【PyQt】PyQt学习(一)框架介绍+环境搭建_peaklin脚本pyqt-程序员宅基地
技术标签: python qt ui # PyQt 开发语言
简介
写在最前面的话
在决定学习、使用一个框架之前需要考量如下几点:
- 框架运行效果;
- 框架应用范围;
- 框架学习成本和迁移成本;
- 实现自己所需功能的开发效率;
只有综合考量如上四个方面,才能更好地选择适合自己的框架;
Python GUI 框架介绍
TK
Tkinter 是 Python 内置的 GUI 框架,创建 Tkinter 的目的是为了给现代开发人员提供 Tk GUI 工具包的标准接口和它的 Python 绑定,它唯一的优点就是简单无依赖,TK 的入门门槛很低,但是精通难度大,它最大的问题是布局,不同于 PyQt 的布局管理器,TK 的布局完全使用代码实现,就开发效率而言较低,且它只提供 15 种控件,扩展性差。
PyQt
这个框架是本人首推的 Python GUI 框架,PyQt 是 Qt 框架的 Python 版本,Qt 本身是一个十分成熟的商业 GUI 框架,底层使用 C++进行开发。PyQt 是 Python 对 Qt 的包装,具有扩展性强、跨平台、显示效果好的优点,其次 PyQt 的接口和 Qt 的完全一致,所以采用 PyQt 开发 GUI 后期可以转 C++开发 Qt。需要注意的是,PyQt 有两种许可协议,分别是 GPLv3许可证和需要购买版权的商业许可证,GPLv3是强开源协议,意味着,如果你的应用程序里面使用了 PyQt,那么你的程序必须开源,否则法院传票了解一下,因此如果想要闭源商用,必须购买 Riverbank Computing 公司的商业许可证,目前 PyQt 已经推出了 PyQt 6,在 PyQt 5 的基础上对部分模块进行了升级,并添加一些新功能。
PySide 2
如果你既想享受 Qt 的强大功能,又想闭源商用,那么 PySide 完全适合你,说到 PySide,就不得不说,Qt 与 PyQt 之间的恩怨,Qt 的研发公司是 Nokia,Riverbank Computing 公司使用 Python 封装了 Qt 研发出 PyQt,而 PyQt 从诞生时就是 GPLv3协议,因此 Nokia 与 Riverbank Computing 谈判,希望将 PyQt 的协议修改为 LGPLv3,可以带来更多的商业用户,但是两个公司谈崩了,所以 Nokia 自己重新研发了 Py 版本的 Qt 也就是 PySide,后来 Nokia 将 Qt 和 PySide 卖给了 Digia 公司,后来在 Digia 公司与开源社区的支持下,目前 Pyside 已经迭代到 PySide6了,对应 PyQt6,注意 PyQt5的对应版本是 PySide2,因为 PySide 推出的比较晚,因此第二代 Pyside 就对齐了 PySide6。