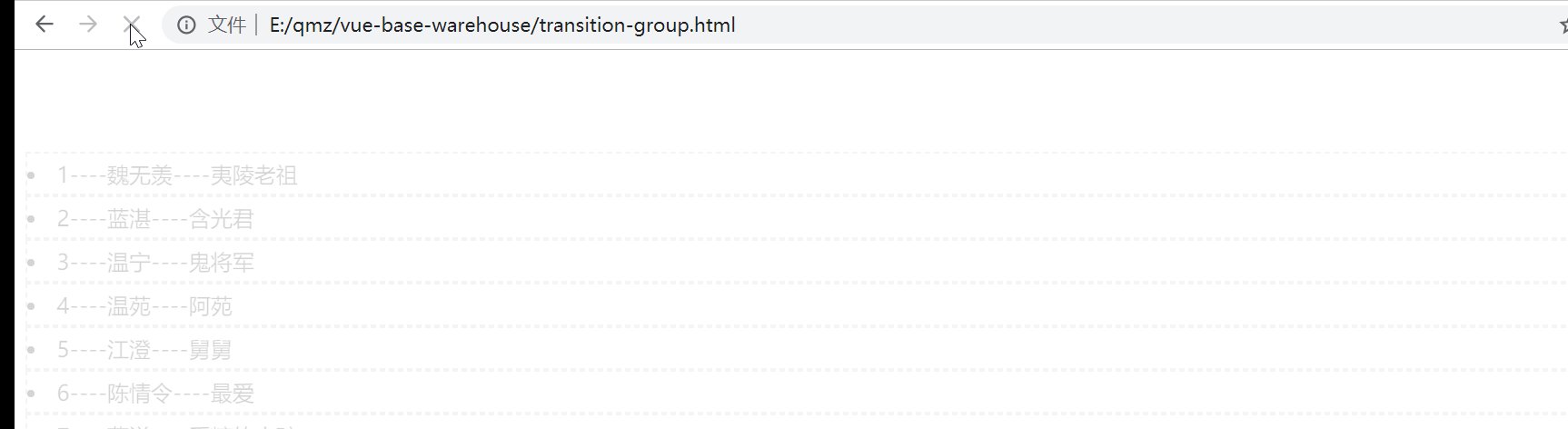
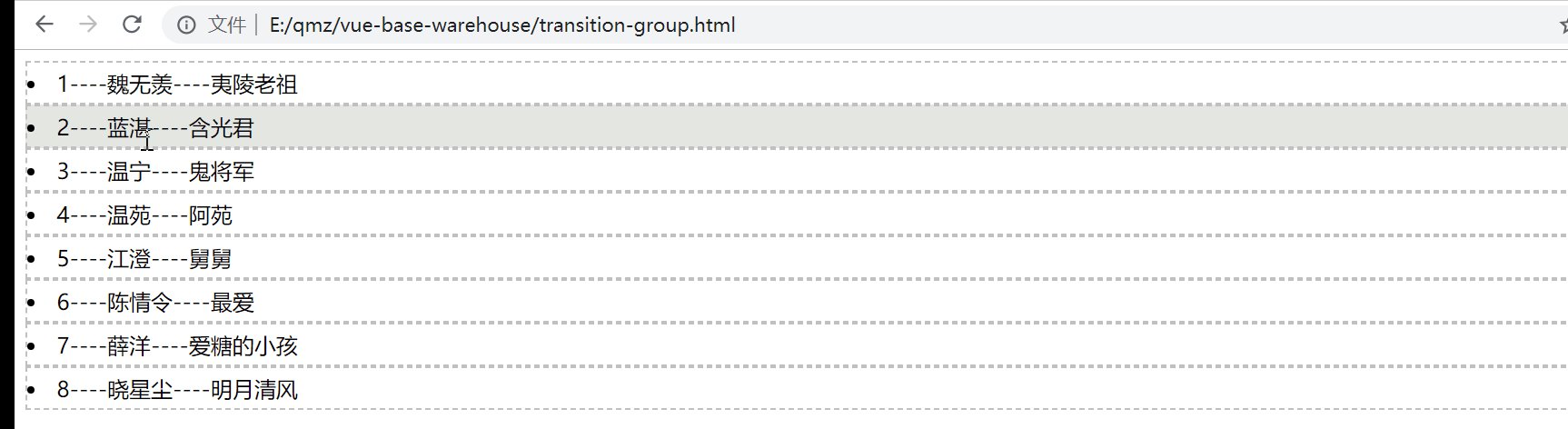
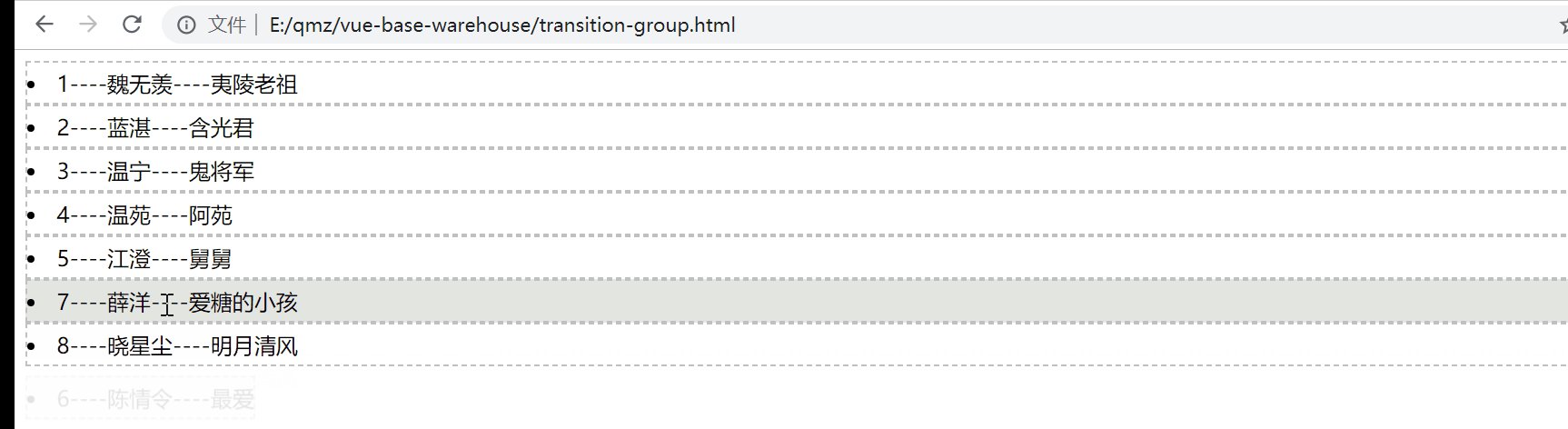
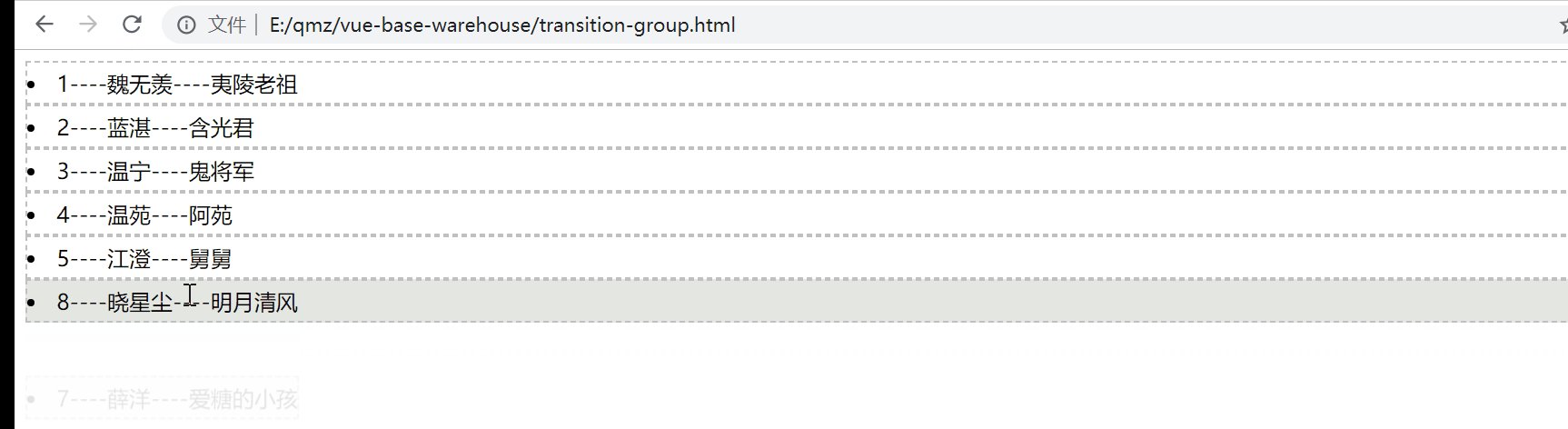
效果

智能推荐
逆向知识之CS1.6辅助/外挂专题.1.实现CS1.6主武器副武器无限子弹_cs1.6外挂-程序员宅基地
文章浏览阅读5.4k次,点赞3次,收藏11次。一丶主武器无限子弹寻找方法.首先我们知道.在CS中主武器有子弹个数.那么我们可以通过CE寻找子弹的个数增加或者减少来进行寻找我们的数据. 关于CE的使用.可以参考网络教程.很简单.主需要来回扫描即可.寻找思路:1.首次扫描子弹个数2.变化子弹继续扫描.3.重复2步骤.直到地址很少.4.过滤数据. 可以下拉到地址框中.锁定数据.然后更改游戏中子弹个数看看是否更改.如果没有更改则找到数据.(当然要不断过滤)5.找到基址.如果是动态地址.找访问地址一层一层寻找动态基址.如果是写入.那么找写入.一层一_cs1.6外挂
java计算机毕业设计汽车维修管理系统源代码+数据库+系统+lw文档_汽车维修管理系统源码-程序员宅基地
文章浏览阅读336次。springboot疫情期间中小学生作业线上管理系统设计与实现。JSP物流仓储仓库管理系统的设计与实现sqlserver。JSP计算机C语言学习网站的设计与实现sqlserver。springboot晨曦文学社在线投稿系统的设计与实现。ssm基于Vue的潍坊学院宿舍管理系统的设计与实现。ssm基于vue技术的汽车维修检测系统设计与实现。JSP网上测试系统的研究与设计sqlserver。JSP影城管理系统的设计与实现sqlserver。ssm基于JEE线上医药用品分销系统设计与实现。_汽车维修管理系统源码
MySQL 数据访问与查询优化:提升性能的实战策略和解耦优化技巧_mysql解耦合设计-程序员宅基地
