大学生网页设计作业——JavaScript大作业(餐厅美食网站设计与实现)-程序员宅基地
技术标签: 美食 web设计网页规划与设计 web前端期末大作业 前端 html javascript 课程设计 旅游 ecmascript
学生HTML静态网页基础水平制作,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
一、网站题目
美食网页介绍、甜品蛋糕、地方美食小吃文化、餐饮文化、等网站的设计与制作。
二、️网站描述
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
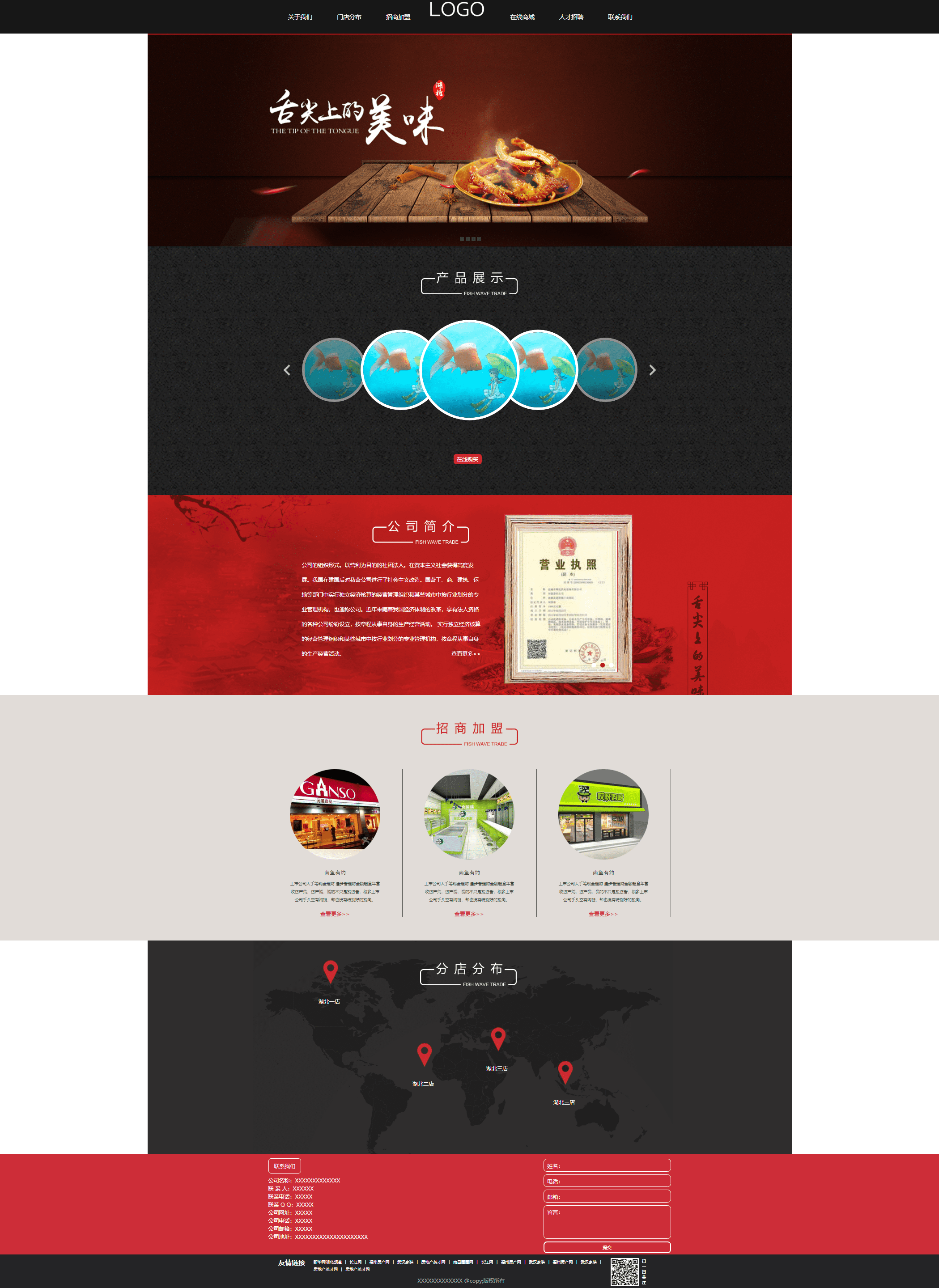
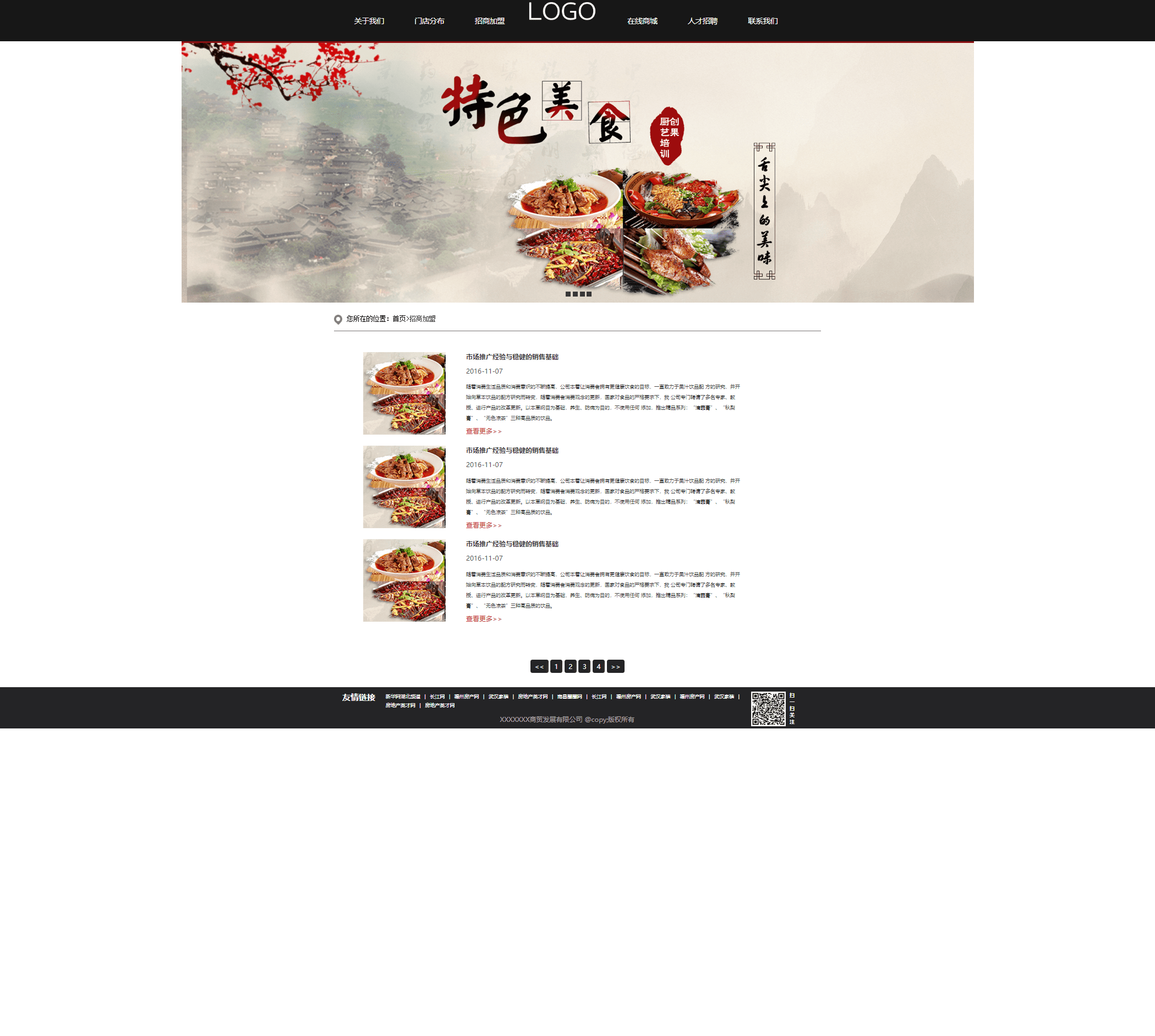
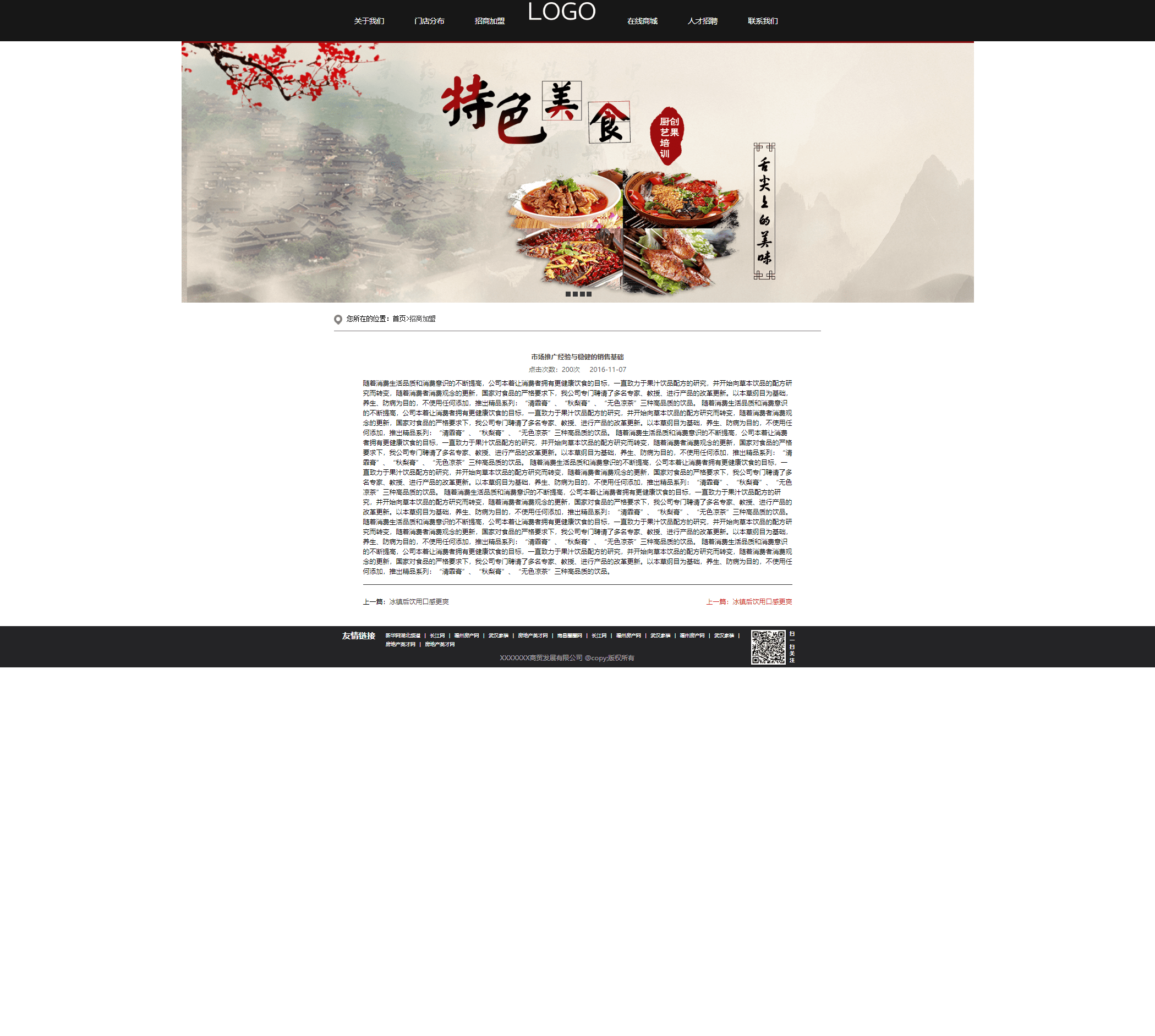
四、网站效果






五、 代码实现
HTML结构代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
<div class="index_style1">
<div class="style" style="position:relative">
<div class="poster-main" id="carousel" data-setting='{
"width":1000,
"height":300,
"posterWidth":300,
"posterHeight":300,
"scale":0.8,
"speed":1000,
"autoPlay":true,
"delay":3000,
"verticalAlign":"middle"
}'>
<div class="poster-btn poster-prev-btn"></div>
<ul class="poster-list">
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
</ul>
<div class="poster-btn poster-next-btn"></div>
</div>
<div class="instyle1_s"><a href="">在线购买</a></div>
</div>
<script src="js/Carousel.js"></script>
<script type="text/javascript">
$(function(){
Carousel.init($("#carousel"));
$("#carousel").init();
});
</script>
</div>
<div class="index_style2">
<div class="style" style="position:relative">
<a href="" class="index_s2_a1"><img src="picture/index1_07.png" alt=""></a>
<div class="index_s2_c">
公司的组织形式。以营利为目的的社团法人。在资本主义社会获得高度发展。我国在建国后对私营公司进行了社会主义改造。国营工、商、建筑、运输等部门中实行独立经济核算的经营管理组织和某些城市中按行业划分的专业管理机构,也通称公司。近年来随着我国经济体制的改革,享有法人资格的各种公司纷纷设立,按章程从事自身的生产经营活动。
实行独立经济核算的经营管理组织和某些城市中按行业划分的专业管理机构,按章程从事自身的生产经营活动。
<a href="" class="index_s2_ca">查看更多>></a>