对于 Pyside6,由于是官方推出的,并且可以闭源商用。二者的函数接口完全一致,所以文档基本也是可以互相参考,因此还是比较强推 PySide6的。
WxPython
WxPython 是一个流行的跨平台 GUI 工具包。由 Robin Dunn 和 Harri Pasanen 共同开发,它的本质是 wxWidgets(使用 C++编写) 的 Python 包装。相比于 PyQt 模块,WxPython 模块的文档较少,功能相对较弱。
Pygtk
python 对 GTK+GUI 库的封装,在 linux 平台上运行的比较好,需要安装扩展模块,在 windows 下的兼容性有一些问题。
PyQt
推荐 PyQt 的原因
- 文档丰富;
- 学习成本低,后期迁移成本低;
- 开发效率高,开发人员可以使用 Qt-designer 进行拖拽布局;
- 开发经验可以迁移到 pyside 进行商业软件开发;
环境搭建
基本环境
- Windows 11,64 位;
- Python 3.8.6;
安装 PyQt
直接使用 pip 进行安装,参考文档
pip install PyQt5
pip install pyqt5-tools
如果下载速度过慢可以使用国内镜像
pip install PyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple
pip install pyqt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple
Pycharm 环境配置
Qt Designer 是用于设计和构建图形用户界面的 Qt 工具。它允许使用屏幕上的表单和简单的拖放界面设计控件、对话框或完整的窗口。Qt Designer 使用 XML 格式的 .ui 文件储存 GUI 界面文件,本身不会生成任何代码,.ui 文件可以通过pyuic工具转换为 .py 文件。
