Chromium源码由浅入深(一)_mesa-intel: warning: performance support disabled,-程序员宅基地
技术标签: Chromium
工作中需要对Chromium源码、尤其是源码中图形部分进行深入研究,所以借此机会边学习边写文章,分享一下我的实时学习研究Chromium源码的由浅入深的过程。
闲言少叙,书归正传。
通过命令行启动Chrome浏览器,命令及结果如下:
$ google-chrome-stable
MESA-INTEL: warning: Performance support disabled, consider sysctl dev.i915.perf_stream_paranoid=0

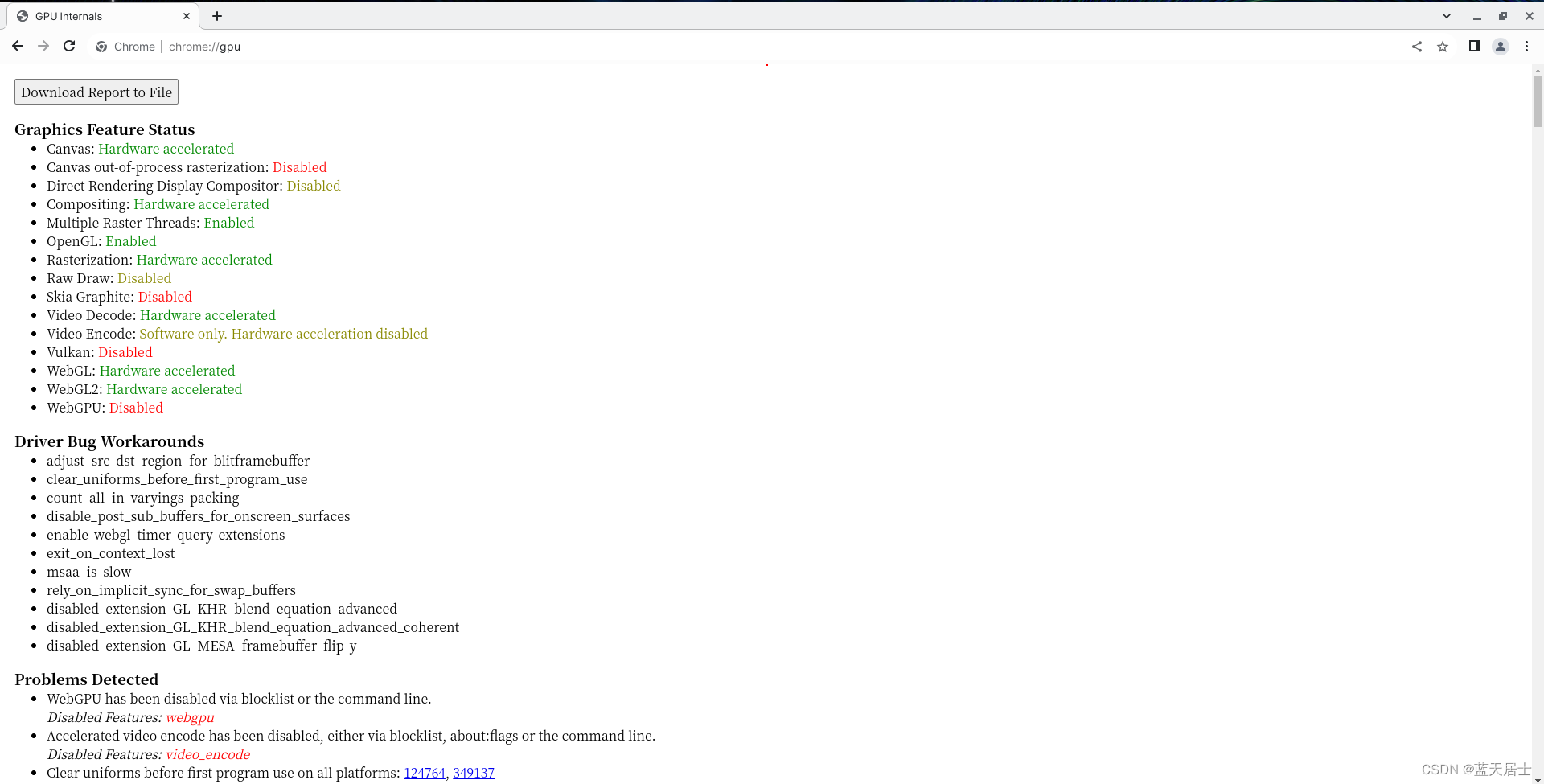
在浏览器地址栏中输入“chrome://gpu”,得到以下结果:

第一步工作就是要找到如上所示的信息在Chromium源码中的具体位置。
经过查找定位,以上信息对应的代码在Chromium源码目录的content/browser/resources/gpu/info_view.js中,如下所示:
appendFeatureInfo_(
featureInfo, featureStatusList, problemsDiv, problemsList, workaroundsDiv,
workaroundsList) {
// Feature map
const featureLabelMap = {
'2d_canvas': 'Canvas',
'gpu_compositing': 'Compositing',
'webgl': 'WebGL',
'multisampling': 'WebGL multisampling',
'texture_sharing': 'Texture Sharing',
'video_decode': 'Video Decode',
'rasterization': 'Rasterization',
'opengl': 'OpenGL',
'metal': 'Metal',
'vulkan': 'Vulkan',
'multiple_raster_threads': 'Multiple Raster Threads',
'native_gpu_memory_buffers': 'Native GpuMemoryBuffers',
'protected_video_decode': 'Hardware Protected Video Decode',
'surface_control': 'Surface Control',
'vpx_decode': 'VPx Video Decode',
'webgl2': 'WebGL2',
'canvas_oop_rasterization': 'Canvas out-of-process rasterization',
'raw_draw': 'Raw Draw',
'video_encode': 'Video Encode',
'direct_rendering_display_compositor':
'Direct Rendering Display Compositor',
'webgpu': 'WebGPU',
};
const statusMap = {
'disabled_software': {
'label': 'Software only. Hardware acceleration disabled',
'class': 'feature-yellow',
},
'disabled_off': {'label': 'Disabled', 'class': 'feature-red'},
'disabled_off_ok': {'label': 'Disabled', 'class': 'feature-yellow'},
'unavailable_software': {
'label': 'Software only, hardware acceleration unavailable',
'class': 'feature-yellow',
},
'unavailable_off': {'label': 'Unavailable', 'class': 'feature-red'},
'unavailable_off_ok': {'label': 'Unavailable', 'class': 'feature-yellow'},
'enabled_readback': {
'label': 'Hardware accelerated but at reduced performance',
'class': 'feature-yellow',
},
'enabled_force': {
'label': 'Hardware accelerated on all pages',
'class': 'feature-green',
},
'enabled': {'label': 'Hardware accelerated', 'class': 'feature-green'},