文章浏览阅读2.3k次,点赞9次,收藏10次。该篇博文简要分析了为什么会查询慢?以不同角度的优化方式提高数据访问的效率,简单地分析 MySQL 语法解析器、查询优化器处理的过程,以理论+实战结合方式加深印象,提高辨识度;最主要的大数据量查询优化、海量数据优化处理,这些场景都是博主在实际工作中处理过的,实战是校验真理的唯一标准,解耦设计、异步、缓存、适当反范式化设计等,都是一些日常中会使用的技术场景,后面会有文章主要讲述 MySQL 锁、MVCC、分区等概念|实战_mysql解耦合设计
android 圆形按钮结合selector和shape实现_android selector圆弧-程序员宅基地
文章浏览阅读3.3k次。公司突然来了个需求,做在圆弧里放置图片,点击并有背景效果,于是就采用了selector和shape结合,因做个记录;首先采用一个ImageView来实现圆全和点击背景效果,定义shape明名为round_normal,和round_pressed,注意shape=”oval”属性:round_normal.xml ="http://sc_android selector圆弧
linux安装openGauss数据库_linux上安装opengauss-程序员宅基地
文章浏览阅读1.1k次,点赞18次,收藏27次。openGauss传统的安装步骤,具体操作比较繁琐,需要设置配置文件、准备安装环境等等,推荐使用docker安装。_linux上安装opengauss
Codeforces--474B--Worms_it is lunch time for mole. his friend, marmot, pre-程序员宅基地
文章浏览阅读474次。题目描述:It is lunch time for Mole. His friend, Marmot, prepared him a nice game for lunch.Marmot brought Mole n ordered piles of worms such that i-th pile contains ai worms. He labeled all these worms ..._it is lunch