Vue3 + vite + Ts + pinia + 实战 + 源码 +electron(1)-程序员宅基地
知识点:
type关键字可以定义类型: type Shop = {name:string,num:number}
双问号运算符:null ?? [] 返回空数组
const a = null
const b =undefined
console.log(a ?? []); //当a为undefined和null时返回右边的
console.log(b ?? []);一、setup的选项式api和组合式api
选项式api:
<script lang='ts'>
export default{
setup(){
const name:string = "123"
return{
name
}
}
}
</script>组合式api:就是将选项式api给封装了(常用)
<script setup lang='ts'>
const name: string = "123"
</script>二、ref全家桶
ref:绑定响应式数据(所有响应式数据):
<script setup lang='ts'>
import { ref } from 'vue';
const name= ref("1312323")
</script>Ref:接口绑定数据,加上类型限定:
<script setup lang='ts'>
import { ref,Ref } from 'vue';
const name:Ref<String> = ref("123")
</script>isRef:判断一个类型是否是ref类型,用的不多:
<script setup lang='ts'>
import { ref,Ref,isRef } from 'vue';
const name:Ref<String> = ref("123")
console.log(isRef(name)); //true
</script>shallowRef :浅的ref,ref = triggerRef + shallowRef:
<script setup lang='ts'>
import { shallowRef } from 'vue';
const son = shallowRef({name:"zs"})
son.value.name="12321"
</script>
5.customRef:自定义Ref用的不多
三、Reactive全家桶
reactive 引用类型 Array Object Map Set
数组赋值可以使用解构和push赋值,或者使用对象存数组
readonly:标识只能读取不能修改
shallowReactive:浅层的
四、toRef、toRefs toRaw
toRef:如果原始对象是非响应式的就不会更新视图 数据是会变的,如果原始对象是响应式的是会更新视图并且改变数据的
const obj = reactive({bat:"123"})
const state = toRef(obj, 'bar')toRefs:可以帮我们批量创建ref对象主要是方便我们解构使用
const obj = reactive({
foo: 1,
bar: 1
})
let { foo, bar } = toRefs(obj)toRaw:将响应式对象转化为普通对象
const obj = reactive({
foo: 1,
bar: 1
})
const state = toRaw(obj)五、computed计算属性
computed返回来的就是ref响应式类型的数据。
函数形式:注意这个监听的是ref对象
import { ref,computed } from 'vue';
let price = ref(0)
let m = computed<string>(()=>{
return "$"+price.value
})
price.value = 500对象形式:注意这个是监听computed之后的对象
<script setup lang='ts'>
import { ref, computed } from 'vue';
let price = ref<number | string>(0)
let m = computed({
get: () => {
return price.value
},
set: (value) => {
price.value = value+"$"
}
})
m.value = 100
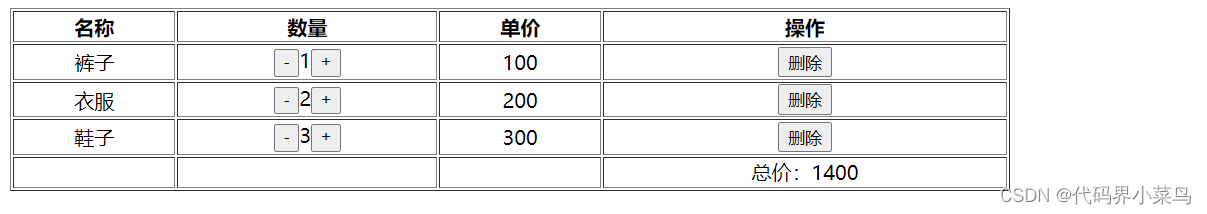
</script>购物车案例:

<template>
<div>
<table width="800px" border="1px">
<tr>
<th>名称</th>
<th>数量</th>
<th>单价</th>
<th>操作</th>
</tr>
<tr v-for="(item, index) in data" :key="index">
<td align="center">{
{ item.name }}</td>
<td align="center"><button @click="addOrSub(item, false)">-</button>{
{ item.num }}<button
@click="addOrSub(item, true)">+</button></td>
<td align="center">{
{ item.price }}</td>
<td align="center"><button @click="deleteItem(index)">删除</button></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td align="center">总价:{
{ $total }}</td>
</tr>
</table>
</div>
</template>
<script setup lang='ts'>
import { reactive, computed } from 'vue';
type Shop = {
name: string,
num: number,
price: number
}
const data = reactive<Shop[]>([
{
name: "裤子",
num: 1,
price: 100
},
{
name: "衣服",
num: 1,
price: 200
},
{
name: "鞋子",
num: 1,
price: 300
},
])
const addOrSub = (item: Shop, type: boolean) => {
if (item.num > 1 && !type) {
item.num--
}
if (item.num < 99 && type) {
item.num++
}
}
const deleteItem = (index: number) => {
data.splice(index, 1) //删除一个元素
}
const $total = computed<number>(()=>{
return data.reduce((pre,cur)=>{
return pre + cur.num * cur.price
},0)
})
</script>六、watch侦听器
watch 需要侦听特定的数据源,并在单独的回调函数中执行副作用
watch第一个参数监听源
watch第二个参数回调函数cb(newVal,oldVal)
watch第三个参数一个options配置项是一个对象{
immediate:true //是否立即调用一次
deep:true //是否开启深度监听
监听一个ref:
let age = ref(0)
watch(age,(newVal,oldVal)=>{console.log(newVal,oldVal)},{immediate:true})监听多个ref:
import { reactive, watch,ref } from 'vue';
let age1 = ref(0)
let age2 = ref(0)
watch([age1,age2],(newVal,oldVal)=>{console.log(newVal,oldVal)},{immediate:true})监听对象是没有用的,返回结果都是一样的
监听对象的一个属性:返回即可
import { reactive, watch, ref } from 'vue';
let son = reactive({
name: {
age: 18
}
})
watch(()=>son.name.age, (newVal, oldVal) => { console.log(newVal, oldVal) }, { immediate: true })七、watchEffect
立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
import { ref, watchEffect } from 'vue'
let message1 = ref<string>('')
let message2 = ref<string>('')
let stop = watchEffect((oninvalidate) => {
// oninvalidate 就是在触发监听之前会调用一个函数可以处理你的逻辑例如防抖
oninvalidate(() => {
})
console.log('message1', message1.value);
console.log('message2', message2.value);
},{
flush:"post", //post组件渲染之后,pre组件渲染之前,sync同步
onTrigger () {
//调试
}
})
//停止监听
stop()八、组件与生命周期
组件导入:import A from "路径" 这样导入之后就可以直接用了因为,vue3装箱了
onBeforeMount()
在组件DOM实际渲染安装之前调用。在这一步中,根元素还不存在。
onMounted()
在组件的第一次渲染后调用,该元素现在可用,允许直接DOM访问
onBeforeUpdate()
数据更新时调用,发生在虚拟 DOM 打补丁之前。
onUpdated()
DOM更新后,updated的方法即会调用。
onBeforeUnmount()
在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。
onUnmounted()
卸载组件实例后调用。调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
<script setup lang='ts'>
import {onMounted } from 'vue'
onMounted(()=>{
console.log(13);
})
</script>九、父子之间传参
父组件给子祖传传值
父亲组件代码:向子组件传递一个数据title="活着"。传递了一个title 字符串类型是不需要v-bind
<template>
<div>
<Child title="活着"></Child>
</div>
</template>子组件接收值:
方式一:TS特有方式
<template>{
{ title }}</template>
<script setup lang='ts'>
defineProps<{
title:string
}>()
</script>方式二:JS方式
<template>{
{ title }}</template>
<script setup>
defineProps({
title:{
type:String,
default:"默认值"
}
})
</script>方式一:TS设置默认值方法:withDefaults是个函数也是无须引入开箱即用接受一个props函数第二个参数是一个对象设置默认值
type Props = {
title?: string,
data?: number[]
}
withDefaults(defineProps<Props>(), {
title: "张三",
data: () => [1, 2, 3]
})子组件给父组件传值:
<script setup lang="ts">
const emit = defineEmits(['on-click'])
//如果用了ts可以这样两种方式
// const emit = defineEmits<{
// (e: "on-click", name: string): void
// }>()
const clickTap = () => {
emit('on-click', "数据")
}
</script>父组件接收:
<template>
<Child @on-click="getName"></Child>
</template>
<script setup lang='ts'>
import Child from './components/Child.vue';
const getName = (name:string)=>{
console.log("儿子穿过来的值"+name);
}
<script/>子组件传递数据给父组件 defineExpose
我们从父组件获取子组件实例通过ref
<Menu ref="menus"></Menu>
//这样获取是有代码提示的
const menus = ref<InstanceType<typeof menus>>()这时候父组件想要读到子组件的属性可以通过 defineExpose暴露
const list = reactive<number[]>([4, 5, 6])
defineExpose({
list
})十、全局组件、局部组件,动态组件
全局注册完之后,其他页面直接使用。无需注册
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')局部组件:import layoutMain from "./Content.vue"
动态渲染组件,使用component标签,通过is属性来决定渲染那个数据
<component is="Card"></component>动态渲染调优定义组件的数据字符串使用ShallowRef包裹
十一、插槽全家桶
匿名插槽:
父组件:
<Child>
<template v-slot>
<div>我是默认插槽</div>
</template>
</Child>
子组件:
<div>
<slot>没有数据默认显示</slot>
</div>具名插槽:
父组件:
<Dialog>
<template v-slot:header>
<div>1</div>
</template>
<template v-slot>
<div>2</div>
</template>
</Dialog>
子组件:
<slot name="header"></slot>
<slot></slot>父组件插槽简写:
<Dialog>
<template #header>
<div>1</div>
</template>
<template #default>
<div>2</div>
</template>
</Dialog>作用域插槽:
子组件:
<slot :data="item"></slot>
父组件:
<template #default="{ data }">
<div>{
{ data }}</div>
</template>动态插槽:
父组件:
<Dialog>
<template #[name]>
<div>23</div>
</template>
</Dialog>
const name = ref('header')智能推荐
软件测试流程包括哪些内容?测试方法有哪些?_测试过程管理中包含哪些过程-程序员宅基地
文章浏览阅读2.9k次,点赞8次,收藏14次。测试主要做什么?这完全都体现在测试流程中,同时测试流程是面试问题中出现频率最高的,这不仅是因为测试流程很重要,而是在面试过程中这短短的半小时到一个小时的时间,通过测试流程就可以判断出应聘者是否合适,故在测试流程中包含了测试工作的核心内容,例如需求分析,测试用例的设计,测试执行,缺陷等重要的过程。..._测试过程管理中包含哪些过程
政府数字化政务的人工智能与机器学习应用:如何提高政府工作效率-程序员宅基地
文章浏览阅读870次,点赞16次,收藏19次。1.背景介绍政府数字化政务是指政府利用数字技术、互联网、大数据、人工智能等新技术手段,对政府政务进行数字化改革,提高政府工作效率,提升政府服务质量的过程。随着人工智能(AI)和机器学习(ML)技术的快速发展,政府数字化政务中的人工智能与机器学习应用也逐渐成为政府改革的重要内容。政府数字化政务的人工智能与机器学习应用涉及多个领域,包括政策决策、政府服务、公共安全、社会治理等。在这些领域,人工...