'enabled_on': {'label': 'Enabled', 'class': 'feature-green'},
'enabled_force_on': {'label': 'Force enabled', 'class': 'feature-green'},
};
// feature status list
featureStatusList.textContent = '';
for (const featureName in featureInfo.featureStatus) {
const featureStatus = featureInfo.featureStatus[featureName];
const featureEl = document.createElement('li');
const nameEl = document.createElement('span');
if (!featureLabelMap[featureName]) {
console.info('Missing featureLabel for', featureName);
}
nameEl.textContent = featureLabelMap[featureName] + ': ';
featureEl.appendChild(nameEl);
const statusEl = document.createElement('span');
const statusInfo = statusMap[featureStatus];
if (!statusInfo) {
console.info('Missing status for ', featureStatus);
statusEl.textContent = 'Unknown';
statusEl.className = 'feature-red';
} else {
statusEl.textContent = statusInfo['label'];
statusEl.className = statusInfo['class'];
}
featureEl.appendChild(statusEl);
featureStatusList.appendChild(featureEl);
}
// problems list
if (featureInfo.problems.length) {
problemsDiv.hidden = false;
problemsList.textContent = '';
for (const problem of featureInfo.problems) {
const problemEl = this.createProblemEl_(problem);
problemsList.appendChild(problemEl);
}
} else {
problemsDiv.hidden = true;
}
// driver bug workarounds list
if (featureInfo.workarounds.length) {
workaroundsDiv.hidden = false;
workaroundsList.textContent = '';
for (const workaround of featureInfo.workarounds) {
const workaroundEl = document.createElement('li');
workaroundEl.textContent = workaround;
workaroundsList.appendChild(workaroundEl);
}
} else {
workaroundsDiv.hidden = true;
}
}可以看到,上边网页中显示的内容大部分都能对应到代码中的featureLabelMap和statusMap中。比如:网页中“Graphics Feature Status”下的“Canvas: Hardware accelerated”、“Compositing: Hardware accelerated”、“OpenGL: Enabled”、“Video Decode: Hardware accelerated”、“Video Encode: Software only. Hardware acceleration disabled”、“Vulkan: Disabled”、“WebGPU: Disabled”等等。
那么appendFeatureInfo_函数也就不难理解了。一段一段来看。
首先来看以下代码片段:
// feature status list
featureStatusList.textContent = '';
for (const featureName in featureInfo.featureStatus) {
const featureStatus = featureInfo.featureStatus[featureName];
const featureEl = document.createElement('li');