这里稍微扩展一下,Qt 框架本身包含 uic utility 可以从 .ui 文件生成 C++代码。其次 Qt 框架还包含 QUiLoader 类,该类可以在应用程序中动态加载 .ui 文件。PyQt 5 只包含了 uic Python 模块,可以动态加载 .ui 文件,也可以将 .ui 文件转换为 .py 文件,pyuic工具本质上是 uic Python 模块的接口,命令格式如下:
pyuic [options] <uifile>
常用选项如下:
-p:动态创建并显示 GUI,不会生成 Python 代码;-o <filename>:生成的 Python 代码将输出到指定文件;--version:输出版本号;-i <N>:指定代码缩进格数;-h:将帮助信息输出;
PyQt 5 支持 Qt 的资源系统,用于将起源嵌入到应用程序中,方便分发和打包资源,.qrc 文件是一个资源集合,使用 XML 文件描述存储的资源,用于指定需要被嵌入到应用程序中的资源文件。应用程序会以冒号作为开头,通过资源文件的原始名称引用相应的文件。
为了将 .qrc 文件转换成 .py 文件,需要使用pyrcc 5工具,该工具和 pyuic 工具是一致的,pyrcc5 会读取 .qrc 文件和资源文件,并生成相应的 Python 模块。只需要在应用程序中 import 相应的 Python 资源模块,便可以像使用原始文件一样,使用相应的资源。
综上,为了配置 Pycharm 环境,我们需要配置 3 样东西:
- Qt Designer;
- Pyuic;
- Pyrcc;
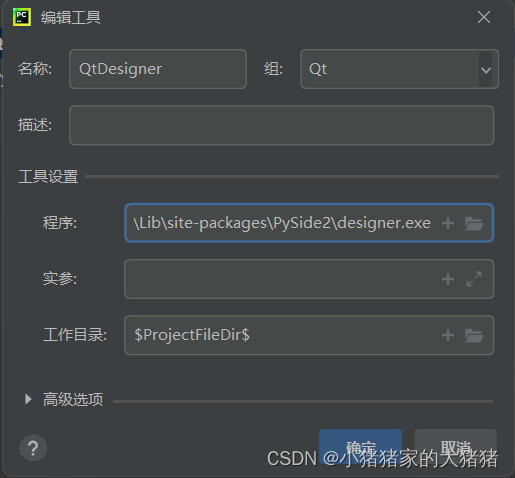
Qt Designer
在 Pycharm 中,依次打开 File → Settings → Tools → External Tools,点击 + Create Tool,配置如下:
Name:QtDesigner
Program:D:Python38\Lib\site-packages\PySide2\designer.exe(请根据实际修改)
Working directory: $FileDir$

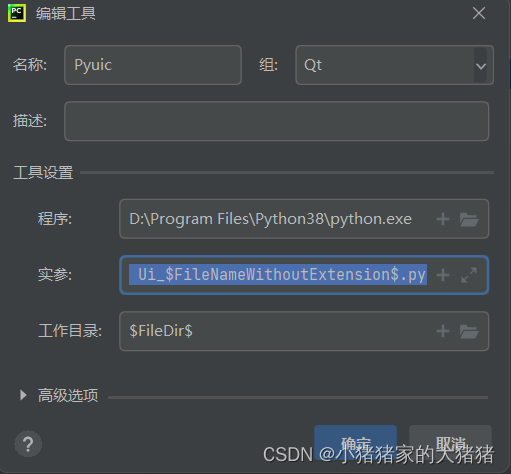
Pyuic
在 Pycharm 中,依次打开 File → Settings → Tools → External Tools,点击 + Create Tool,配置如下:
Name: Pyuic
Program: D:\Program Files\Python38\python.exe(请根据实际修改)