time for mole. his friend, marmot, prepared him a nice game for lunch. marmot brought mole n ordered piles of worms such that i-th pile contains ai worms. he labeled all these worms with consecutive integers: worms in first pile are labeled wi
随便推点
蓝桥杯 递归类型题目小结-程序员宅基地
文章浏览阅读660次,点赞3次,收藏14次。最近几天在刷蓝桥杯往年的真题, 发现数据结构方面的考察较少, 许多问题可以通过递归解决. 还有两套往年试题没有刷, 先就已经刷的题目总结一下.几种常见的递归题目1. 类型一2. 类型二3. 类型三4. 类型四5. 其他类型类型一描述: 这类递归题目的原型是让一个字符串全排列, 比如说现在有字符串"abc", 它还可以有"acb", "bac", "bca", "cab", "c..._蓝桥杯的递归题目多吗
web、telent开启方式和账号_192.168.11.4:8888-程序员宅基地
文章浏览阅读614次。Web:浏览器输入192.168.10.1http://192.168.10.1/cgi-bin/index2.aspadmin 1234telent开启方式:#浏览器http://192.168.10.1/cgi-bin/telnet.asp#命令行telnet 192.168.10.1 4719admin1234_192.168.11.4:8888
【蓝桥杯选拔赛真题43】C++拼写单词 第十四届蓝桥杯青少年创意编程大赛 算法思维 C++编程选拔赛真题解析-程序员宅基地