const nameEl = document.createElement('span');
if (!featureLabelMap[featureName]) {
console.info('Missing featureLabel for', featureName);
}
nameEl.textContent = featureLabelMap[featureName] + ': ';
featureEl.appendChild(nameEl);
const statusEl = document.createElement('span');
const statusInfo = statusMap[featureStatus];
if (!statusInfo) {
console.info('Missing status for ', featureStatus);
statusEl.textContent = 'Unknown';
statusEl.className = 'feature-red';
} else {
statusEl.textContent = statusInfo['label'];
statusEl.className = statusInfo['class'];
}
featureEl.appendChild(statusEl);
featureStatusList.appendChild(featureEl);
}代码注释说得很清楚,这段是“feature status list”,从这里就可以看出来是对应Chrome网页中的“Graphics Feature Status”。
featureInfo是调用appendFeatureInfo_函数时传下来的,暂时不管其实际内容。循环处理featureInfo.featureStatus中的每一项。
先要获得每一项的featureStatus;然后调用document.createElement("li")和document.createElement("span")分别创建“li”标签和“span标签”节点(笔者对于JavaScript不熟,如有错误请指正);再往下根据每个项的featureLabelMap[featureName]和statusMap[featureStatus]向网页中添加该项的名称和状态,状态还要带上颜色。就是网页中的那些项。
接下来是以下代码片段:
// problems list
if (featureInfo.problems.length) {
problemsDiv.hidden = false;
problemsList.textContent = '';
for (const problem of featureInfo.problems) {
const problemEl = this.createProblemEl_(problem);
problemsList.appendChild(problemEl);
}
} else {
problemsDiv.hidden = true;
}代码注释说得也很明白,这段是“problems list”。
featureInfo是调用appendFeatureInfo_函数时传下来的,暂时不管其实际内容。循环处理featureInfo.problems中的每一项。
再往下是以下代码片段:
// driver bug workarounds list
if (featureInfo.workarounds.length) {
workaroundsDiv.hidden = false;
workaroundsList.textContent = '';
for (const workaround of featureInfo.workarounds) {
const workaroundEl = document.createElement('li');
workaroundEl.textContent = workaround;
workaroundsList.appendChild(workaroundEl);
}
} else {
workaroundsDiv.hidden = true;
}代码注释说得也很明白,这段是“driver bug workaround list”,从这里就可以看出来是对应Chrome网页中的“Driver Bug Workarounds”。
featureInfo是调用appendFeatureInfo_函数时传下来的,暂时不管其实际内容。循环处理featureInfo.workaroundsList中的每一项。
至此,网页中的gpu相关信息在代码中的定位以及appendFeatureInfo_函数就解析完了。
预知后事如何,且看下回分解。
智能推荐
leetcode 172. 阶乘后的零-程序员宅基地
文章浏览阅读63次。题目给定一个整数 n,返回 n! 结果尾数中零的数量。解题思路每个0都是由2 * 5得来的,相当于要求n!分解成质因子后2 * 5的数目,由于n中2的数目肯定是要大于5的数目,所以我们只需要求出n!中5的数目。C++代码class Solution {public: int trailingZeroes(int n) { ...