</div>
</div>
</div>
<div class="index_style3">
<div class="style" style="position:relative">
<div class="index_style3_t"><img src="picture/index1_11.png" alt=""></div>
<ul class="index_s3_c">
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_15.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多>></a></dd>
</dl>
</li>
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_17.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多>></a></dd>
</dl>
</li>
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_20.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多>></a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="index_style4">
<div class="style" style="position:relative">
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北一店</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北二店</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北三店</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北三店</a></dd>
</dl>
</div>
</div>
<div class="index_style5">
<div class="style">
<dl class="inst5_left">
<dt><a href="">联系我们</a></dt>
<dd>
公司名称:XXXXXXXXXXXXX<br>
联 系 人:XXXXXX<br>
联系电话:XXXXX<br>
联系 Q Q:XXXXX<br>
公司网址:XXXXX<br>
公司电话:XXXXX<br>
公司邮箱:XXXXX<br>
公司地址:XXXXXXXXXXXXXXXXXXXXX
</dd>
</dl>
<div class="inst5_right">
<form action="" onsubmit="return check()">
<ul class="inst5_right_ul">
<li><span>姓名:</span><input type="text" id="in_username" name="name"></li>
<li><span>电话:</span><input type="text" id="in_tel"></li>
<li><span>邮箱:</span><input type="text" id="in_email"></li>
<li style="height:100px"><span>留言:</span><textarea name="" id="in_message">
</textarea></li>
</ul>