ssm+mysql+微信小程序考研刷题平台_mysql刷题软件-程序员宅基地
文章浏览阅读219次,点赞2次,收藏4次。系统主要的用户为用户、管理员,他们的具体权限如下:用户:用户登录后可以对管理员上传的学习视频进行学习。用户可以选择题型进行练习。用户选择小程序提供的考研科目进行相关训练。用户可以进行水平测试,并且查看相关成绩用户可以进行错题集的整理管理员:管理员登录后可管理个人基本信息管理员登录后可管理个人基本信息管理员可以上传、发布考研的相关例题及其分析,并对题型进行管理管理员可以进行查看、搜索考研题目及错题情况。_mysql刷题软件
根据java代码描绘uml类图_Myeclipse8.5下JAVA代码导成UML类图-程序员宅基地
文章浏览阅读1.4k次。myelipse里有UML1和UML2两种方式,UML2功能更强大,但是两者生成过程差别不大1.建立Test工程,如下图,uml包存放uml类图package com.zz.domain;public class User {private int id;private String name;public int getId() {return id;}public void setId(int..._根据以下java代码画出类图
Flume自定义拦截器-程序员宅基地
文章浏览阅读174次。需求:一个topic包含很多个表信息,需要自动根据json字符串中的字段来写入到hive不同的表对应的路径中。发送到Kafka中的数据原本最外层原本没有pkDay和project,只有data和name。因为担心data里面会空值,所以根同事商量,让他们在最外层添加了project和pkDay字段。pkDay字段用于表的自动分区,proejct和name合起来用于自动拼接hive表的名称为 ..._flume拦截器自定义开发 kafka
java同时输入不同类型数据,Java Spring中同时访问多种不同数据库-程序员宅基地
文章浏览阅读380次。原标题:Java Spring中同时访问多种不同数据库 多样的工作要求,可以使用不同的工作方法,只要能获得结果,就不会徒劳。开发企业应用时我们常常遇到要同时访问多种不同数据库的问题,有时是必须把数据归档到某种数据仓库中,有时是要把数据变更推送到第三方数据库中。使用Spring框架时,使用单一数据库是非常容易的,但如果要同时访问多个数据库的话事件就变得复杂多了。本文以在Spring框架下开发一个Sp..._根据输入的不同连接不同的数据库
随便推点
EFT试验复位案例分析_eft电路图-程序员宅基地
文章浏览阅读3.6k次,点赞9次,收藏25次。本案例描述了晶振屏蔽以及开关电源变压器屏蔽对系统稳定工作的影响, 硬件设计时应考虑。_eft电路图
MR21更改价格_mr21 对于物料 zba89121 存在一个当前或未来标准价格-程序员宅基地
文章浏览阅读1.1k次。对于物料价格的更改,可以采取不同的手段:首先,我们来介绍MR21的方式。 需要说明的是,如果要对某一产品进行价格修改,必须满足的前提条件是: ■ 1、必须对价格生效的物料期间与对应会计期间进行开启; ■ 2、该产品在该物料期间未发生物料移动。执行MR21,例如更改物料1180051689的价格为20000元,系统提示“对于物料1180051689 存在一个当前或未来标准价格”,这是因为已经对该..._mr21 对于物料 zba89121 存在一个当前或未来标准价格
联想启天m420刷bios_联想启天M420台式机怎么装win7系统(完美解决usb)-程序员宅基地
文章浏览阅读7.4k次,点赞3次,收藏13次。[文章导读]联想启天M420是一款商用台式电脑,预装的是win10系统,用户还是喜欢win7系统,该台式机采用的intel 8代i5 8500CPU,在安装安装win7时有很多问题,在安装win7时要在BIOS中“关闭安全启动”和“开启兼容模式”,并且安装过程中usb不能使用,要采用联想win7新机型安装,且默认采用的uefi+gpt模式,要改成legacy+mbr引导,那么联想启天M420台式电..._启天m420刷bios
冗余数据一致性,到底如何保证?-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏9次。一,为什么要冗余数据互联网数据量很大的业务场景,往往数据库需要进行水平切分来降低单库数据量。水平切分会有一个patition key,通过patition key的查询能..._保证冗余性
java 打包插件-程序员宅基地
文章浏览阅读88次。是时候闭环Java应用了 原创 2016-08-16 张开涛 你曾经因为部署/上线而痛苦吗?你曾经因为要去运维那改配置而烦恼吗?在我接触过的一些部署/上线方式中,曾碰到过以下一些问题:1、程序代码和依赖都是人工上传到服务器,不是通过工具进行部署和发布;2、目录结构没有规范,jar启动时通过-classpath任意指定;3、fat jar,把程序代码、配置文件和依赖jar都打包到一个jar中,改配置..._那么需要把上面的defaultjavatyperesolver类打包到插件中
VS2015,Microsoft Visual Studio 2005,SourceInsight4.0使用经验,Visual AssistX番茄助手的安装与基本使用9_番茄助手颜色-程序员宅基地
文章浏览阅读909次。1.得下载一个番茄插件,按alt+g才可以有函数跳转功能。2.不安装番茄插件,按F12也可以有跳转功能。3.进公司的VS工程是D:\sync\build\win路径,.sln才是打开工程的方式,一个是VS2005打开的,一个是VS2013打开的。4.公司库里的线程接口,在CmThreadManager.h 里,这个里面是我们的线程库,可以直接拿来用。CreateUserTaskThre..._番茄助手颜色