uniapp使用教程(包括下载、初次使用以及使用中的一些细节总结)-程序员宅基地
记录,以防后面忘记
感觉uniapp就是vue的语法结构、小程序的api和标签 这两者混合起来使用
1、下载,参考之前的博文https://blog.csdn.net/mao871863224/article/details/109328749
2、开始使用:

(1)一般在pages.json里面进行页面的全局配置(参照官方文档https://uniapp.dcloud.io/collocation/pages)
pages.json
这里面配置的主要内容包括:所有页面路径、全局的外观、底部tabBar、生产环境入口配置
{
"pages": [{
"path": "pages/index/index",
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的学习"
}
},
{
"path": "pages/my_test/my_test",
// 设置该页面独有的样式
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的test",
"navigationBarBackgroundColor": "#2C405A",
"navigationBarTextStyle": "white",
// 设置h5下拉刷新的图标颜色,这对小程序中的样式没有任何影响
//除了h5,其他端也可以设置独有的样式
"h5": {
"pullToRefresh": {
"color": "#007AFF"
}
}
}
}, {
"path": "pages/detail/detail",
"style": {
"navigationBarTitleText": "详情页",
"enablePullDownRefresh": false
}
}
],
// 配置全局外观
"globalStyle": {
// 配置导航栏标题颜色,仅支持black/white
"navigationBarTextStyle": "black",
// 配置标题文字内容
"navigationBarTitleText": "我的学习",
// 配置导航栏背景色
"navigationBarBackgroundColor": "#7FFF00",
"backgroundColor": "#7FFF00",
"enablePullDownRefresh": true,
"backgroundTextStyle": "light"
},
"easycom": {
"autoscan": true,
"custom": {
"tui-(.*)": "@/components/thorui/tui-$1/tui-$1.vue"
}
},
// 设置底部导航栏
"tabBar": {
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "",
"selectedIconPath": ""
},
{
"text": "测试",
"pagePath": "pages/my_test/my_test",
"iconPath": "",
"selectedIconPath": ""
}
],
"color": "#000000",
"selectedColor": "#007AFF",
// 背景色
"backgroundColor": "#16AB60",
"borderStyle": "white"
// 仅支持微信小程序
// "position": "top"
},
// 用于生产环境配置,不需要在pages里面去自己配置,配置启动模式
"condition": {
"current": 0,
"list": [{
"name": "详情页",
"path": "pages/detail/detail",
"query": "id=80"
}]
}
}
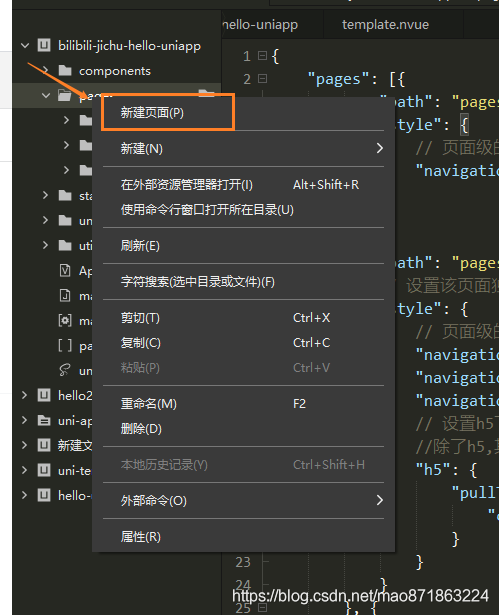
记录一个技巧,路径其实不需要手动去一个一个写,在pages新建页面的时候直接点击新建页面,就会直接创建一个包含框架的新页面,并且会自动在pages.json中写入路径

(2)配置好了就可以开始画页面了
这里只记录我觉得该记录的点
1)使用标签基本上和小程序一样
2)样式使用scss/less需要去控制台给你报错的链接里面直接去下载就行,下载好即可使用
3)可以使用@import引入外部样式文件
4)uni.scss文件里面是全局样式,页面中的样式可以直接使用里面的变量