文章浏览阅读934次,点赞20次,收藏14次。C++拼写单词第十届蓝桥杯青少年创意编程大赛C++选拔赛真题一、题目要求1、编程实现四种水果的英文单词,分别为 Apple、Banana、Orange、Pear,老师通过提示每个单词的首字母,让同学将对应的单词拼写下来。请编写程序:当输入的大写字母为"A"时,则输出"Apple";当输入的大写字母为"B"时,则输出"Banana";当输入的大写字母为"O"时,则输出"Orange";当输入的大写字母为"P"时,则输出"Pear"。2、输入输出输入描述:只有一行,输入 A、B、0、P
【Android 11】使用Android Studio调试系统应用之Settings移植(五):编译Settings 模块、解决编译错误_settings 编译-程序员宅基地
文章浏览阅读2.9k次。基于Andorid 11,系列第5篇文章,本章开始,终于轮到解决正主Settings的编译问题了,使用android studio编译出Settings.apk,能看到这一章的同学,也着实不容易了,再接再厉_settings 编译
【CANN训练营三步入门独家绝技】AIPP与DVPP的介绍与使用_aipp包括以下哪些模式-程序员宅基地
文章浏览阅读709次。CANN提供了AIPP和DVPP两种处理图像/视频数据的方式,AIPP和DVPP可以分开使用也可以组合使用,两者功能有部分重叠。AIPP和DVPP可以分开独立使用,也可以组合使用,组合使用情况下,一般先使用DVPP对图片或者视频进行解码、抠图、缩放等操作,然后再使用AIPP对DVPP处理后的图片进行格式、色域等转换,使输入符合模型的要求。_aipp包括以下哪些模式
基于plc的加工中心自动换刀系统设计(设计说明书+15张CAD图纸+外文翻译)-程序员宅基地
文章浏览阅读824次。加工中心的换刀过程较为复杂,动作多,动作间的相互协调关系多,因而自动换刀系统性能的好坏直接影响加工效率的高低。带有自动换刀系统的数控加工中心在现代先进制造业中起着越来越重要的作用,它能缩短产品的制造周期,提高产品的加工精度,适合柔性加工。本设计介绍了加工中心自动换刀装置的机械手结构的部分设计、相关液压缸的结构设计以及控制系统的设计,最终实现自动换刀动作;介绍了目前实现快速自动换刀技术的基本方法和各种途径,及其在加工中心上的应用情况和实际达到的技术指标,从而可看出这方面的发展趋势。机械手臂及手抓的设计。