微信小程序开发【从0到1~入门篇】_微信小程序开发零基础入门-程序员宅基地

目录
2.2 测试号申请(我们小程序账号申请完成之后,建议务必要申请一个测试号用来开发)
4.4 给小程序当前页面设置局部配置(index.wxml为例:修改背景,字体颜色)
4.6 给小程序设置按钮触摸事件(index.wxml为例)
4.7 给小程序自定义公共函数并在index.js中引入后完成页面初始化赋值操作
1. 微信小程序介绍
1.1 什么是小程序?
- 2017年度百度百科十大热词之一
- 微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
- 限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
- 2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
1.2 小程序可以干什么?
-
同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
-
通过扫一扫或者在微信搜索即可下载
-
用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
-
连接线上线下
2. 申请账号
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!
2.1 申请帐号
根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

完成注册后可登录微信小程序后台管理自己的账号啦 点击进入微信小程序后台

登录成功进入首页后可点击开发管理查看账号设置

选择开发设置

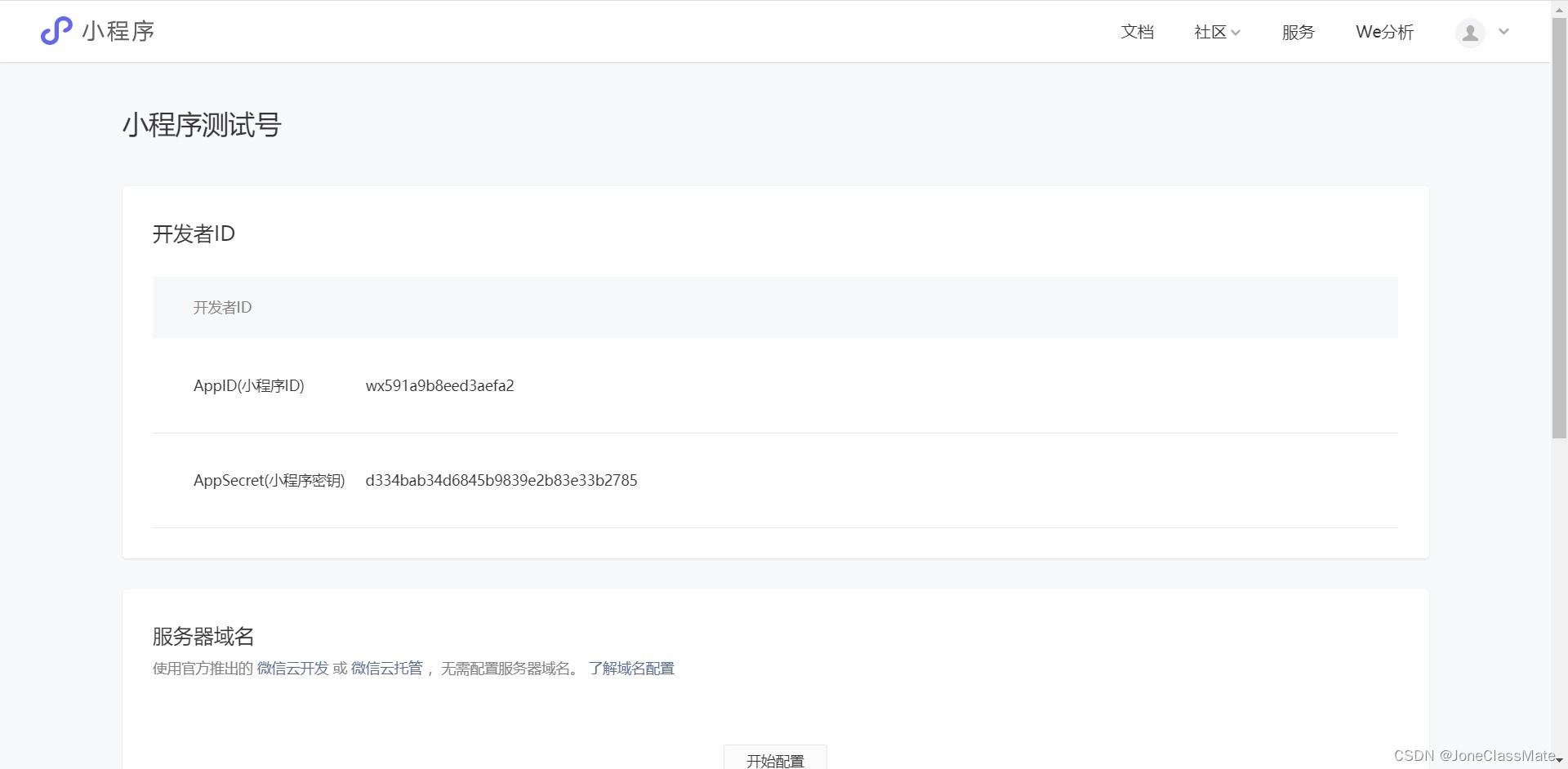
2.2 测试号申请(我们小程序账号申请完成之后,建议务必要申请一个测试号用来开发)

完成注册后可进行扫码选择测试号登录微信小程序后台管理自己的账号啦 点击进入微信小程序后台

测试号和我们刚刚上面注册的正式号不一样 测试号登录成功后只显示你的一些信息

3. 安装开发工具
点击此连接进入官网下载 点击我下载微信小程序开发工具
3.1 选择稳定版

3.2 选择根据自己电脑配置进行下载

下载成功后的样子 傻瓜式安装:点击后一直下一步下一步即可完成安装

4. 你的第一个小程序
4.1 创建小程序项目
1. 点击进入开发工具后进行微信扫码登录 (第一次进入没有登录会让你扫码)

2. 完成扫码后并按照下列图中完成操作

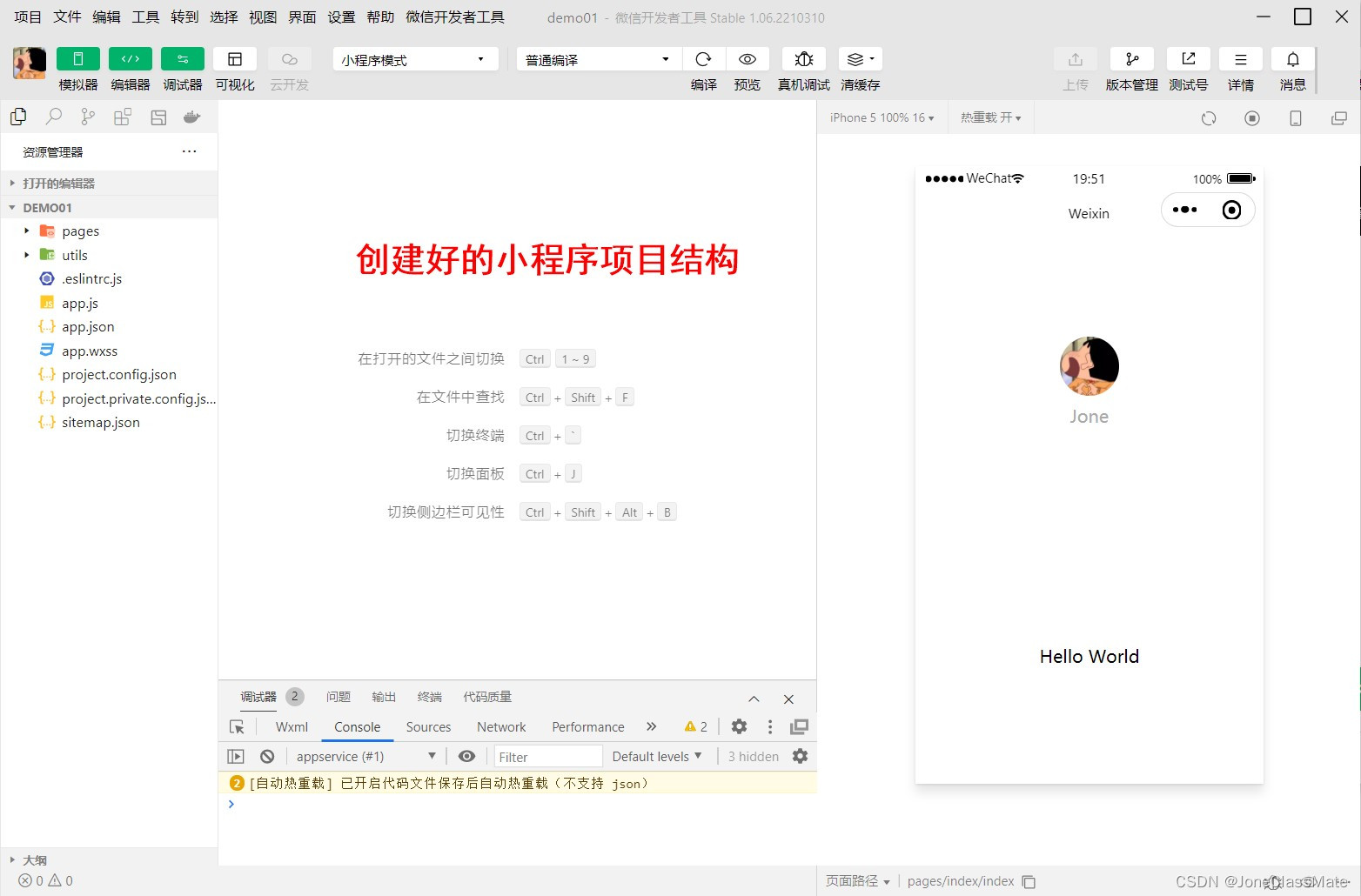
3. 小程序项目结构

4.2 目录结构介绍
1. 小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必须 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公告配置 |
| app.wxss | 否 | 小程序公告样式表 |
2. 一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
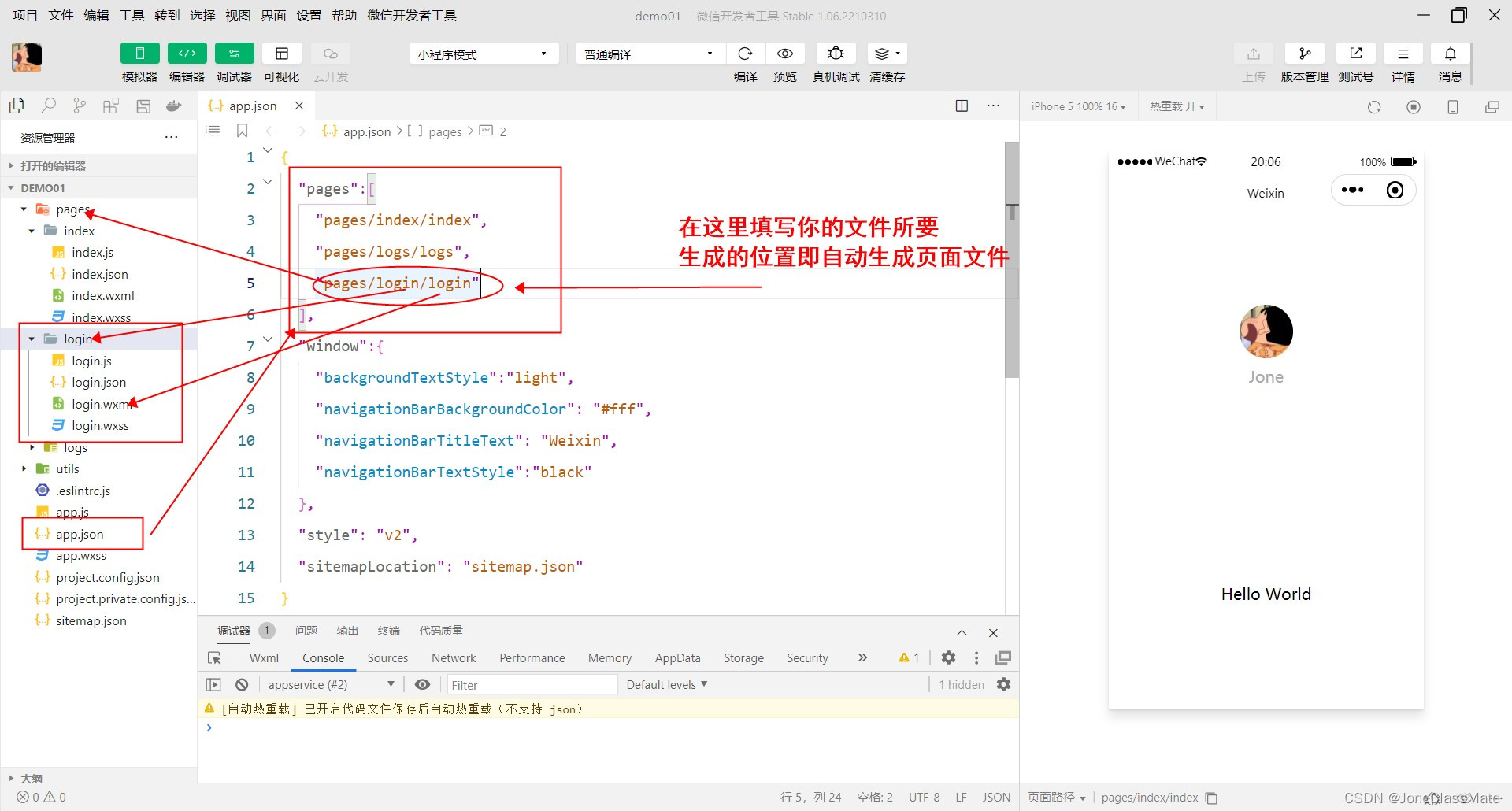
4.3 给小程序新增一个页面
1. 进入app.json 在第一个pages数组里面指定生成页面文件路径即可生动创建
注!想要哪一个页面先展示可按顺序排即可,第一个页面路径就是第一个显示的页面

4.4 给小程序当前页面设置局部配置(index.wxml为例:修改背景,字体颜色)
1. 选择pages下面的index目录里面的index.json文件里面修改配置

- 完整代码如下!可直接复制粘贴
{
"usingComponents": {},
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "第一个小程序项目",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}4.5 给小程序设置拖把栏(全局配置)
1. 选择app.json进入后在文件内第一个花括号里面添加代码进行编辑,多个节点进行逗号分开

- 完整代码如下!可直接复制粘贴
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/logins/logins"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabBar/coding.png",
"selectedIconPath": "static/tabBar/coding-active.png"
},
{
"pagePath": "pages/logins/logins",
"text": "登录",
"iconPath": "static/tabBar/component.png",
"selectedIconPath": "static/tabBar/component-active.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "static/tabBar/sdk.png",
"selectedIconPath": "static/tabBar/sdk-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
-
代码中的得到焦点和失去焦点后的图标可自行寻找并进行配置!或私信小编继续发送给你
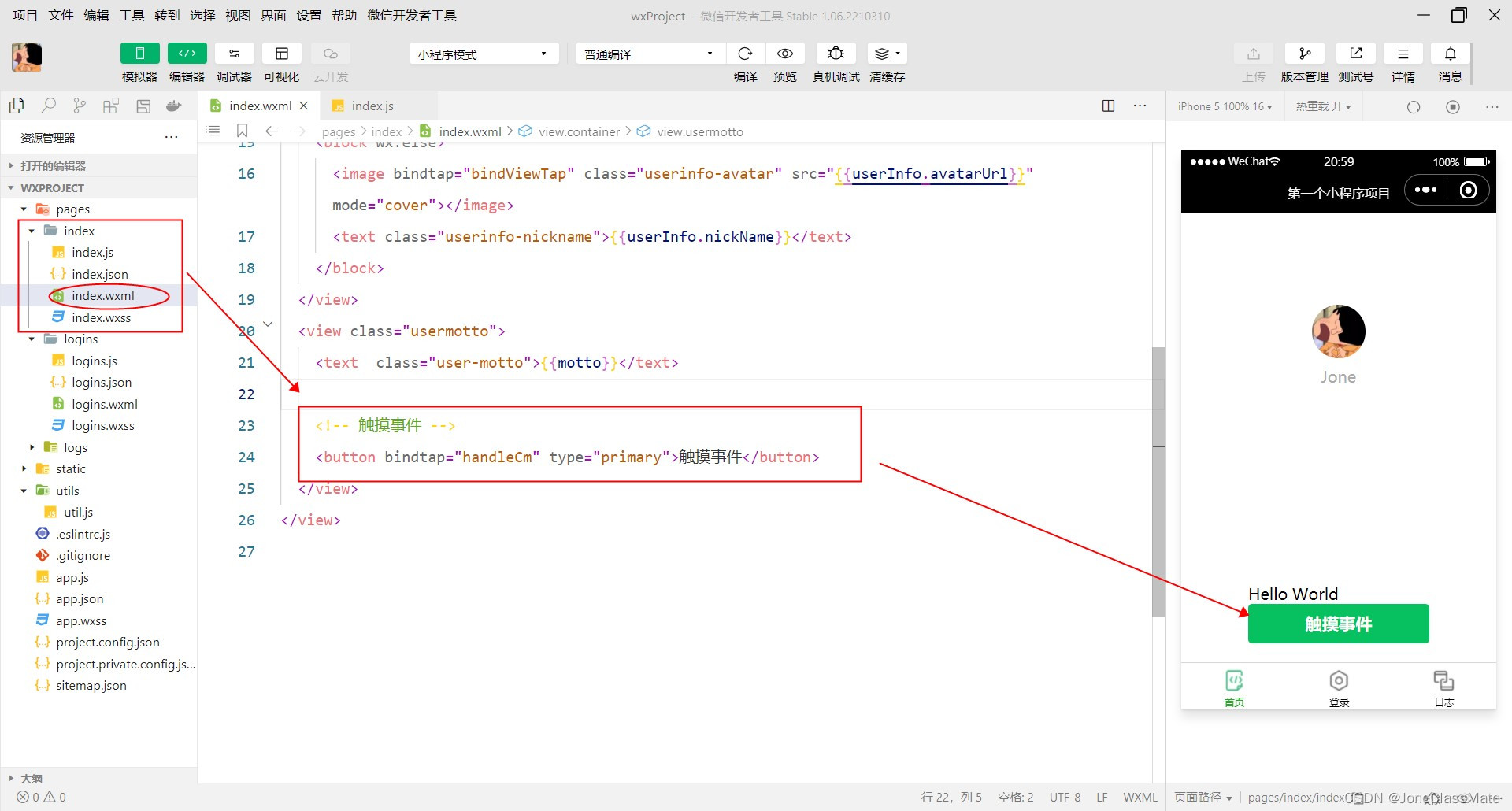
4.6 给小程序设置按钮触摸事件(index.wxml为例)
1 先定义一个按钮并先绑定一个未定义的改变值函数

- 代码如下!
<!-- 触摸事件 -->
<button bindtap="handleCm" type="primary">触摸事件</button>2. 进入index.js 定义函数

- 代码如下!(可自行点击按钮实施效果!改变值没有)
//自定义触摸事件
handleCm(){
this.setData({
motto: "您好! Jone"
})
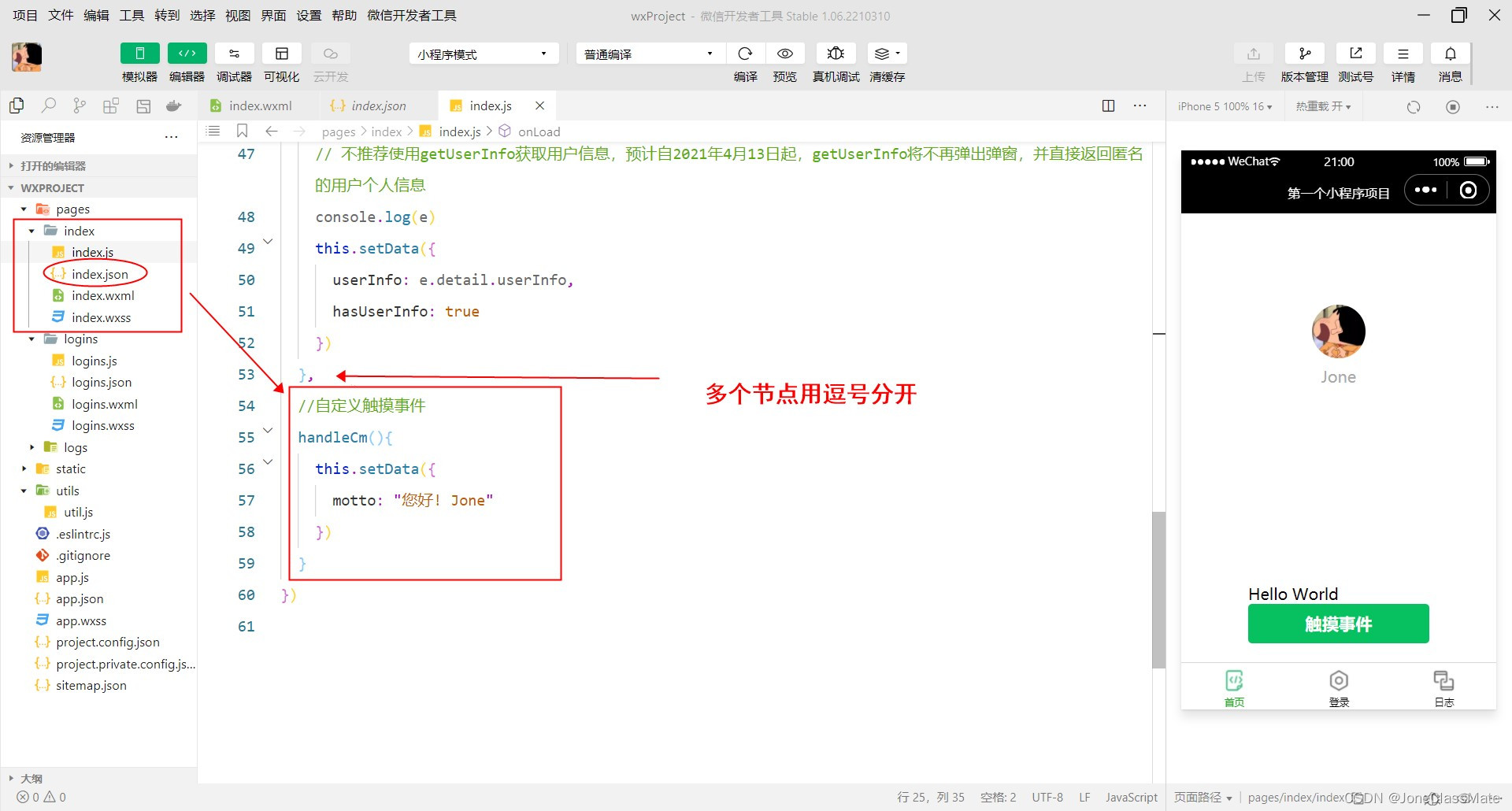
}4.7 给小程序自定义公共函数并在index.js中引入后完成页面初始化赋值操作
1. 在index.js中添加一个属性:loginTime值为空

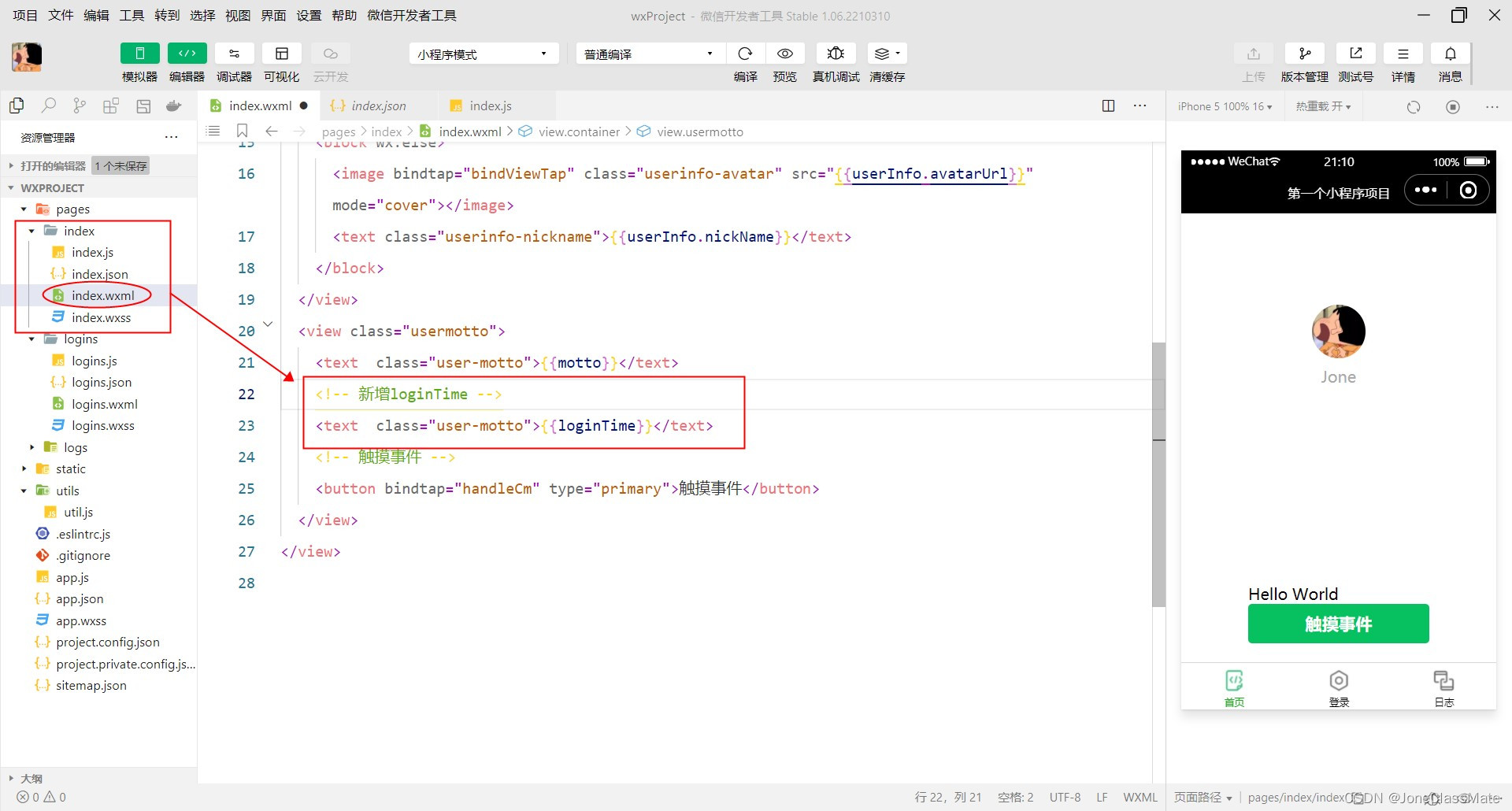
2. 在index.wxml中添加一条文本并双向绑定loginTime

- 代码如下
<text class="user-motto">{
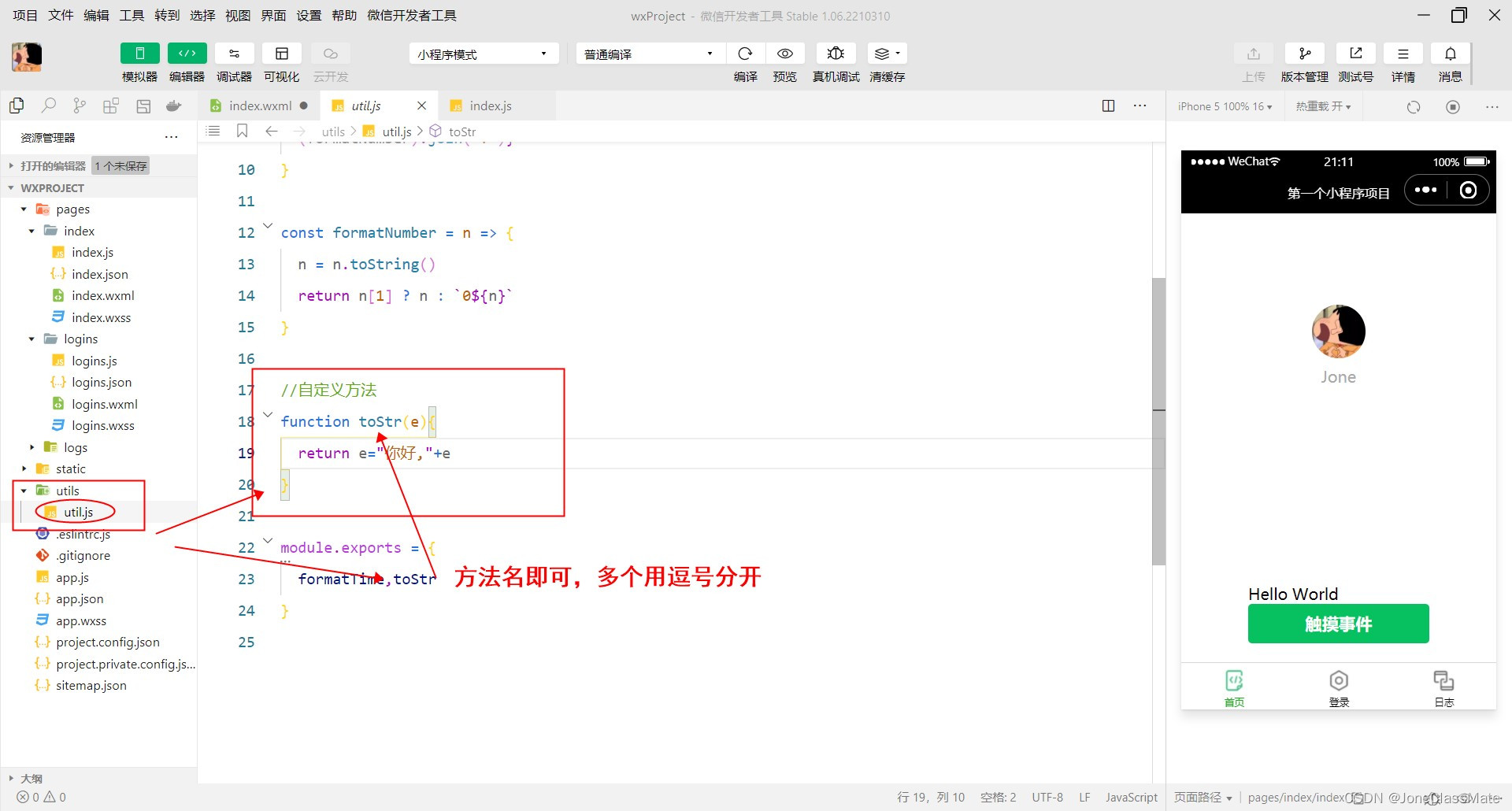
{loginTime}}</text>3. 在utils.js中自定义公共函数并导出

- 自定义函数如下!务必自行配置导出 注!看图
//自定义方法
function toStr(e){
return e="你好,"+e
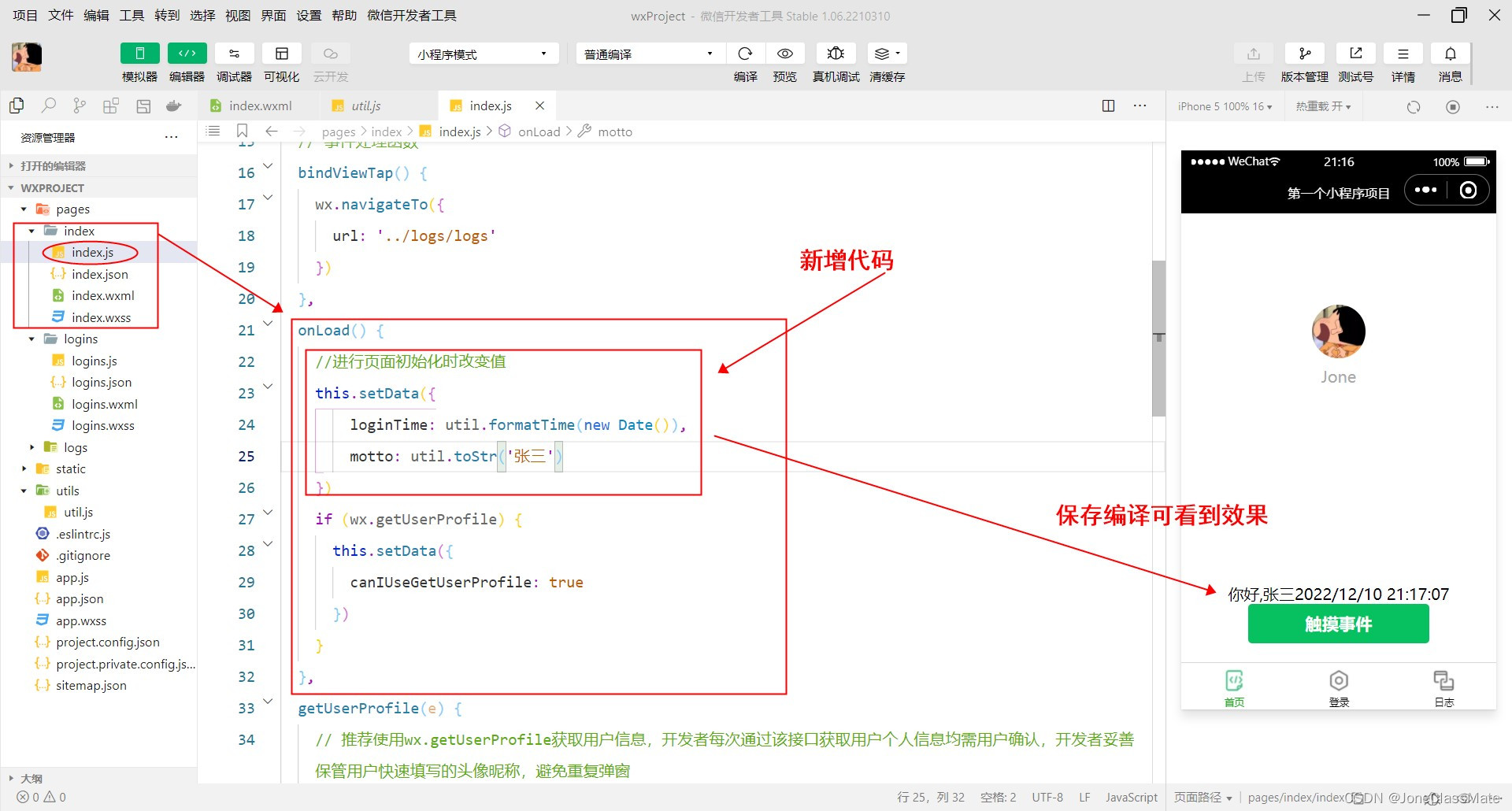
}4. 在index.js中引入公共文件util.js 并进行页面初始化赋值操作

- 在index.js中导入操作
import util from "../../utils/util"在onLoad函数中进行操作

- 新增代码!
//进行页面初始化时改变值
this.setData({
loginTime: util.formatTime(new Date()),
motto: util.toStr('张三')
})智能推荐
前端开发之vue-grid-layout的使用和实例-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏34次。vue-grid-layout的使用、实例、遇到的问题和解决方案_vue-grid-layout
Power Apps-上传附件控件_powerapps点击按钮上传附件-程序员宅基地
文章浏览阅读218次。然后连接一个数据源,就会在下面自动产生一个添加附件的组件。把这个控件复制粘贴到页面里,就可以单独使用来上传了。插入一个“编辑”窗体。_powerapps点击按钮上传附件
C++ 面向对象(Object-Oriented)的特征 & 构造函数& 析构函数_"object(cnofd[\"ofdrender\"])十条"-程序员宅基地
文章浏览阅读264次。(1) Abstraction (抽象)(2) Polymorphism (多态)(3) Inheritance (继承)(4) Encapsulation (封装)_"object(cnofd[\"ofdrender\"])十条"
修改node_modules源码,并保存,使用patch-package打补丁,git提交代码后,所有人可以用到修改后的_修改 node_modules-程序员宅基地
文章浏览阅读133次。删除node_modules,重新npm install看是否成功。在 package.json 文件中的 scripts 中加入。修改你的第三方库的bug等。然后目录会多出一个目录文件。_修改 node_modules
【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure-程序员宅基地
文章浏览阅读883次。【代码】【】kali--password:su的 Authentication failure问题,&sudo passwd root输入密码时Sorry, try again._password: su: authentication failure
整理5个优秀的微信小程序开源项目_微信小程序开源模板-程序员宅基地
文章浏览阅读1w次,点赞13次,收藏97次。整理5个优秀的微信小程序开源项目。收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。_微信小程序开源模板
随便推点
Centos7最简搭建NFS服务器_centos7 搭建nfs server-程序员宅基地
文章浏览阅读128次。Centos7最简搭建NFS服务器_centos7 搭建nfs server
Springboot整合Mybatis-Plus使用总结(mybatis 坑补充)_mybaitis-plus ruledataobjectattributemapper' and '-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏3次。前言mybatis在持久层框架中还是比较火的,一般项目都是基于ssm。虽然mybatis可以直接在xml中通过SQL语句操作数据库,很是灵活。但正其操作都要通过SQL语句进行,就必须写大量的xml文件,很是麻烦。mybatis-plus就很好的解决了这个问题。..._mybaitis-plus ruledataobjectattributemapper' and 'com.picc.rule.management.d
EECE 1080C / Programming for ECESummer 2022 Laboratory 4: Global Functions Practice_eece1080c-程序员宅基地
文章浏览阅读325次。EECE 1080C / Programming for ECESummer 2022Laboratory 4: Global Functions PracticePlagiarism will not be tolerated:Topics covered:function creation and call statements (emphasis on global functions)Objective:To practice program development b_eece1080c
洛谷p4777 【模板】扩展中国剩余定理-程序员宅基地
文章浏览阅读53次。被同机房早就1年前就学过的东西我现在才学,wtcl。设要求的数为\(x\)。设当前处理到第\(k\)个同余式,设\(M = LCM ^ {k - 1} _ {i - 1}\) ,前\(k - 1\)个的通解就是\(x + i * M\)。那么其实第\(k\)个来说,其实就是求一个\(y\)使得\(x + y * M ≡ a_k(mod b_k)\)转化一下就是\(y * M ...
android 退出应用没有走ondestory方法,[Android基础论]为何Activity退出之后,系统没有调用onDestroy方法?...-程序员宅基地
文章浏览阅读1.3k次。首先,问题是如何出现的?晚上复查代码,发现一个activity没有调用自己的ondestroy方法我表示非常的费解,于是我检查了下代码。发现再finish代码之后接了如下代码finish();System.exit(0);//这就是罪魁祸首为什么这样写会出现问题System.exit(0);////看一下函数的原型public static void exit (int code)//Added ..._android 手动杀死app,activity不执行ondestroy
SylixOS快问快答_select函数 导致堆栈溢出 sylixos-程序员宅基地
文章浏览阅读894次。Q: SylixOS 版权是什么形式, 是否分为<开发版税>和<运行时版税>.A: SylixOS 是开源并免费的操作系统, 支持 BSD/GPL 协议(GPL 版本暂未确定). 没有任何的运行时版税. 您可以用她来做任何 您喜欢做的项目. 也可以修改 SylixOS 的源代码, 不需要支付任何费用. 当然笔者希望您可以将使用 SylixOS 开发的项目 (不需要开源)或对 SylixOS 源码的修改及时告知笔者.需要指出: SylixOS 本身仅是笔者用来提升自己水平而开发的_select函数 导致堆栈溢出 sylixos