ssl工作流程_ssl 流程-程序员宅基地
1.ssl工作流程

SSL位于应用层和传输层之间,它能够为基于TCP等可靠连接的应用层协议提供安全性保证。SSL协议本身分为两层:
上层为SSL握手协议(SSL handshake protocol)、SSLpassword变化协议(SSL change cipher spec protocol)和SSL警告协议(SSL alert protocol)。
底层为SSL记录协议(SSL record protocol)。
1.SSL握手协议:是SSL协议很重要的组成部分。用来协商通信过程中使用的加密套件(加密算法、密钥交换算法和MAC算法等)、在server和client之间安全地交换密钥、实现server和client的身份验证。
2.SSLpassword变化协议:client和server端通过password变化协议通知对端。随后的报文都将使用新协商的加密套件和密钥进行保护和传输。
3.SSL警告协议:用来向通信对端报告告警信息,消息中包括告警的严重级别和描写叙述。
4.SSL记录协议:主要负责对上层的数据(SSL握手协议、SSLpassword变化协议、SSL警告协议和应用层协议报文)进行分块、计算并加入MAC值、加密。并把处理后的记录块传输给对端。
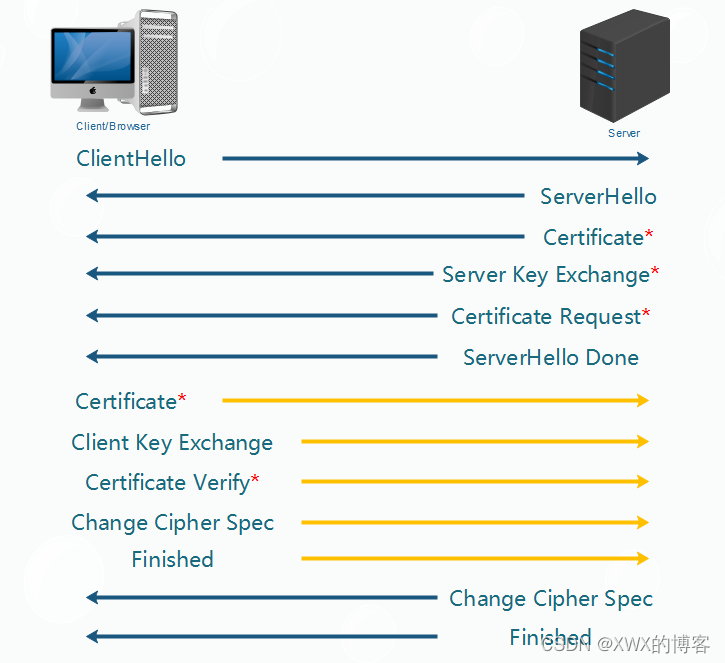
SSL握手过程
SSL通过握手过程在client和server之间协商会话參数,并建立会话。会话包括的主要參数有会话ID、对方的证书、加密套件(密钥交换算法、数据加密算法和MAC算法等)以及主密钥(master secret)。通过SSL会话传输的数据,都将採用该会话的主密钥和加密套件进行加密、计算MAC等处理。
不同情况下,SSL握手过程存在差异。
以下将分别描写叙述以下三种情况下的握手过程:
仅仅验证server的SSL握手过程
验证server和client的SSL握手过程
恢复原有会话的SSL握手过程
仅仅验证server的SSL握手过程
仅仅须要验证SSLserver身份,不须要验证SSLclient身份时,SSL的握手过程为:
(1) SSLclient通过Client Hello消息将它支持的SSL版本号、加密算法、密钥交换算法、MAC算法等信息发送给SSLserver。
(2) SSLserver确定本次通信採用的SSL版本号和加密套件,并通过Server Hello消息通知给SSLclient。假设SSLserver同意SSLclient在以后的通信中重用本次会话,则SSLserver会为本次会话分配会话ID。并通过Server Hello消息发送给SSLclient。
(3) SSLserver将携带自己公钥信息的数字证书通过Certificate消息发送给SSLclient。
(4) SSLserver发送Server Hello Done消息。通知SSLclient版本号和加密套件协商结束。開始进行密钥交换。
(5) SSLclient验证SSLserver的证书合法后,利用证书中的公钥加密SSLclient随机生成的premaster secret,并通过Client Key Exchange消息发送给SSLserver。
(6) SSLclient发送Change Cipher Spec消息,通知SSLserver兴许报文将採用协商好的密钥和加密套件进行加密和MAC计算。
(7) SSLclient计算已交互的握手消息(除Change Cipher Spec消息外全部已交互的消息)的Hash值,利用协商好的密钥和加密套件处理Hash值(计算并加入MAC值、加密等),并通过Finished消息发送给SSLserver。SSLserver利用相同的方法计算已交互的握手消息的Hash值,并与Finished消息的解密结果比較,假设二者相同,且MAC值验证成功,则证明密钥和加密套件协商成功。
(8) 相同地。SSLserver发送Change Cipher Spec消息,通知SSLclient兴许报文将採用协商好的密钥和加密套件进行加密和MAC计算。
(9) SSLserver计算已交互的握手消息的Hash值,利用协商好的密钥和加密套件处理Hash值(计算并加入MAC值、加密等),并通过Finished消息发送给SSLclient。SSLclient利用相同的方法计算已交互的握手消息的Hash值,并与Finished消息的解密结果比較,假设二者相同。且MAC值验证成功。则证明密钥和加密套件协商成功。
SSLclient接收到SSLserver发送的Finished消息后。假设解密成功,则能够推断SSLserver是数字证书的拥有者,即SSLserver身份验证成功,由于仅仅有拥有私钥的SSLserver才干从Client Key Exchange消息中解密得到premaster secret,从而间接地实现了SSLclient对SSLserver的身份验证。
说明:
Change Cipher Spec消息属于SSLpassword变化协议,其它握手过程交互的消息均属于SSL握手协议,统称为SSL握手消息。
计算Hash值。指的是利用Hash算法(MD5或SHA)将随意长度的数据转换为固定长度的数据。
验证server和client的SSL握手过程
SSLclient的身份验证是可选的,由SSLserver决定是否验证SSLclient的身份。
如图6中蓝色部分标识的内容所看到的,假设SSLserver验证SSLclient身份。则SSLserver和SSLclient除了交互“3.2.1 仅仅验证server的SSL握手过程”中的消息协商密钥和加密套件外,还须要进行下面操作:
(1) SSLserver发送Certificate Request消息。请求SSLclient将其证书发送给SSLserver。
(2) SSLclient通过Certificate消息将携带自己公钥的证书发送给SSLserver。SSLserver验证该证书的合法性。
(3) SSLclient计算已交互的握手消息、主密钥的Hash值。利用自己的私钥对其进行加密,并通过Certificate Verify消息发送给SSLserver。
(4) SSLserver计算已交互的握手消息、主密钥的Hash值。利用SSLclient证书中的公钥解密Certificate Verify消息,并将解密结果与计算出的Hash值比較。假设二者同样,则SSLclient身份验证成功。
2.配置不同的端口虚拟主机访问apache服务器
第一步,创建两个网页文件根目录,并定义网页内容
[root@localhost ~]# mkdir -pv /www/port/{80,10000}
[root@localhost ~]# echo the port is 80 > /www/port/80/index.html
[root@localhost ~]# echo the port is 10000 > /www/port/10000/index.html
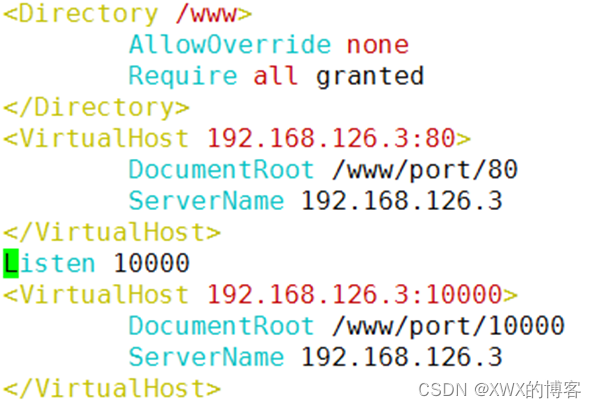
第二步,定义基于不同端口来访问网站的配置文件

[root@localhost ~]# systemctl restart httpd
[root@localhost ~]# curl 192.168.126.3
the port is 80
[root@localhost ~]# curl 192.168.126.3:10000
the port is 10000
3.配置用户控制和虚拟目录访问apache服务器
[root@localhost ~]# htpasswd -c /etc/httpd/mymima xiaoming(-c表示创建)
输入密码
[root@localhost ~]# htpasswd /etc/httpd/mymima xiaohong
输入密码
[root@localhost ~]# mkdir /usr/local/mysecret
[root@localhost ~]# echo this is my secret > /usr/local/mysecret/index.html
[root@localhost ~]# vim /etc/httpd/conf.d/vhosts.conf
AuthType Basic 基本认证类型(账号)
AuthName “Please login:” 提示信息,双引号必须有,可以更换为其它提示信息
AuthUserFile /etc/httpd/mymima 用户认证文件的用户名和密码指定的文件所在位置