5)尺寸单位使用rpx
6)数据的声明跟vue一样,写在data里面,记得写return,数据绑定完全使用vue的方式,使用{ {}}或者v-bind或者在属性前面简写:
7)循环使用vue的:v-for,后面记得加 :key=“index”,标识唯一性
8)点击事件使用vue的,@click,方法定义在methods里面,传参什么的也跟vue一样
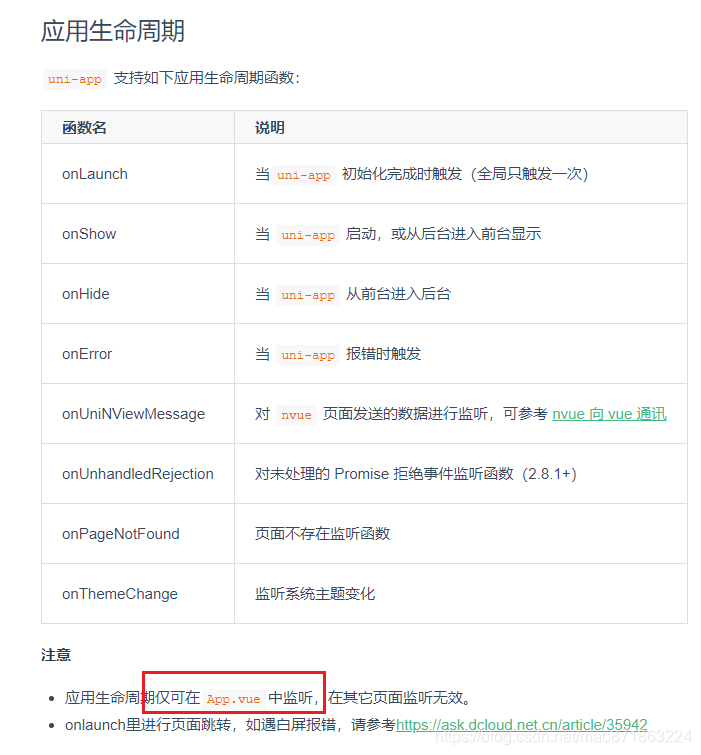
9)声明周期函数:
分为三种:
1、应用的声明周期,针对于整个项目来说

2、页面生命周期函数,针对某一个页面来说,这跟小程序很像

10)配置某一个页面的下拉刷新、触底等属性要去pages.json中去单独配置这个页面的对应属性
11)存储数据使用uni.setStorage进行本地缓存,适配不同端
12)选择图片uni.chooseImage等这些方法内不写成箭头函数的时候,需要改this指向才能获取到this上挂载的数据,还有一种办法就是把这些方法写成箭头函数,直接使用this就可以获取到数据(因为箭头函数没有自己的this值,箭头函数中所使用的this来自于函数作用域链,也就是父级执行的上下文,具体的可以自行上网搜索this指向问题)
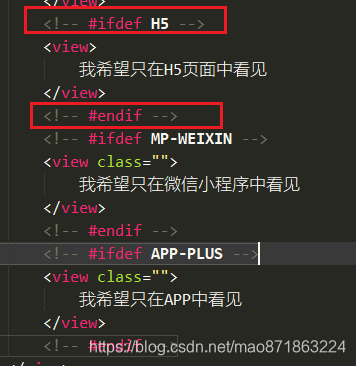
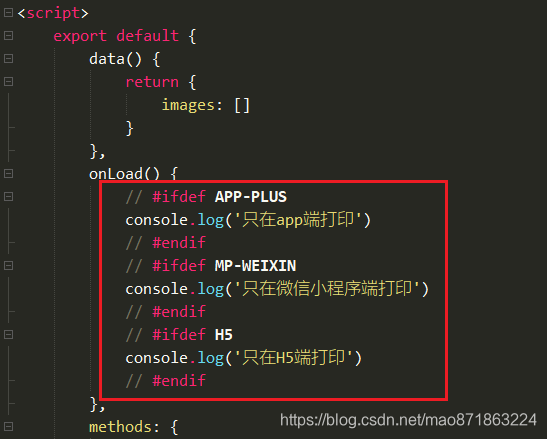
13)条件编译:实现不同平台不同显示,包括template/script/style里面都可以同理使用


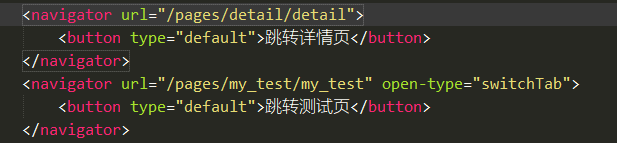
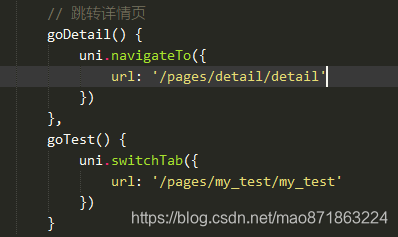
14)跳转页面
两种方法:
1、
注意路径前面有/,并且跳转tabBar页面的时候要加open-type=“switchTab”

open-type的值为redirect时,下一页页面左上角没有返回箭头,因为使用这个属性,把上一页页面关闭了,再打开下一个页面
2、声明式跳转

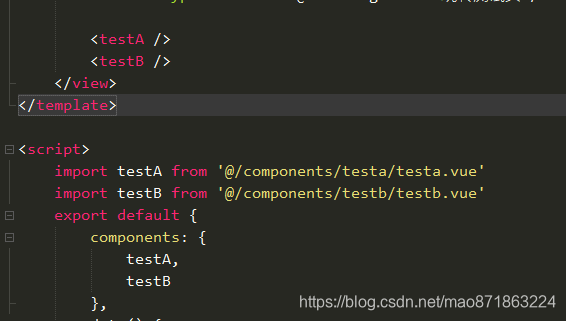
15)调用子组件跟vue使用一致,不赘述,父子组件传值也跟vue一致
子组件中的created声明周期中初始化数据,mounted中操作dom
不同的是兄弟组件之间传值
父组件,引入子组件testA、testB

testB组件内容
全局绑定一个监听事件 updateNum

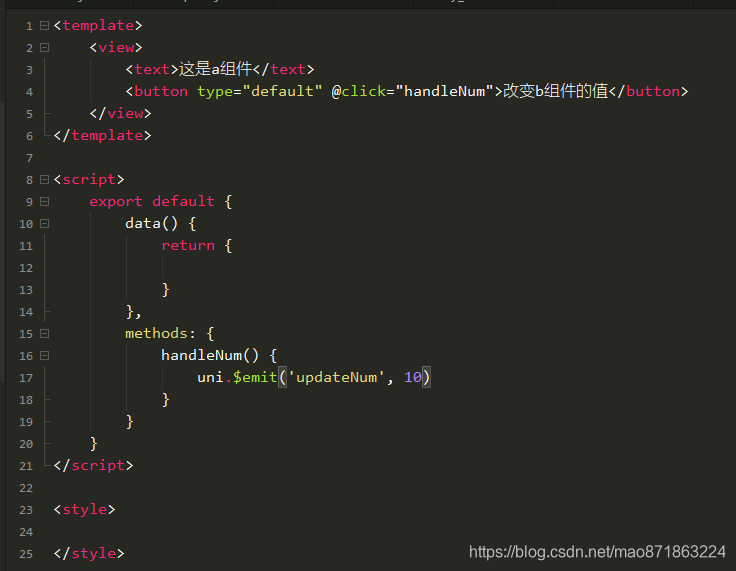
testA组件内容
通过这个全局事件改变里面的值,testB里面就会实时监听到,从而实现兄弟组件传值

16)调接口获取数据一般写在onLoad里面,因为onShow每次隐藏显示就去调接口,太频繁,onReady页面已经渲染好了再去调接口获取数据有点太慢了,所以onLoad最合适
项目中肯定需要使用第三方组件库,因为现有的这些不够方便我们去使用
推荐:
uview: https://uviewui.com/guide/demo.html
ThorUI: https://thorui.cn/doc/docs/introduce.html
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数