Arguments: -m PyQt5.uic.pyuic $FileName$ -o Ui_$FileNameWithoutExtension$.py
Working directory: $FileDir$

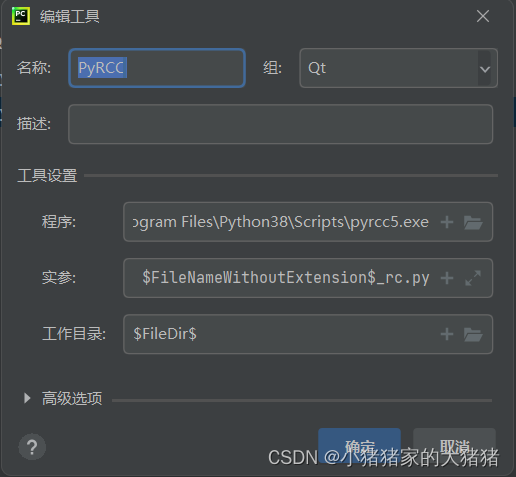
Pyrcc
在 Pycharm 中,依次打开 File → Settings → Tools → External Tools,点击 + Create Tool,配置如下:
Name: PyRCC
Program : D:\Python38\Scripts\pyrcc5.exe(请根据实际修改)
Arguments: $FileName$ -o $FileNameWithoutExtension$_rc.py
Working directory: $FileDir$

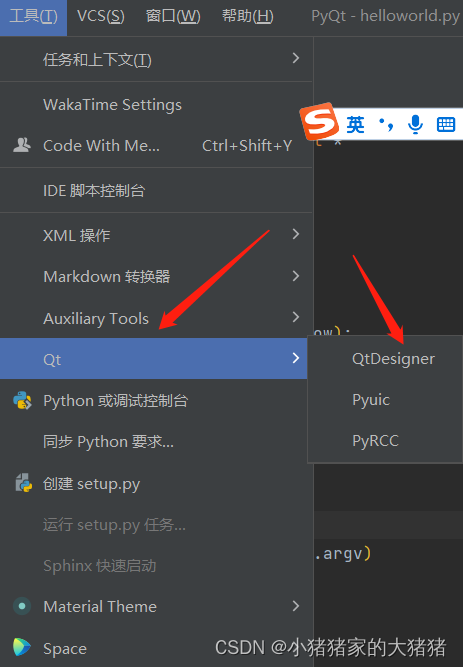
第一个程序
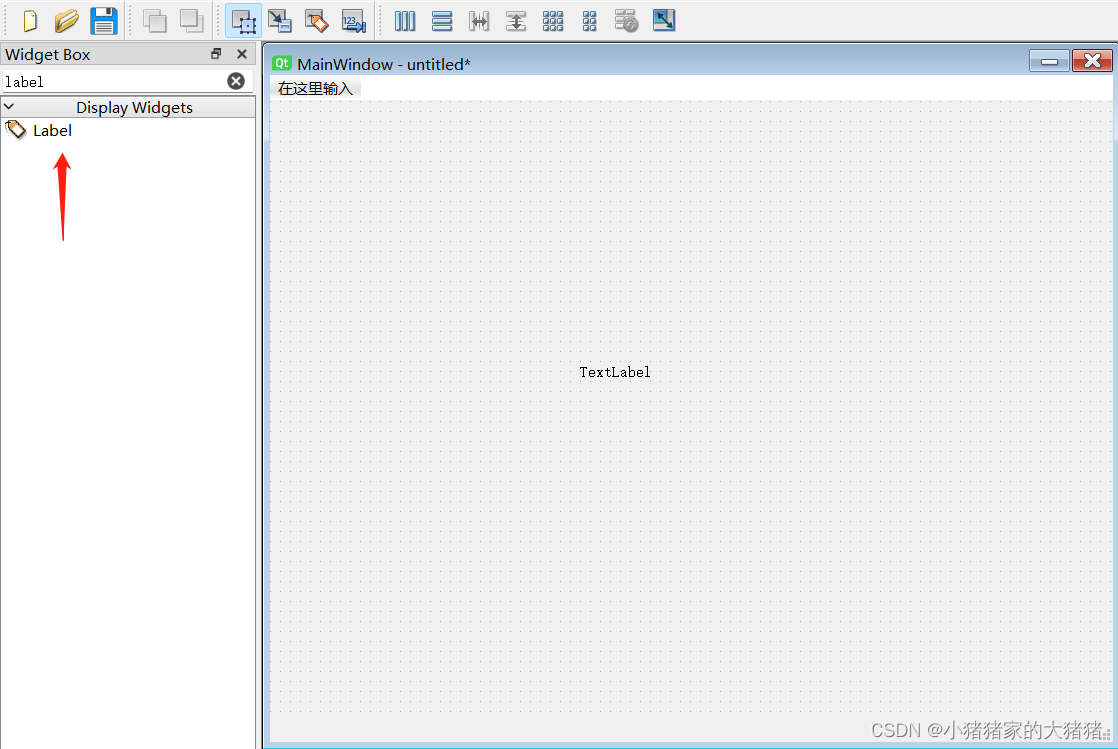
在 Pycharm 中打开 Qt-Designer。

在左侧控件栏中搜索 Label 控件,将控件拖拽到窗口中间,并更改其中的文字为 hello world,PyQt5。保存文件为 demo 1_helloworld。

使用pyuic工具将 .ui 文件转换成 .py 文件,输入以下代码:
import sys
from PyQt5.QtWidgets import *
from UI.Ui_demo1_helloworld import Ui_MainWindow
# 继承基类和自己写的UI类
class MainWindow(QMainWindow, Ui_MainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建APP
win = MainWindow() # 创建主窗口
win.show() # 显示窗口
sys.exit(app.exec()) # 程序运行
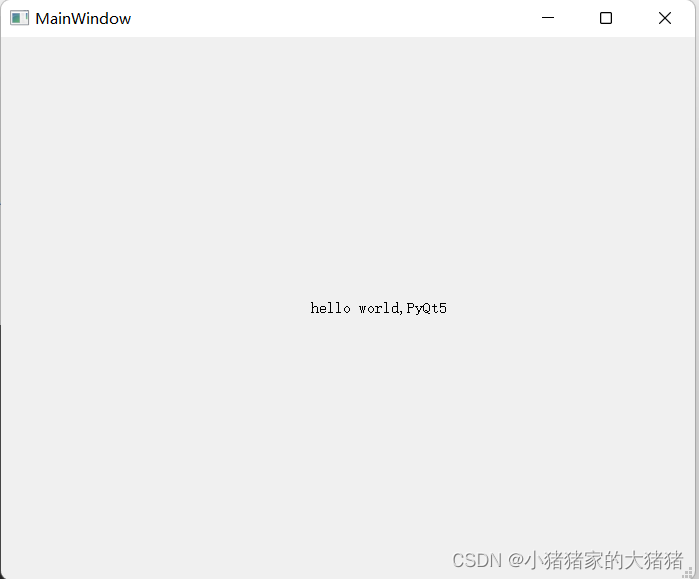
运行程序,结果如下:

至此,我们迈出了第一步,完成了第一个 PyQt 程序!!!
文中难免会出现一些描述不当之处(尽管我已反复检查多次),欢迎在留言区指正,相关的知识点也可进行分享,希望大家都能有所收获!!
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue