【JS基础】DOM的一些基础操作-程序员宅基地
技术标签: Javascript保姆级教程 css html5 前端 json javascript 开发语言 ecmascript
文章目录
前言
DOM(Document Object Model)是一种用于表示和操作HTML或XML文档的接口。通过DOM,我们可以使用JavaScript来动态地操纵文档的结构、内容和样式。DOM 提供了一种树形结构的方式,将文档表示为一个由节点组成的层次结构。在本文中,我们将介绍一些基础的DOM操作,帮助初学者了解如何使用JavaScript与网页交互。
一、声明变量const优先
变量声明有三个 var let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
let or const ?
建议:
const 优先,尽量使用const,原因是:
const 语义化更好
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
二、DOM的认识
2.1 作用和分类
作用:就是使用JS去操作 html和浏览器
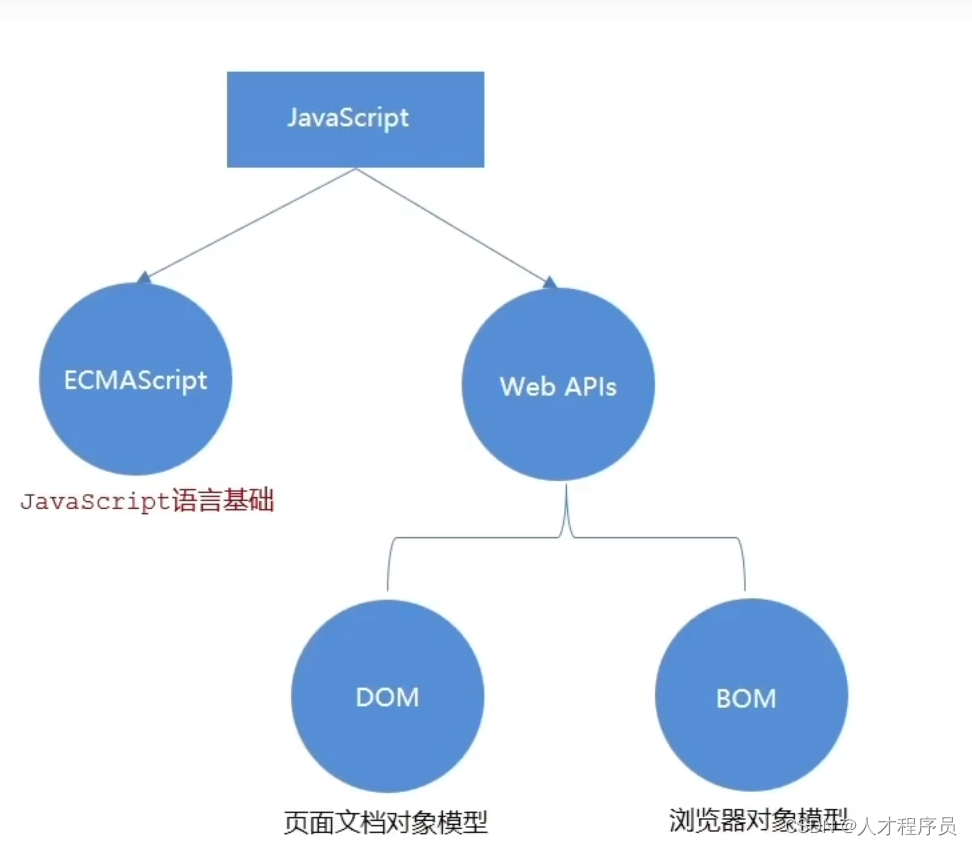
分类: DOM (文档对象模型)、BOM (浏览器对象模型)

2.2 什么是DOM
DOM(Document Object Model–文档对象模型)是用来呈现以及与任意 HTML或 XML文档交互的API
白话文: DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM作用:
开发网页内容特效和实现用户交互
2.3 DOM树
DOM树是什么:
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用: 文档树直观的体现了标签与标签之间的关系
2.4 DOM对象
DOM对象:浏览器根据html标签生成的JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
三、DOM 的一些操作
3.1 获取DOM 对象
根据css选择器来获取对象
我们要操作DOM,就需要使用document这个类,里面提供了操作DOM的函数,我们获取DOM也是用对应的函数来获取的
匹配元素使用下面这个函数:
document.querySelector()
选择匹配第一个元素形式:
const xxx = document.querySelector('css选择器')
参数只要是css选择器就可以
选择全部css元素
const xxx = document.querySelectorAll("css选择器")
示例代码
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const divs = document.querySelectorAll("div")
console.log(divs);
</script>
</html>
其他获取DOM对象的方法
// 根据id获取一个元素
document.getElementById( 'nav')
// 根据 标签获取一类元素 获取页面 所有div
document.getElementsByTagName( 'div')
// 根据 类名获取元素 获取页面 所有类名为 w的
document.getElementsByClassName('w')
上面这些函数都可以用css选择器来代替
3.2 修改DOM元素内容
.innerText
这个属性是元素的文章内容:
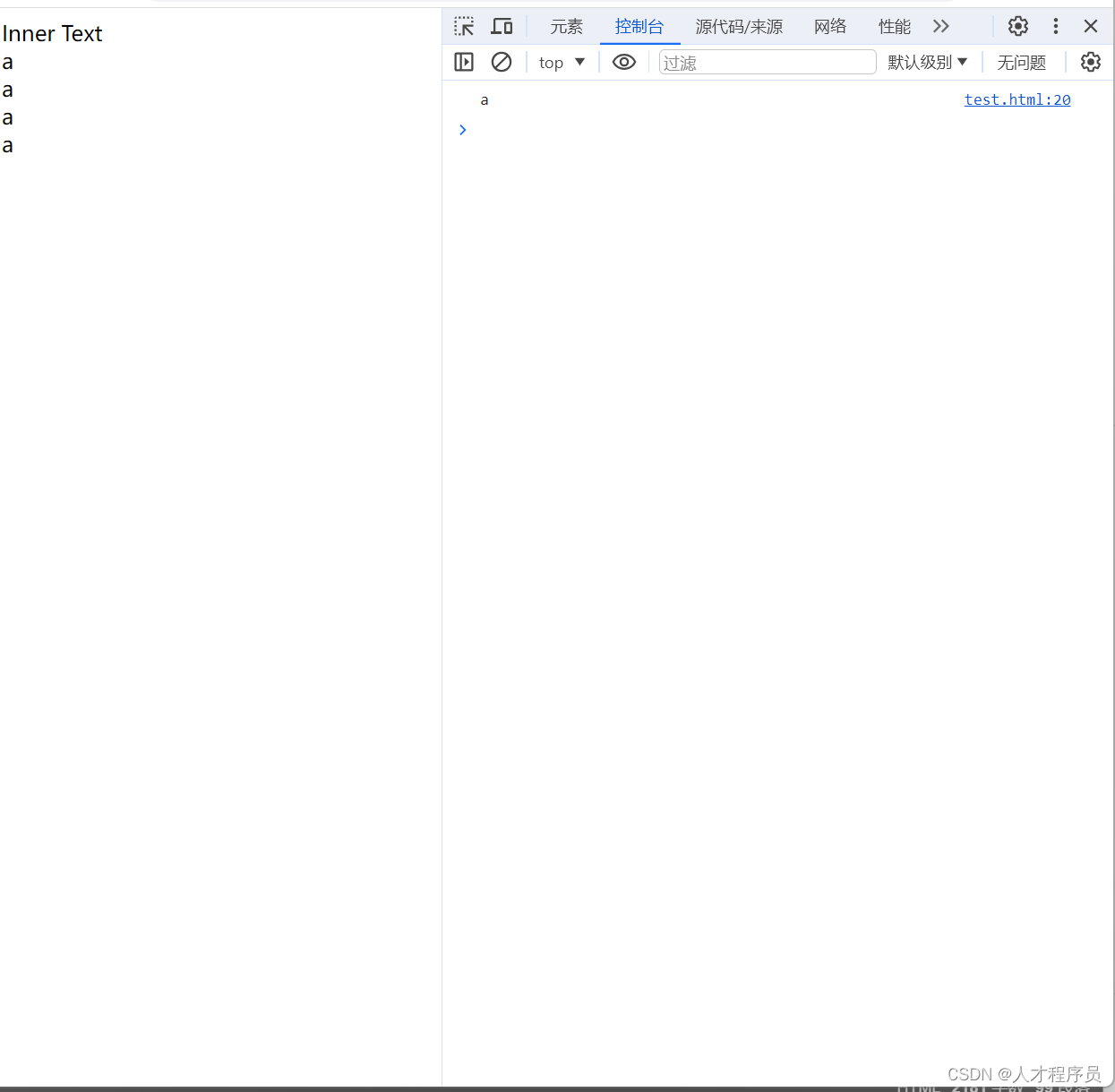
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const div = document.querySelector("div")
console.log(div.innerText)
div.innerText = "Inner Text"
</script>
</html>

.innerHtml
它会把里面的内容解析为html标签
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
<div>a</div>
</body>
<script>
const div = document.querySelector("div")
console.log(div.innerHTML)
div.innerHTML = "<strong>strong</strong>"
</script>
</html>

3.3 修改DOM元素属性
这个用于修改href、src等的内容
语法:
对象.属性 = "xxx"
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href = "https://baidu.com">打开新网页</a>
</body>
<script>
const a = document.querySelector("a")
a.href = "https://bilibili.com"
</script>
</html>

3.4 操作css属性
使用下面这种格式:
多组格式使用小驼峰命名法:
对象.style.css属性 = 新值
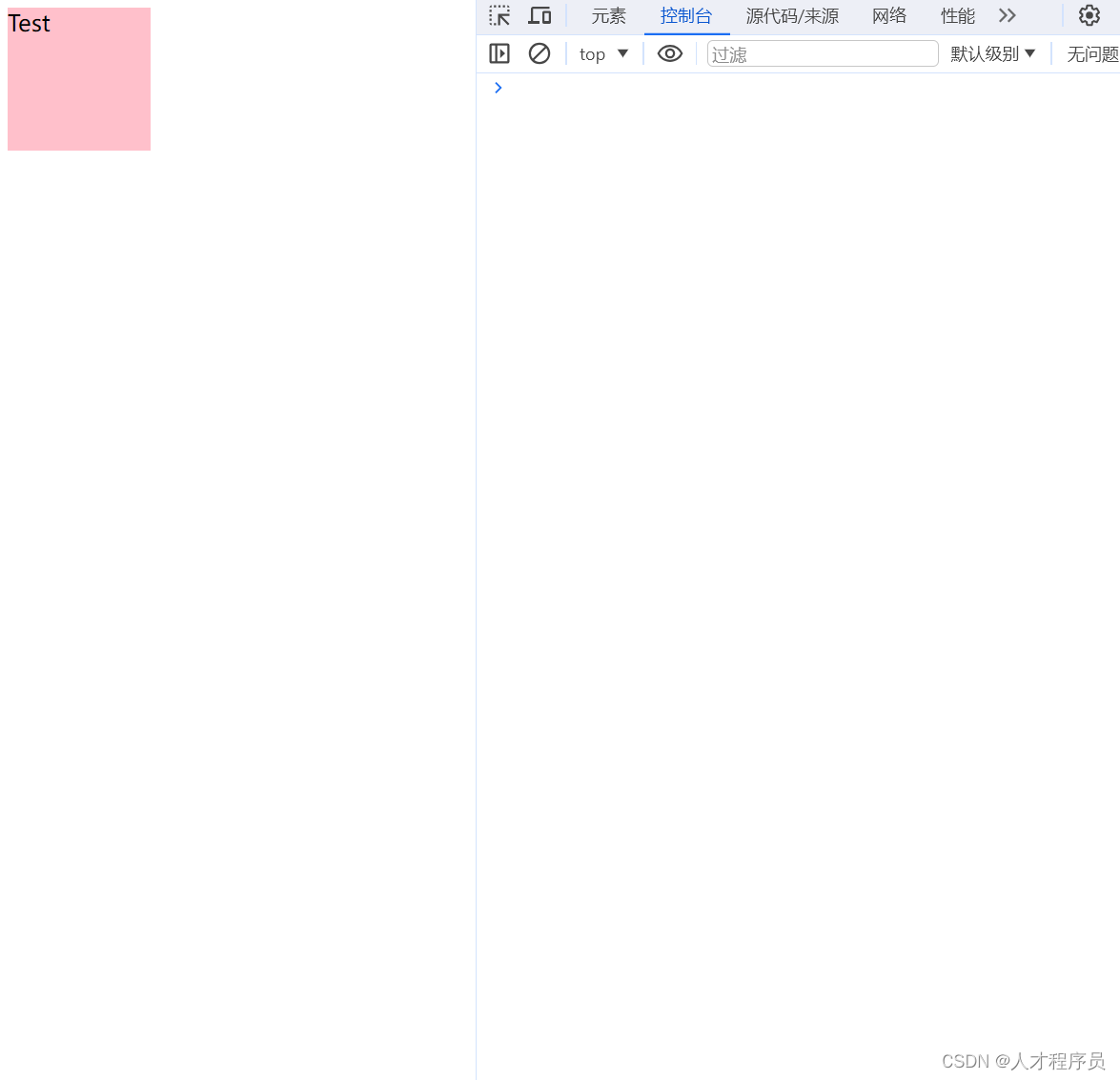
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
Test
</div>
</body>
<script>
const d = document.querySelector("div")
d.style.width = "300px"
d.style.backgroundColor = "lightblue"
</script>
</html>


3.5 通过类名修改样式
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式
语法:
对象.className = 'newClassName'
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="old Name">
Test
</div>
</body>
<script>
const d = document.querySelector("div")
d.className = 'new Name'
</script>
</html>

3.6 通过classList修改样式
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
形式:
// 追加一个类
元素.classList.add('类名')
// 删除一个类
元素.classList.remove('类名')
// 切换一个类
元素.classList.toggle('类名')
总结
DOM是JavaScript中与网页交互的关键部分,通过它,我们可以动态地操纵网页的内容和结构。基本的DOM操作包括获取元素、修改元素内容和属性、添加和删除元素以及事件监听。这些基础操作为开发者提供了丰富的手段,使其能够创建交互性强、动态性好的网页应用。深入理解和掌握DOM操作是成为一名优秀的前端开发者的重要一步。希望本文能够帮助你更好地理解DOM的基础操作。
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象