<div class="inst5_right_d"><input type="submit"></div>
</form>
</div>
</div>
</div>
<footer class="index_footer">
<div class="style index_fc">
<div class="index_fc1">
友情链接
</div>
<div class="index_fc2">
<ul>
<li><a href="">新华网湖北频道</a></li>
<li>|</li>
<li><a href="">长江网</a></li>
<li>|</li>
<li><a href="">福州房产网</a></li>
<li>|</li>
<li><a href="">武汉家装</a></li>
<li>|</li>
<li><a href="">房地产英才网</a></li>
<li>|</li>
<li><a href="">南昌圈圈网</a></li>
<li>|</li>
<li><a href="">长江网</a></li>
<li>|</li>
<li><a href="">福州房产网</a></li>
<li>|</li>
<li><a href="">武汉家装</a></li>
<li>|</li>
<li><a href="">福州房产网</a></li>
<li>|</li>
<li><a href="">武汉家装</a></li>
<li>|</li>
<li><a href="">房地产英才网</a></li>
<li>|</li>
<li><a href="">房地产英才网</a></li>
<div class="clear"></div>
</ul>
<div>XXXXXXXXXXXXX @copy;版权所有</div>
</div>
<div class="index_fc3">
<img src="picture/index1_30.png" alt="">
<span>扫一扫关注</span>
</div>
</div>
</footer>
<style>
.copyrights{
text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
</body>
</html>
<script>
function check() {
var name = $("#in_username").val();
var tel = $("#in_tel").val();
var email = $("#in_email").val();
var message = $("#in_message").text();
if(name == "") {
alert("姓名不能为空");
return false;
}
if(tel == "") {
alert("电话不能为空");
return false;
}
if(email == "") {
alert("Email值不能为空");
return false;
}
if(email.indexOf("@") == -1 || email.indexOf(".") == -1) {
alert("邮箱格式不正确,必须包含@和.");
return false;
}
if(message == "") {
alert("留言不能为空");
return false;
}
}
</script>
CSS样式代码
/* =Skitter styles
----------------------------------------------- */
.box_skitter {
position: relative; width: 1600px; height: 300px;}
.box_skitter img {
max-width: none;} /* Tip for stildv */
.box_skitter ul {
display: none;}
.box_skitter .container_skitter {
overflow: hidden; position: relative;}
.box_skitter .image {
overflow: hidden; text-align:center;}
.box_skitter .image img {
display: none; border:none;}
/* =Box clone
-------------------------------------------------------------- */
.box_skitter .box_clone {
position: absolute; top: 0; left: 0; width: 100px; overflow: hidden; display: none; z-index: 20;}
.box_skitter .box_clone img {
position: absolute; top: 0; left: 0; z-index: 20;}
/* =Navigation
-------------------------------------------------------------- */
.box_skitter .prev_button {
position: absolute; top: 50%; left: 35px; z-index: 152; width: 42px; height: 42px; overflow: hidden; text-indent: -9999em; margin-top: -25px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s;}
.box_skitter .next_button {
position: absolute; top: 50%; right: 35px; z-index: 152; width: 42px; height: 42px; overflow: hidden; text-indent: -9999em; margin-top: -25px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s;}
.box_skitter .prev_button:hover, .box_skitter .next_button:hover {
opacity: 0.5 !important;}
/* =Numbers
-------------------------------------------------------------- */
.box_skitter .info_slide {
position: absolute; display:none; top:280px; left: 15px; z-index: 100; color: #fff; font: bold 11px arial; padding: 5px 0 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; opacity: 0.75;}
.box_skitter .info_slide .image_number {
display:none; background: #fff; color:#fff; float: left; padding: 0px 10px; margin: 0 5px 0 0; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s;}
.box_skitter .info_slide .image_number:hover {
display:none; background: #ed1d23;color:#ed1d23; }
.box_skitter .info_slide .image_number_select, .box_skitter .info_slide .image_number_select:hover {
display:none; background: #ed1d23; color:#ed1d23; float: left; padding: 0px 10px; margin: 0 5px 0 0;}
/* =Thumbs
-------------------------------------------------------------- */
.box_skitter .container_thumbs {
position: relative; overflow: hidden; height: 50px;}
.box_skitter .info_slide_thumb {
height: 50px; -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; overflow: hidden; top: auto; top: 0; left: 0; padding: 0 !important; opacity: 1.0;}
.box_skitter .info_slide_thumb .image_number {
overflow: hidden; width: 100px; height: 50px; position: relative; margin: 0 !important; padding: 0 !important; -moz-border-radius: 0 !important; -webkit-border-radius: 0 !important; border-radius: 0 !important;}
.box_skitter .info_slide_thumb .image_number img {
position: absolute; top: -30px; left: -30px; height: 100px; }
.box_skitter .box_scroll_thumbs {
padding: 0;}
.box_skitter .box_scroll_thumbs .scroll_thumbs {
position: absolute; bottom: 60px; left: 50px; background: #ccc; background: -moz-linear-gradient(-90deg, #555, #fff); background: -webkit-gradient(linear, left top, left bottom, from(#555), to(#fff)); width: 200px; height: 10px; overflow: hidden; text-indent: -9999em; z-index: 101; cursor: pointer; border: 0px solid #333;}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文