Web前端开发技术实验与实践(第3版)储久良 实训12_储久良web前端开发技术-程序员宅基地
技术标签: Web前端开发技术实验与实践 webstorm 前端 javascript 开发语言
项目34:设计简易福彩投注程序
实验截图:




实验代码:
<!-- prj_12_1 -->
<!docttype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>设计简易福彩投注程序</title>
<style type="text/css">
div{margin:0px auto;background:white;width:450px;height:260px;border:2px solid #ff3300;color:black;}
h2{font-size:28px;text-align:center;}
td{font-size:18px;font-weight:bold;}
</style>
<script type="text/javascript">
function $(id){return document.getElementById(id);}
function selectnumber(num){
var number=new Array();
for(i=0;i<=7;i++){
tmp=Math.floor(Math.random()*30+1);
for(var j=0;j<=number.length-1;j++){
if(tmp==number[j]){
tmp=Math.floor(Math.random()*30+1);
j=0;
}
}
number[i]=tmp;
}
$(num).value=number.sort().join(" ");
}
function mover(){
$("clear").style.background="#00FFFF";
$("clear").style.border="1px solid #00CCFF";
}
function mout(){
$("clear").style.background="";
$("clear").style.border="";
}
</script>
</head>
<body>
<div>
<img src="ico_7l.gif">
<form name="myform" method="post" action="" onsubmit="">
<table align="center">
<caption><h2>福利彩票投注助手</h2></caption>
<tr>
<td>彩票号码</td>
<td><input type="text" id="number1" size="28px" readonly="readonly"></td>
<td><input type="button" value="投注" onclick="selectnumber('number1')"></td>
<td rowspan="3"><input id="clear" type="reset" value="清空" style="height:80px;" onmouseover="mover();" onmouseout="mout();"></td>
</tr>
<tr>
<td>彩票号码</td>
<td><input type="text" id="number2" size="28px" readonly="readonly"></td>
<td><input type="button" value="投注" onclick="selectnumber('number2')"></td>
</tr>
<tr>
<td>彩票号码</td>
<td><input type="text" id="number3" size="28px" readonly="readonly"></td>
<td><input type="button" value="投注" onclick="selectnumber('number3')"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
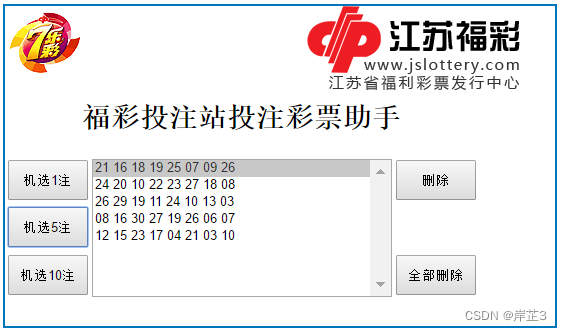
项目35:设计江苏福彩投注站彩票投注助手
实验截图:






<!-- prj_12_2.html --> <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>福彩投注站投注彩票助手</title> <style type="text/css"> div{background:url("fc_logo.jpg") right top no-repeat;width:550px;height:320px;margin:0px auto;border:2px solid #0077BB;color:black;} h2{font-size:28px;text-align:center;padding:10px auto;} select{width:300px;heifht:145px;} input{width:80px;height:40px;} </style> <script type="text/javascript"> function $(id){return document.getElementById(id);} function selectNumber(n){ var number=new Array(); var objsel=$("number8"); var selnum=objsel.options.length; for (j=0;j<=n-1;j++){ var list=""; for (i=0;i<=7;i++){ var tmp=Math.floor(Math.random()*30+1); if (tmp<10){tmp="0"+tmp;} for (var k=0;k<=number.length-1;k++){ if (tmp==number[k]){ tmp=Math.floor(Math.random()*30+1); if (tmp<10){tmp="0"+tmp;} k=0; } } number[i]=tmp; } list=number.join(" "); var opt=document.createElement("option"); var opt_text=document.createTextNode(list); opt.value=j; opt.appendChild(opt_text); objsel.appendChild(opt); } objsel.selectedIndex=selnum; } function delSelect(){ var objSelect=$("number8"); var strIndex=objSelect.selectedIndex; if (strIndex!=-1){ objSelect.options.remove(strIndex); } else { alert("请先选择列表项后再删除!"); } } function delSelectAll(){ var objSelect=$("number8"); var strIndex=objSelect.options.length; if (objSelect.length>0){ for (i=0;i<=strIndex-1;i++){ objSelect.options.remove(0); } } else { alert("列表框已空,不能再删除!"); } } </script> </head> <body> <div> <img src="ico_7l.gif"> <form name="myform" method="post" action="" onsubmit=""> <table> <caption><h2>福彩投注站投注彩票助手</h2></caption> <tr> <td> <input type="button" id="b1" value="机选1注" onclick="selectNumber(1);"> </td> <td rowspan="3"> <select name="number8" id="number8" size="8"></select> </td> <td> <input type="button" i value="删除" onclick="delSelect();"> </td> </tr> <tr> <td> <input type="button" id="b3" value="机选5注" onclick="selectNumber(5);"> </td> <td> </td> </tr> <tr> <td> <input type="button" d="b2" value="机选10注" onclick="selectNumber(10);"> </td> <td> <input type="button" value="全部删除" onclick="delSelectAll();"> </td> </tr> </table> </form> </div> </body> <html>
智能推荐
NTOP_ntop 功能简介-程序员宅基地
文章浏览阅读690次。NTOP是一种灵活且功能齐全的用来监控解决局域网问题的工具,它同时提供命令行输入和Web界面,可以用于嵌入式Web服务。在一个不大的软件包里,主机的流量、网段的统计、AS自治系统的通讯、各VLAN的状况都可以一目了然。甚至还支持了对于Skype, BT等P2P的流量的识别。 http://www.ntop.org/overview.html_ntop 功能简介
rabbitmq学习以及spring项目spring-amqp配置_spring amqp重连配置-程序员宅基地
文章浏览阅读1k次。rabbitmq学习rabbimq是一种由erlang语言开发的,程序和程序之间通讯工具,因此,在使用rabbitmq时候需要安装erlang的环境,这里就略了。装好rabbitmq后,我们登录127.0.0.1:15672 ,就可以进入页面视图,进行账户相关的设置,这里也略过. 我们主要学习rabbitmq的消息通讯学习,我们使用pom工程,引入rabbitmq的依赖,坐标是:
拆行解码 Java 集合源码之 PriorityQueue_priorityqueue.removeif-程序员宅基地
文章浏览阅读90次。特性不允许 null。基于小顶堆的无界优先级队列,顶=队头。排序基于元素可比较(要么实现 Comparable;要么指定 Comparator)不保证迭代器以特定顺序遍历元素顺序遍历可以使用 Arrays.sort(pq.toArray())。线程不安全,同步可使用 PriorityBlockingQueue。效率入队和出队方法( offer、poll、remove、add )提供 O(log(n)) 时间;remove(Object) 和 contains(Obj_priorityqueue.removeif
百度云盘解决限速的问题_百度云盘限速csdn-程序员宅基地
文章浏览阅读1.4w次,点赞2次,收藏34次。相信大家都比较困惑,百度网盘客户端限速后一般只有几十K的下载速度,Windows有百度网盘破解版,但MAC的破解版似乎不存在,要提速的话,一般的做法是开超级会员(27元/月),身为程序员的我们,是不是有更黑科技一点的方法呢?答案是肯定的,接下来我介绍一种正在使用的方法。(此方法不需要百度网盘客户端)第一步:下载所需工具:(①②步我放在同一个文件夹,可一起下载,链接失效请留言)工具地址:链接: ht..._百度云盘限速csdn
Thief-Book v1.0.1免费版_thief-book下载 csdn-程序员宅基地
文章浏览阅读5.2k次。点击下载来源:Thief-Book v1.0.1免费版Thief-Book是一款很方便实用的小说阅读软件,功能强大全面,简单易用,完美支持 Windows 和 macOS 系统,软件可自定义透明背景、随意调整大小,完美融入伪装到各种软件界面,让你放心地摸鱼看书……话说“上班摸鱼一时爽,一直摸鱼,一直爽”。虽然偷懒不是那么好,但部分公司确实工作不多,却又在执行996或者有加班文化的存在,即便工作完..._thief-book下载 csdn
在VBA代码中引用Excel工作表中单元格区域的方式小结_activecell.offset(-11, -6).range("a:n").select-程序员宅基地
文章浏览阅读9.3k次,点赞8次,收藏66次。问题一:在VBA代码中,如何引用当前工作表中的单个单元格(例如引用单元格C3)?回答:可以使用下面列举的任一方式对当前工作表中的单元格(C3)进行引用。(1) Range("C3")(2) [C3](3) Cells(3, 3)(4) Cells(3, "C")(5) Range("C4").Offset(-1)Range("D3").Offset(, -1)Ran..._activecell.offset(-11, -6).range("a:n").select
随便推点
[angular + ngzorro报错]the icon appstore-o does not exist or is not registered._uncaught error: [@ant-design/icons-angular]:the ic-程序员宅基地
文章浏览阅读846次。原因是在build项目的时候找不到路径导致的解决方案在angular.js 中加入 { "glob": "**/*", "input": "./node_modules/@ant-design/icons-angular/src/inline-svg/", "output": "/assets/" }..._uncaught error: [@ant-design/icons-angular]:the icon user-o does not exist o
java.lang.NoSuchMethodError错误_numberdeserializers$bigdecimaldeserializer.deseria-程序员宅基地
文章浏览阅读4.3k次。Exception in thread "main" java.lang.NoSuchMethodError: com.fasterxml.jackson.module.scala.deser.BigDecimalDeserializer$.handledType()Ljava/lang/Class;at com.fasterxml.jackson.module.scala.deser.Num_numberdeserializers$bigdecimaldeserializer.deserialize
Postman工具使用——持续更新-程序员宅基地
文章浏览阅读8.4k次。Postman工具使用——持续更新一、测试接口传递对象参数一、测试接口传递对象参数url:使用的是post方式请求在Headers设置:在Body写入对象信息,主要红线的地方:
spring-beans核心容器_containedbeanmap-程序员宅基地
文章浏览阅读251次。spring beans 核心容器介绍,循环依赖,生命周期_containedbeanmap
android librtmp 推送h264流 aac流 基本过程总结三 移植faac_ndk faac-程序员宅基地
文章浏览阅读613次。android librtmp 推送h264流 aac流 基本过程总结三 移植faac1. 下载faac源码https://sourceforge.net/projects/faac/files/faac-src/faac-1.28/faac-1.28.zip/download?use_mirror=nchc2. ubuntu 下交叉编译faac进入faac文件夹路径t_ndk faac
ioctl,unlocked_ioctl 处理方法【转】-程序员宅基地
文章浏览阅读1.5k次。kernel 2.6.35 及之前的版本中struct file_operations 一共有3个ioctl :ioctl,unlocked_ioctl和compat_ioctl现在只有unlocked_ioctl和compat_ioctl 了在kernel 2.6.36 中已经完全删除了struct file_operations 中的ioctl 函数指针,取而代之的是unl_unlocked_ioctl