Day15-【Java SE进阶】IO流(一):File、IO流概述、File文件对象的创建、字节输入输出流FileInputStream FileoutputStream、释放资源。_outputstream释放-程序员宅基地
文章浏览阅读992次,点赞27次,收藏15次。UTF-8是Unicode字符集的一种编码方案,采取可变长编码方案,共分四个长度区:1个字节,2个字节,3个字节,4个字节。文件字节输入流:每次读取多个字节到字节数组中去,返回读取的字节数量,读取完毕会返回-1。注意1:字符编码时使用的字符集,和解码时使用的字符集必须一致,否则会出现乱码。定义一个与文件一样大的字节数组,一次性读取完文件的全部字节。UTF-8字符集:汉字占3个字节,英文、数字占1个字节。GBK字符集:汉字占2个字节,英文、数字占1个字节。GBK规定:汉字的第一个字节的第一位必须是1。_outputstream释放
jeecgboot重新登录_jeecg 登录自动退出-程序员宅基地
文章浏览阅读1.8k次,点赞3次,收藏3次。解决jeecgboot每次登录进去都会弹出请重新登录问题,在utils文件下找到request.js文件注释这段代码即可_jeecg 登录自动退出
数据中心供配电系统负荷计算实例分析-程序员宅基地
文章浏览阅读3.4k次。我国目前普遍采用需要系数法和二项式系数法确定用电设备的负荷,其中需要系数法是国际上普遍采用的确定计算负荷的方法,最为简便;而二项式系数法在确定设备台数较少且各台设备容量差..._数据中心用电负荷统计变压器
HTML5期末大作业:网页制作代码 网站设计——人电影网站(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 dreamweaver作业静态HTML网页设计模板_网页设计成品百度网盘-程序员宅基地
文章浏览阅读7k次,点赞4次,收藏46次。HTML5期末大作业:网页制作代码 网站设计——人电影网站(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 dreamweaver作业静态HTML网页设计模板常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业_网页设计成品百度网盘
【Jailhouse 文章】Look Mum, no VM Exits_jailhouse sr-iov-程序员宅基地
文章浏览阅读392次。jailhouse 文章翻译,Look Mum, no VM Exits!_jailhouse sr-iov
随便推点
chatgpt赋能python:Python怎么删除文件中的某一行_python 删除文件特定几行-程序员宅基地
文章浏览阅读751次。本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。AI职场汇报智能办公文案写作效率提升教程 专注于AI+职场+办公方向。下图是课程的整体大纲下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具。_python 删除文件特定几行
Java过滤特殊字符的正则表达式_java正则表达式过滤特殊字符-程序员宅基地
文章浏览阅读2.1k次。【代码】Java过滤特殊字符的正则表达式。_java正则表达式过滤特殊字符
CSS中设置背景的7个属性及简写background注意点_background设置背景图片-程序员宅基地
文章浏览阅读5.7k次,点赞4次,收藏17次。css中背景的设置至关重要,也是一个难点,因为属性众多,对应的属性值也比较多,这里详细的列举了背景相关的7个属性及对应的属性值,并附上演示代码,后期要用的话,可以随时查看,那我们坐稳开车了······1: background-color 设置背景颜色2:background-image来设置背景图片- 语法:background-image:url(相对路径);-可以同时为一个元素指定背景颜色和背景图片,这样背景颜色将会作为背景图片的底色,一般情况下设置背景..._background设置背景图片
Win10 安装系统跳过创建用户,直接启用 Administrator_windows10msoobe进程-程序员宅基地
文章浏览阅读2.6k次,点赞2次,收藏8次。Win10 安装系统跳过创建用户,直接启用 Administrator_windows10msoobe进程
PyCharm2021安装教程-程序员宅基地
文章浏览阅读10w+次,点赞653次,收藏3k次。Windows安装pycharm教程新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入下载安装PyCharm1、进入官网PyCharm的下载地址:http://www.jetbrains.com/pycharm/downl_pycharm2021
《跨境电商——速卖通搜索排名规则解析与SEO技术》一一1.1 初识速卖通的搜索引擎...-程序员宅基地
文章浏览阅读835次。本节书摘来自异步社区出版社《跨境电商——速卖通搜索排名规则解析与SEO技术》一书中的第1章,第1.1节,作者: 冯晓宁,更多章节内容可以访问云栖社区“异步社区”公众号查看。1.1 初识速卖通的搜索引擎1.1.1 初识速卖通搜索作为速卖通卖家都应该知道,速卖通经常被视为“国际版的淘宝”。那么请想一下,普通消费者在淘宝网上购买商品的时候,他的行为应该..._跨境电商 速卖通搜索排名规则解析与seo技术 pdf