Require user xiaoming xiaohong 指定这两个用户可以访问该服务器
[root@localhost ~]#systemctl restart httpd
[root@localhost ~]#curl 192.168.227.140/mimi/ -u xiaoming
在浏览器中输入:http://192.168.227.140/mimi
【登录成功后实际上访问的是/usr/local/mysecret/index.html的内容】
会弹出如下需要输入用户名和密码的窗口:
如果显示类似如下提示:
Unauthorized
This server could not verify that you are authorized to access the document requested. Either you supplied the wrong credentials (e.g., bad password), or your browser doesn’t understand how to supply the credentials required.
来自 http://192.168.227.140/mimi
将下图中的“启用弹出窗口阻止程序”的勾去掉
4.配置使用ssl完成https访问apache服务器
[root@localhost ~]# yum install mod_ssl -y
[root@localhost ~]# cd /etc/pki/tls/certs/
[root@localhost certs]# make jiami.crt
/etc/httpd/conf.d/ssl.conf
[root@localhost ~]# vim /etc/httpd/conf.d/host.conf
<VirtualHost 192.168.126.140:443>
SSLEngine on
SSLProtocol all -SSLv2
SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5:!SEED:!IDEA密码套件,列出允许客户端协商的密码。
SSLCertificateFile /etc/pki/tls/certs/jiami.crt指定证书路径
SSLCertificateKeyFile /etc/pki/tls/certs/jiami.key指定密钥文件路径
DocumentRoot /www/jiami
ServerName 192.168.126.140
[root@localhost ~]# systemctl restart httpd
5.配置访问apache的cgi程序
[root@localhost ~]# yum install mod_wsgi -y
[root@localhost ~]#mkdir /var/www/alt
[root@localhost ~]# vim /etc/httpd/conf.d/host.conf
<Directory “/var/www/alt”>
AllowOverride None
Require all granted
<VirtualHost 192.168.126.222:80>
WSGIScriptAlias / /var/www/alt/webinfo.wsgi
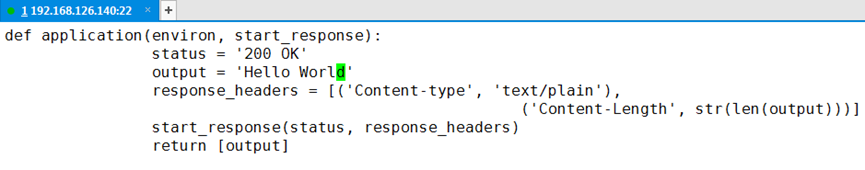
python脚本内容[root@localhost ~]# vim /var/www/alt/webinfo.wsgi
def application(environ, start_response):
status = ‘200 OK’
output = ‘Hello World’
response_headers = [(‘Content-type’, ‘text/plain’),
(‘Content-Length’, str(len(output)))]
start_response(status, response_headers)
return [output]
在浏览器中输入地址测试

智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue